Future of Coding Weekly 2024/10 Week 4
2024-10-28 10:50
🌊 SPLASH: Arroost | Inkling | Clerk | Code Flow Canvas & More 📢 HYTRADBOI 2025 🎠 Carousel
Our Work
✍ FEELING IS REALITY via Ivan Reese
🐸 Arroost @ SPLASH / LIVE via Lu Wilson
hello everyone i gave a talk yesterday at the live coding conference about why tools-for-thought suck
(starts at 3:27:56)
🛸 Live programming a live programming environment via Philippa Markovics

Hi @Martin Kavalar, @Elliot and I gave a talk about our experience live programming a live programming environment (using Clojure and Clerk) at LIVE yesterday!
📜 You can read the full paper here: live24.clerk.vision
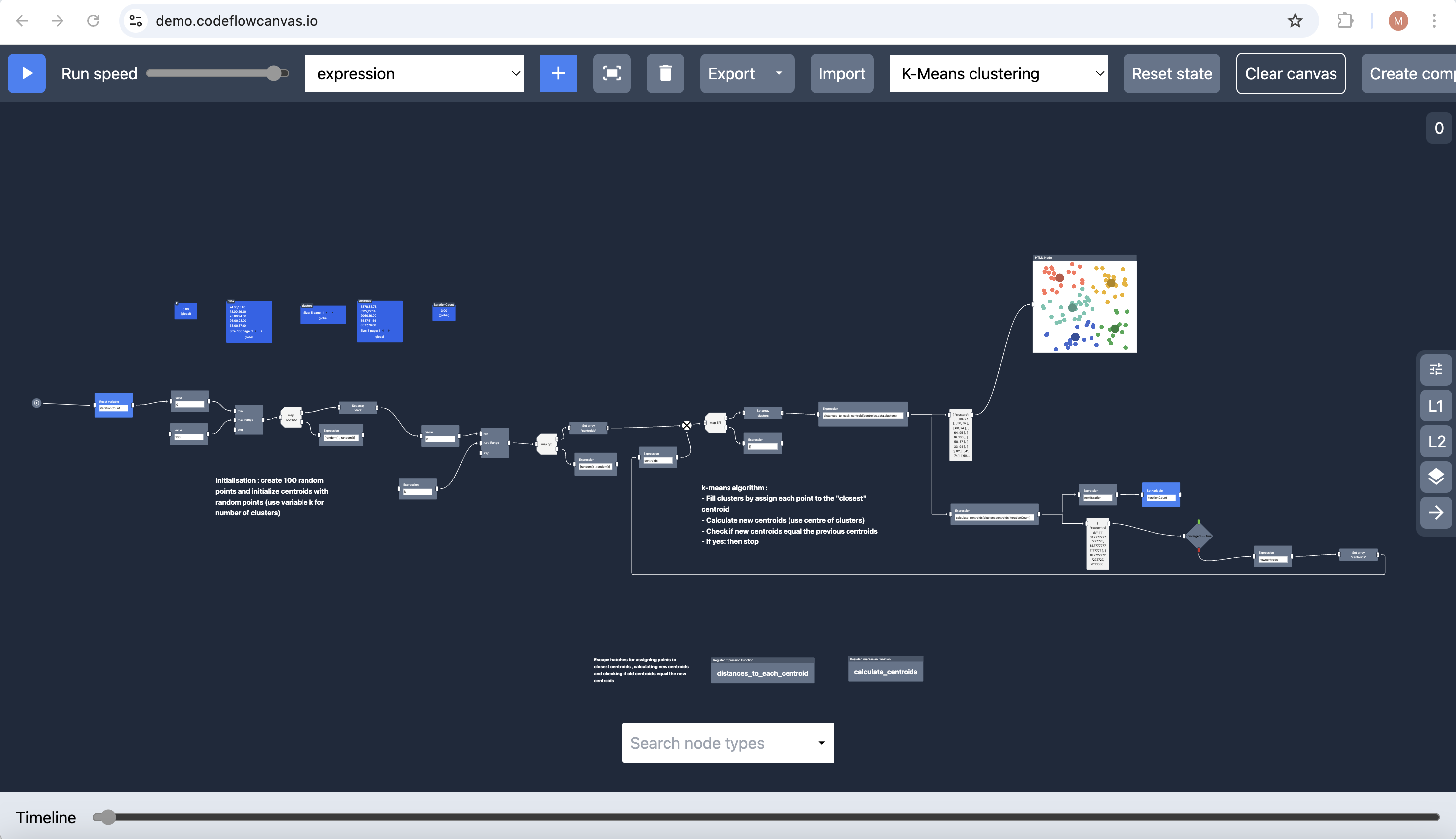
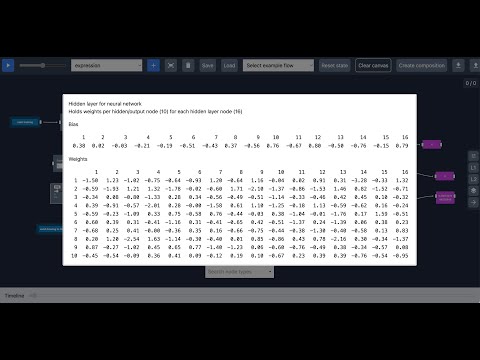
🎥 Code flow canvas at live 2024 via Maikel van de Lisdonk

Here's the re-recording of the remote talk I gave at live 2024 about Code Flow Canvas: youtube video (there where some streaming issues, so I rerecorded it).
