Future of Coding Weekly 2024/01 Week 1
2024-01-01 22:44
🎙️ FoC: Mary Shaw • Myths & Mythconceptions 🥕 Elliot Evans 2023 projects 📑 Malleable Systems Collective 2023 Digest
Our Work
🐸 World’s first full-stack tadi website via Lu Wilson
I wrote an overly in-depth write-up of how I built a dashboard.
It was the first time I've tried to build something a bit more ambitious using the new "tadi web" principles that got 💬 #devlog-together@2023-12-20 a few days ago.
📝 Being Stuck in Someone Else’s Theory via Jimmy Miller
The perhaps most melodramatic thing I've ever written about software. Sat in my to publish folder for a while. But I realized I am just a bit melodramatic, no one will care :)
Theory creation, world-building, and crafting software are all one in the same activity. Removing any of these elements eliminates the very value you hired software engineers to provide. But it does more than that. It forces these software engineers to make a difficult choice: fight to create the world they believe in, or give up and live in a world they are no longer invested in.
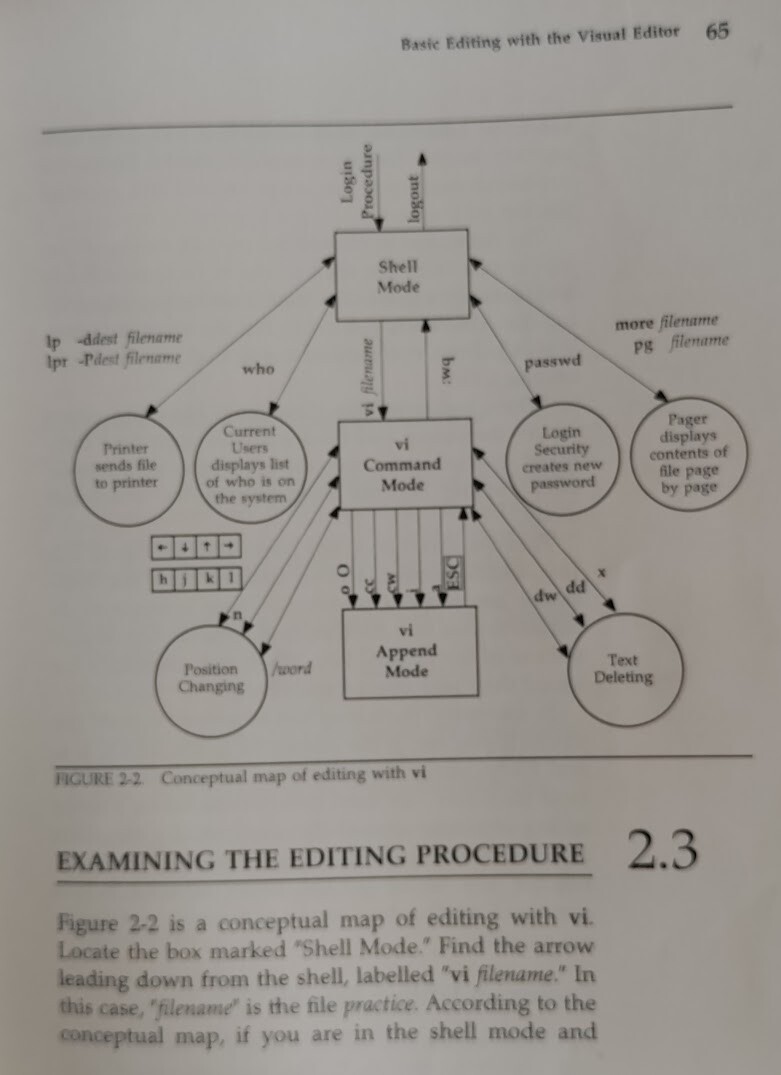
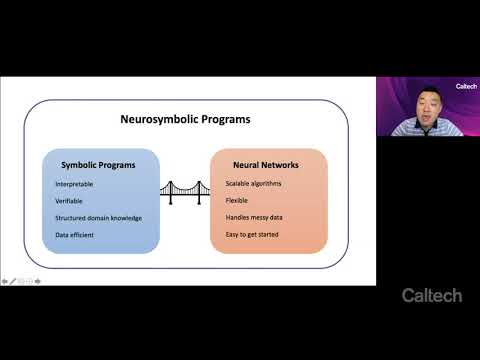
🎙️ Future of Coding • Episode 69 • Mary Shaw • Myths & Mythconceptions via Ivan Reese
𒂶 futureofcoding.org/episodes/069
In the spirit of clearly communicating what you're signing up for, this podcast episode is nearly three hours long, and among other things it contains a discussion of a paper by author Mary Shaw titled Myths & Mythconceptions which takes as an organizing principle a collection of myths that are widely believed by programmers, largely unacknowledged, which shape our views on the nature of programming as an activity and the needs of programmers as people and the sort of work that we do as a sort of work , and where by acknowledging these myths the three of us (Mary Shaw primarily, and by extension Jimmy and I, those three people, that's it, no other people appear on this podcast) are able to more vividly grip the image of programming with our mind's eye (or somesuch) and conceive of a different formulation for programming, and in addition to these myths this paper also incudes a number of excellent lists that I take great pleasure in reading, beyond which I should also note that the paper does a job of explaining itself and that hopefully you'll find I've done a similar job, that's the spirit, please enjoy.
