Future of Coding Weekly 2025/01 Week 1
2025-01-06 13:59
🎙️ FoC #74 • Is the Whole Universe a Computer™? 🎥 Fibonacci sequence in visual editor 🧬 undulant interface for genetic music manipulation
Two Minute Week
💬 Tom Larkworthy
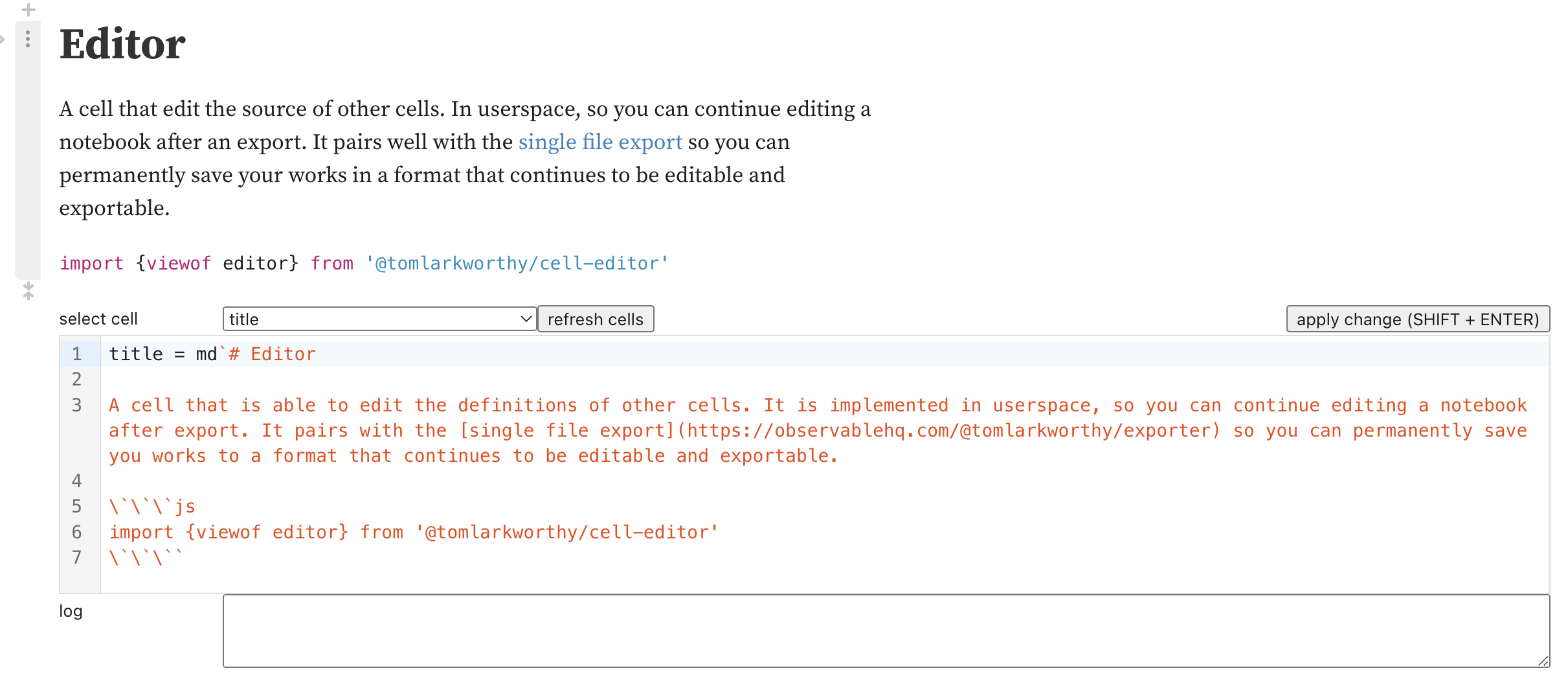
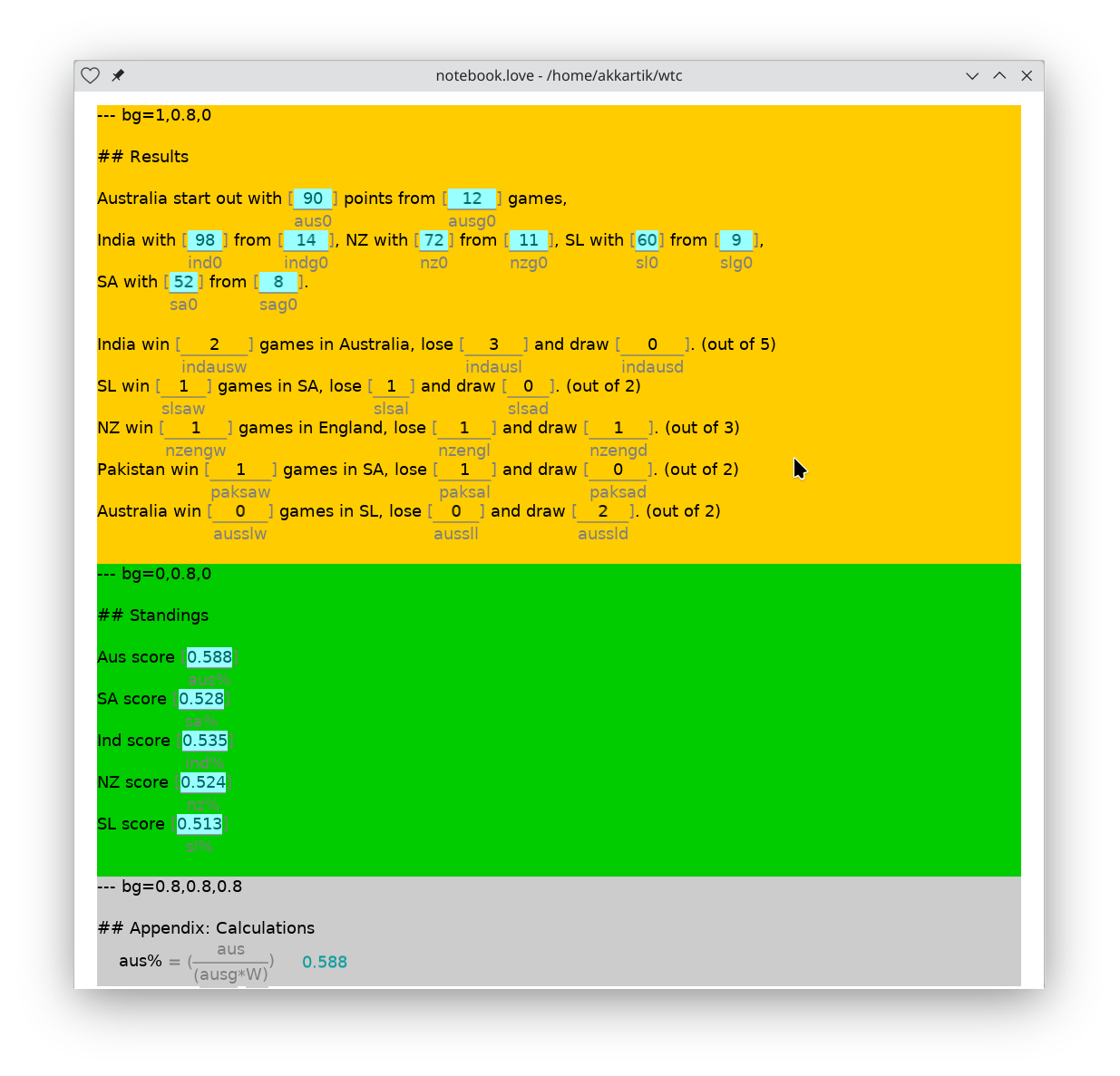
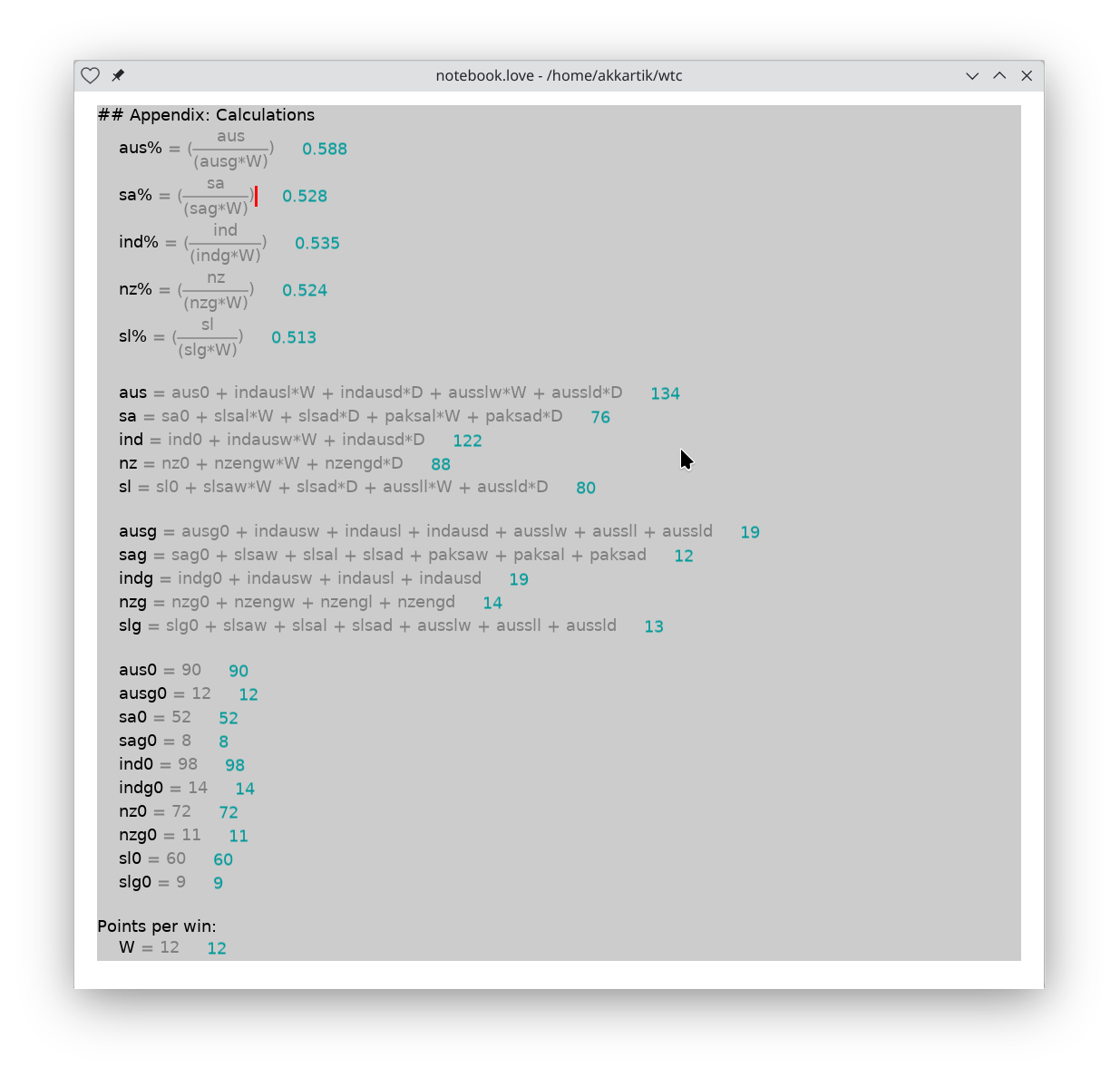
My first attempt at putting all the pieces together to create a self-editable, zero toolchain, offline-first webpage with good debugger support. My CSS is quite weak so I need some more time to make it responsive and look cool, but the general idea is visible.
