Future of Coding Weekly 2024/03 Week 2
2024-03-11 14:41
🎙️ FoC 70 • Beyond Efficiency 🎈 Alan Kay’s talk at UCLA 👐 folk.computer's February status update
Our Work
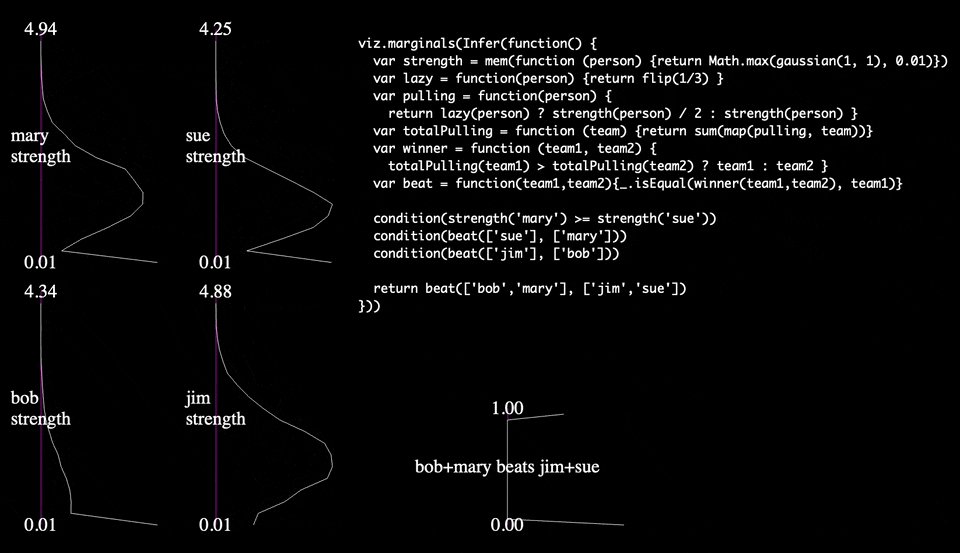
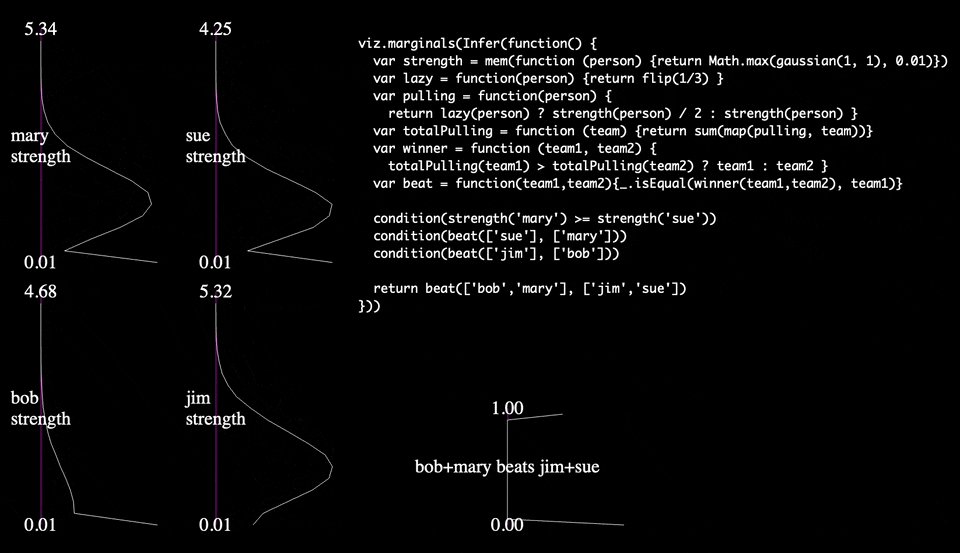
🎙️ Future of Coding 70 • Beyond Efficiency via Ivan Reese
Future of Coding 70 • Beyond Efficiency by @Dave Ackley
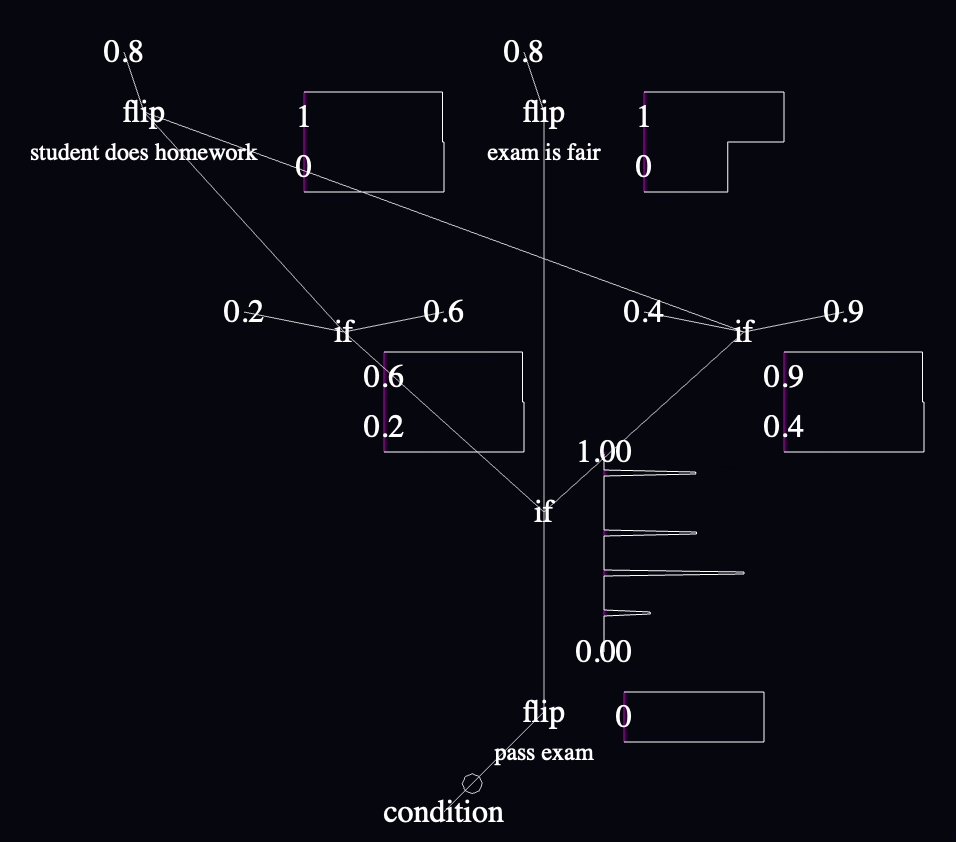
Dave Ackley’s paper Beyond Efficiency is three pages long. With just these three pages, he mounts a compelling argument against the conventional way we engineer software. Instead of inflexibly insisting upon correctness, maybe allow a lil slop? Instead of chasing peak performance with cache and clever tricks, maybe measure many times before you cut. So in this episode, we’re putting every CEO in the guillotine… (oh, that stands for “correctness and efficiency only”, don’t put us on a list)… and considering when, where, and how to do the robust thing.
🌩️ cloudbugfix: cloud infrastructure that proposes verifiable bugfixes via Luifer De Pombo
sharing some recent thoughts I have had about verifying LLM-generated bugfixes automatically with cloud infrastructure: lfdepombo.com/cloudbugfix. Today we validate LLM-generated code by looking at it or manually running it within our codebase. However if the expected behavior of the code is verifiable, there is a less painful workflow where the mistakes made by the LLM are not visible to us.
📝 Oberon via Doug Thompson
Alrighty, here's the post I mentioned I'd make in #introduce-yourself:
I want to create a computing ecosystem that solves most of the problems in what I call 'unregulated I/O'.
It is quite possibly mad. Or it might work, and I will be surprised.
It takes design cues from Oberon, FlatBuffers, IPFS, Git, Rust.
It also sounds dangerously close to the kind of "great idea" a compsci undergrad would come out with. Yet, I am running out of reasons why this isn't possible (at the very least). This is why I want your opinions 😅
That's all I'll say here - rest is in the 🧵
🧑✈️ omnipilot.ai via Michael Jelly
If you’ve wondered:
- why the only copilot we have is for VSCode
- why not every app is end-user programmable
I wondered the same thing, and I’ve built (omnipilot.ai), an AI copilot that works everywhere on macOS.
Specifically it lets you invoke GPT to type into any app ( particularly interesting to me is it works great in Xcode ), can also autocomplete text in any app, and lets you chat with GPT-4 with context from your recent apps. I’d really appreciate any feedback or first impressions!
Re end-user programmability I’m also working on making it more possible for people to make little “automations” on their computer, whether it’s adding buttons to Finder to convert files or recording little AI-enhanced macros.
Some specific questions I’d love feedback:
- How often do you find yourself wanting help editing code outside of a Github Copilot-enabled environment? What are those situations or apps?
- What about text, do you wish you had a copilot for text too?
- What do you think of the “works everywhere” approach vs. a dedicated app?
- Do the AI-macros sound appealing or meh?
- Any thoughts on the landing page copy/design?
I’m also happy to answer any other questions. Thanks in advance for sharing your thoughts, it’s super helpful in shaping the product!
Devlog Together
Odd feeling: I just opened a terminal, did a double-take and knew instantly there was a leap year bug in code I wrote almost 25 years ago.