📝 A case for binary packages via Dany
I wrote a blog post about the package / modules in miqula.
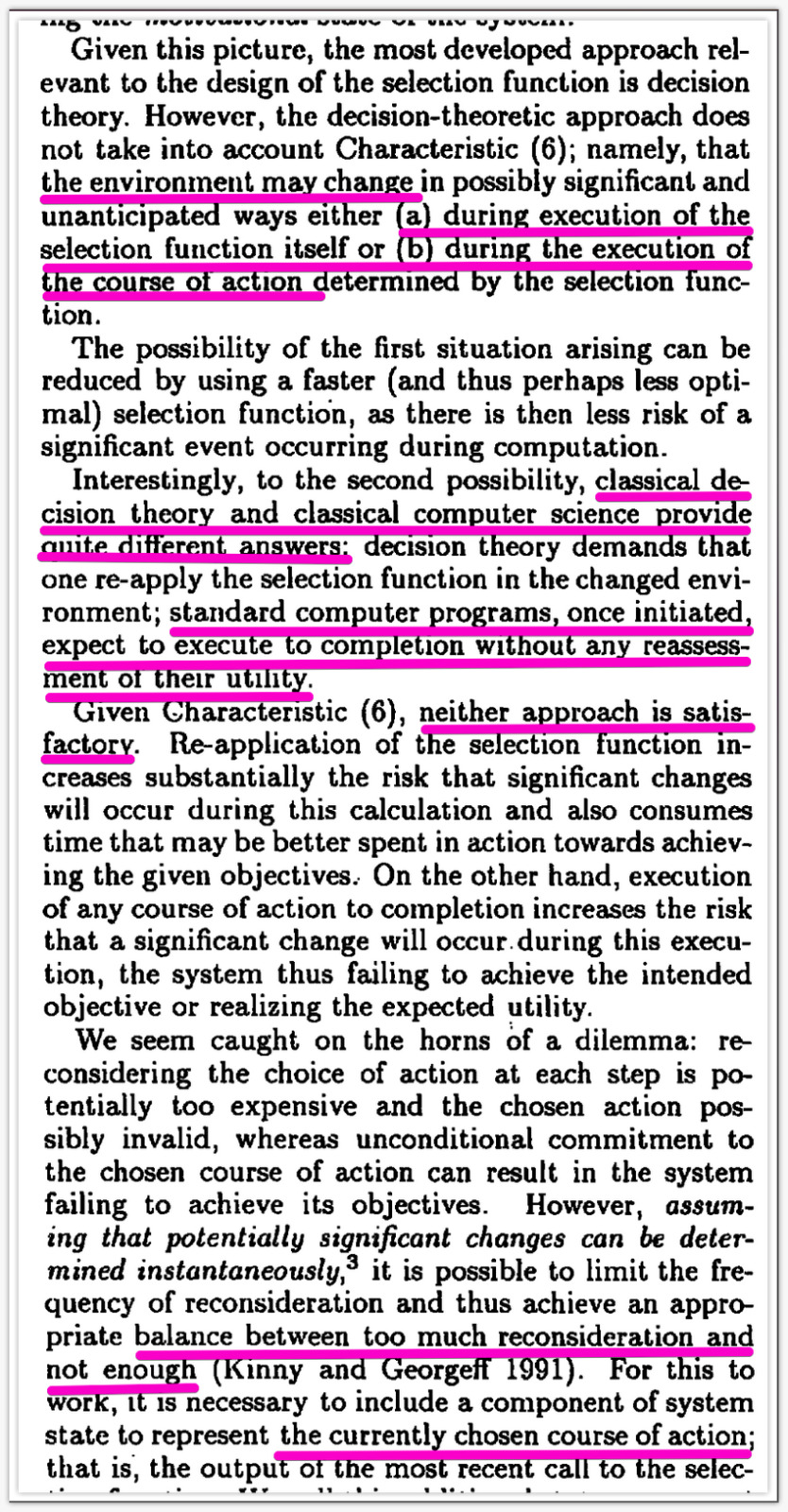
☯️ Redressing the Balance: A Yin-Yang Perspective on Information Technology via Konrad Hinsen

Today I will present my Onward! Essay "Redressing the Balance: A Yin-Yang Perspective on Information Technology" at SPLASH (as a remote participant). It will be live-streamed at 18:00 UTC on YouTube.
The topic is how computing technology can be made to better support processes of learning, understanding, and trusting, for individuals or for society as a whole (we call it "science" then). Such support has requirements very different from those for designing and constructing software systems for deployment as tools.