Our Work
🐸 todepond.com/code via Lu Wilson
I'm really pleased to finally share my first-ever published paper (at last!)
This is...
DIALOGUES ON NATURAL CODE
by me and Dave Ackley
Please enjoy!!!!!
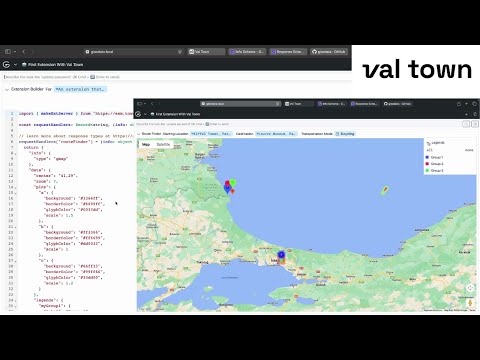
🐦 Hey Gadget, build me a CRM via Harry Brundage
my team and i have a little bit heretical take on the future of coding, which is that all the accidental complexity for building so much useful stuff comes from systems integration these days, not the programming language or environment so much. we've been hard at work on a systems-integrated development platform, and are now just launching our take on AI, starting with full app-at-a-time app generation. it takes advantage of all the systems integration we've done to produce apps that have real, working frontends, backends, data storage, auth, caching, apis, etc, and does it the hard way such that you can fully fiddle with all the code and make just about anything. curious what you all think! here's the preview and link: Hey Gadget, build me a CRM , DM me if you want early access i will let all you smart folks in!