Devlog Together
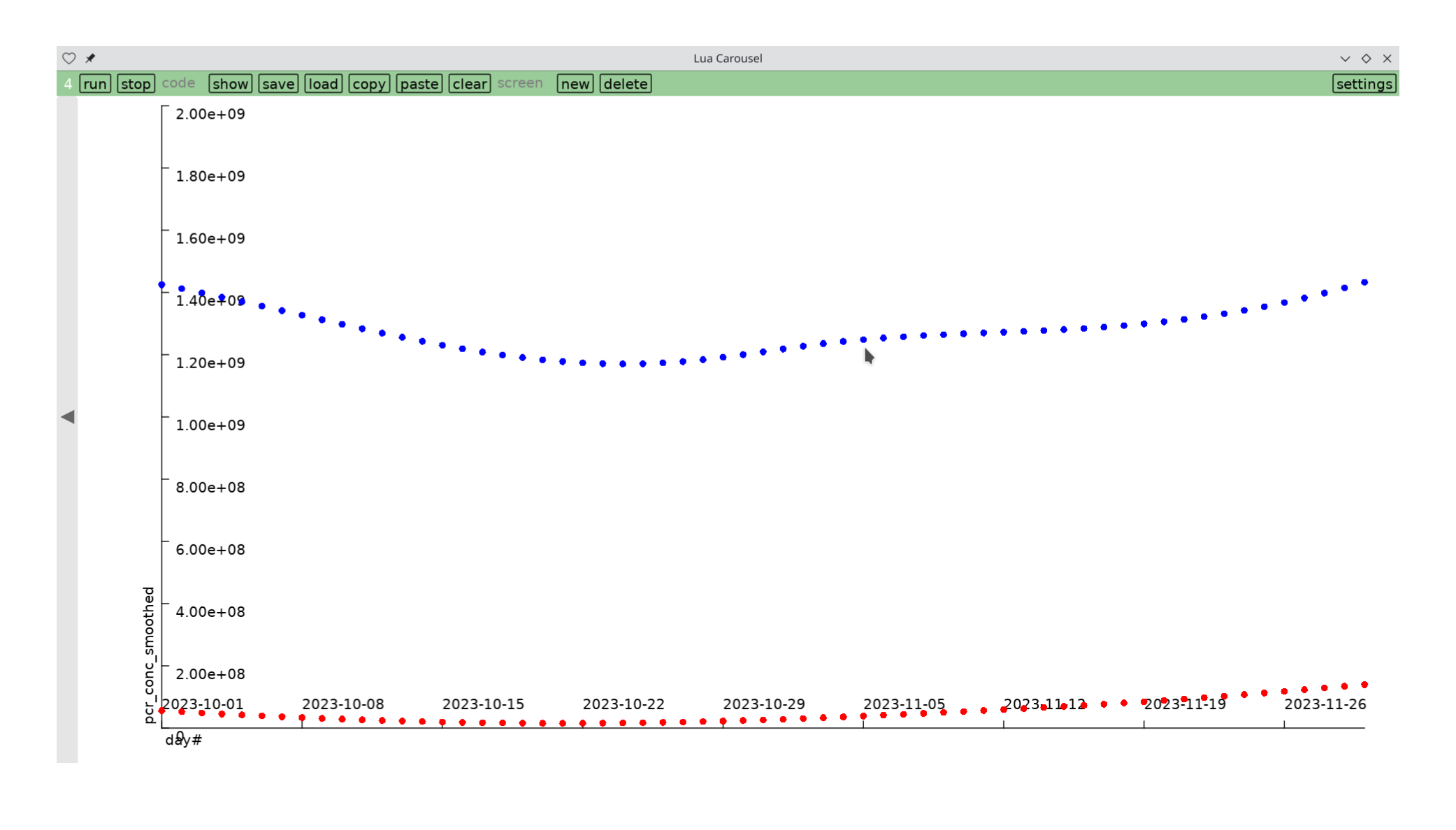
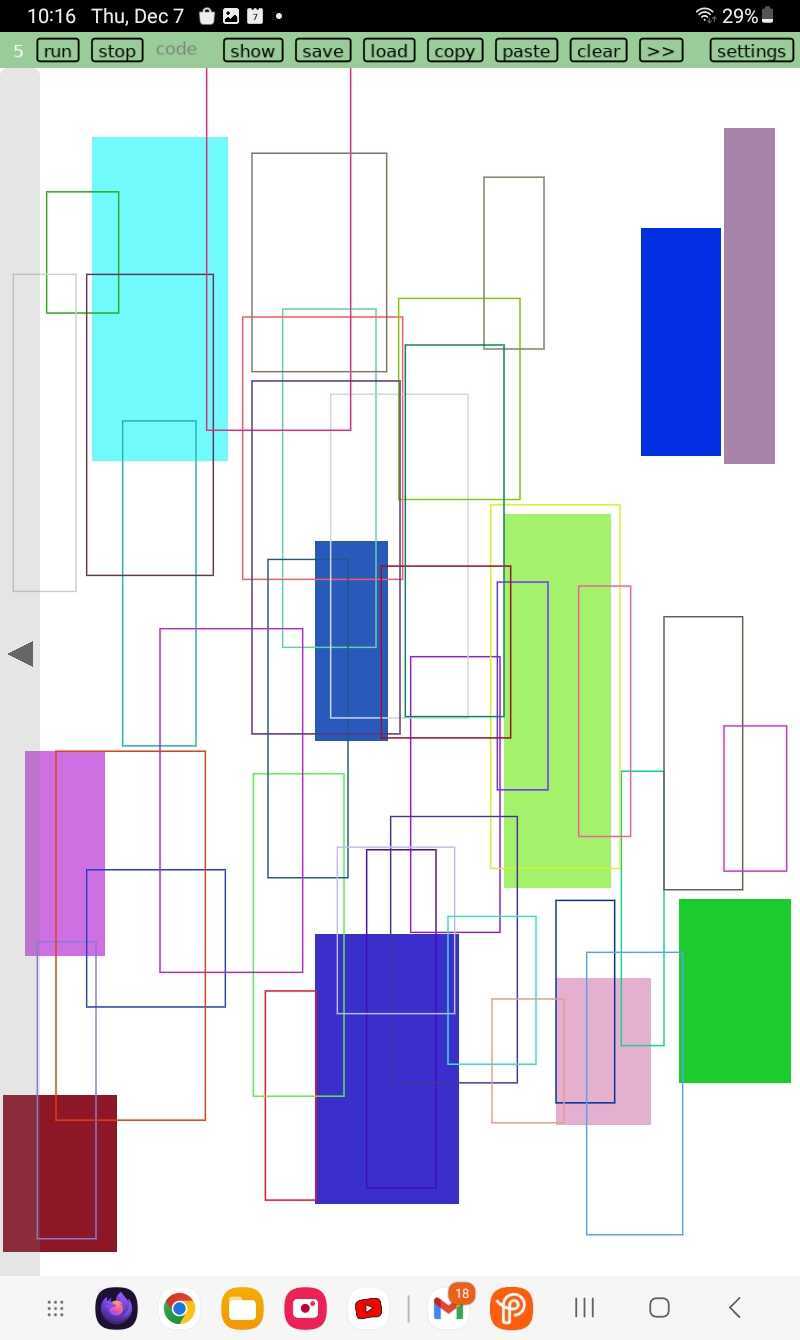
🎠 Building an equation plotter via Kartik Agaram
Combining charting with the pinch-zoom gesture
I've written a couple of programs now that have felt too large for this particular devlog, which I've been trying to limit to a size I can comfortably edit on a phone, around 200 lines or so.. 🤔
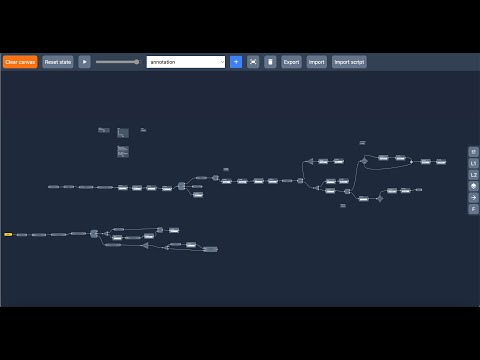
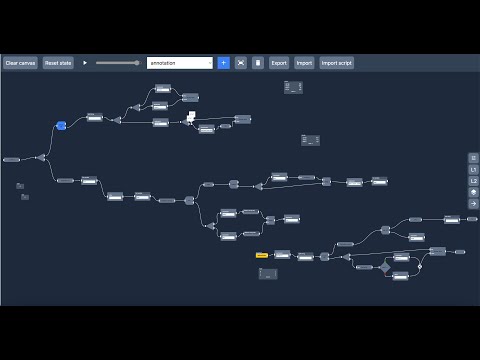
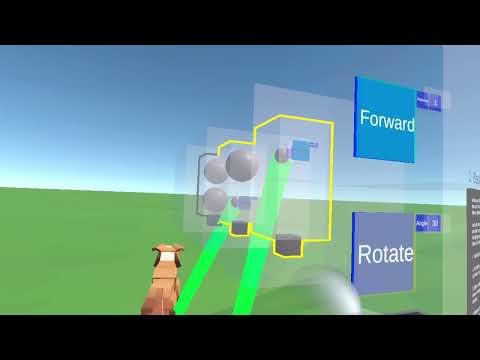
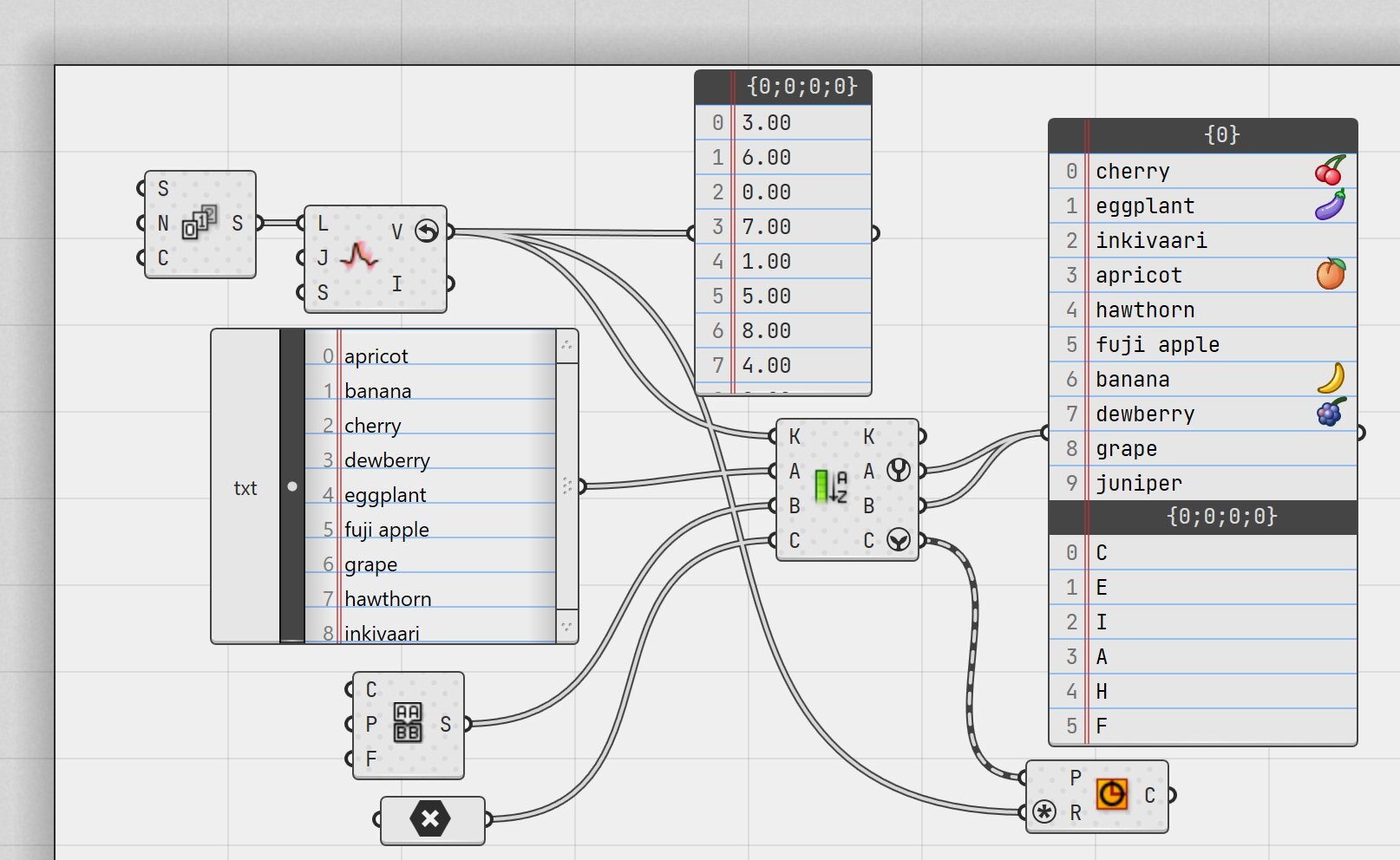
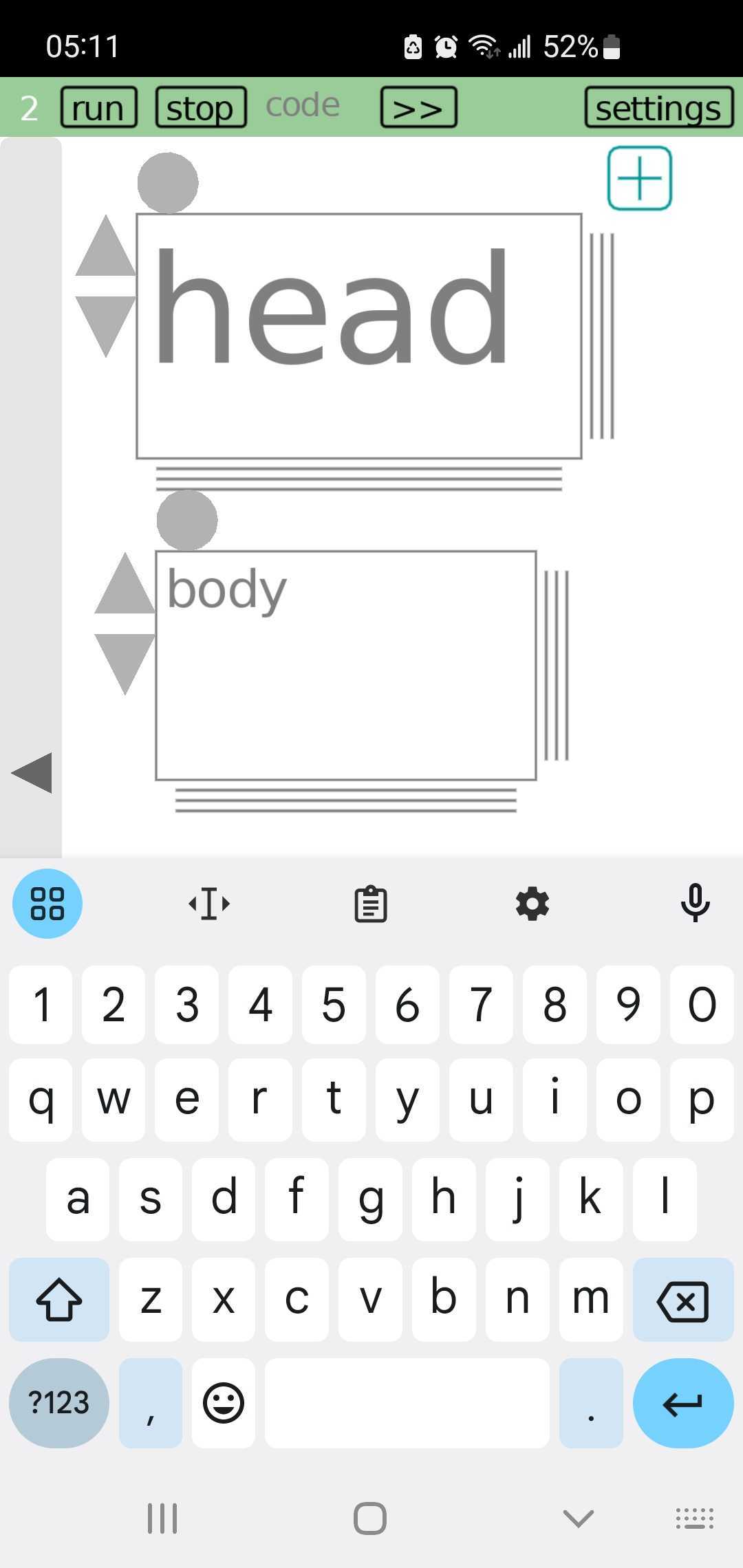
