Future of Coding Weekly 2023/03 Week 4
2023-03-26 22:32
🤖 ChatGPT Plugins 🤖 Google Bard 🤖 AI & Future of Code ✨ et cetera
Two Minute Week
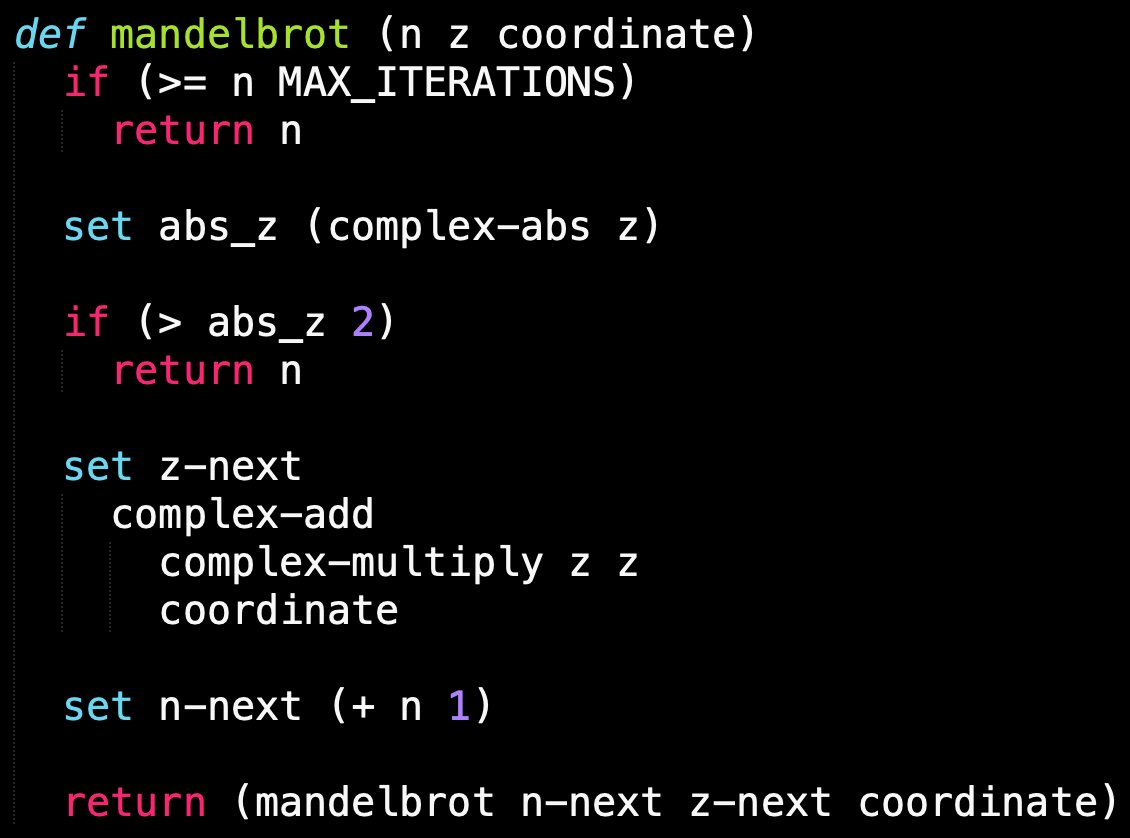
🎥 Multiline match statements via Peter Saxton
💬 Joakim Ahnfelt-Rønne
Highligthing in VSCode and a tiny full stack webapp in Firefly. 🎥 Frontend, backend & assets in a single file < 100 lines.
🌱 Long term memory for chat groups via Oliver Sauter
Today we released our Slack bot for anyone working with companies or communities with active link sharing and discussions. (Also available as a discord bot!)
The bots give you a searchable archive of all links, videos, events, pdfs that people post in your Slack channel. (Search coming this or latest early next week!)
Bit like the archive here at the Future of Coding Slack.
Also it's GPT supported to give you summaries of articles and youtube videos, so you can much more easily see if things are worth watching/reading.
Here is more info, and here instructions on how to give it a try.
Thinking Together
Is there a "Grammar of Data Schemas/Constraints" similar to "Grammar of Graphics"? Any schema definition language you find interesting?
🐦 Tweet from @mitchellh via William Taysom
Friends, I don't know what to make of developments in AI these days. Having worked on dialog systems in the aughts and having loosely followed developments since (I recall preparing a talk around 2010 which left me pretty enthusiastic about ML applications in contrast to the App-and-Facebookification of "tech" — that was on time horizon of a few years, which ended up being a decade plus), every day I check in on Twitter I see more exciting stuff than I can possibly process. I was just writing someone yesterday about how in six months time, we'll have LLMs acting as the front-end to knowledge bases and rigorous computational systems, and then we'll need to focus on getting the human, AI, and formal model all on the same page.