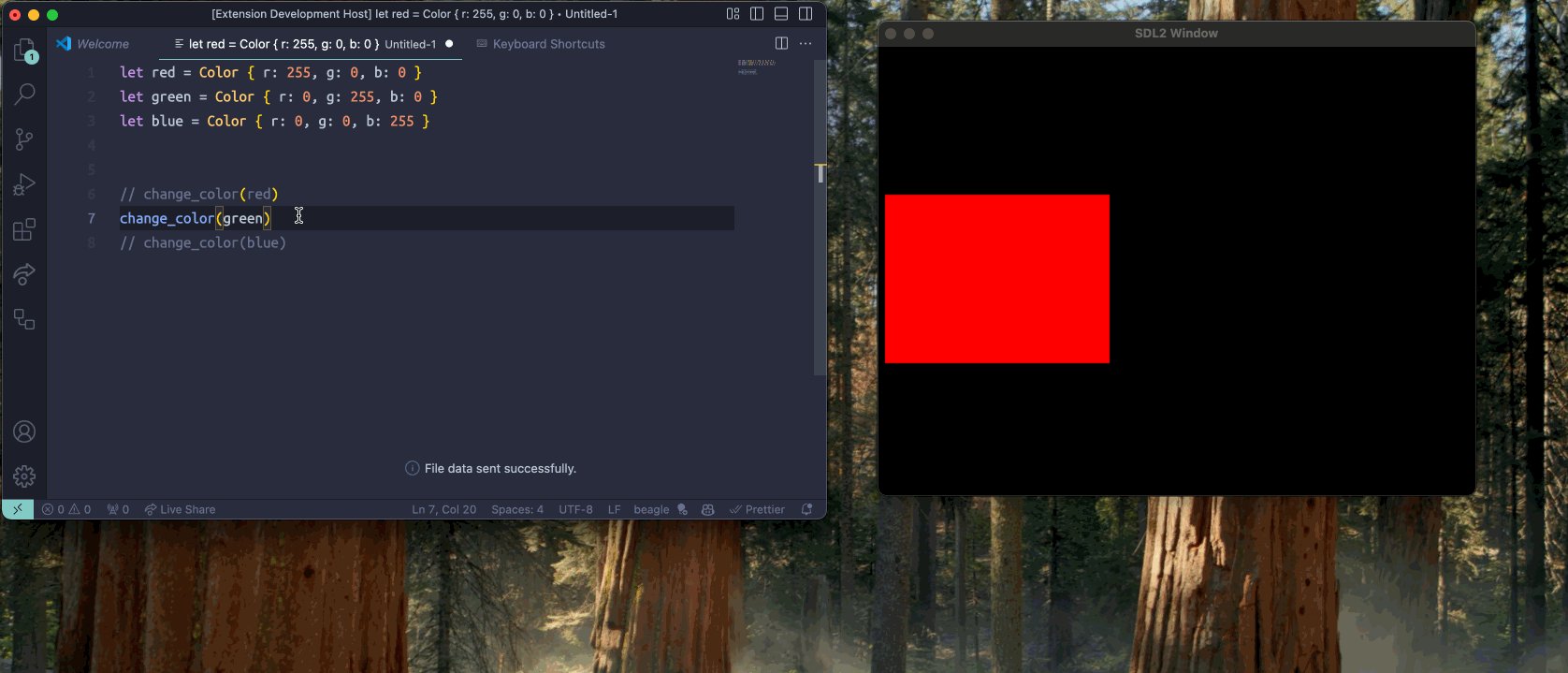
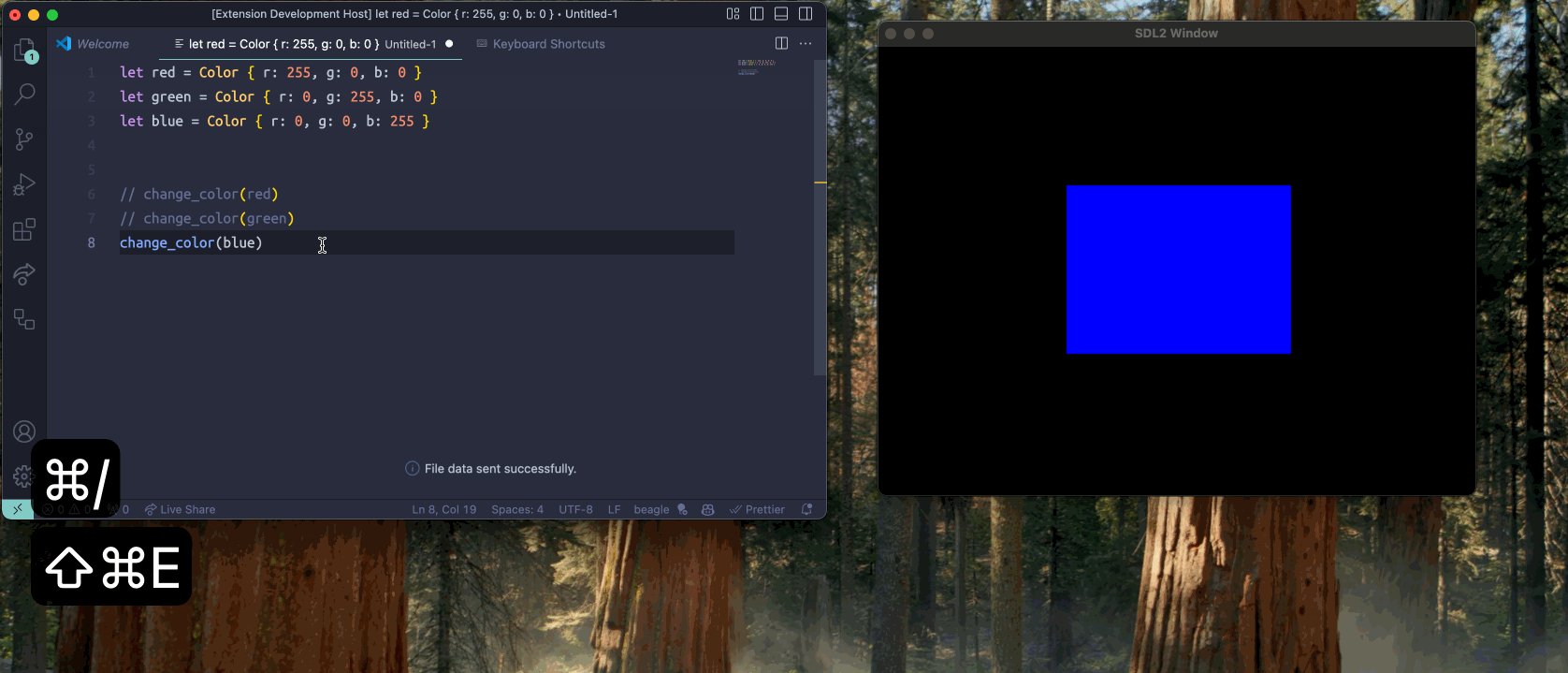
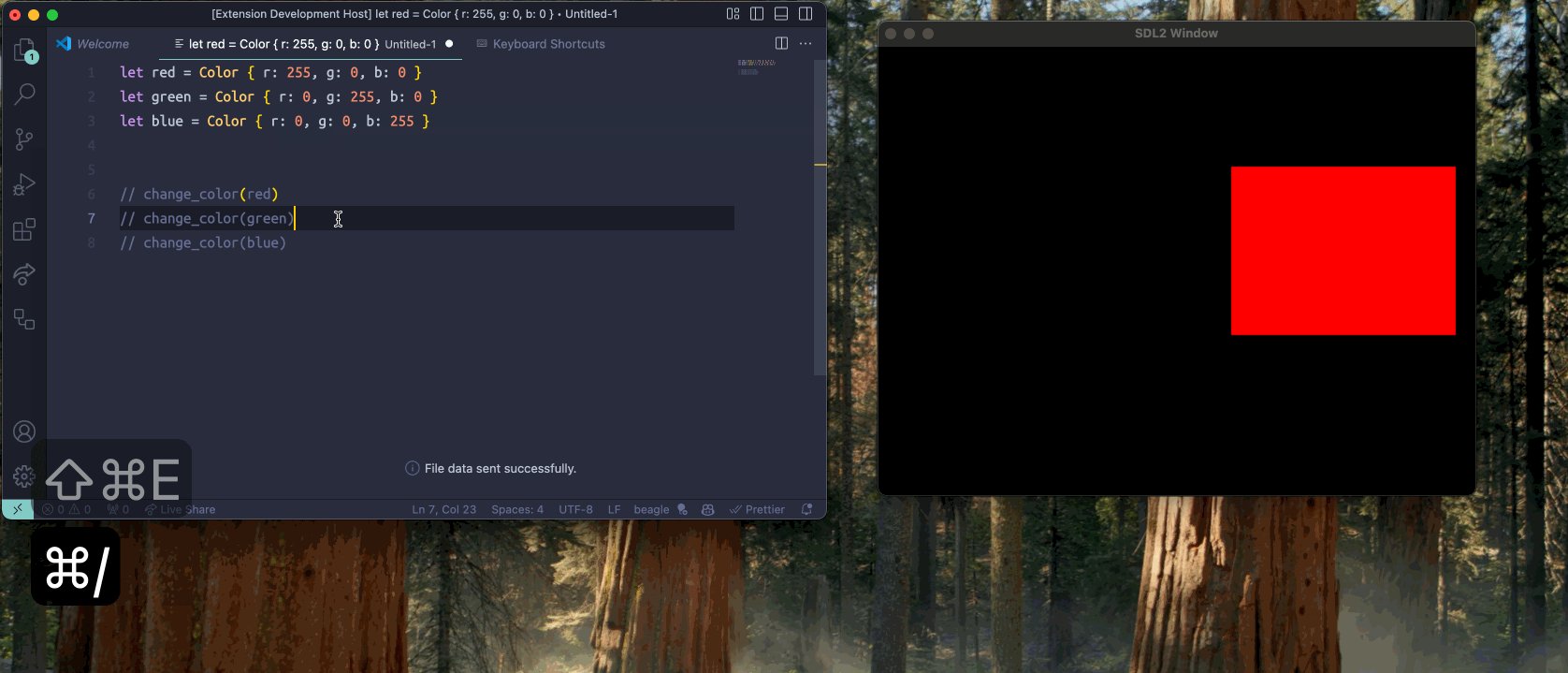
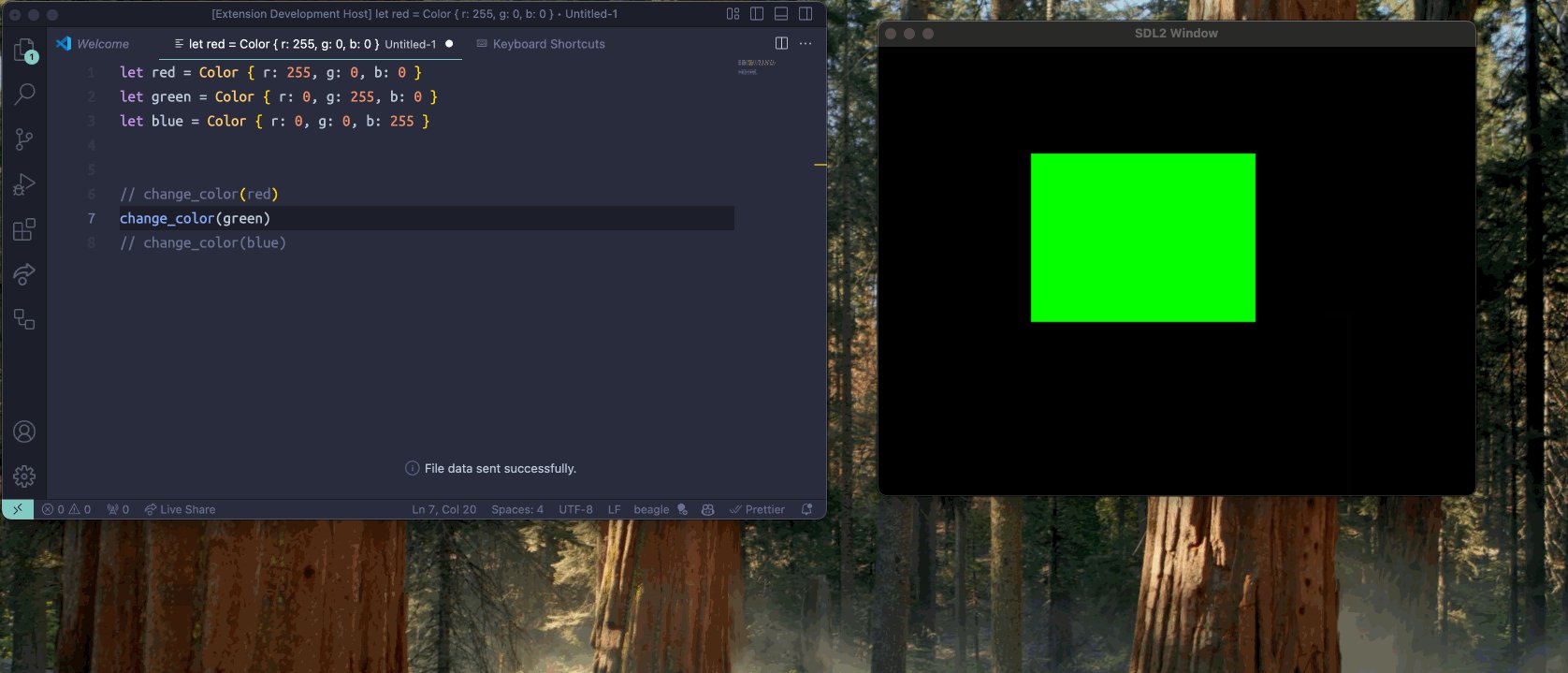
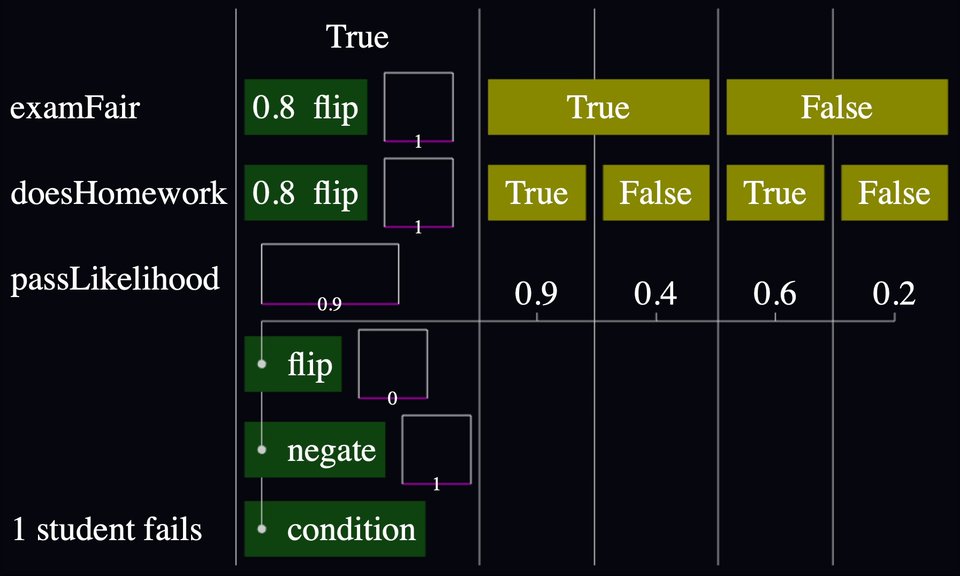
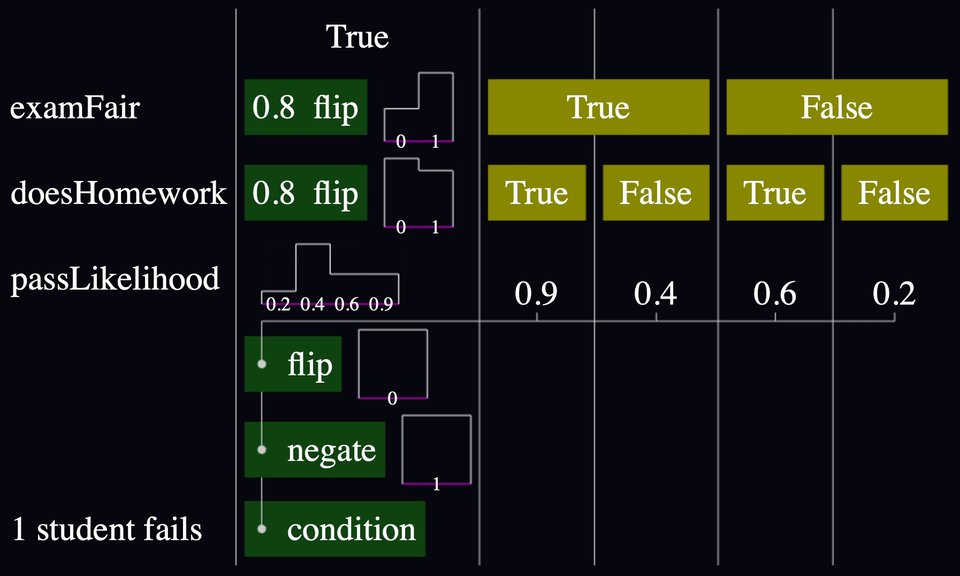
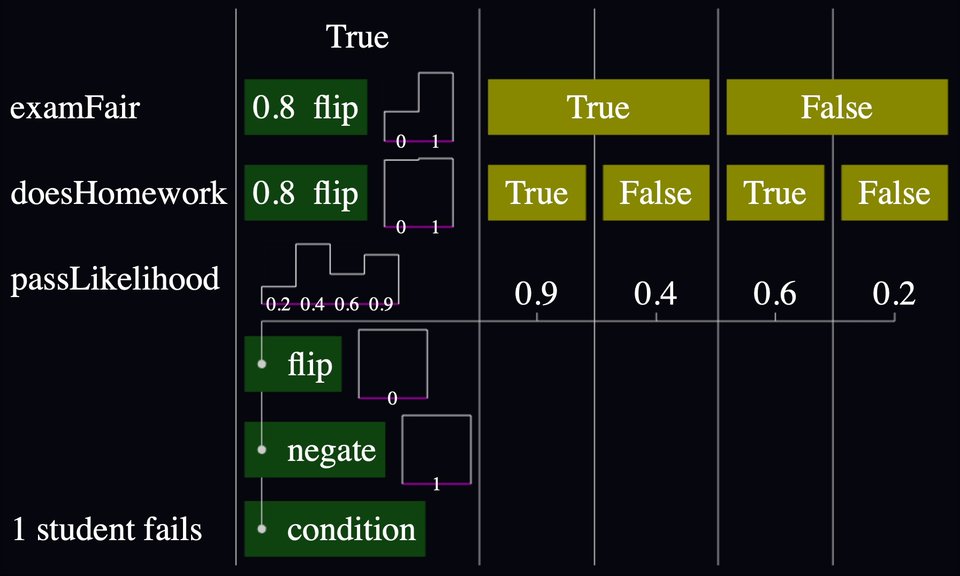
🎥 Fibonacci sequence in visual editor via Peter Saxton
It's taken a while but after some conversations I had about making a structural editor that wasn't all keyboard shortcuts I finally have something to share.