🎥 Quicksort with visualization and decorators build using my own visual programming system via Maikel van de Lisdonk

In this video I show an implementation of the quicksort algorithm using my visual programming system and not only that, but also the different steps of the output of the algorithm are visualized using a node tree.
One thing I noticed when making these kinds of algorithm flows, that they tend to grow horizontally quickly. So, to help prevent that, I've introduced the concept of "decorators" (they are in the "stacked" nodes). Decorators can be added before or after node-types that support this.
Now at least flows can also grow vertically a bit more. In the future I also want to be able to combine multiple nodes in a component or grouped node.
There are currently only 2 decorator types: expressions and sending data to the node-tree. Editing is not yet possible via the editor itself but only directly in the underlying json data of a flow. Also I needed to improve the way scoped variables work with regard to recursive functions, the same for the "merge"-node-type. Each node receives a scopeId depending on the scope within it is executed (every call to a function creates a new scope, this scopeId is passed to the function-node which passes it through to its connected nodes and so on).

Thought about a new architecture for my tool that would make it play better with LLMs, so as to get more help with generating code. Built an MVP version of it over the last week, or so, with just text-based code, and it works well enough that I'm going to have to re-implement my visual language in the new architecture.
Thinking Together
💡 I think programming, software engineering, and computer science are three different things via Stefan Lesser
Can we make this a top-level discussion please?