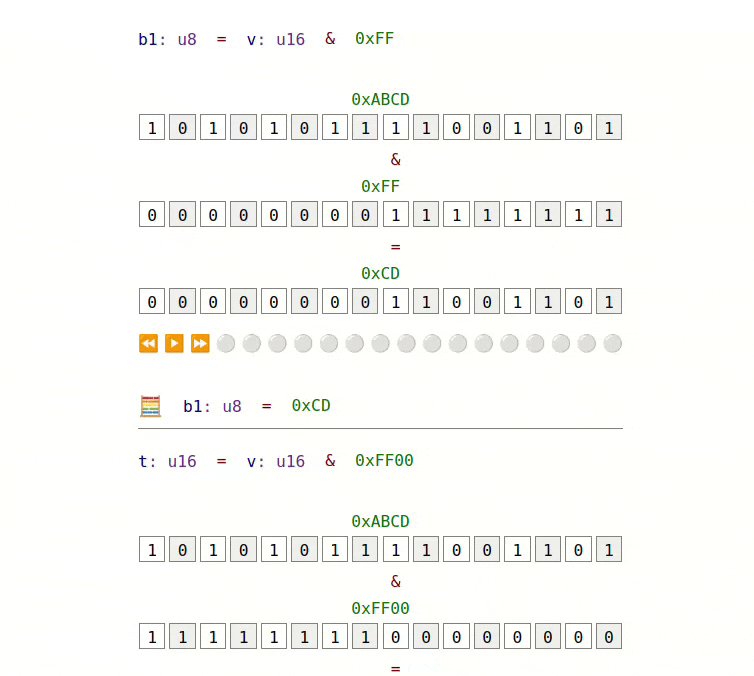
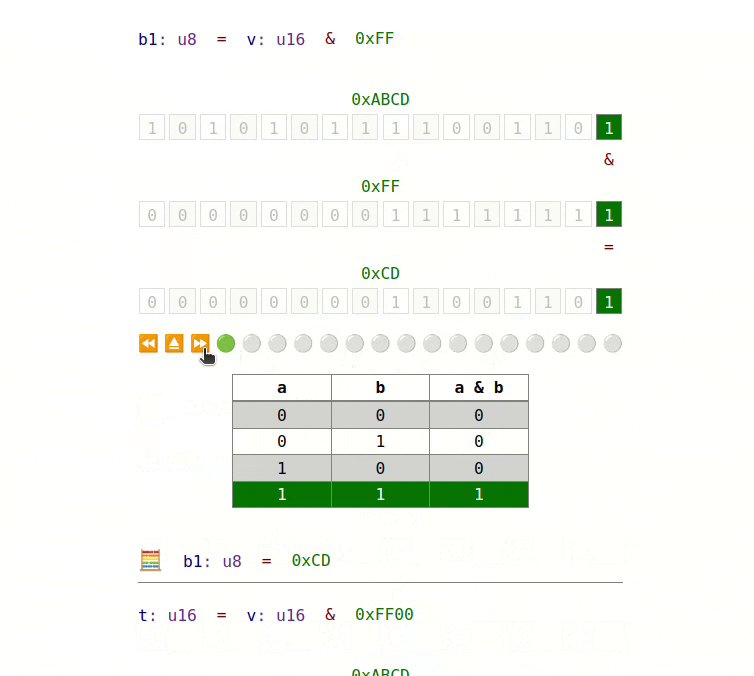
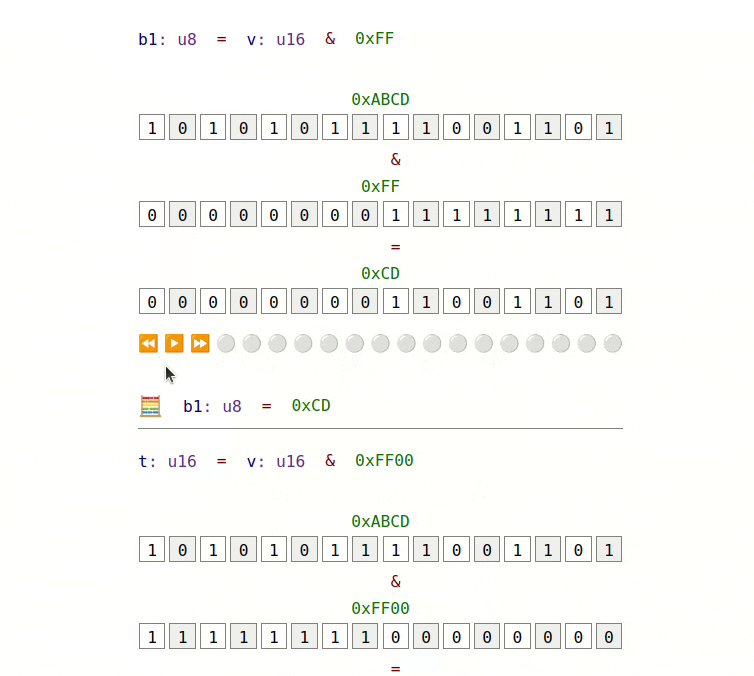
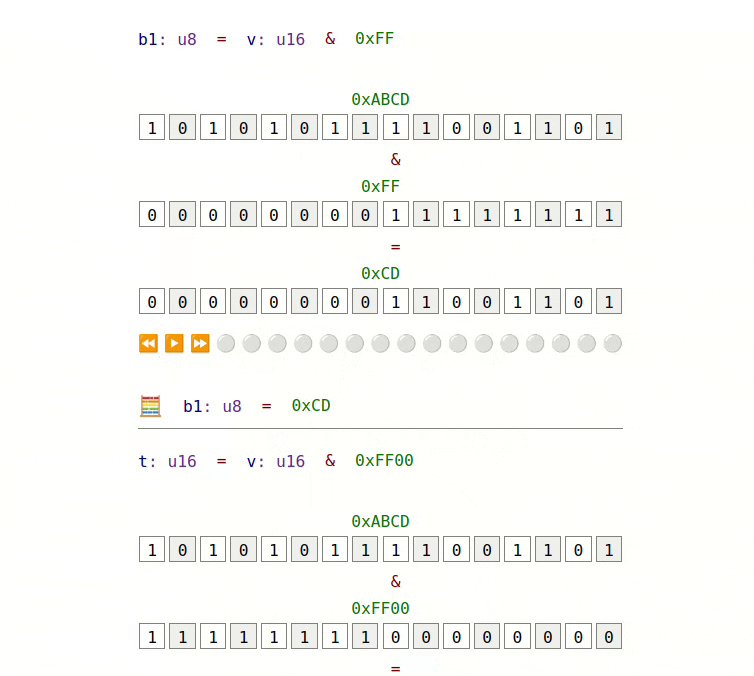
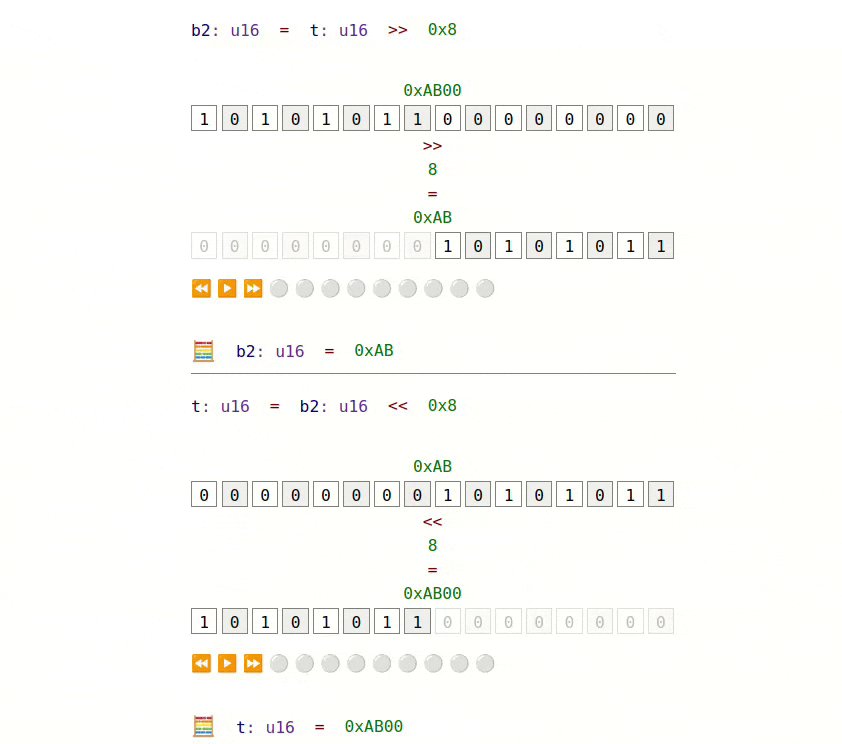
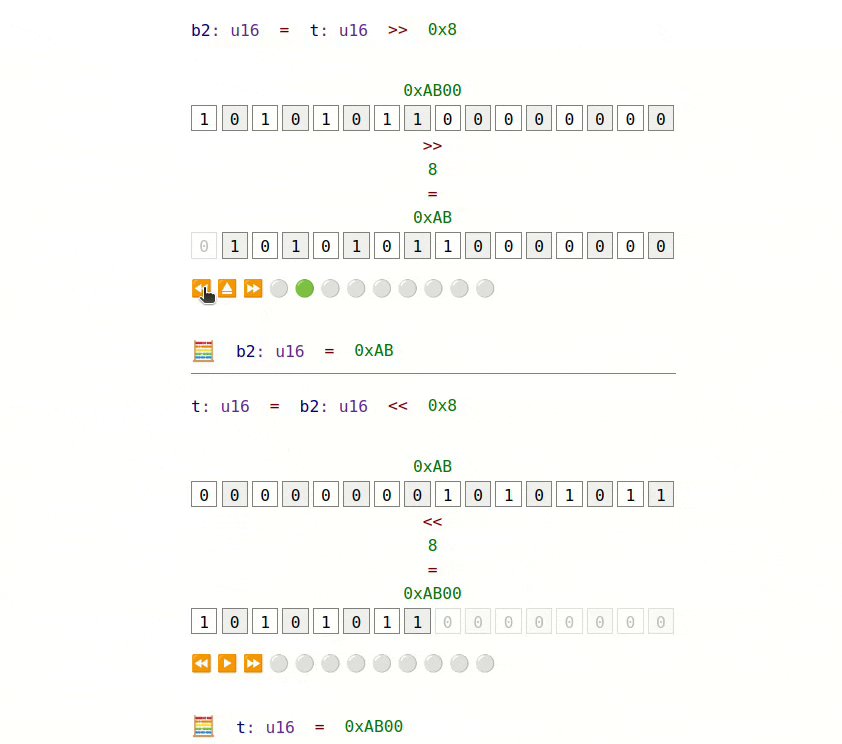
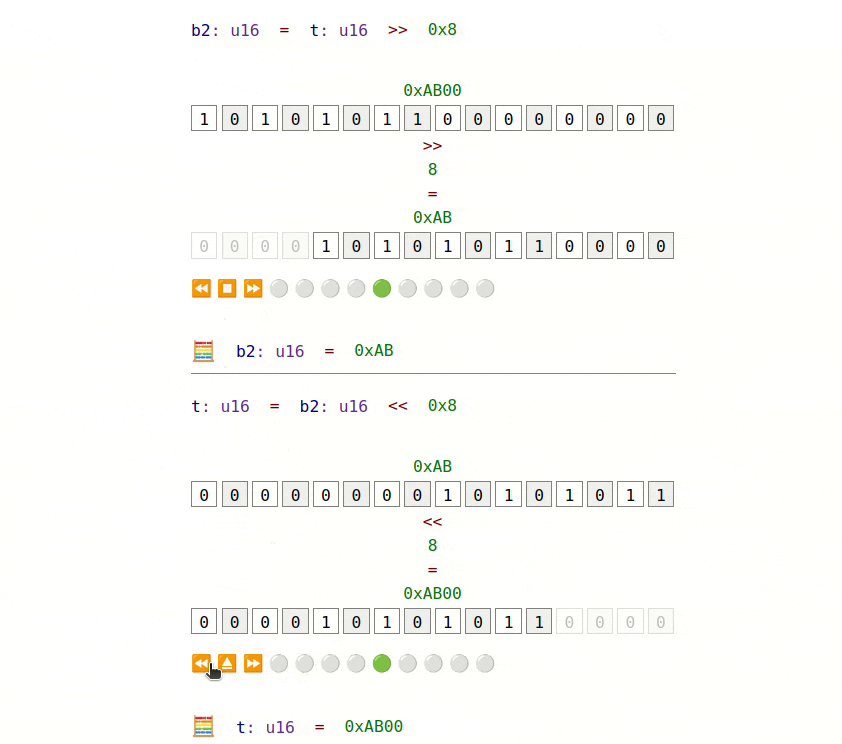
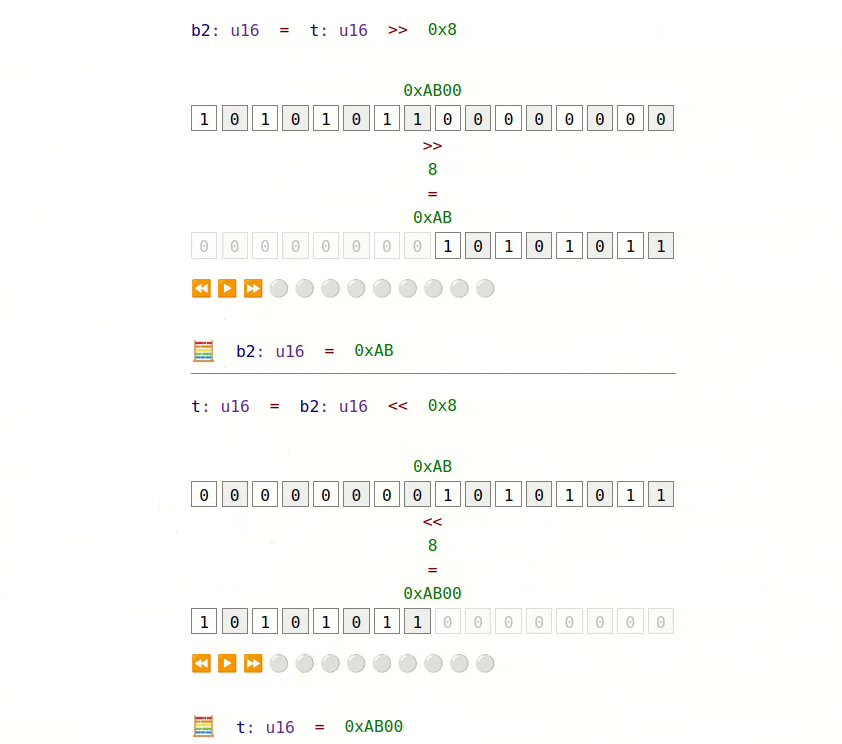
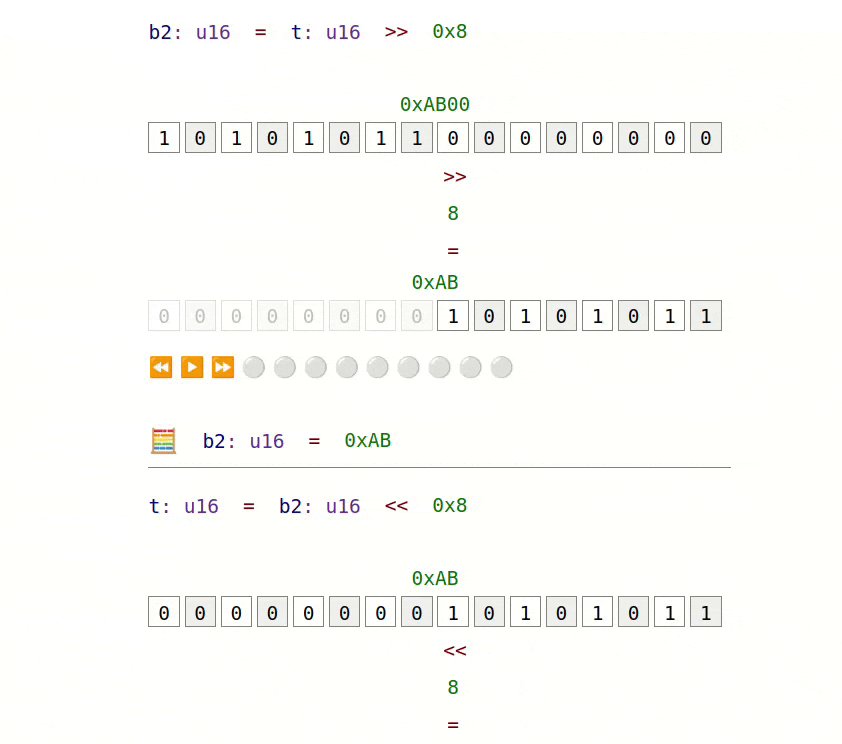
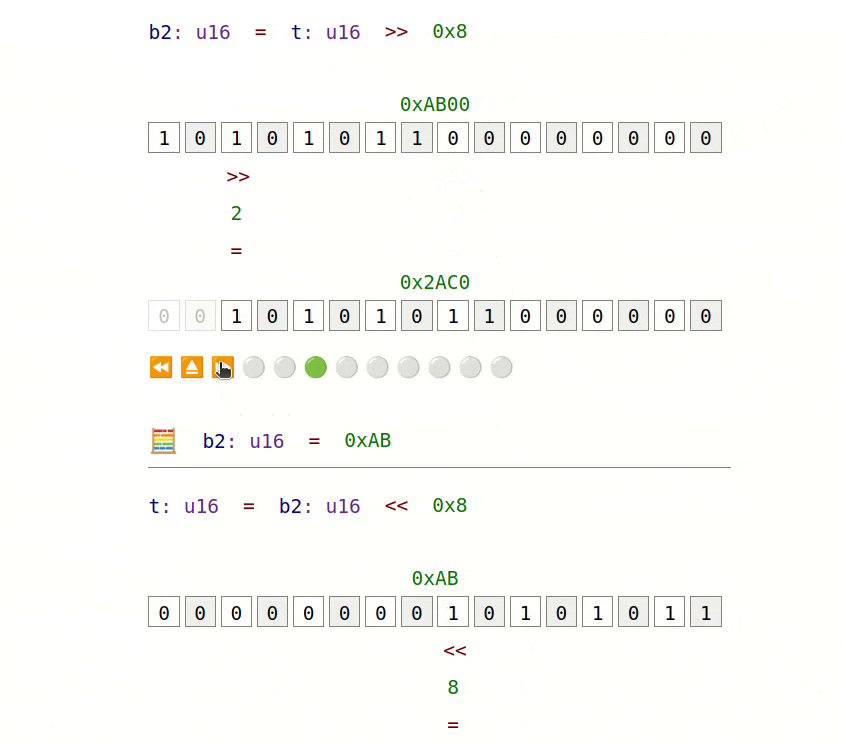
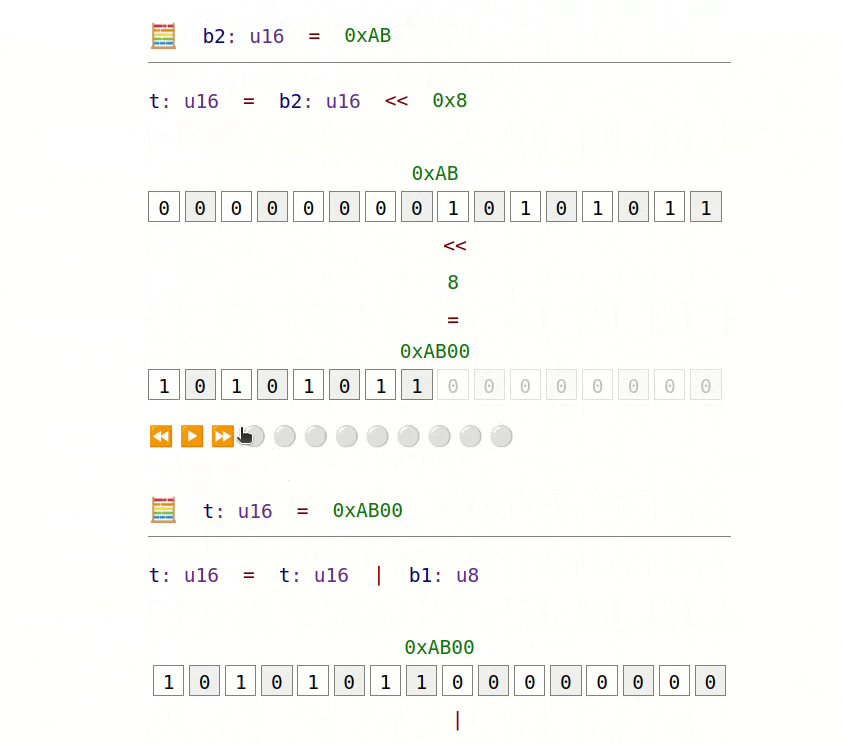
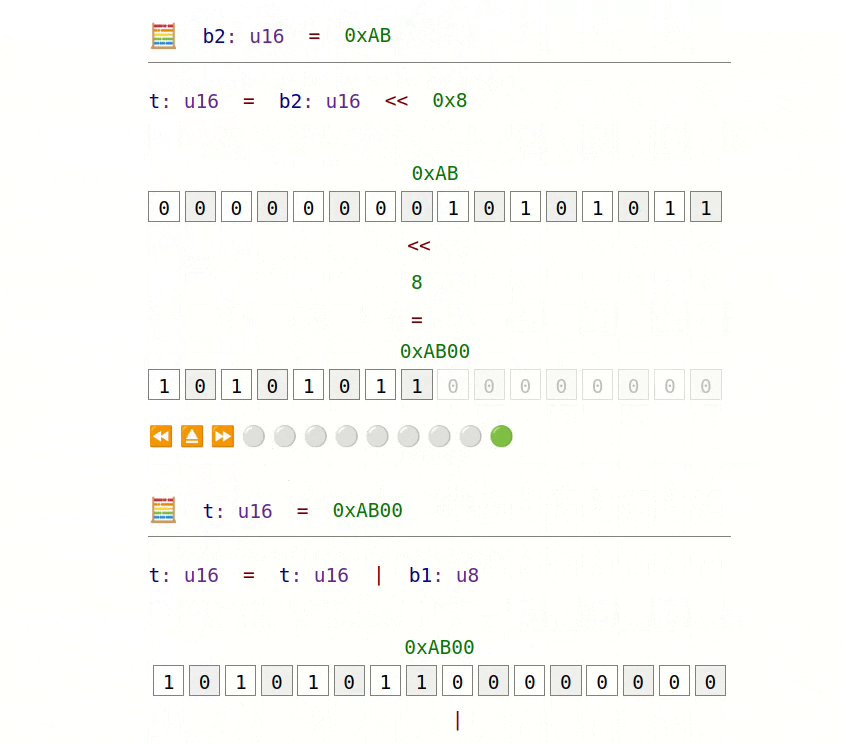