I keep calling this a visual ui but that's probably not accurate as all the editors where visual.
It's a point and click discoverable ui for the structural editor. And here I walk through using it to build a Fibonacci sequence
🎙️ FoC Episode 74 • Is the Whole Universe a Computer™? via Ivan Reese
It's been so long since we released the last FoC episode that it disappeared behind Slack's horizon. Well, happy new year, here's an episode we recorded back in September!! It's been kinda nuts for the past few months, so sorry for the radio silence.
FoC Episode 74 • Is the Whole Universe a Computer™?
Jack Copeland, Mark Sprevak, and Oron Shagrir ask this question in chapter 41 of their book, The Turing Guide. They split this question in two, first asking whether the universe itself is a computer, then whether the universe could even be computed. These are lofty, unanswerable questions, sure, but they encroach on our territory — philosophy, automata, nonsense. So, in our usual reverent style and with attentive pacing, the three of us explore the paper, the questions, the answers they choose to highlight, and even share a few perfectly reasonable answers of our own.
Devlog Together
💬 Kartik Agaram
Beginnings of a tiling window manager. Still a bug as you can see. I need to come up with a clean way to constrain motion within an arbitrarily nested tree of windows.
🪟 👋🏽 Hello Golden layout 2.6.0 via Tom Larkworthy
Somewhat inspired by Kartik Agaram I thought I would look at tiling managers / dockables for the web
📝 👋🏽 Hello Golden layout 2.6.0
Drag and drop window management. http://golden-layout.com/ This example persists to local storage! Golden Layout supports persisting the layout, but the draw-back is the componentState has to be serialisable, you cannot just pass nodes through, instead you need to look them up. It might make sense to exploit views to push or pull state in and out of components Saving state to local-storage.
💬 Tom Larkworthy
Yeah being able to reactively live edit dependancies is quite useful for fixing imported CSS. Good progress on the CSS, starting to look cool, starting to be usable.
🎥 My Movie
💬 Paul Tarvydas
Fooling around with visual animation as a way to describe algorithms (instead of strict linearization and time-flattening of written code). Inspired by Kartik Agaram's comments and this 💬 #thinking-together@2025-01-02. I'm not sure where this is going, but, I'm looking at the Wick editor, Apple Keynote, etc.