[December 29th, 2023 6:17 AM] jack529: A mythconception that chaps my bottom: I think programming, software engineering, and computer science are three different things, but people insist on using the terms interchangeably. :disappointed:
I’m not so much interested in what the “correct” way of distinguishing those three is, more in how people distinguish them, in their idiosyncratic ways.
So what do you think makes ~programming~ different from ~software engineering~ different from ~computer science~ ?
Content
🥕 Elliot Evans 2023 projects via Mariano Guerra
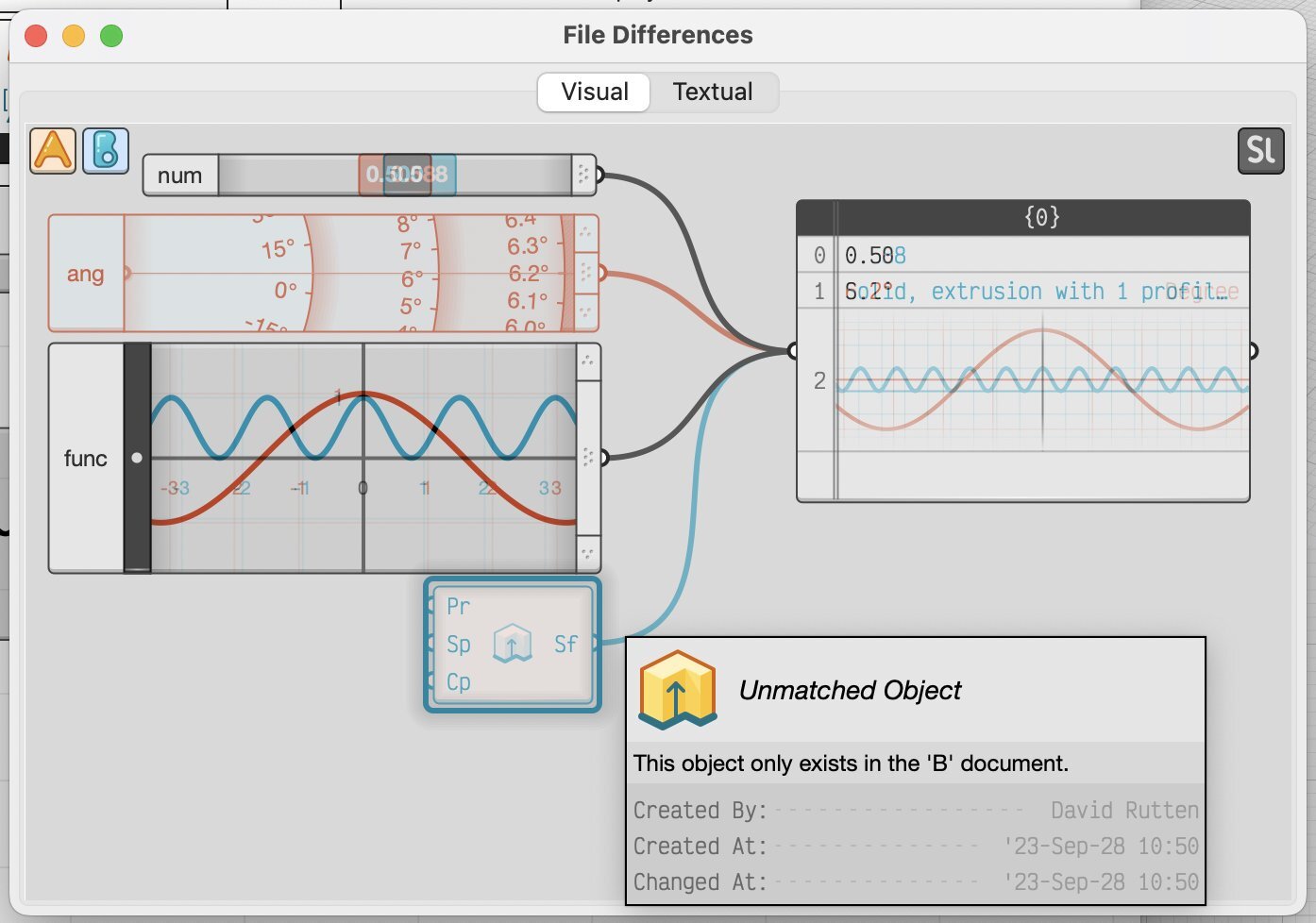
- Polytope is a rich and composable experimental code editor that combines text and visual coding; structured and unstructured (I call this mixture "ummm-structured") representations of code; and symbolic and direct manipulation of code.
- Caretope: I began working on adapting text editor caret navigation to visual editors in 2022 as a part of Polytope. I slowly realized that caret navigation is a rich topic in and of itself so I seperated it into its own project: Caretope!
- Made a small experimental bidirectional programming language
- Made bidirectional parser combinators which were used for the bidirectional programming language
- Ended the year working on a bidirectional+recursion library.