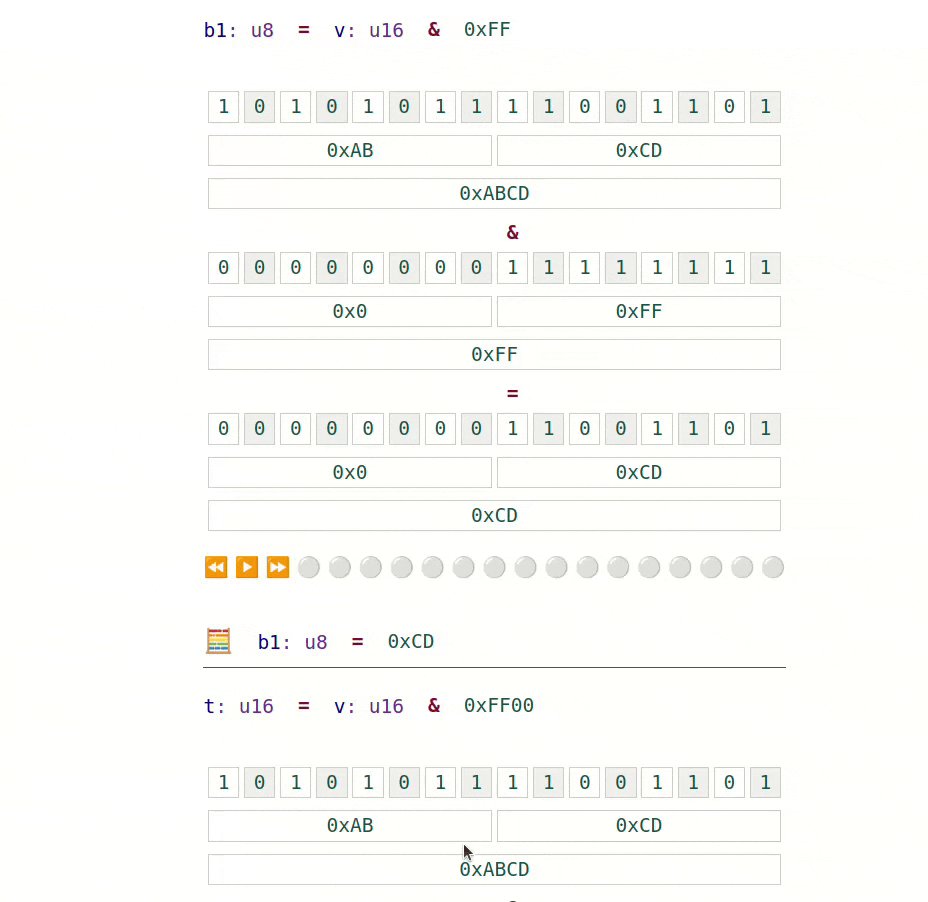
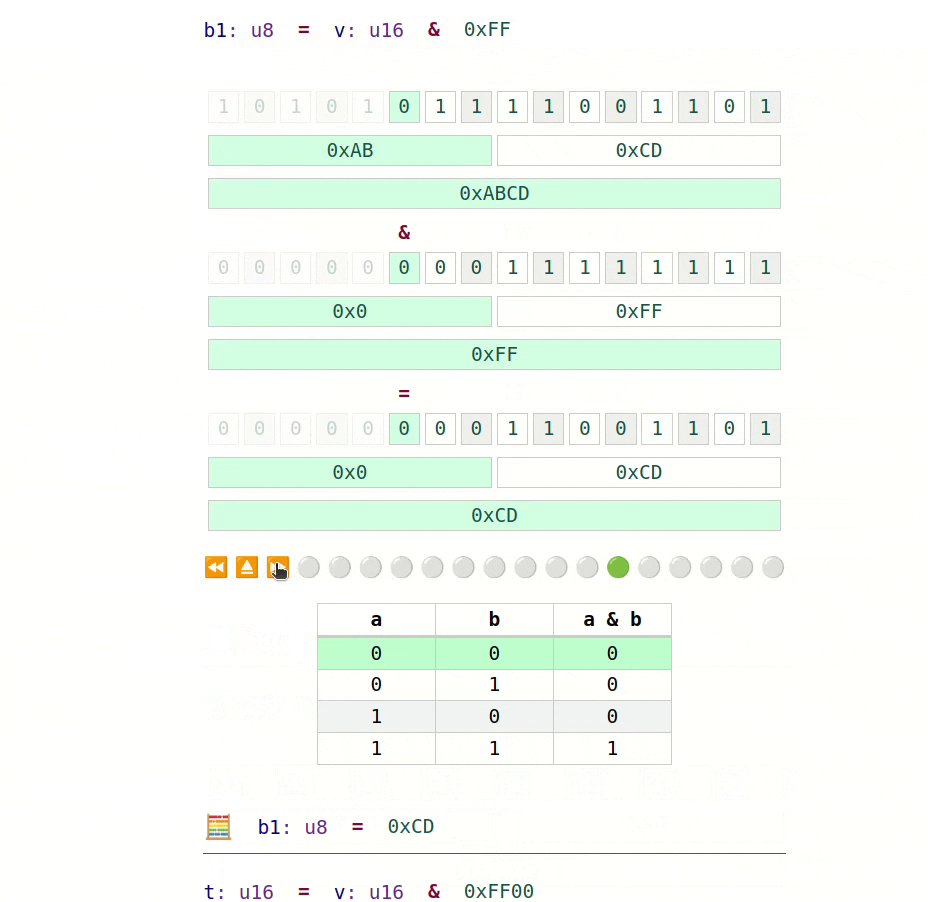
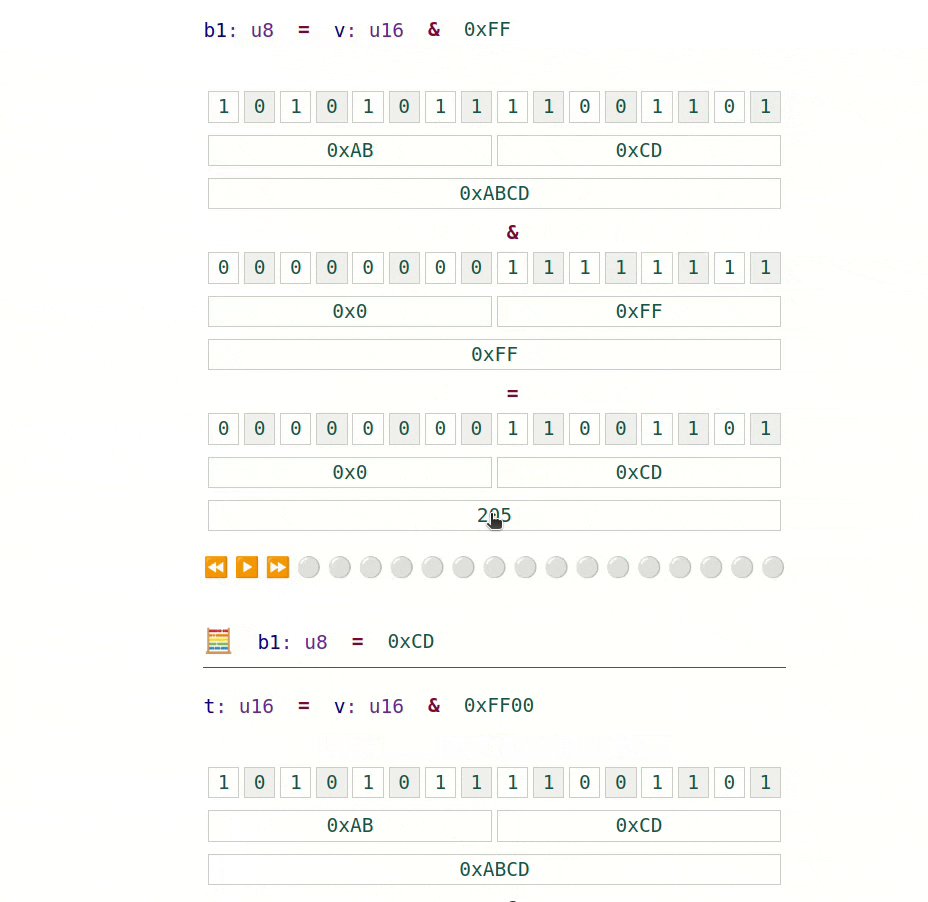
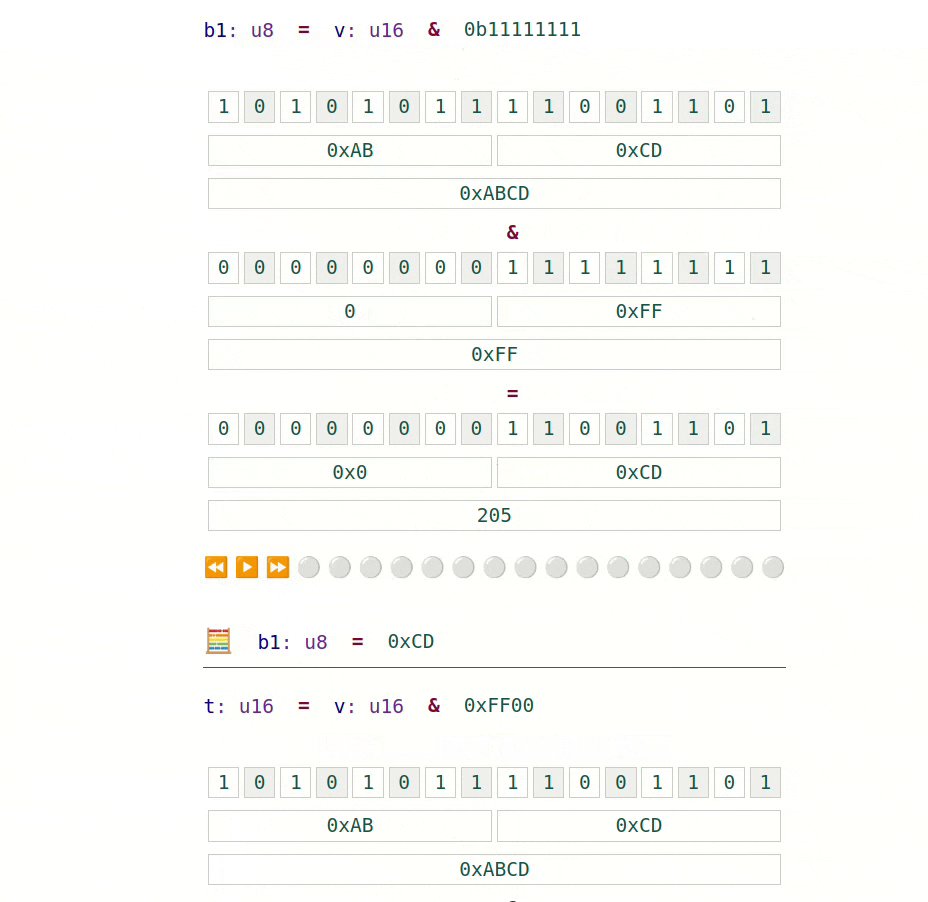
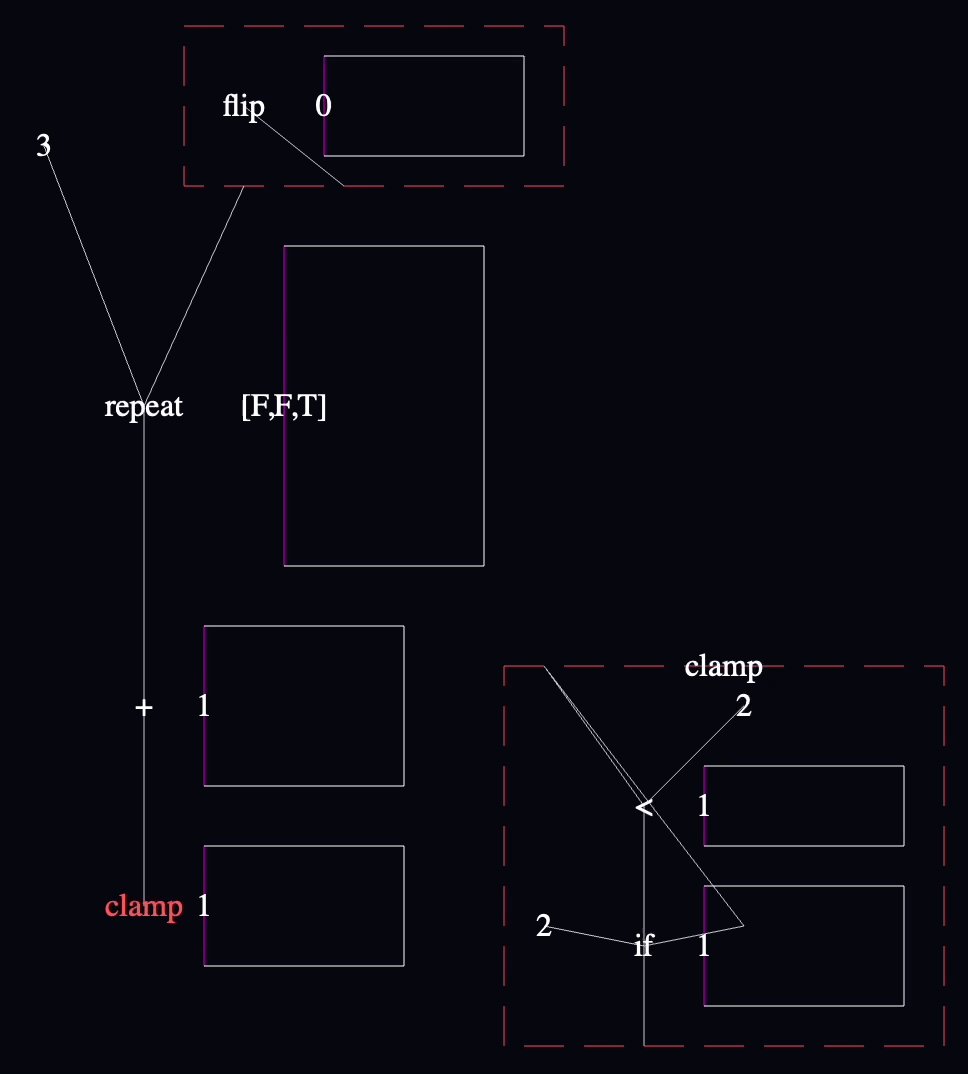
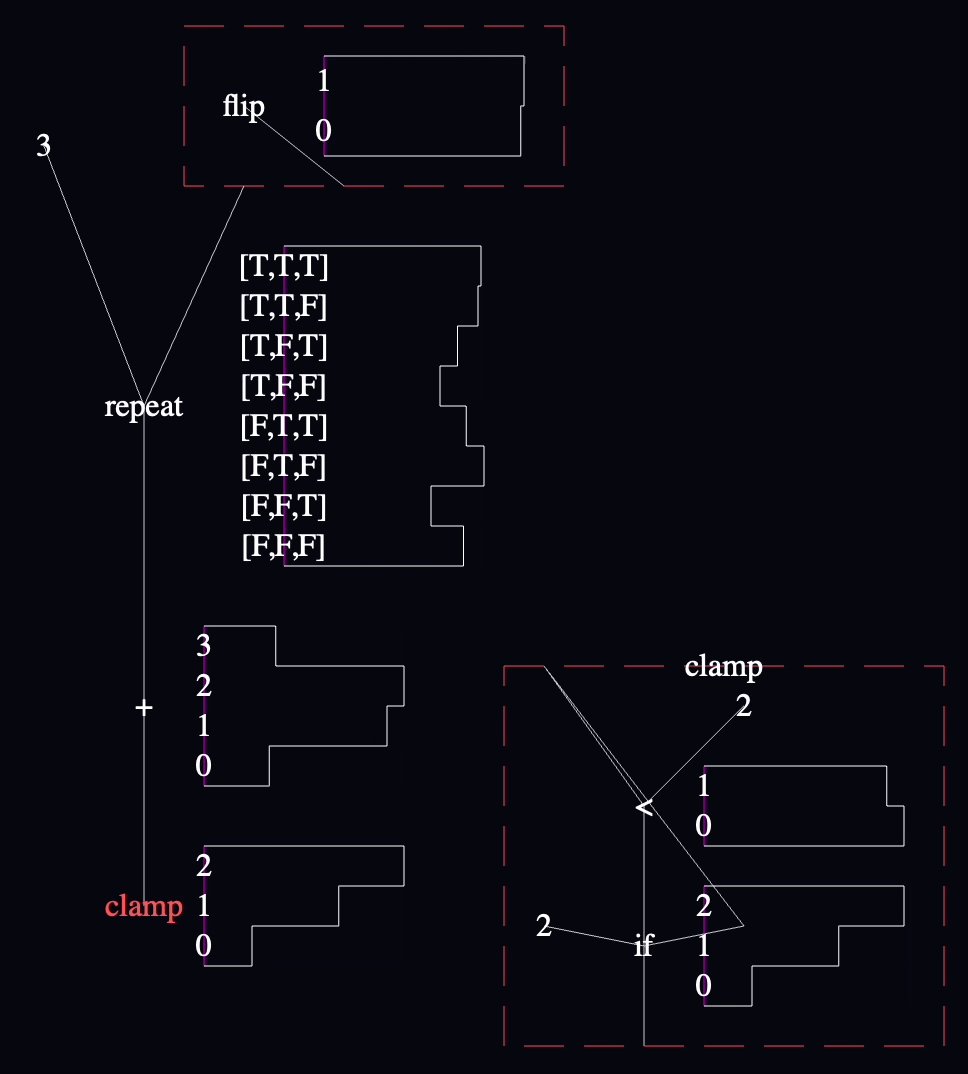
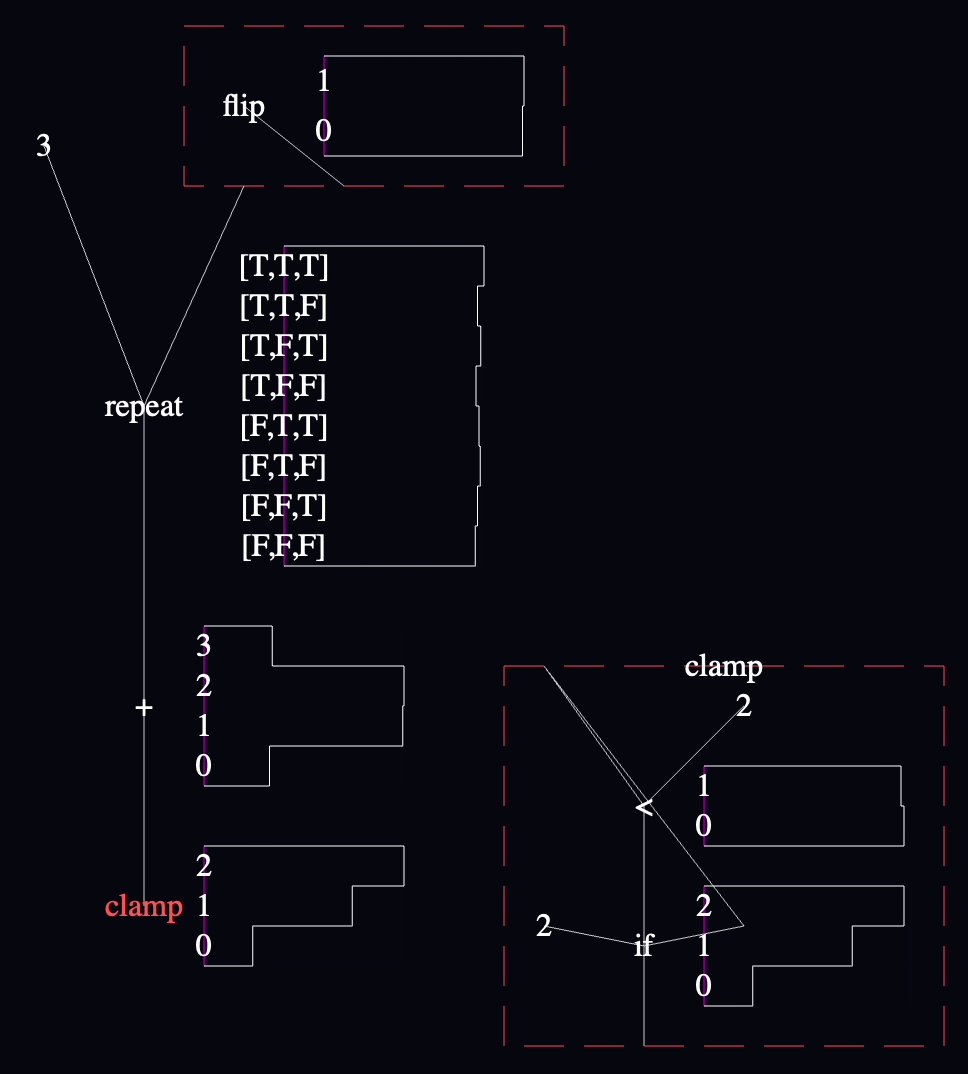
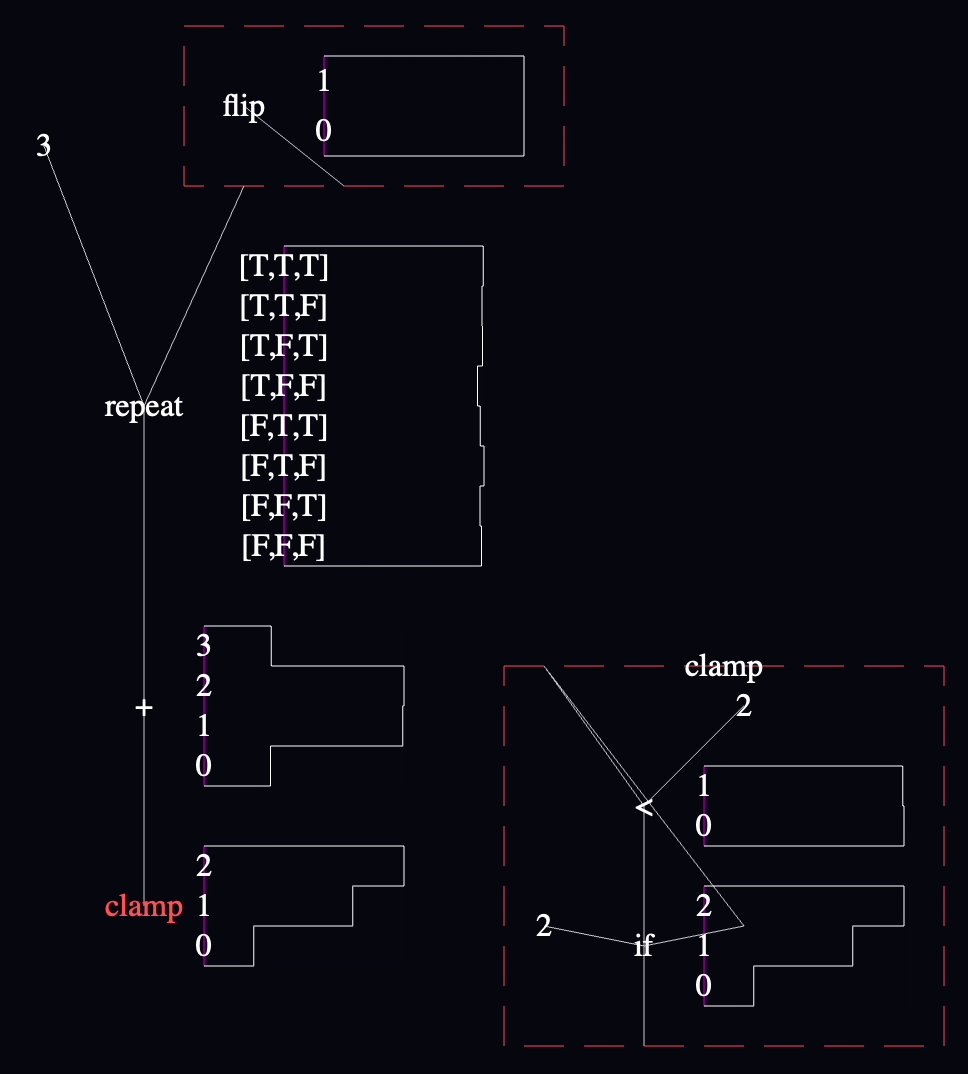
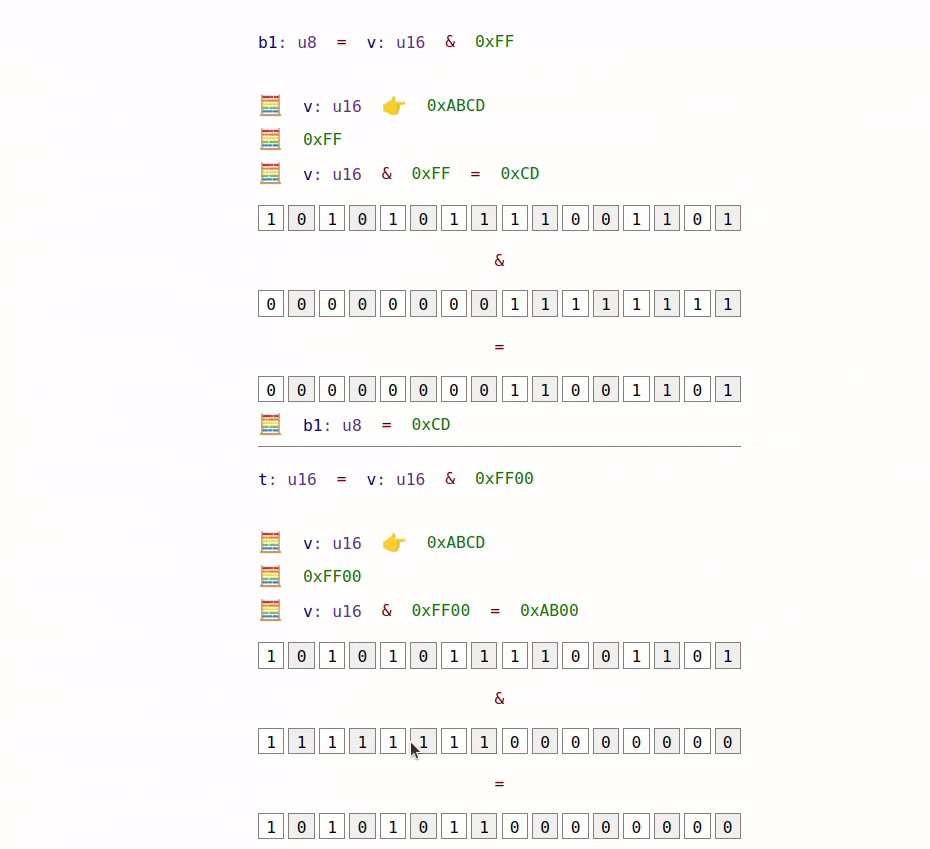
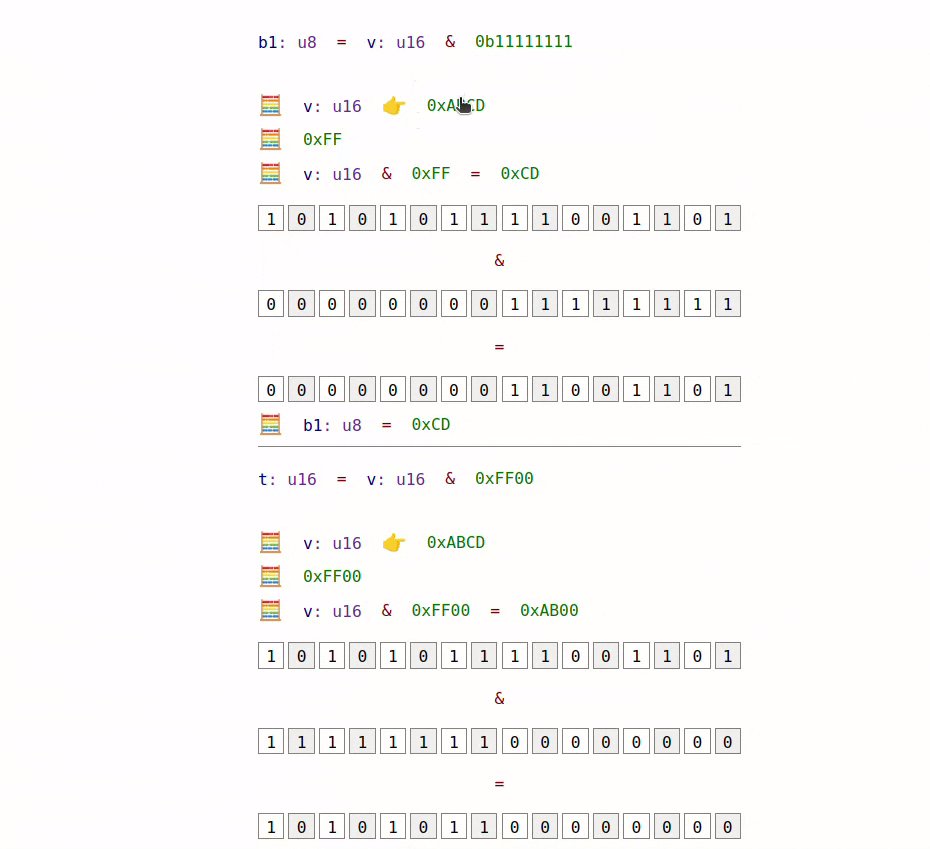
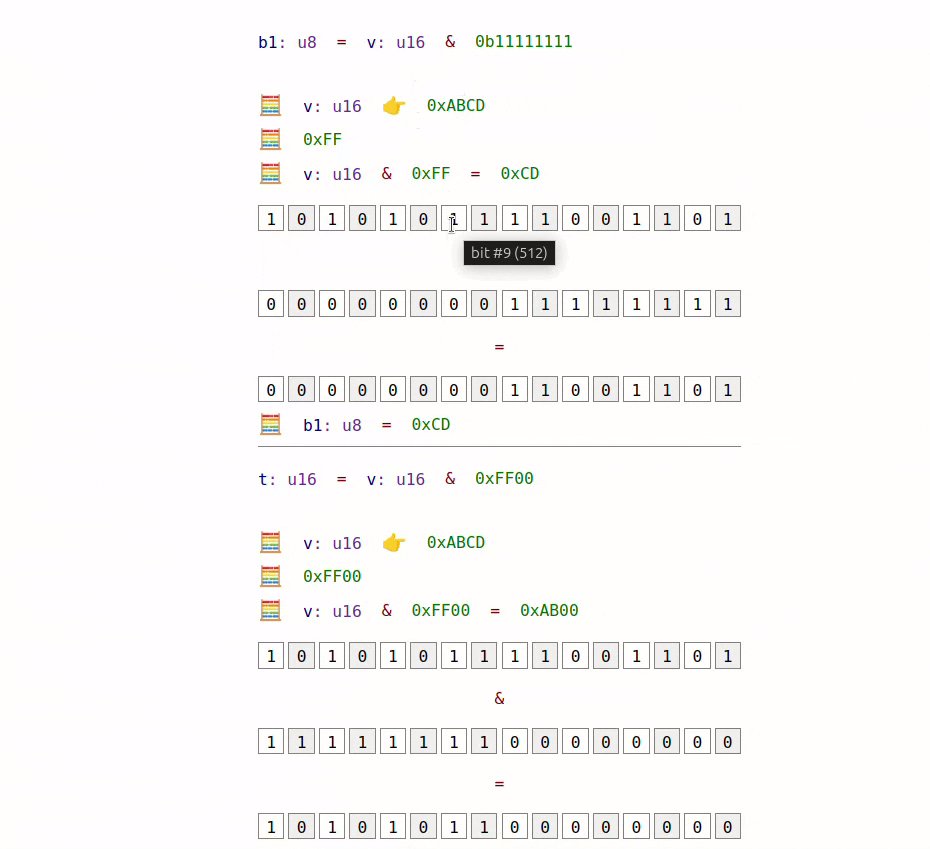
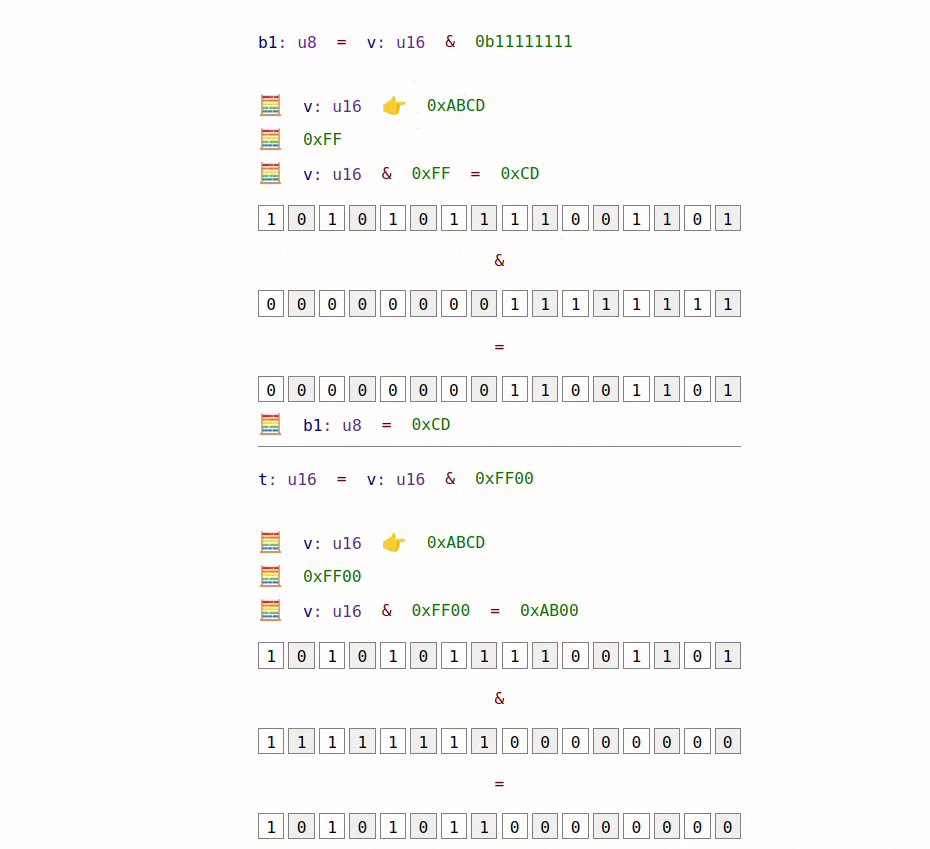
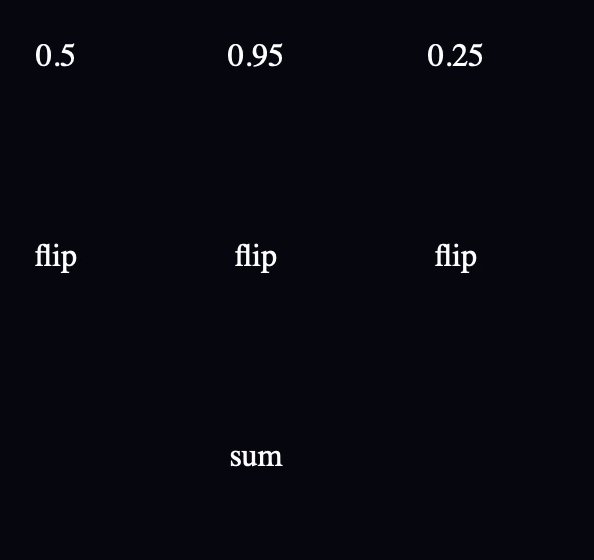
