✉️ Not subscribed yet? Subscribe to the Newsletter
Future of Coding Weekly 2025/03 Week 5
2025-03-31 10:12
🎥 Virtual Meetup 9 • March 26 ✍️ A programming language of flowing strands 🛸 HyperDoc demo
Two Minute Week
💬 Tom Larkworthy
I am back to bug hunting. Reactive live coding is great when it works but the bugs can be devilishly difficult. The best methodology I have is plotting all the transitions on a timeseries and zooming RIGHT IN. Its a technique I keep coming back to and it has fixed quite a few subtle issues. I used to think the dependancy graph would be useful but actually a lot of the reactivity bugs occur via hidden event coupling occurring outside the programming model, for example, mouse events, url events, local storage events. They can cause different cells to trigger each other but not through the normal notification mechanisms.
Our Work
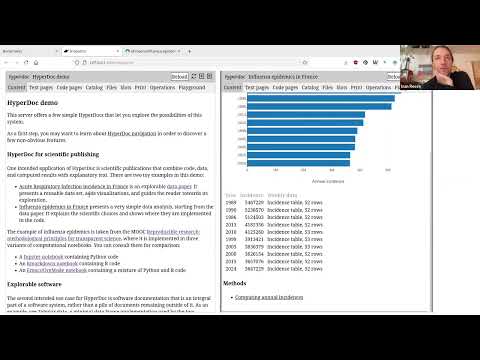
🛸 HyperDoc demo via Konrad Hinsen
My main recent FoC-related project is a framework for creating explorable, explainable, Web-publishable, composable, and convivial hypertext systems that integrate code. Combining aspects of explorable explanations, literate programming, and computational notebooks. The two principal intended use cases are (1) programs written for people to read, and only incidentally for machines to execute, and (2) scientific publications using computation.
A first demo is now available for browsing: hyperdoc.khinsen.net
This is what I will present at the upcoming meetup on Wednesday.
🖼️ Open Canvas Interchange Format (OCIF) via Maikel van de Lisdonk
Last FoC meetup I showed the Open Canvas Interchange Format we're working at with the Open Canvas Working Group. We want to create a new spec to help (infinite) canvas apps enable interchanging their canvases with each other. More info can be found here canvasprotocol.org and this points to the latest version of the spec on github : spec.canvasprotocol.org .. and in case you want to help developing this: we meet every two weeks and here's the link to our next meetup upcoming tuesday
📝 A markup language and hypertext browser in 600 lines of code. via Kartik Agaram
Devlog Together
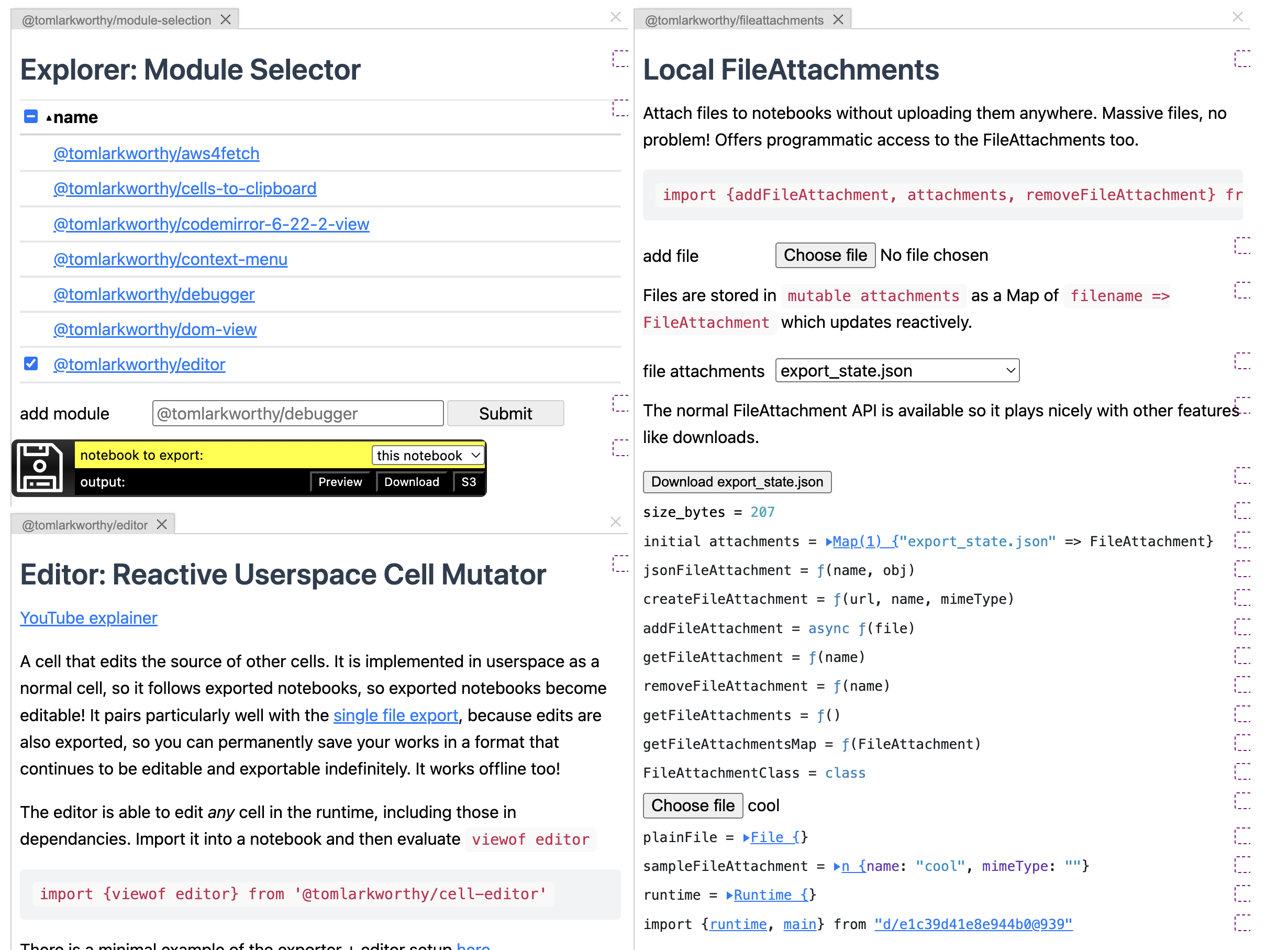
🗒️ The first version of the new multi-notebook architecture via Tom Larkworthy
Just got Lopecode's plain text serialisation format deterministic so its now git diff friendly! The first version of the new multi-notebook architecture is public here from the lopecode repository. The code editing experience sucks and I lost a lot of functionality switching to dockered multi-notebook but it is so much better being able to work on two or more reactively linked notebooks at the same time it will be worth the backward step long term.

📏 Fit-to-Width Text: A New Technique via Roma Komarov
Working on a proposal for the algorithm of fit-to-width text for CSS. Planning to present it to CSSWG next week if all goes right :)