- I'm currently using it to make some interactive recursive visuals. It is inspired by Lu Wilson's ScreenPond and Toby Schachman's Recursive Drawing. Talking with Lu, Ivan, Sharon, Josh, and Marcel has helped me think about this project quite a bit.
-
Nudging is about exploring a large space of values by making local movements through that space. Constraints limit large spaces to smaller ones, and change how those spaces are navigated.
-
This year I made a bidirectional nudging with constraints demo.
- I also made an equation plotter. This plotter will be used to visualize constraints. It will also add visualization to complement direct manipulation of constraints and values.
📑 Malleable Systems Collective 2023 Digest via Mariano Guerra
- Collaborative work on malleable software
- A World Without Apps
- Joyful Creation
- Window management
- Smooth Gradients of Composability, or Old Man Yells At Compilers
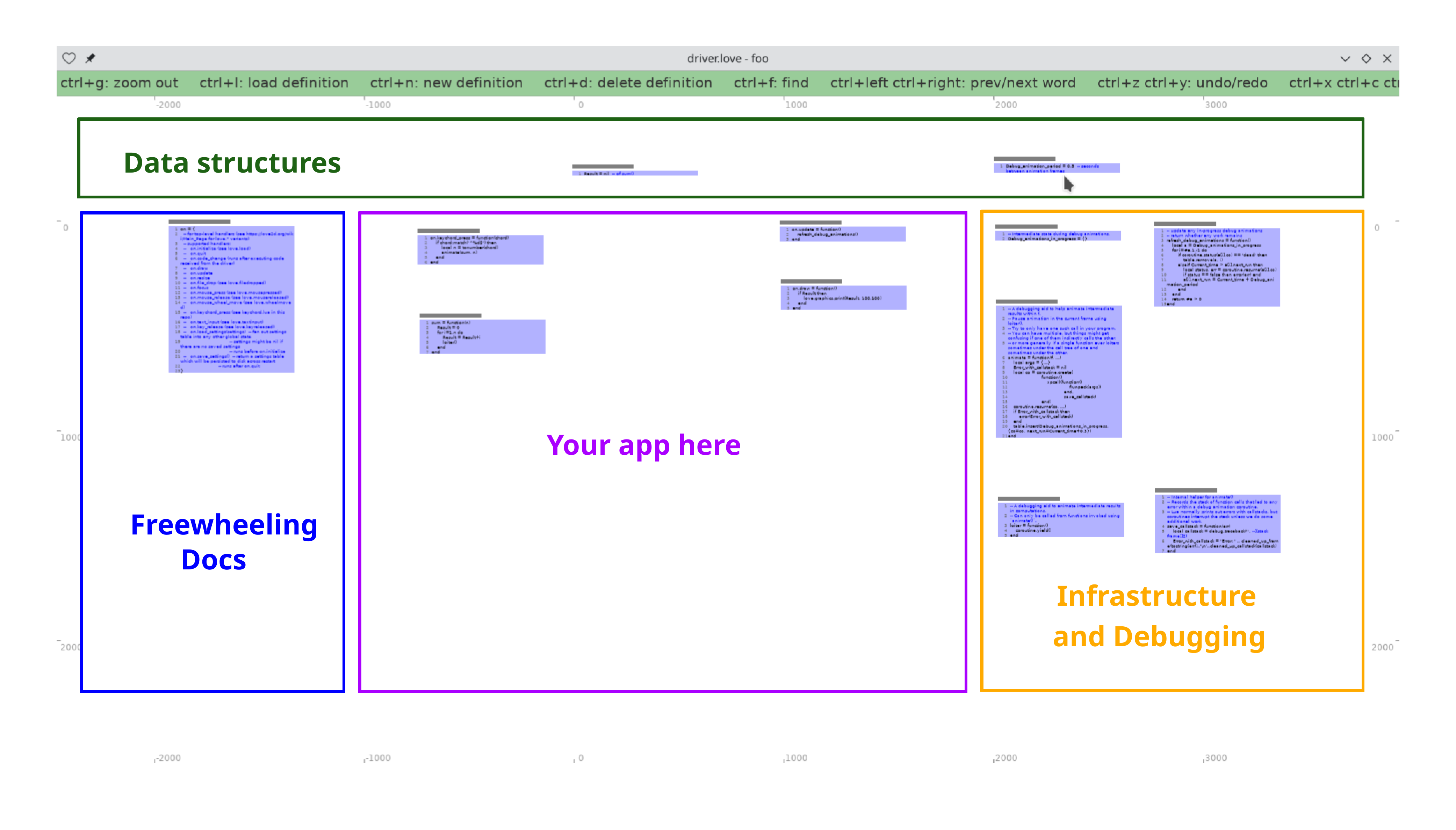
- Freewheeling apps
- understandability => malleability
- Tangible Functional Programming
- SUSN: Simple Uniform Semantic Notation
- An interesting quote about the origin of MVC and event handling
- Tiddlywiki
- Thoughts on WebAssembly / Component Model / WASI?
