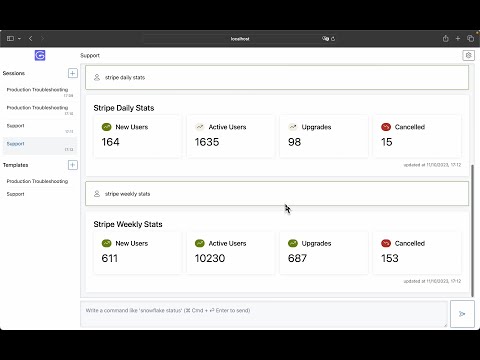
Future of Coding Weekly 2023/10 Week 4
2023-10-24 10:56
🏗️ Gradual Structure Editing 💡 Notation as a tool of thought 🔗 Live 2D Compositional Programming
Two Minute Week
Our Work
🎥 Algebraic effects and handlers on an Arduino board via Peter Saxton
Compiling Algebraic Effects and handlers for Arduino using tinygo
🎥 Kopi Demo via Mike Austin

Hi all! I introduced myself and started poking around about a week ago, and have now finally created a video to share my work. It's a small, immutable, 100% async programming language, Kopi, and a React (UI framework) based desktop environment. Enjoy!
Devlog Together
🏏 crosstable.love: A little tool for sports cross-tables via Kartik Agaram
@Matt Wynne Do you cricket? This one's for people in a few selected locales around the world, but there's a cricket world cup going on with a lot of upsets right now, and it just got me to scratch a long-standing frustration: a tool for all-play-all cross-tables that lets me simulate potential future results, while sorting the rows and columns for me.
In the process I learned to draw janky 3D-looking buttons for the first time.
As with most of my stuff lately, you can edit this app's code live as it runs, and my platform choices allow me to accomplish that with very little code. See the Readme for details.
Thinking Together
Hey everyone, – I'm looking for some quite a few years old demo that I can vaguely remember that
was using pointfree code in a table layout (related to stack based programming).
Some cells merged and changing on evaluation IIRC.
I initially thought that it was from Jonathan Edwards, but not so sure anymore.
I was not particularly convinced about the idea but some discussion
about stack based programming came up where this would be a nice reference I guess.
Does anyone here still have a link to that maybe?
🏗️ Gradual Structure Editing with Obligations via Lukas Süss
Here's an interesting new paper on advanced structural editing with a strong "typing normally" focus:
Gradual Structure Editing with Obligations
building on tylr.fun
by @David Moon @andrew blinn @Cyrus Omar
– – –
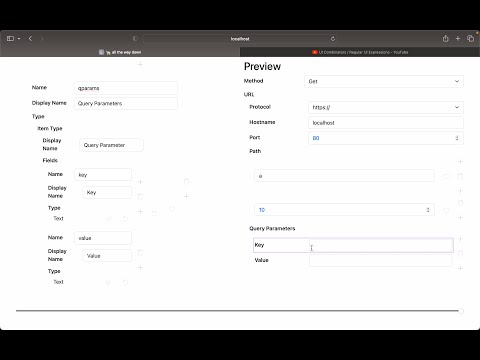
And some work on seemingly lower level perhaps more near term practically applicable projectional editing:
Projectional Editors for JSON-Based DSLs
Projectional Editors for JSON-Based DSLs
by @Andrew McNutt @Ravi Chugh
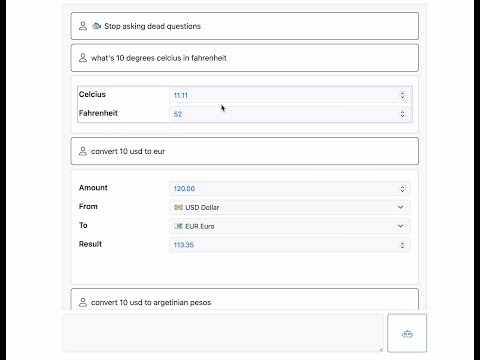
🤖 14 Best AI Coding Assistant Tools in 2023 via Mike Austin
Thoughts on AI code assistants?
It doesn't seem that far off from easily prototyping things like games. An AI could understand what a screen is, a sprite/character, movement, etc. Heck, just tell it to generate a random game and fine tune it.