[January 2nd, 2025 6:57 AM] burningion: on a similar note, I'd like to have animations on diagrams of ideas for a blog post I'm working on. what sorts of tools or libraries should I be using to make this easier?
I'd like to add a button to send a message, and animate how it flows from the encoder to the decoder
Thinking Together
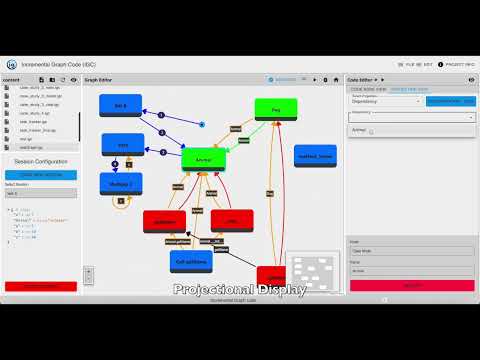
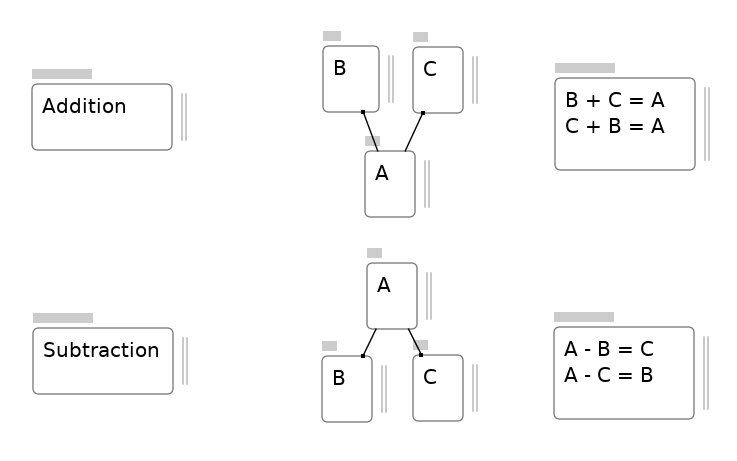
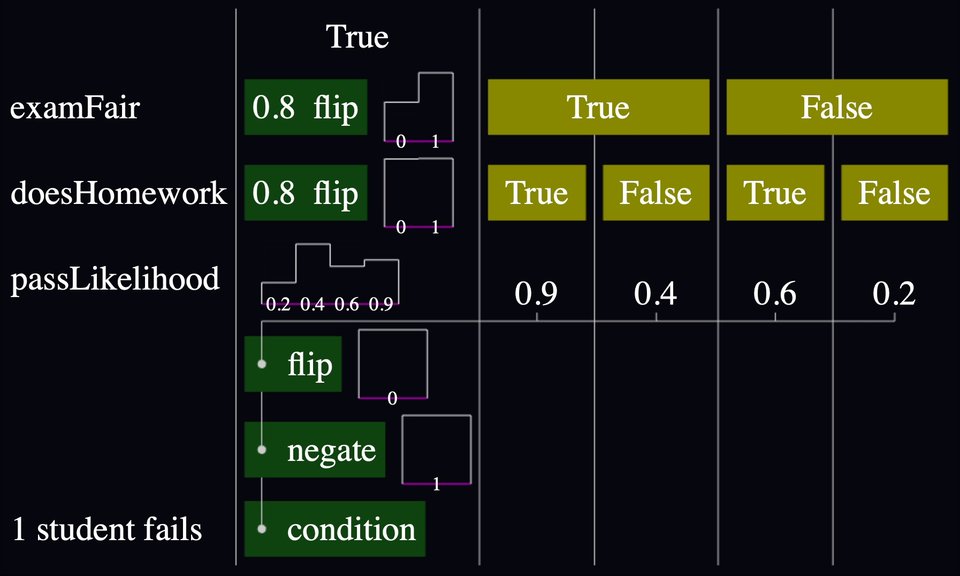
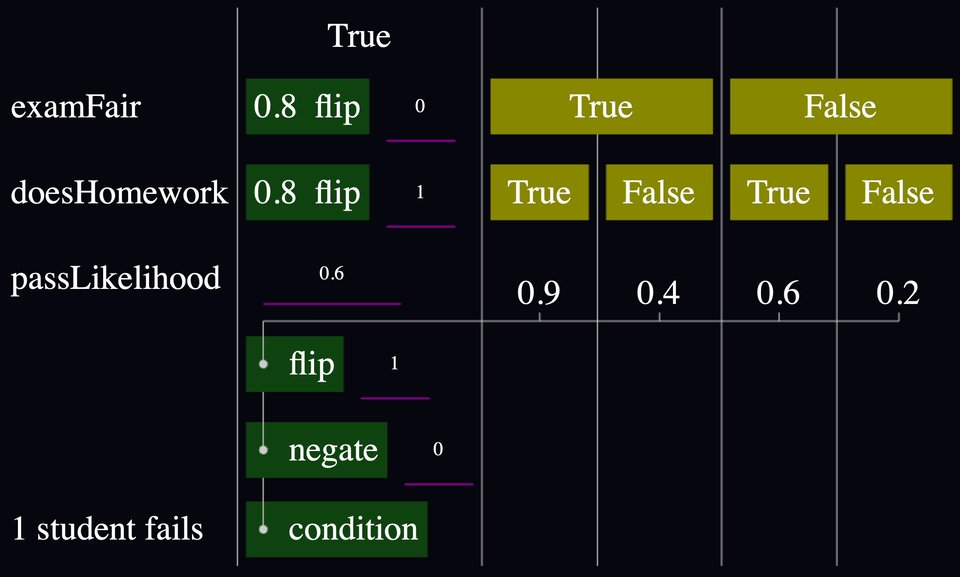
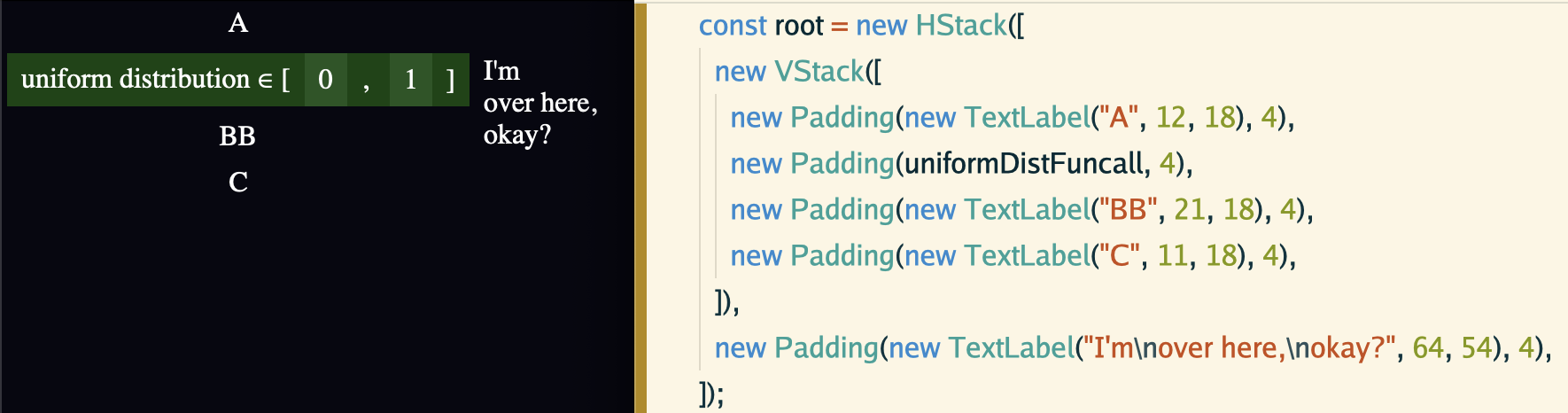
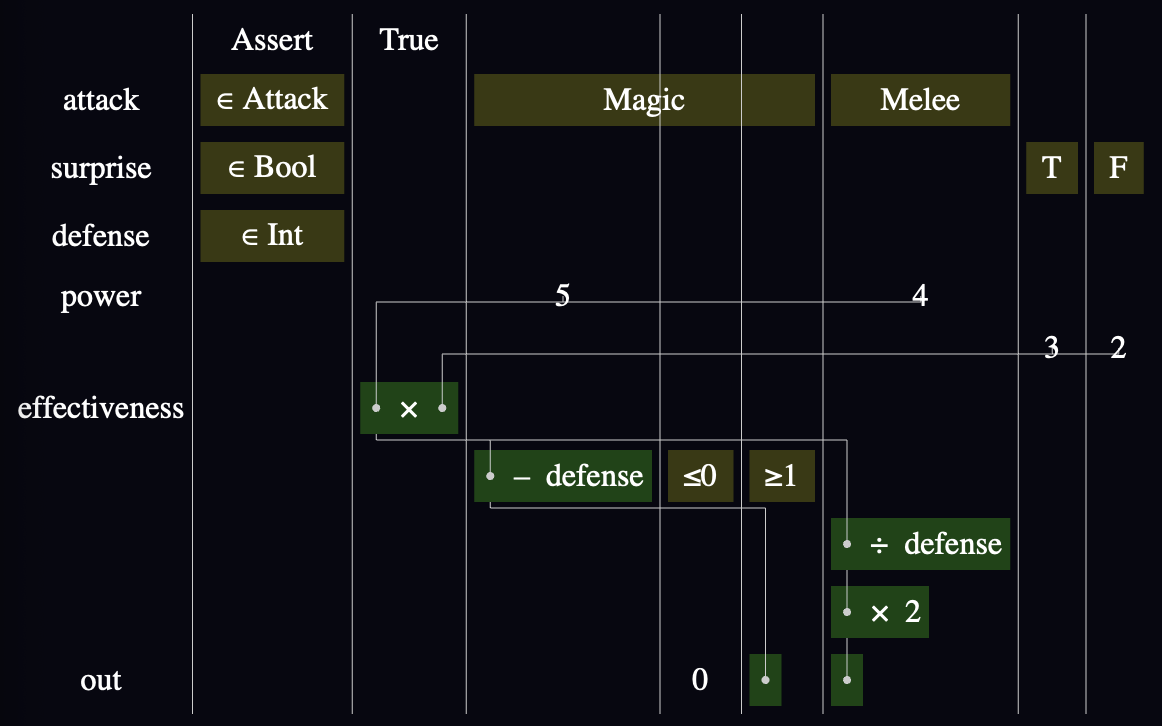
📝 Towards Diagram Compilation via Paul Tarvydas
I'm thinking about compiling this diagram to code. I don't know if this thought experiment should be posted to thinking-together or devlog-together.
💬 KP Kaiser
on a similar note, I'd like to have animations on diagrams of ideas for a blog post I'm working on. what sorts of tools or libraries should I be using to make this easier?
I'd like to add a button to send a message, and animate how it flows from the encoder to the decoder

💬 Daniel Harris
"Our tech is shaped by our need to make money". Apps and services are discrete items because they need to be packaged for sale or hire. These are my New Year musings. I'm curious if anyone else has thought about what influence our need to make money has made on the shape of our tech. App stores definitely promote the idea of discrete units that can be sold/hired because they make a cut of the transaction. I'm sure there's also an I made this factor playing out. I guess I'm wondering what if collaboration was the pervasive modus operandi? What would our tech look like then? What if we didn't need to package apps up as discrete branded units? What would the tech world look like? How would we build functionality? What if we never needed to earn anything from software? How much better could it be? What restrictions do we place on apps because we need to make money from them? And how much better would they be if we didn't need to do that? Purely from a technology angle. Even though there are loads of non-profit open source projects creating tech we are still stuck in the more pervasive paradigm of packaged units of code. How much better could we be? Of course, this is a pretty simplistic view of the world but anyone ever thought about this stuff?