📝 Arroost: Unblocking creation with friends via Lu Wilson
i wrote an essay about how to tackle emotional blockers when building creative tools. (i presented this work here at SPLASH earlier this week)
Devlog Together
💬 Kartik Agaram
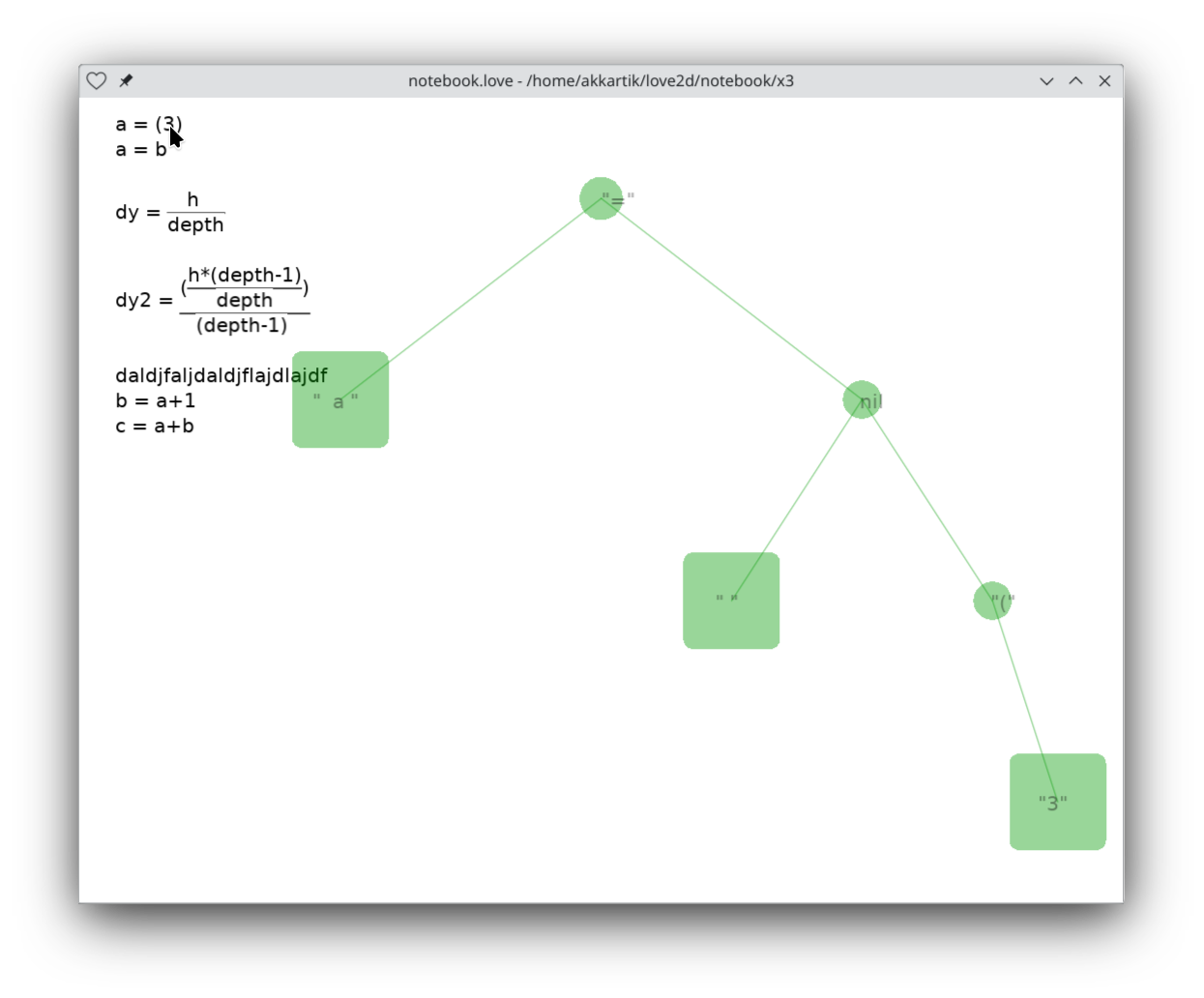
Emacs-style ranges on a text buffer that I can now hang attributes like color, decorations and click handlers on to.
The final complexity cost was 200 lines but it was a non-linear path getting there. I went up to 500 lines before starting from scratch with a new approach.