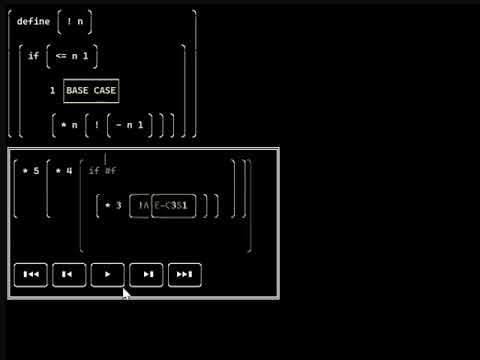
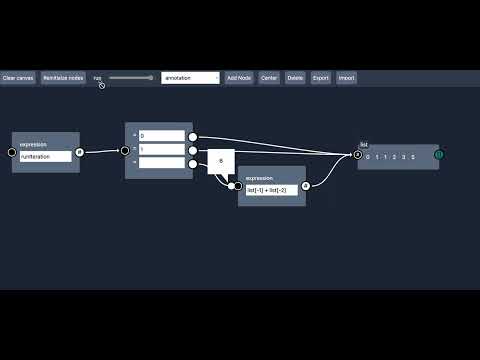
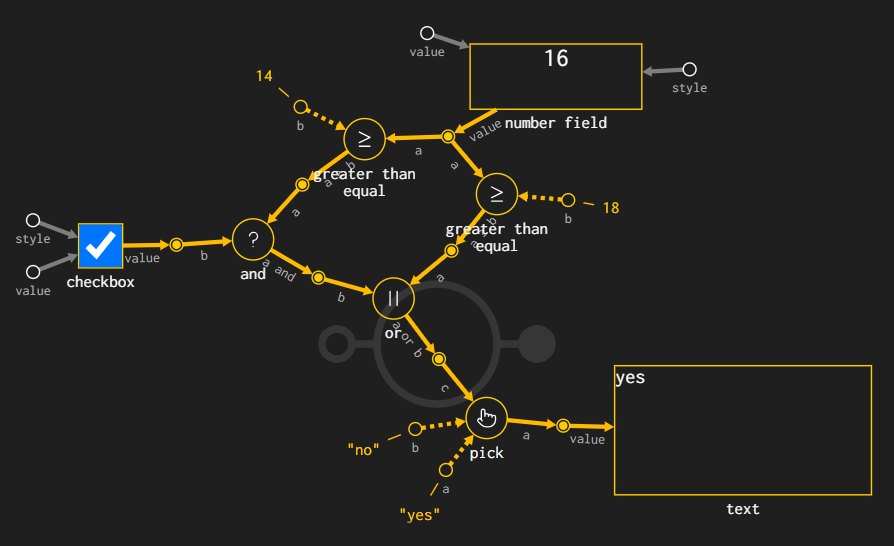
🔗 Live 2D Compositional Programming via Lukas Süss
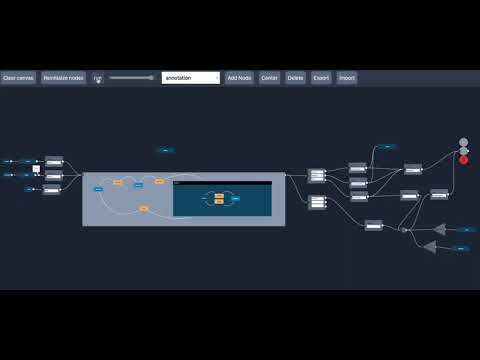
Concatenative Programming Projection
2022 – Interleaved 2D Notation for Concatenative Programming – by @Michael Homer
Some quickly enlightening demo videos here:
It's a concatenative language.
It's not a stack based language. Slight differences I guess.
Also questionably point free with with the values unnamed but live values still shown.
Comparison to stack based languages
★ Similarities to a stack based language:
– also no variable names
– also the typical operations: dup, swap, dig
– also only variables with an arity of one or more (aka functions) are shown (and literals)
★ Differences:
– There's no reverse polish notation.
– Unlike in in a stack based language there's no single stack.
Rather the representation make opportunities for parallel evaluation quite obvious.
– Variables have no names but are still displaying their live value like in a spreadsheet (not referring to the layout).
⚠ It seems this is actually not a language but a projections style.
This is nice, meaning to some degree other language can potentially be projected into this representation.
Well, plus-minus some issues. Syntactic sugar mostly not carrying over. Readability in other projections.
Switching to a different projection one may want to give out human readable variable names though rather than assigning auto-generated ones.
Maybe this would be a viable additional projection target for some other languages (unison)?
No clue though how this would interact with algebraic effects.