Content
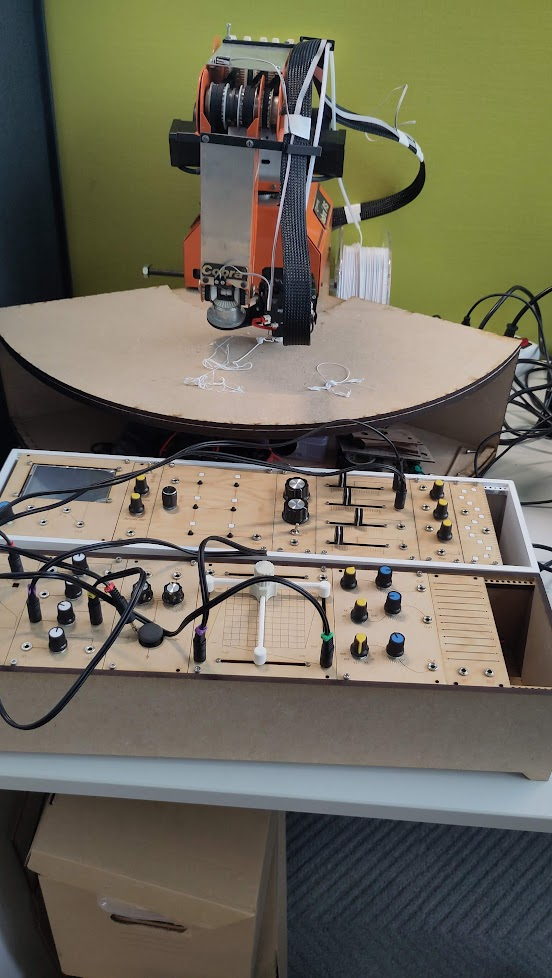
🧬 synopsis-04: lobe ui via Christopher Shank
lobe ui: an undulant interface for genetic music manipulation system (2000)
Present Company
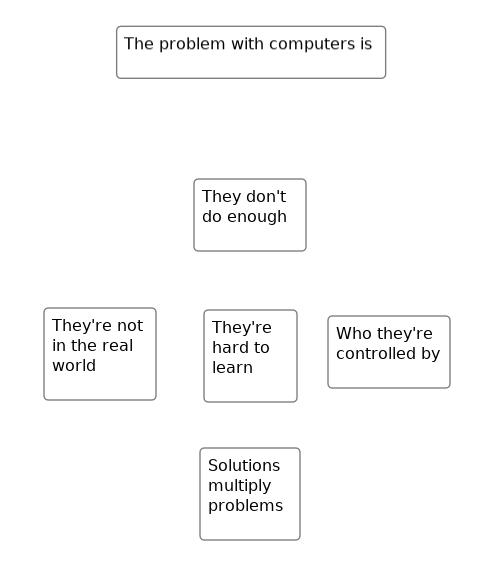
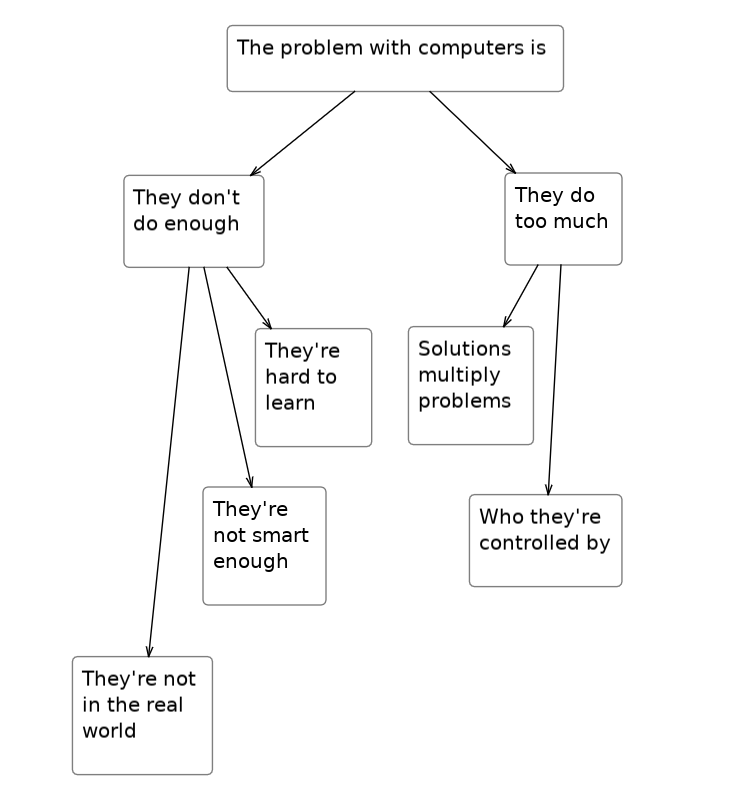
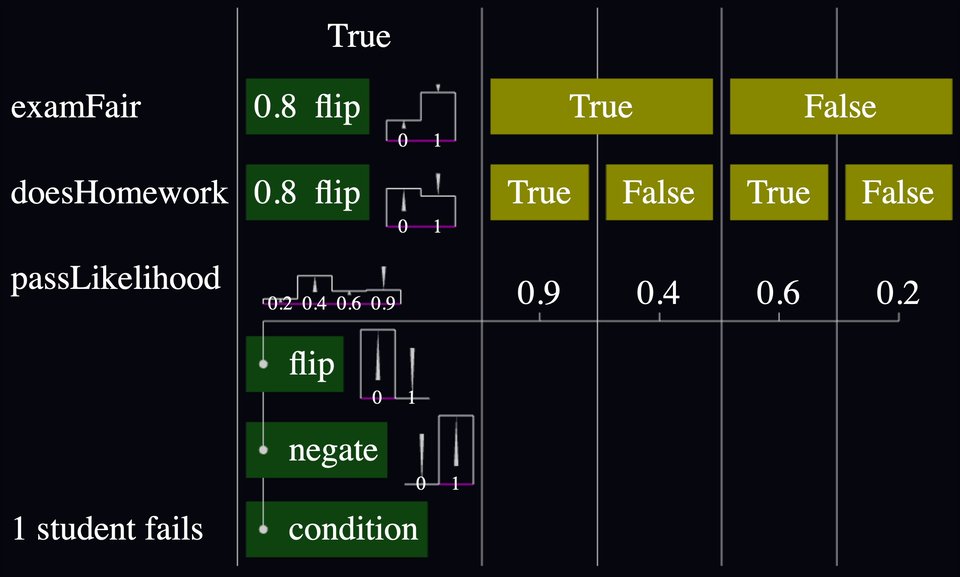
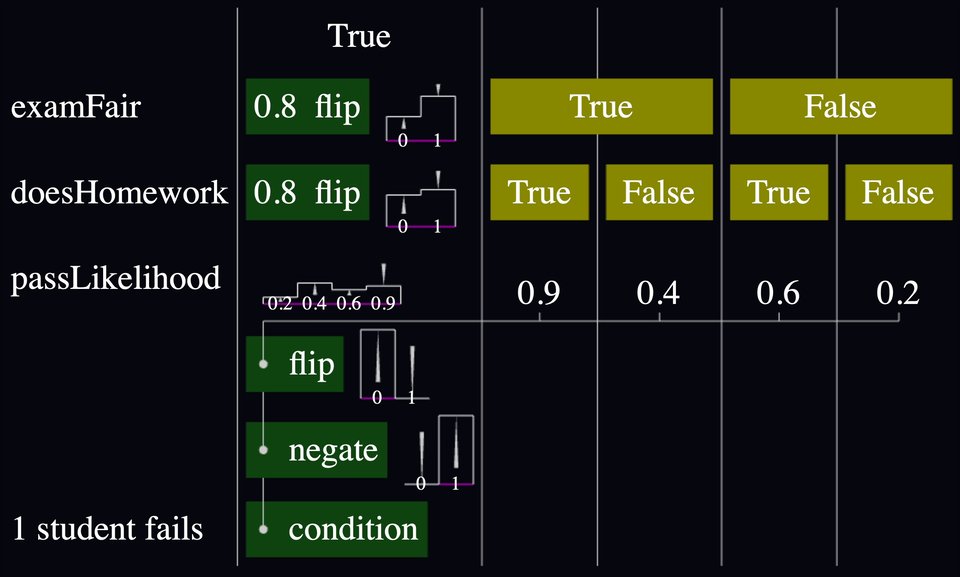
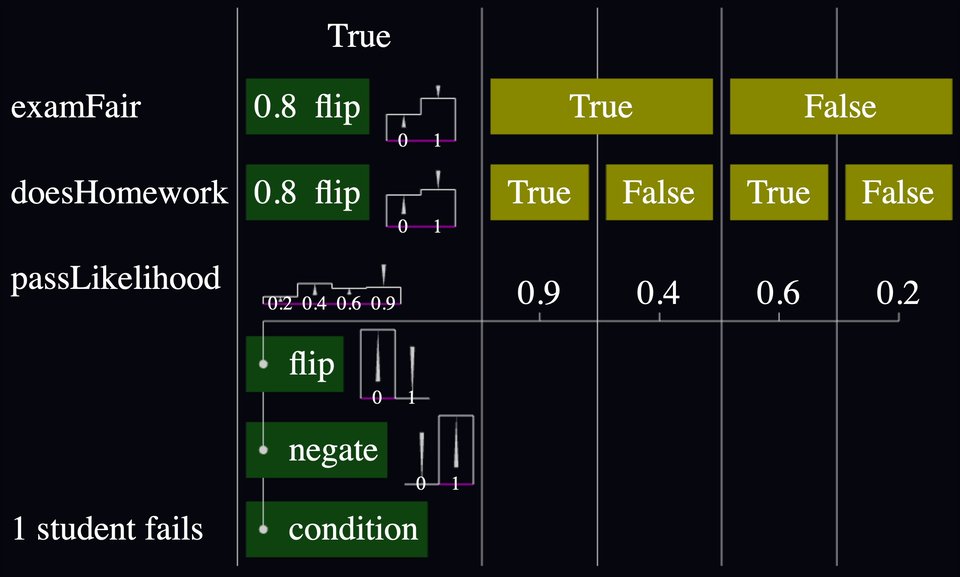
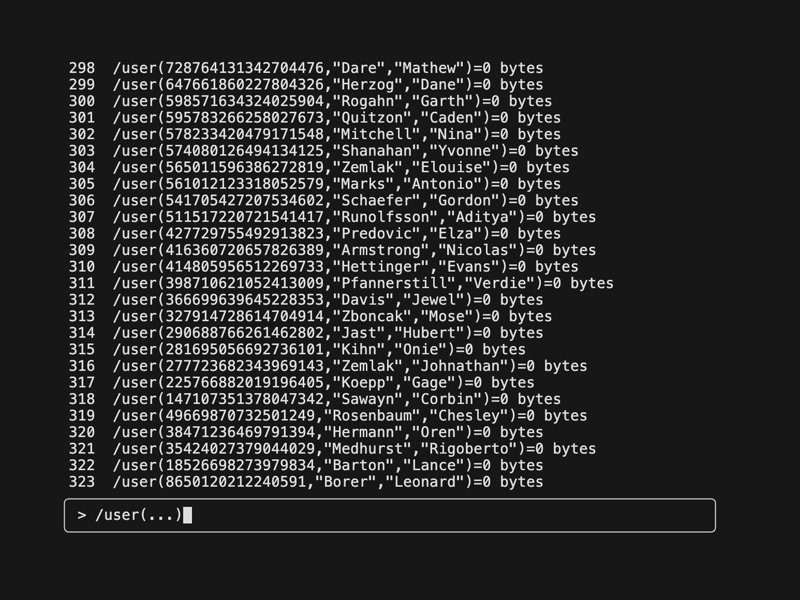