Earlier this year I threw out an implementation after suffering with it for 2+ years. It feels like I'm getting the hang of this programming thing that I threw out an implementation after 2 days.
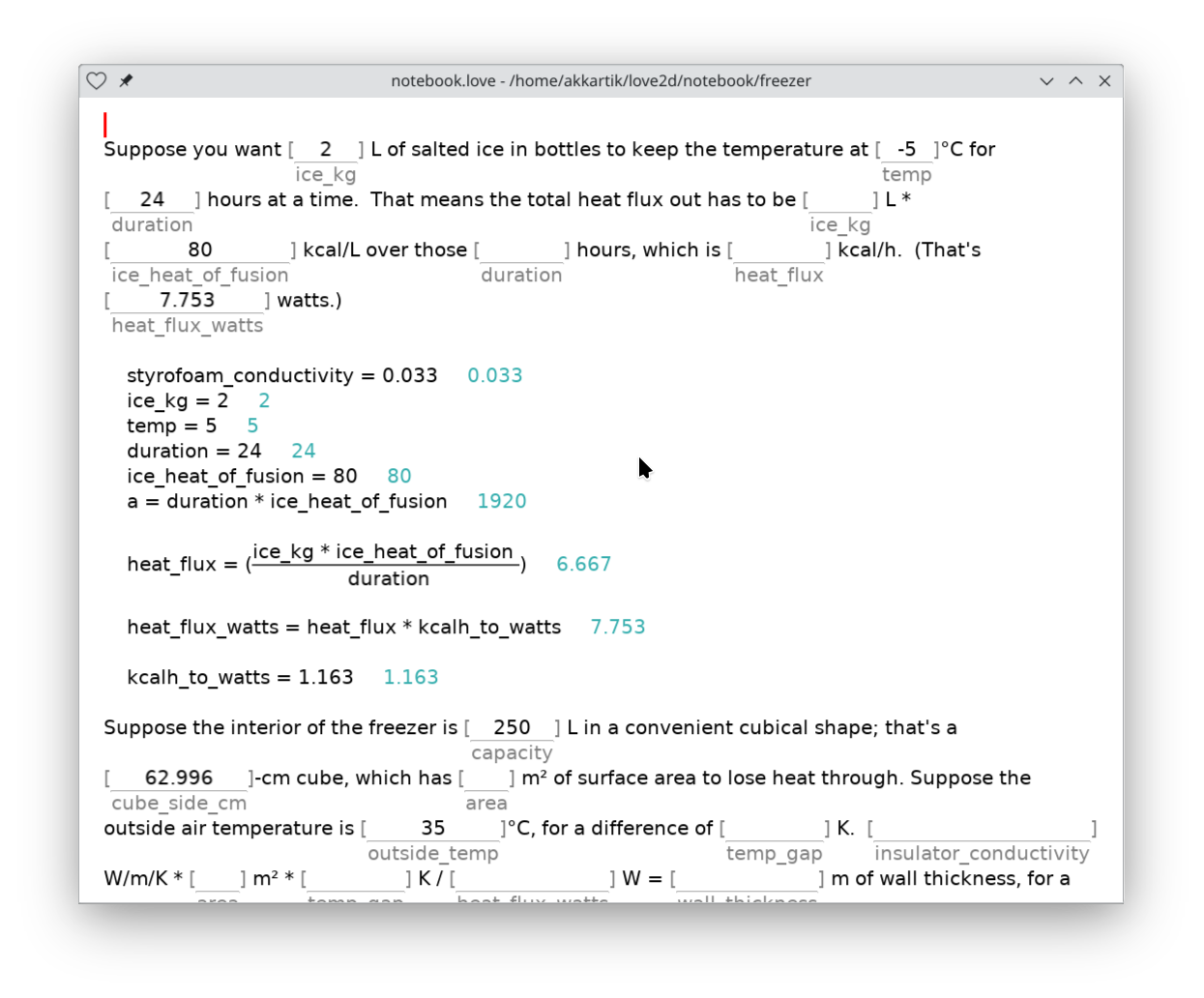
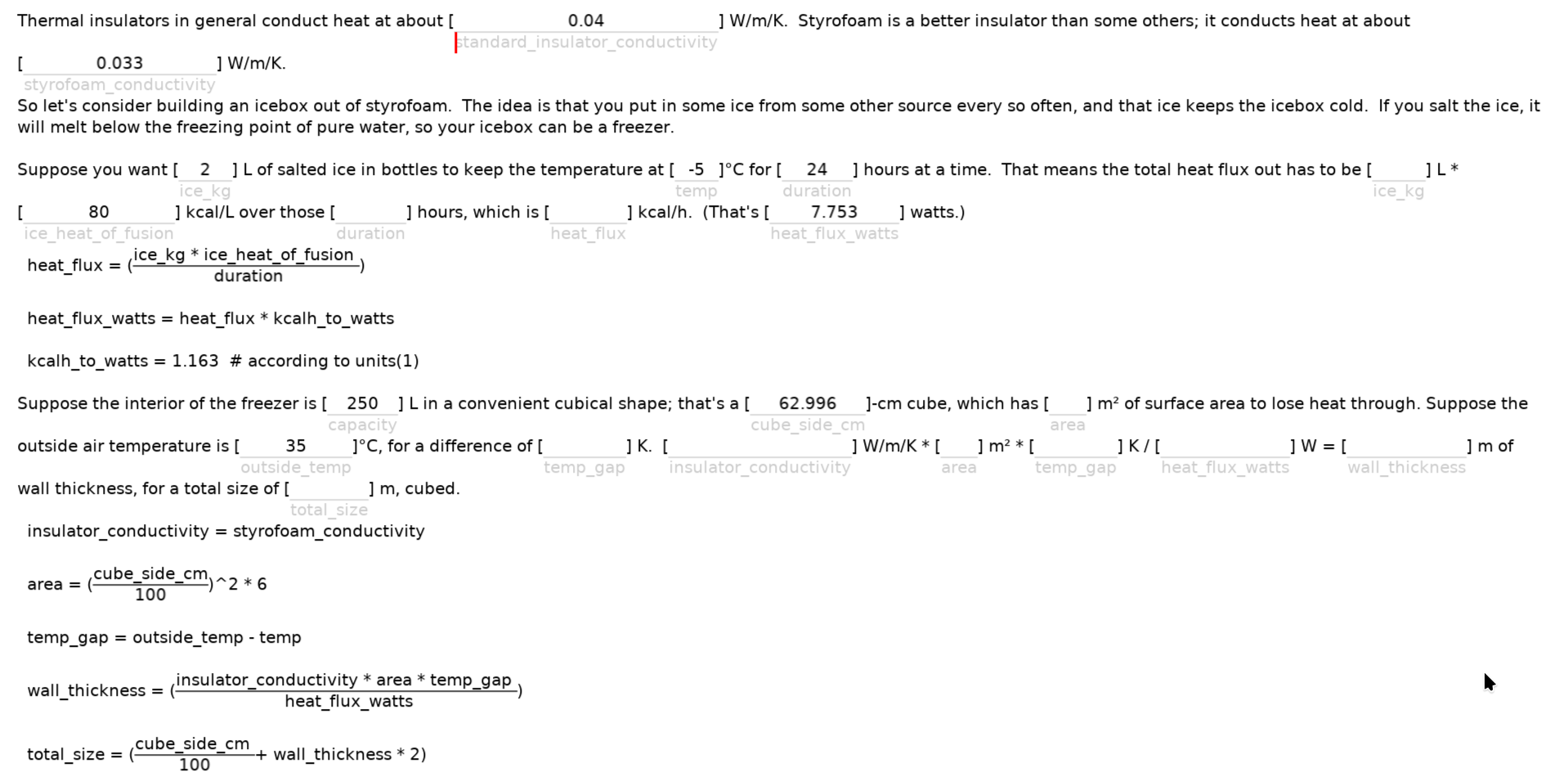
🎠 Carousel via Kartik Agaram
I've been getting back into teaching kids programming. Of course, this time using Lua, LÖVE and Carousel. After a couple of months, it occurred to me to collect all my little impromptu puzzles and exercises into a single app anyone can go through on their own schedule.