As has already been noted in #linking-together today, my estimate was off by roughly six months. Consider, "I've developed a lot of plugin systems, and the OpenAI ChatGPT plugin interface might be the damn craziest and most impressive approach I've ever seen in computing in my entire life. For those who aren't aware: you write an OpenAPI manifest for your API, use human language descriptions for everything, and that's it. You let the model figure out how to auth, chain calls, process data in between, format it for viewing, etc. There's absolutely zero glue code".
If you can tolerate his prose, Stephen Wolfram has a long post (ChatGPT Gets Its “Wolfram Superpowers”!). The "Wolfram Language as the Language for Human-AI Collaboration" section is most relevant to Future of Coding. What do these developments mean for the Future of Coding? And how are you all holding up? Me? I can hardly process what's happening, let alone what to do about it.
So, I'm an EUP person at heart, and this ChatGPT thing has obviously got me thinking all over again about what programming would look like to a non-technical person. At heart, I feel it should be like they're "casting spells" over reality (or virtual reality). This tips into the area of cognitive modelling: how close the physical manifestation needs to be to be able to be abstracted up to a satisfying cognitive model that matches the human's intention. In other words, you cast a spell "make that banana green!" and it comes back a lurid dayglo green, that would be a cognitive dissonance because really, you'd expect to simply get a very unripe-looking banana. What are the elements of this formalised spell-casting, this "programming system"? You have objects (banana, this one, not all ones), attributes (green, the correct one!), a sense of time or evolution (went from yellow to green). You start to get into Roget's Thesaurus land: what are the key concepts for describing the world, our human world?
Anyway, just a splat of the stuff buzzing around my head right now. Thoughts?
💬 Justin Blank
Does anyone know of something like a basic test suite for developing a language?
My idea is that in addition to building up test cases that implement specific functionality, what if I had a corpus of programs and a source to source compiler I could retarget to my new language?
I can think of a lot of things that would make this hard—mutability vs immutability, semantics of basic data types, etc.
An easier question: does anyone know of test suites for existing languages that are compact but thorough?
(This is ignoring questions about modularity and more complicated forms of abstraction—that seems even more hopeless to tackle in a generic way).
For anyone who’s written a language, how did you tackle testing?
Content
🎙 futureofcoding.org/episodes/001 via Lu Wilson
Just discovered a podcast called the "Future of Code" by a nice young man named Steve Krowse. Listen to the 3 minute introduction here: futureofcoding.org/episodes/001
You may have come across it already but if not, I do recommend giving episode 1 a listen! Can't help but admire Steve's 'can-do' attitude and optimism. And if you get to episode 2, you find out that the whole podcast started out through teaching kids to code. It's very charming!
🤖 Meet Bard: your creative and helpful collaborator via Gilda Maurice
📝 Summer of Protocols via Christopher Galtenberg
Summer of Protocols – application for the 18-week program ends tonight – awareness-building ("nerd-sniping") technical community thinking / thinking-in-public about protocols broadly
☂️ A Eulogy for Dark Sky, a Data Visualization Masterpiece via Srini K
I wrote a post on Nightingale that was just published today, exploring the clever data viz design of the Dark Sky app. I reference Bret Victor’s Magic Ink, specifically that Dark Sky is a context-sensitive information graphic .
Apple’s weather app incorporated some but not all of the design metaphors.
Devlog Together
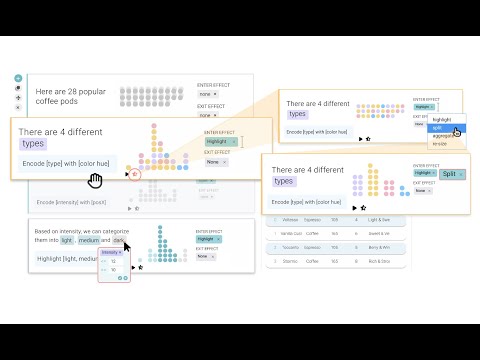
🎥 Working on connectors for our our table blocks! But question for you all…do you think we should auto-generate the connectors as soon as blocks reference one another? Or should we let the user decide which blocks should have connectors?
🤖 ChatGPT plugins via Gilda Maurice
I spent the last few days playing with LangChain, but it looks like ChatGPT is already building a plugin ecosystem