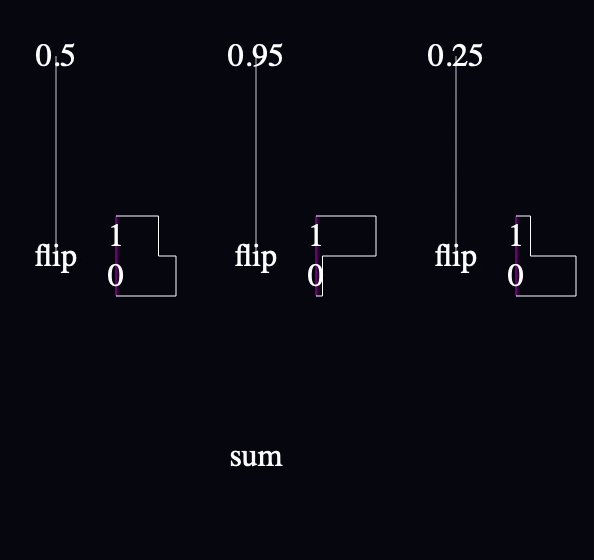
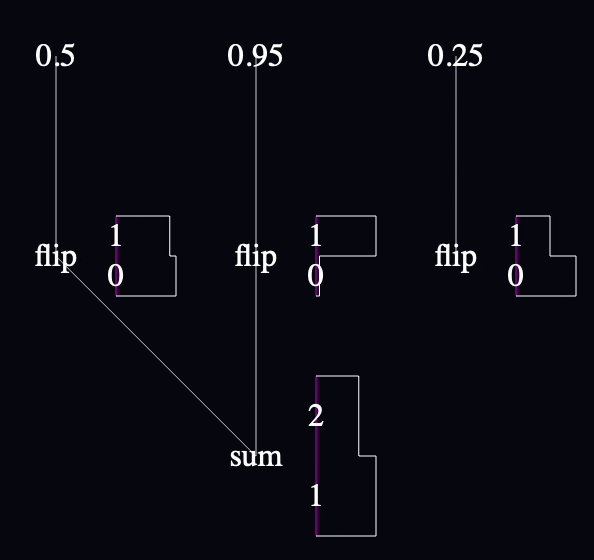
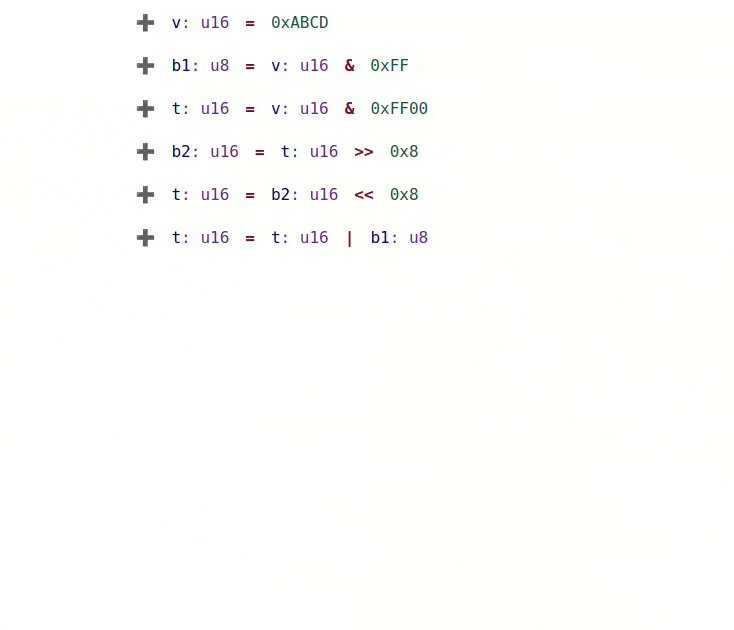
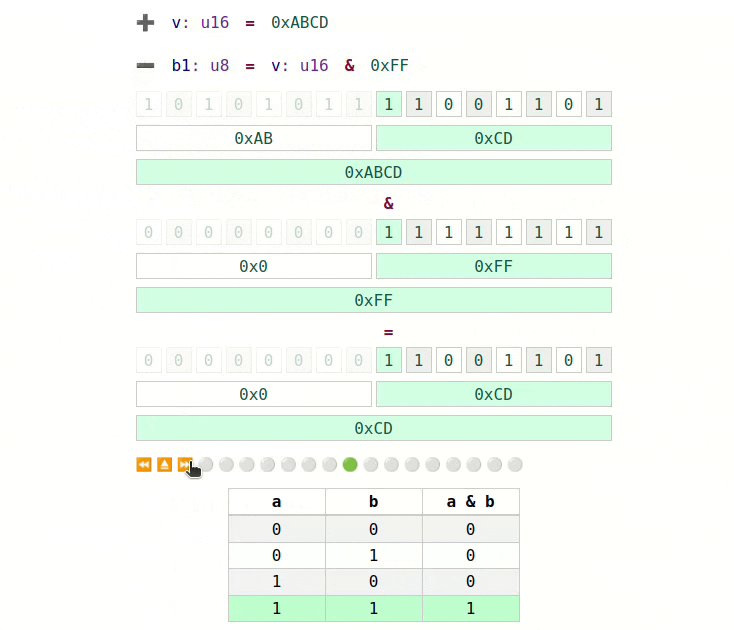
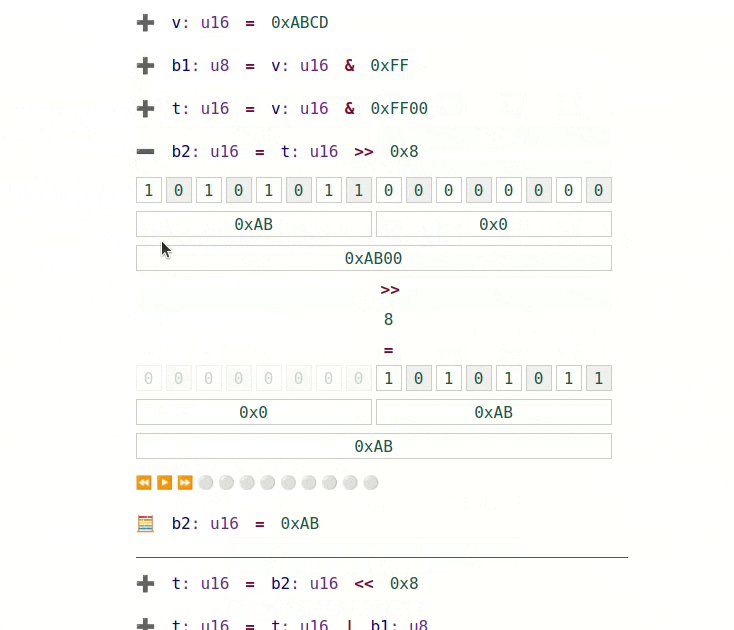
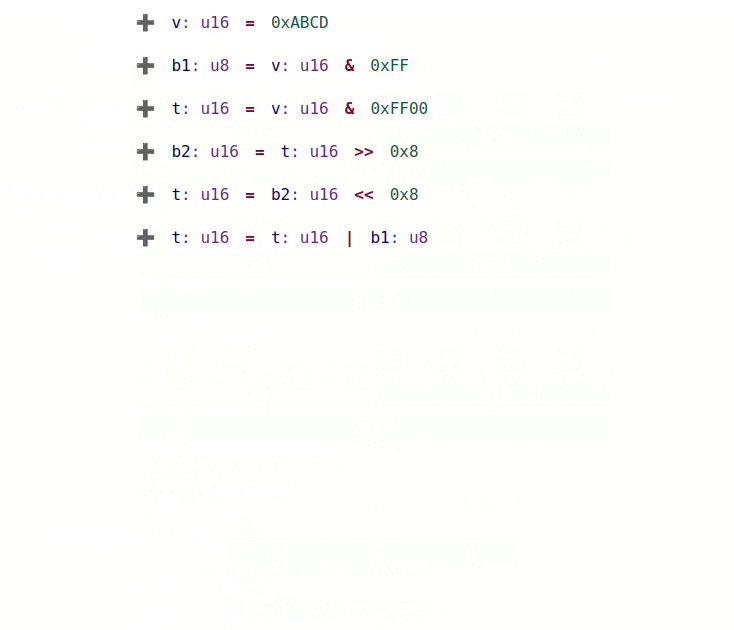
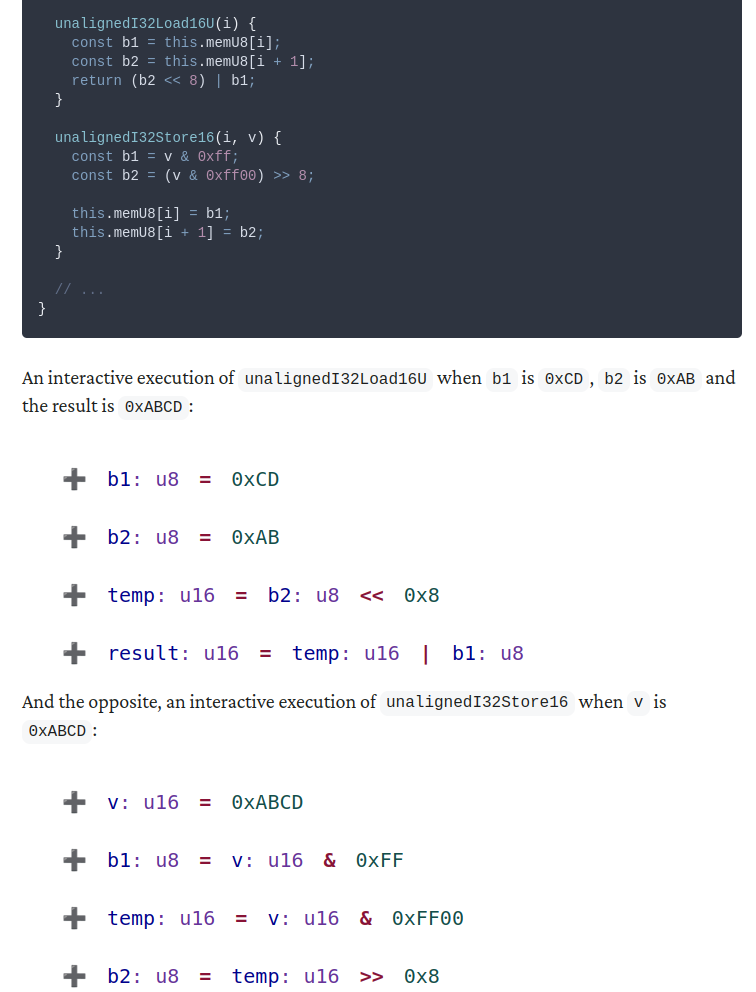
Explorable binary operations' progress report:
- Program outline
- Expand for instruction details and step execution

first time I include it in the book 🙂

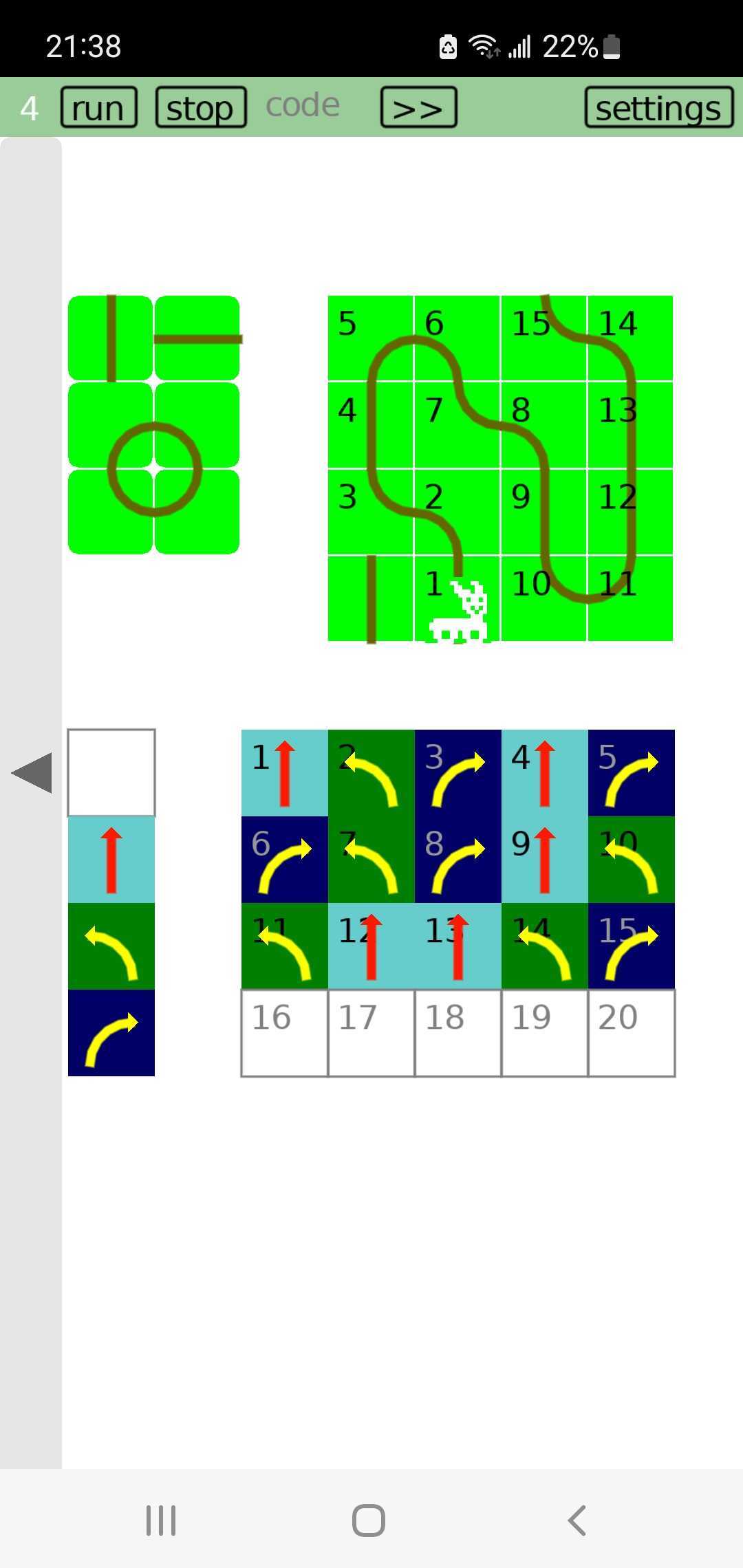