Carousel cards (LÖVE app, really just a zip file containing source code, 169KB)
Nowhere near done yet. But it has 50 little "levels", each taking between a few seconds and a minute. A full game/curriculum might need 2000 levels or something.
Thinking Together
💡 co-locate a workshop via Mariano Guerra
Should we co-locate a workshop at Programming 2025?
Here are some questions and some ideas for answers:
- Name? I propose "Futures of Computing"
- Scope? From the name I think it should bring together this and adjacent communities like causal islands, ink & switch, local first, Homebrew Systems Club, whatever Lu Wilson's 🐸 cult is about
- Format? Short hands on demos plus unconference
📝 the "quite OK" ecosystem via Walker Griggs
I'm stewing on the idea of a "literate codec" -- the "quite OK" ecosystem feels like a good place to start. Can anyone recommend modern alternatives to CWEB?
Content
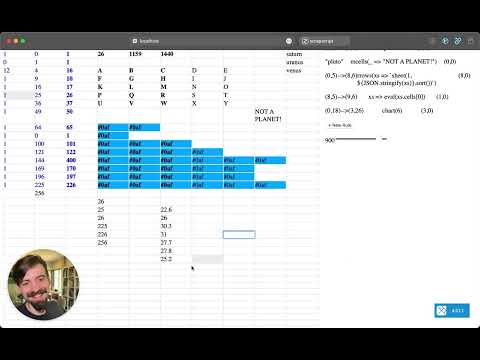
🎥 [SPLASH'24] Pacific A - LIVE (Oct 21th) via Taylor Troesh

📝 Supporting Virtuosity and Flow in Computer Music via Alex McLean
Joshua Horowitz's great LIVE talk on feedback reminded me of Chris Nash's PhD work on feedback and flow in notational use. The diagrams from page 101 are a good place to start
📢 HYTRADBOI 2025: Lightning talk buffet via Jamie Brandon
Submissions for lightning talks for HYTRADBOI 2025 are open - hytradboi.com/2025#lightning-talk-buffet. The theme is 'databases, programming languages, and everything in between'.
🎈 Adopting LLMs for the Smalltalk programming experience, Wed, Oct 30, 2024, 7:00 PM via Francisco Garau
UKSTUG meeting - Mariano Guerra / Tudor Gîrba: - Wed 30 October 2024 @ 7pm GMT
The UK Smalltalk User Group is inviting for an engaging session on the latest in Generative AI and Large Language Models (LLMs), featuring two insightful presentations.
Introduction to Large Language Models and Gloodata
Speaker: Mariano Guerra
Mariano will walk us through the fundamentals of LLMs and provide a behind-the-scenes look at building the Gloodata application.
A Unique Perspective on LLMs
Speaker: Tudor Girba
Tudor will offer a distinct view on LLMs, showcasing demos based on GT that highlight their innovative approach.
This will be an online meeting from home.
If you’d like to join us, please sign up in advance on the meeting’s Meetup page ( meetup.com/ukstug/events/303944944 ) to receive the meeting details. Don’t forget to bring your laptop and drinks!