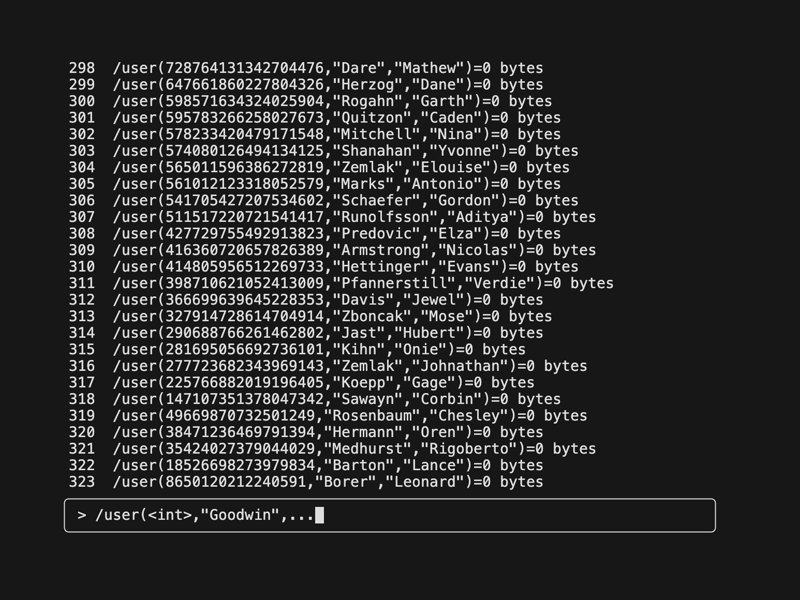
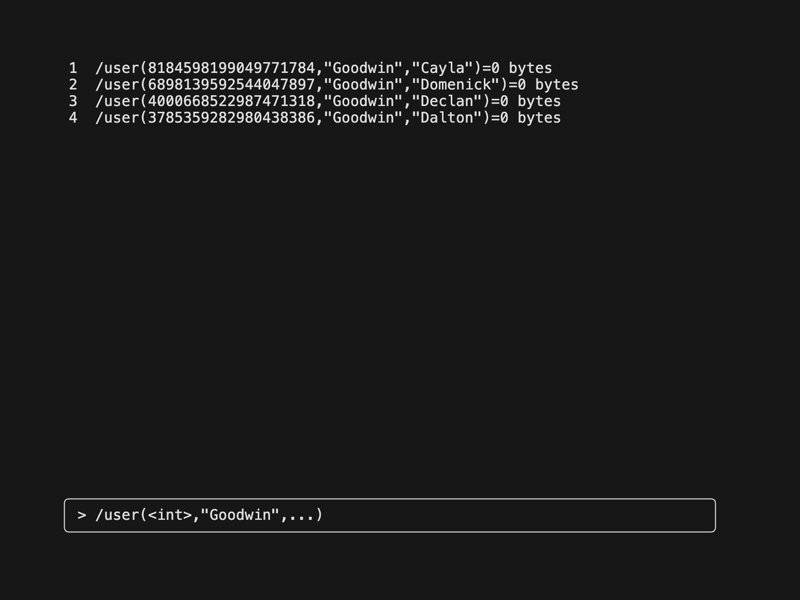
🃏 this thing via Ivan Reese
Sharing this thing @andrew blinn is working on because it's delightful.
👨🏽💻 By 🐘 @[email protected] 🐦 @warianoguerra
💬 Not a member yet? Check the Future of Coding Community
✉️ Not subscribed yet? Subscribe to the Newsletter / Archive / RSS
🎙️ Prefer podcasts? check the Future of Coding Podcast