👾 Sir Box-a-Lot: an 8-bit Sokoban clone via Kartik Agaram
The kids and I had a blast playing Baba is You this morning, and it brought up ancient memories of playing Sokoban puzzles (where all you can do push crates around; in particular no pulling). Now I want to play Sokoban on my phone.
lcamtuf.coredump.cx/sir-box-a-lot contains 300 publicly available Sokoban puzzles. It turns out the C syntax that those puzzles are encoded in is just a few search-and-replaces from being perfectly valid and usable Lua. So far I can render the starting state.
Reading Together
📗 A Small Matter of Programming by Bonnie A. Nardi via Pete Millspaugh
Chapter 2: Conversation and Computers (pages 13-25)
Thinking Together
💬 Alex Cruise
Re "beyond efficiency" podcast episode... I remember reading many years ago about this idea, maybe in Scientific American... Basically, evolved systems tend to be inefficient and full of redundancy, whereas designed systems are efficient and parsimonious... But many evolved systems can still function when many components are damaged
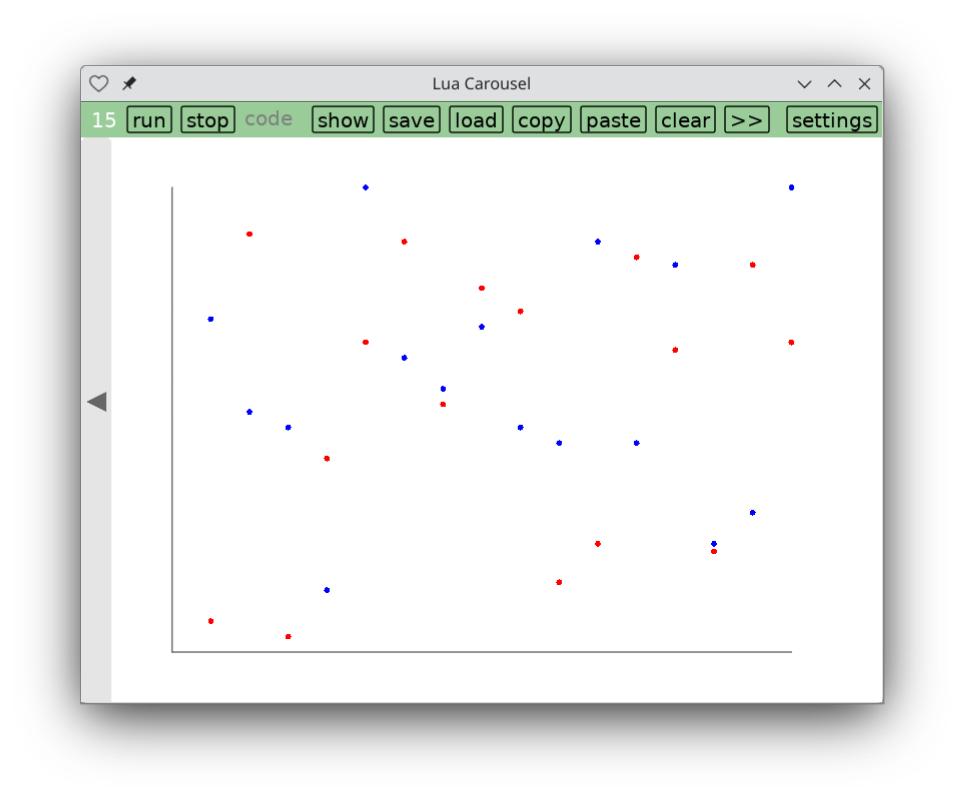
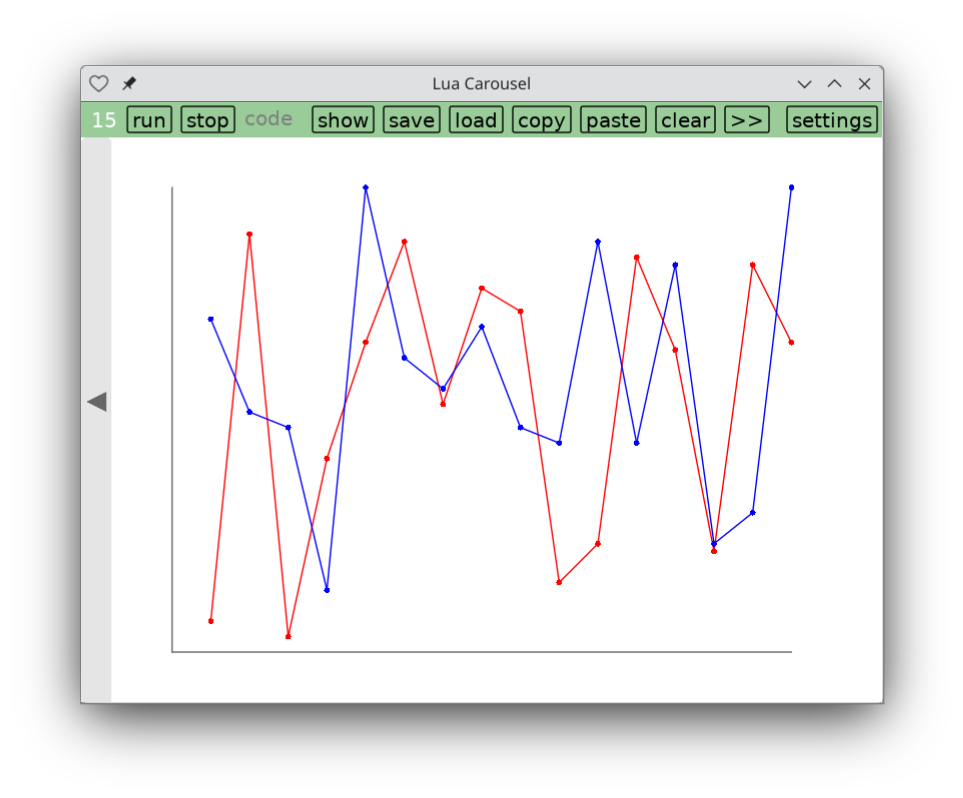
🕹️ Robotopia via Mariano Guerra
Do you know any games where the core game mechanic is about programming?
Things like Zachtronics games, factorio or robotopia-x.github.io
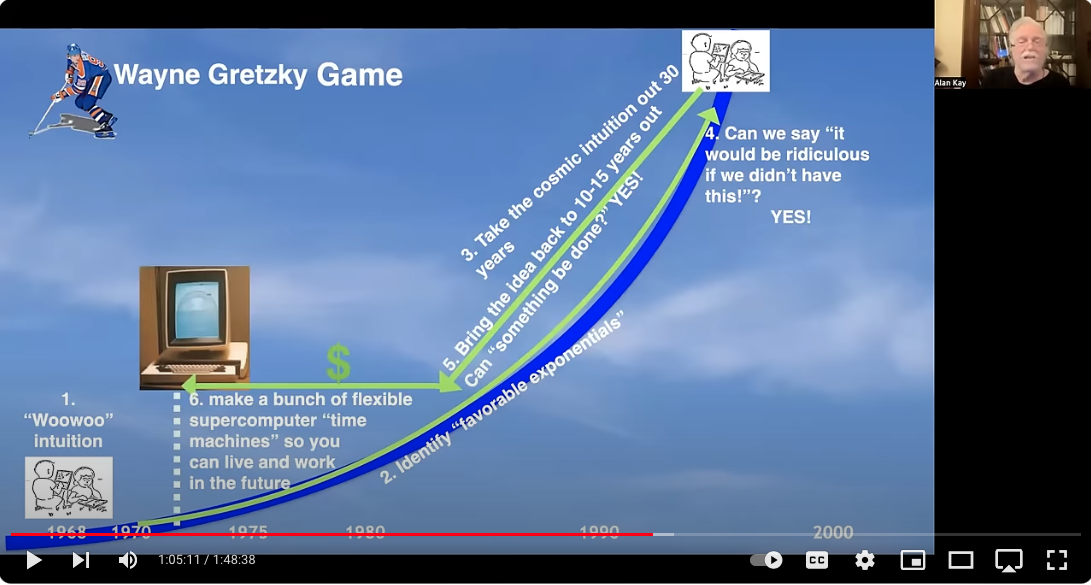
Is Alan Kay's diagram at 1:05.11 a veiled challenge? Replace 1972 by 2024. What do we see 30 year in the future? A laptop or tablet with 100,000 CPUs? Fosbury Flop? Breaking the Four Minute Mile?