[1] gloodata.com
[2] feenk.com
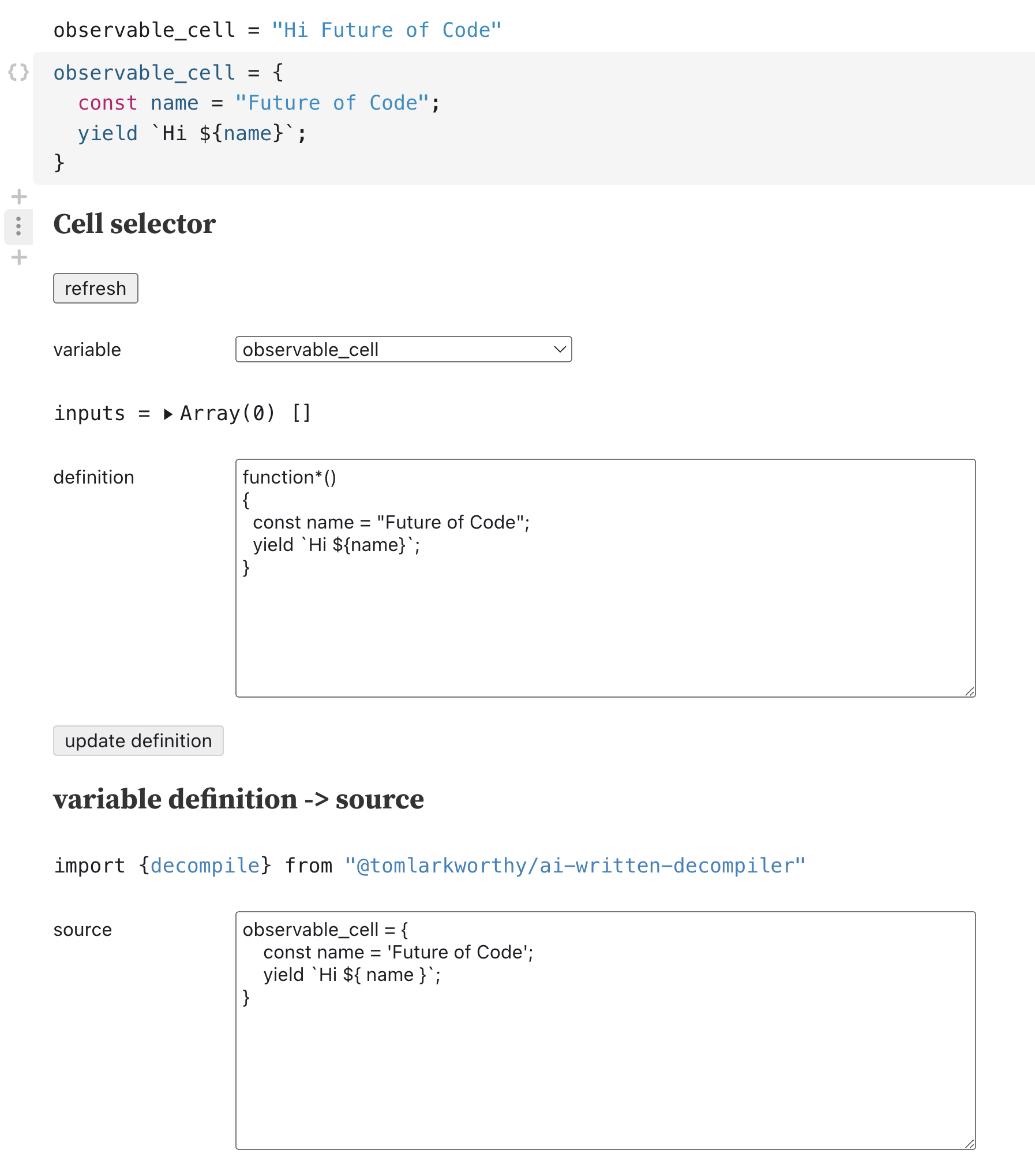
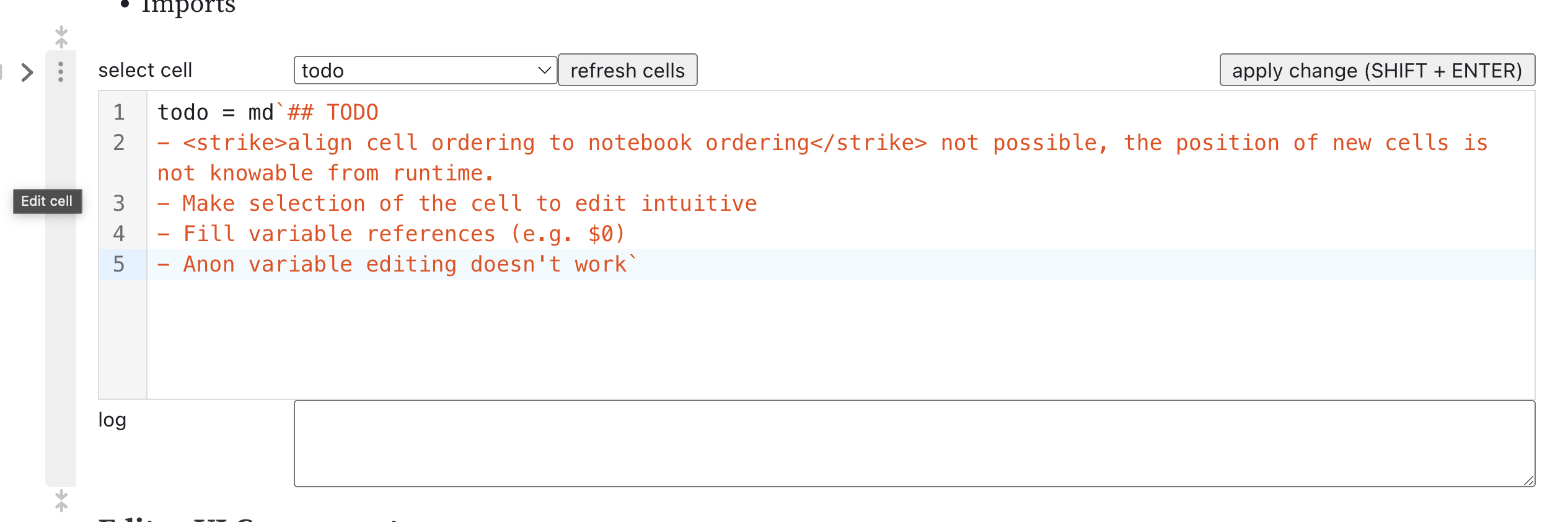
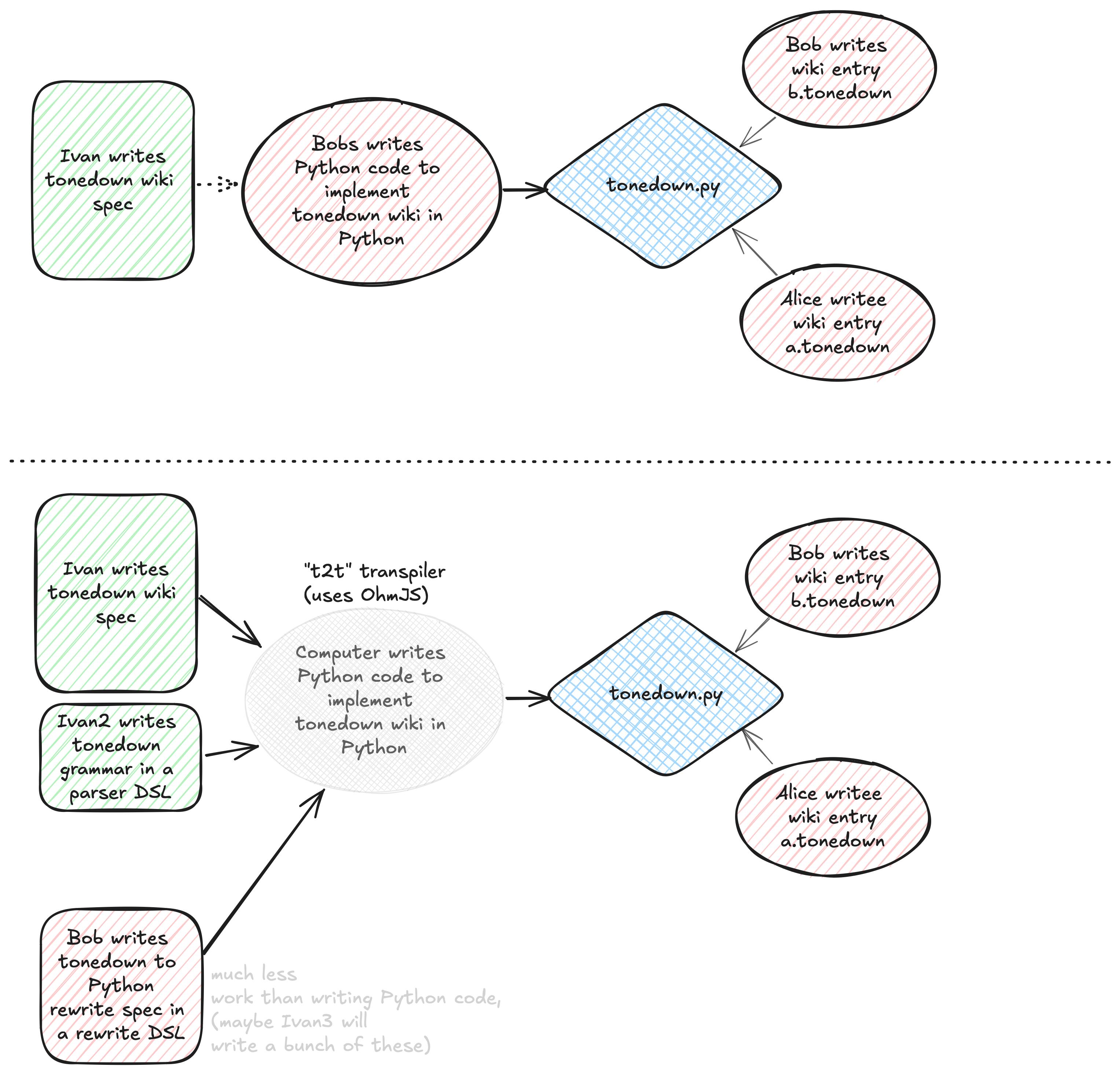
🤖 Observable JS <=> Runtime Toolchain via Tom Larkworthy
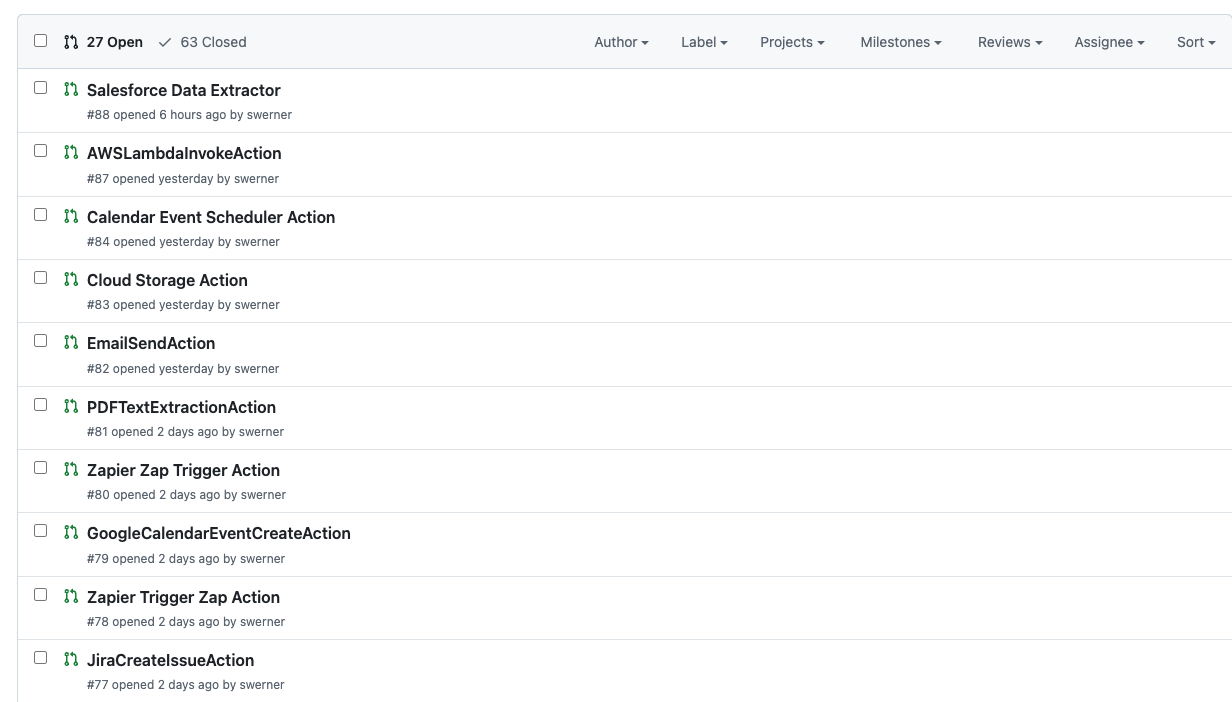
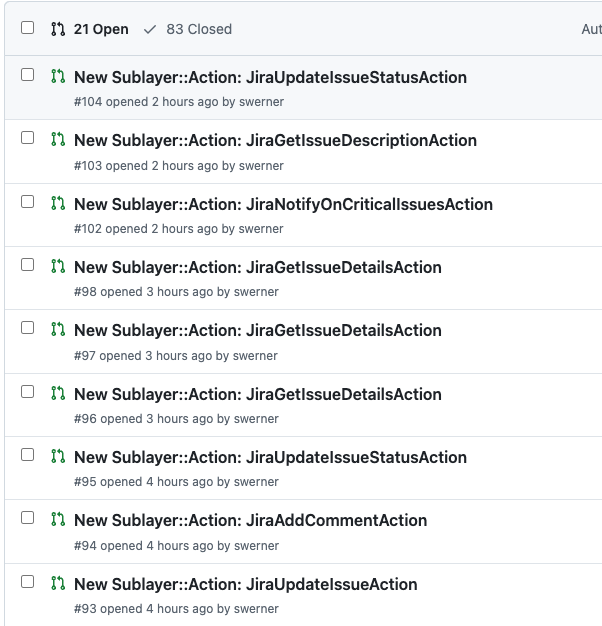
I am really trying to get AI to do software engineering and be genuinely helpful at the higher end of coding. Still working on it 🙂 but the Observable toolchain I co-produced with AI is a step up from where I was a year ago. The technique that helped was feeding the test suite back into the LLM context so we would co-evolve the suite and implementation at the same time. Furthermore I had extra context tools, so if I wanted it to concentrate on a specific test case I had a UI to select that case. I don't think it could make the whole thing alone yet, I definitely wrote a good chunk of the Observable decompiler/compiler pair, but it was very helpful at
- Writing semanticallt broken but executing and close first draft of code
- Choosing which bug to fix next and coming up with a suggestion
- Using new libraries idiomatically (e.g. acorn-walk)
observablehq.com/@tomlarkworthy/observablejs-toolchain