Comparison to ALDs
Relation of Michael Homers model to annotated lambda diagrams:
★ ALDs give same obviousness of parallelity opportunities
★ Unclear which representation is visually denser but likely not the ALDs
★ ALDs (as in the current mockups) are not pointfree. Variable names do appear both …
– at the head of the function definition (and tops of let- and in- blocks) and
– as annotations of the horizontal value lines (i.e. as the arguments to functions)
★ For Making the ALD code projection more aligned with Michael Homers model:
– replace value names with live values
– collapse let-in-blocks by substitution
(live values could still be added as "syngraphic" sugar in extended value lines, I digress …)
★ flip & dig (argument permutators)
– They both vanish in the ALD code projection no matter their location.
– They are just permuting the arguments by swapping application lines and all preceding dependents.
★ dup
– only vanishes at the top level as it turns into two forks.
– otherwise less trivial as it induces an unavoidable let-in block.
(Uncurrying into tuples is a bad alternative as it hides away ALD circuitry, the whole point of ALDs)
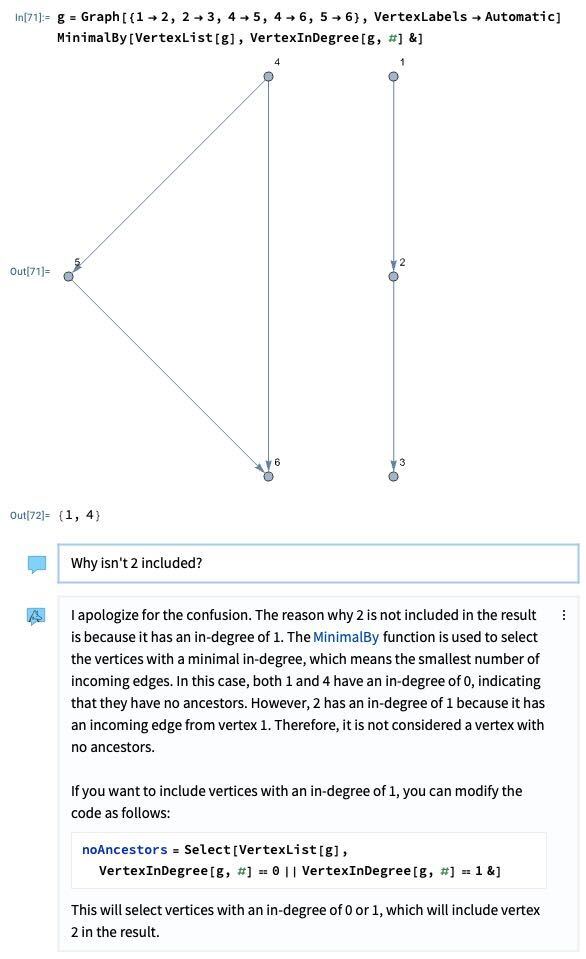
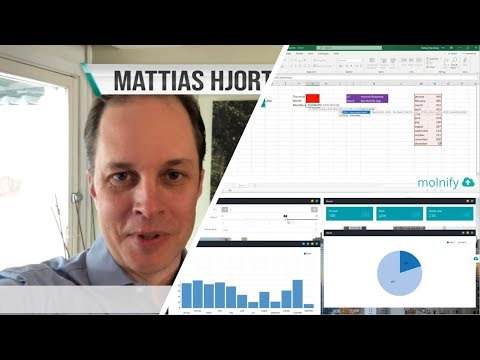
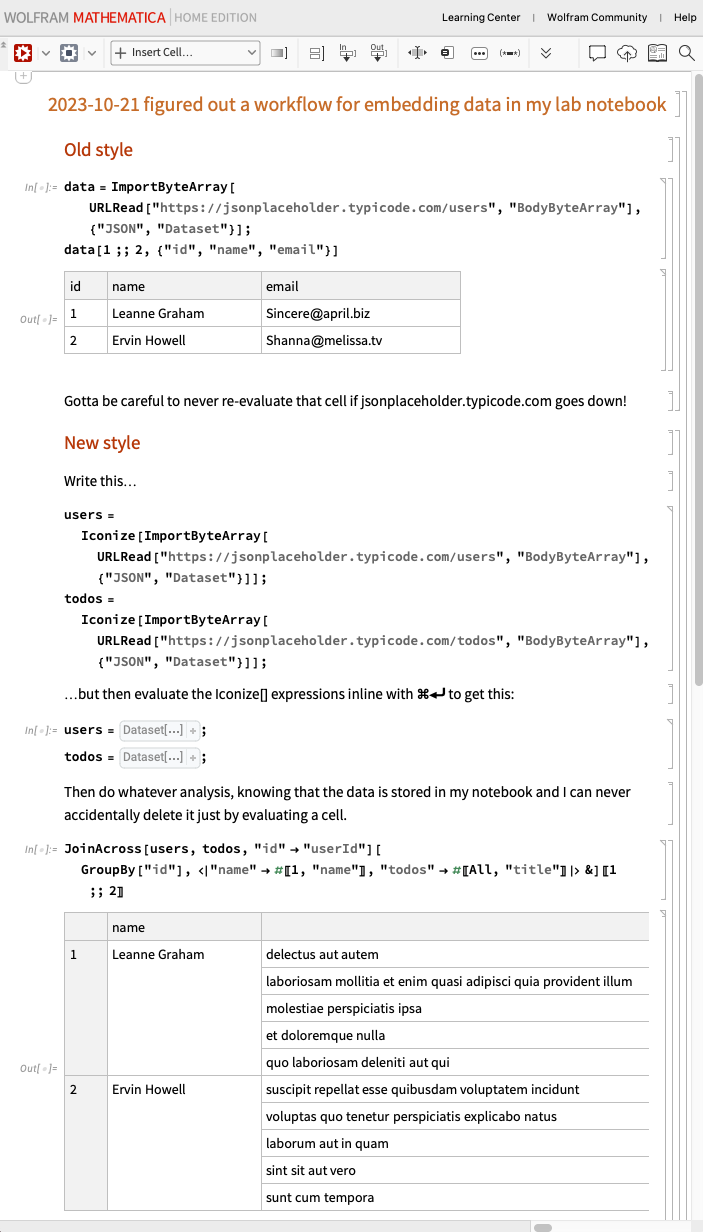
I know it's ancient tech, but there are so few parts of my computer where I can freely mix styled text, code, and data, and Mathematica is the only one where doing so feels remotely natural.
I was inspired to post something by recent workflow breakthroughs in how I keep my lab notebook, where I slice-and-dice tabular data from experiment results in-between my paragraphs of stream-of-consciousness analysis. It's a lovely way to work. My journal entries build on one another in ways they never did before, because I can use code to put the best view(s) of the data right into the notebook.

Content
💡 Notation as a tool of thought via Jack Rusher
Mathematical notation has serious deficiencies. In particular, it lacks universality, and must be interpreted differently according to the topic, according to the author, and even according to the immediate context. Programming languages, because they were designed for the purpose of directing computers, offer important advantages as tools of thought. Not only are they universal (general-purpose), but they are also executable and unambiguous. Executability makes it possible to use computers to perform extensive experiments on ideas expressed in a programming language, and the lack of ambiguity makes possible precise thought experiments. In other respects, however, most programming languages are decidedly inferior to mathematical notation and are little used as tools of thought in ways that would be considered significant by, say, an applied mathematician.