- Empowering users by inverting three key relationships
- What Lies in the Path of the Revolution
- Götz Bachmann’s Ethnographic Research on Dynamicland
- Fengari
- Beyond Web 2.0 and the Browser?
- UXN and Varvara
- Mu: designing a safe computing stack from the ground up
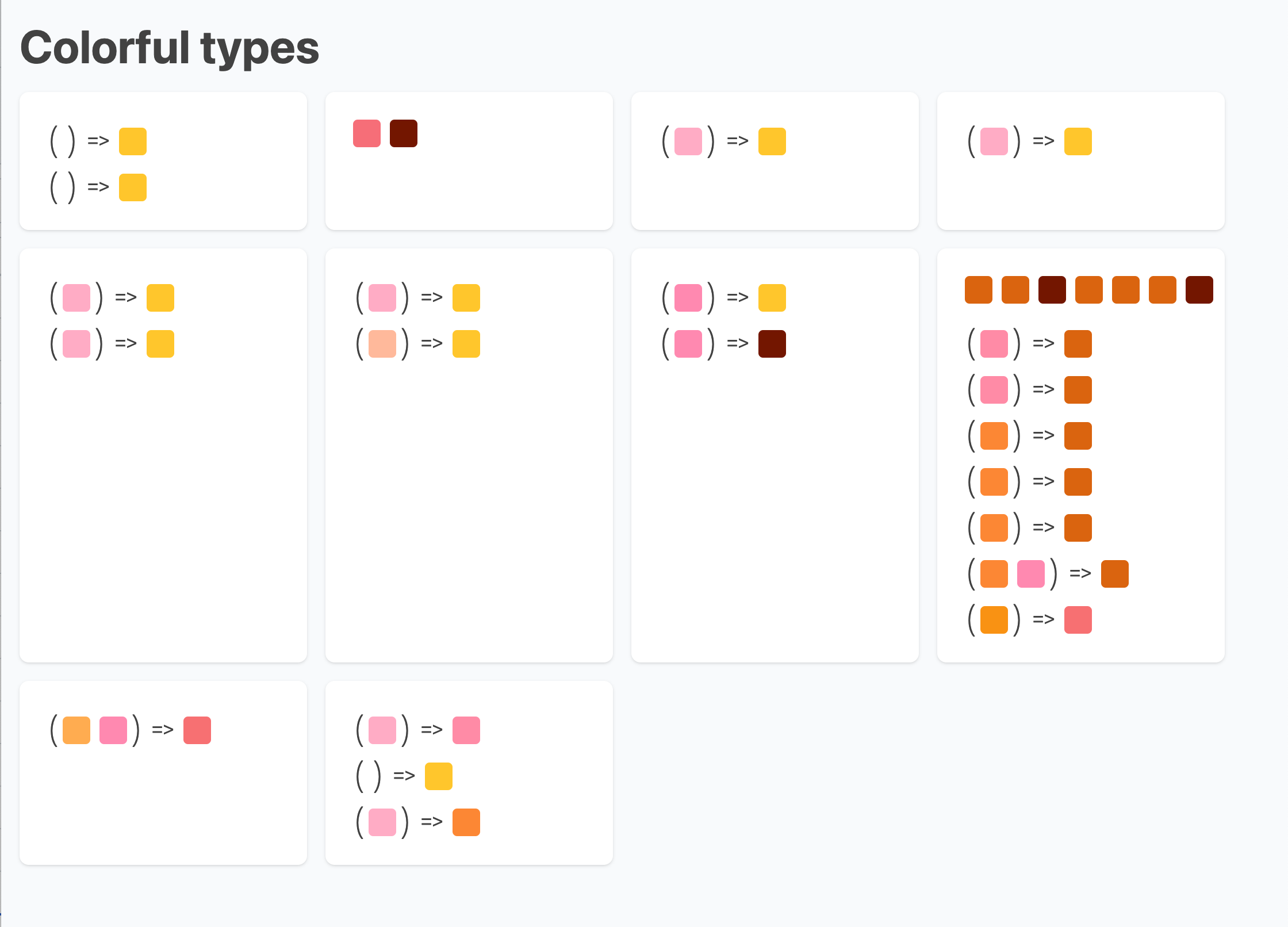
- The future of software, the end of apps, and why UX designers should care about type theory
🖨️ A Core Calculus for Documents. Or, Lambda: The Ultimate Document via Mariano Guerra
There are no theoretical tools for reasoning about the design of a document language. Programming language theorists can use the lambda calculus to reason about the design of general-purpose programming languages. No such formal model exists for document languages.
Our work addresses this issue by providing a document calculus , or a formal model of the programmatic aspects of document languages.