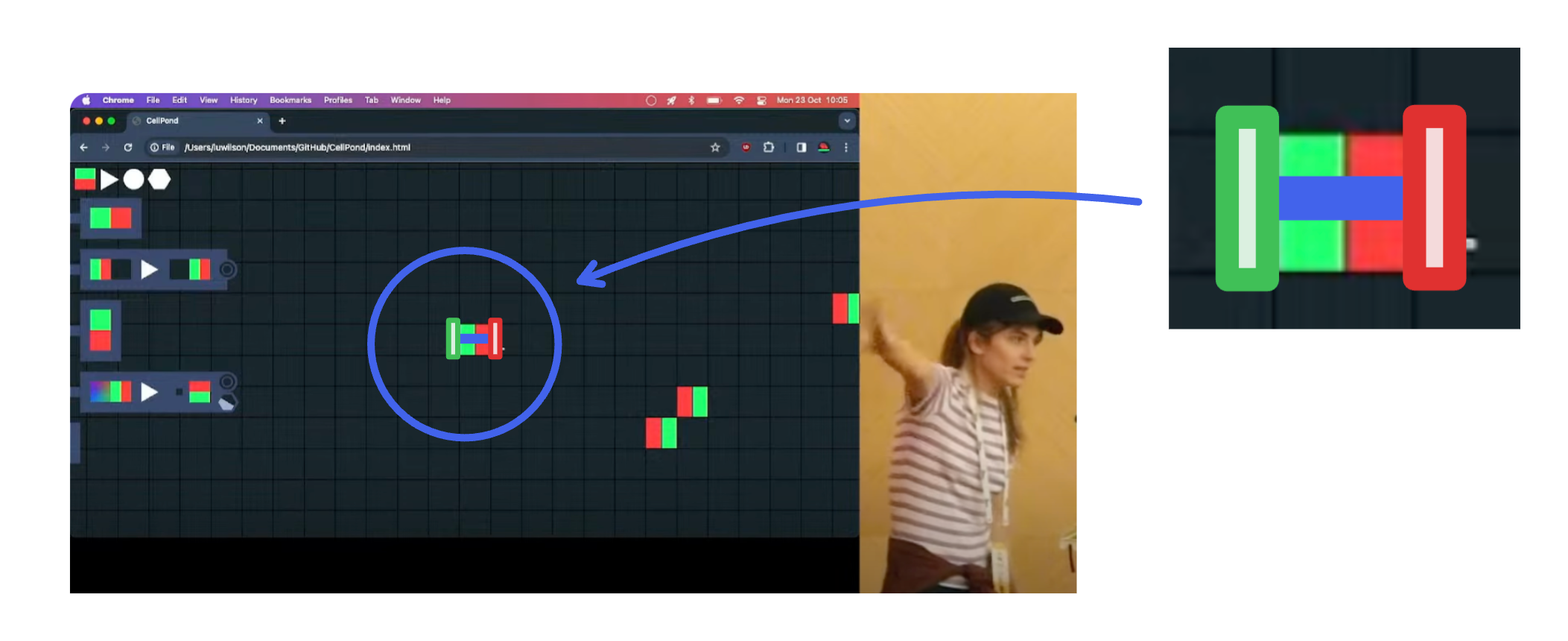
🐸 Todepond dot com via Lu Wilson
follow up to some recent academia & writing style discussion. I've been trying to formalise some of the writing styles i personally use
Two beat style
Software products are physical products. That's why they're hard to design and engineer!
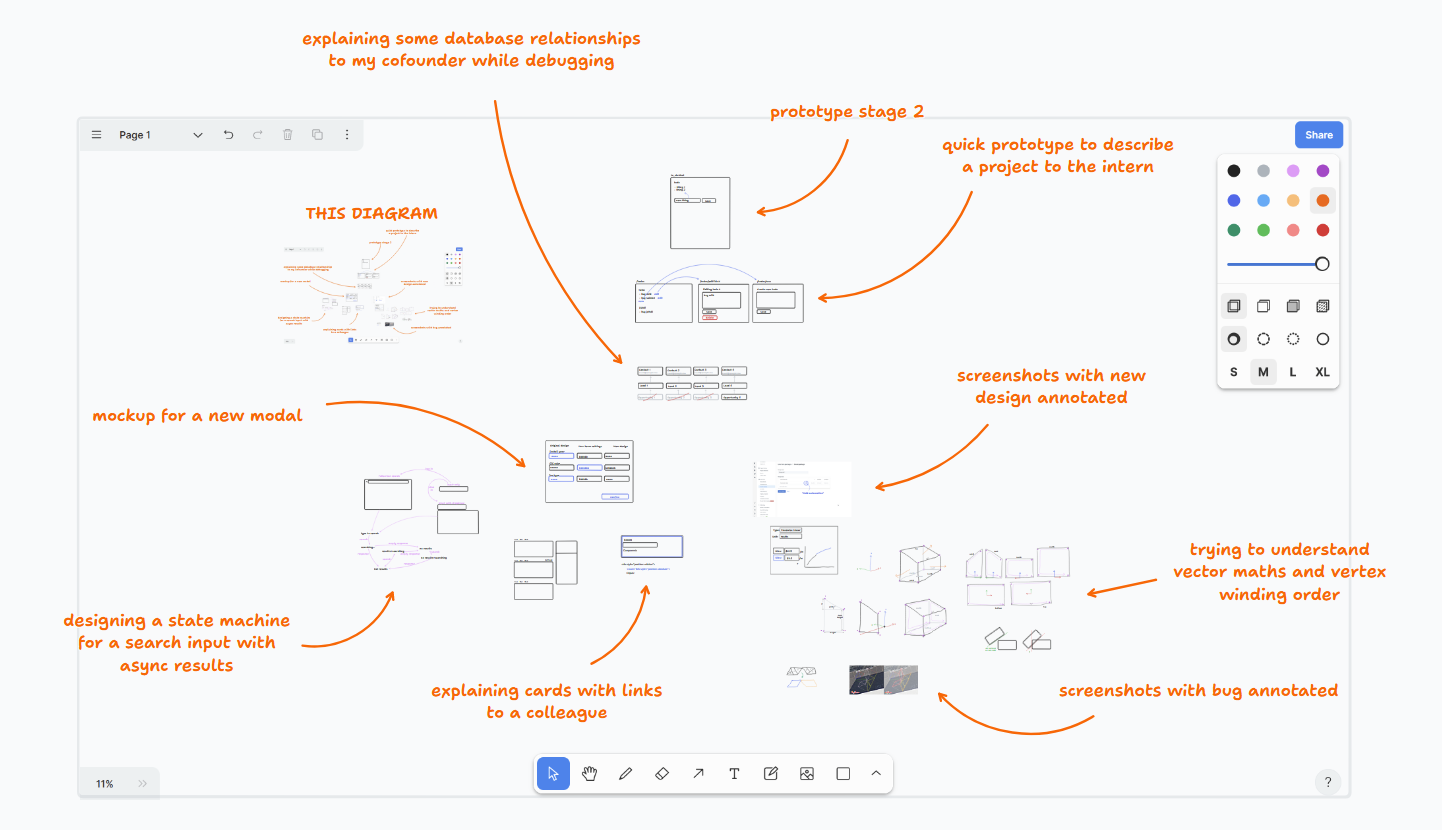
The physicality of software is kept at arms-length in a vector-based design tool. Here, the strength and focus is on surface level aesthetics and exploration though mocks — many, many mocks. All needed. All useful. But a mock does not a product make. A mock is an incomplete story of software physics. Which brings us the other side of the spectrum...
The IDEs — the code editors. The product you ship is here, so "I guess someone has to go there". First challenge: To most people it's walls of inexplicable symbols and weird (even hostile?) punctuation. Then, with code, you're essentially play-acting as a computer. You have to "speak computer" fluently to feel at home here. It's a love/hate relationship of running programs in your head. Mostly failing to do so. Then learning to get better at debugging. Eureka moments of finally solving the puzzle that unlocks a bugfix! Endlessly restarting programs to reset state. Today, even after multiple decades of investment in IDEs, coding is still 100 times harder and less fun than it should be! How can we truly move the needle?
A traditional IDE deals with the how to fully describe the physics of a software system. Writing and editing algorithms. Managing data flows. Figuring out logic. Painting pixels. Sending data at the speed of light over the network. But the IDE doesn't actually let you see the program as it manifests to the user in the final medium. It's running somewhere else — the browser, on your phone. This is where vector-tools have the IDEs at least partially beat. Yes, they're just mocks, but the vector-tool tool sees the mocks alongside you. This changes your relationship with the tool. Thinking and touching — moving, dragging, scaling, rotating, duplicating — seamlessly blends on a canvas, and it just feels good, even fun! IDEs and editing code as text offers none of those things with today's tools, and it just feels like... friction!
So the letter to Santa reads as follows:
Dear Santa, give me the best parts of a vector-based design tool, plus the best parts of an IDE, rolled into one — but with none of the downsides. Thanks!
Christmas can't get here fast enough.
Content
📝 Oatmeal - Thoughts on accessibility in smol computing via Eli Mellen
I don’t think I’ve shared this here before — if so, sorry!
A first instinct may be to think of accessibility as a technical problem that needs a solution. I’d suggest that it might be an opportunity to reframe how we approach the idea itself; from accessibility to adaptability. Adaptability of methodology, problem solving, software, and devices. 📝 Oatmeal - Thoughts on accessibility in smol computing
What follows is my attempt to spark a conversation in a few converging, but separate communities I lurk in. I’ve already had a bunch of amazing
🎈 Alan Kay’s talk at UCLA (2/21/2024) via Srini K
🌉 solvespace.com via Kartik Agaram
Carrying the torch of Ivan Sutherland's Sketchpad
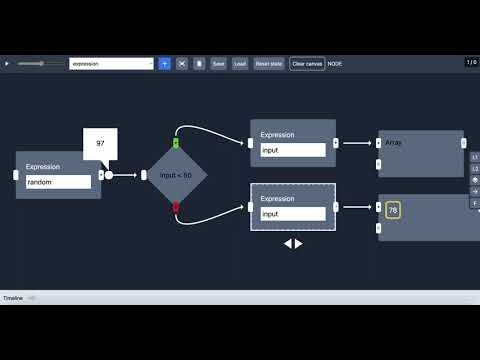
🔌 Flyde HN conversation via Mariano Guerra
HN conversation about flyde: Open-source, visual programming for developers. Includes VS Code extension, integrates with existing TypeScript code, browser and Node.js
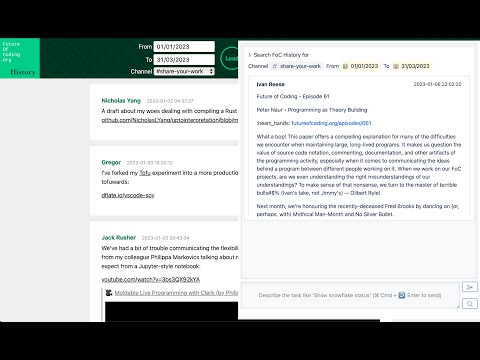
👐 folk.computer's February status update via Mariano Guerra
Present Company
💬 Scott Antipa
Does anyone know if any good math communities, online or in sf bay?
📑 The Cursed Computer Iceberg via Ivan Reese
Here's a nice Table of Contents page for a book on the culture of weird things people do with computers.
📝 Torn leaf gallery via Lu Wilson
I would like to invite you all to make a submission for Torn Leaf, an experimental gallery I'm creating.
Papers on the future of coding are very welcome (or anything else)
👨🏽💻 By 🐘 @[email protected] 🐦 @warianoguerra
💬 Not a member yet? Check the Future of Coding Community
✉️ Not subscribed yet? Subscribe to the Newsletter / Archive / RSS
🎙️ Prefer podcasts? check the Future of Coding Podcast