The thesis of the present paper is that the advantages of executability and universality found in programming languages can be effectively combined, in a single coherent language, with the advantages offered by mathematical notation.
— from Iverson’s Turing lecture, still a banger 50+ years later
🎥 "Weathering Software Winter", Handmade Seattle 2022 via Mike Austin

Sometimes I think you need to take a few steps back before moving forward. It's also fun to explore old technology.
"Weathering Software Winter", Handmade Seattle 2022
📝 The New Developer Research Paper via Eli Mellen
I shared this as a response to a message earlier today, but I think it may be worth sharing here, too!
Pluralsight shared some interesting research they just completed. The research seeks to validate a framework that can be used to understand developers’ relationship to AI.
Quoting from the data highlights of the landing page:
- 43-45% of developers studied showed evidence of worry, anxiety and fear about whether they could succeed in this era of rapid generative-AI adoption with their current technical skill sets.
- Learning culture and belonging on software teams predicted a decrease in AI Skill Threat & an increase in both individual developer productivity and overall team effectiveness.
- 74% of software developers are planning to upskill in AI-assisted coding. However, there are important emerging equity gaps, with female developers and LGBTQ+ developers reporting significantly lower intent to upskill. On the other hand, Racially Minoritized developers reported significantly higher intentions to upskill.
- 56% of Racially Minoritized developers reported a negative perception of AI Quality, compared with 28% of all developers.
Emphasis mine 😄
💻 Magpie is a small dynamically-typed programming language built around patterns, classes, and multimethods via Mike Austin
A programming language that inspired me, but never really took off was magpie-lang.org. It was heavily based on pattern matching and supported multi-methods. It's creator, Bob Nystrom, as far as I know now works on Dart language. journal.stuffwithstuff.com
🎥 The Message Is The Medium - Douglas Crockford via Paul Tarvydas