I've been wanting a decompiler for observable for ages, and I don't think I could have done it alone either.
📝 Kendraio via Daniel Harris
Joint funding: seeking US/CA collaborators: Next Generation Internet...
We (the Kendraio team) are seeking a partner in the US or Canada to collaborate on a joint funding application for the Next Generation Internet (NGI) initiative (up to 100K EUR). We are interested in working on no-code, local-first, malleable-software tools. We’re looking for a range of participation anywhere from advice to working on technology jointly, with the mutual aim of empowering end-users.
Kendraio is a nonprofit and open source project . We are exploring and researching solutions to interoperability and data-portability challenges. Our aim is to enable end-users to be in control of their interface and data, without requiring software development skills.
The NGI Sargasso initiative is centred on the future of the Internet. This funding call addresses multiple challenges: privacy, interoperability, internet archiving, data security, sustainable digital infrastructure, harmonised cross-Atlantic governance, inclusive public digital spaces, cybersecurity and AI, redefining intelligence in a hyperconnected world, and space-based internet.
We are most interested in these challenges:
- Enhanced Data Security and Privacy in a Transcontinental Perspective: Improving data security measures and protecting personal data between Europe and North America.
- Interoperability and Standardisation Across Borders: Developing seamless system interactions for creating interconnected digital environments.
- Internet Archiving: Preserving and managing digital information in an accessible and secure way for future generations.
- Open Challenge for Next Generation Internet: There is also a space for us to propose our own takes on what we believe a new Internet needs.
We would love to discuss a potential collaboration, whether it’s sharing advice or building technology together.
The deadline for this application is November 25, 2024. Find our NGI Sargasso funding application with references here
We look forward to hearing from you!
👨🏽💻 By 🐘 @[email protected] 🐦 @warianoguerra
💬 Not a member yet? Check the Future of Coding Community
✉️ Not subscribed yet? Subscribe to the Newsletter / Archive / RSS
🎙️ Prefer podcasts? check the Future of Coding Podcast