I already have a technique that handles a few main use cases (kizu.dev/fit-to-width), but if we want it to be native, we need to handle a bunch more: specifically, a case when a line of text has “static” elements that do not change their dimensions in response to the font-size change. This, with added handling of optical sizing of a font, requires us to basically render the same line box up to 4 times, but with 2 of those being optional (when no static elements, or no optical sizing axis present in the fonts used).
So mostly working on fine-tuning the algorithm + making a prototype of it with custom elements & shadow DOM (with no runtime JS for layout, only for duplicating the content to emulate multiple renders), and also thinking about what an API for this property could look like, with possible options, etc. And will need to also think how some other edge cases will need to be handled (reverse dependence on the font-size, initial-letter, and a bunch more).
✍️ codeberg.org/nilesh/grapher via Nilesh Trivedi
Today I added Knotend-like keyboard shortcuts to my Graph editor app: codeberg.org/nilesh/grapher
Because this editor supports compound graphs where, besides adjacency edges, nodes can also be nested using at most 1 parent per node, I needed 4 separate actions on graphs for the currently selected node:
- Add a destination node (using the
Tabkey) - Add a source node (using
Shift+Tab) - Add a child node (using
~) - Add a parent node (using
Ctrl+~)
I haven't yet added keyboard shortcuts for adding "sibling" nodes.
Also felt sad that we don't have standardized UI components with keyboard shortcuts for manipulating trees, DAGs, plain graphs, compound graphs or hypergraphs.
Thinking Together
🎥 How I Animated This Video via xyzzy

I can't take AI seriously.
Not my video but I have worked with ebsynth ... it is a completely analogue algorithm.
Style transfer without AI. It is built on old analogue aglorithm called patch match I believe.
The future of code licensing is even stronger copyright protections for software authors / artists. AI has made a mockery of opensource and creative commons.
📝 post via Paul Tarvydas
I have come to the conclusion that all PLs are VPLs. The first VPL I learned was assembler . Pond'ring aloud, thoughts welcome...
Background: Inspired by the 💬 #present-company@2025-03-24 by Duncan Cragg, I started to categorize VPLs. I think that I'm up to 9 simple variants. The main knobs that can be turned for PL design seem to be: (1) syntax affected by visualization technology, e.g. 1960s grids of non-overlapping pixmaps called "characters" vs. more modern raster graphics and vector graphics, (2) semantics of control-flow, e.g. 1960s sequentialism implied by line-by-line reading of code and blocking function calls vs. 1970s control-flow isolation like UNIX processes vs. more modern closures (effectively invented in the 1950s :-)). [FTR, assembler is position-based, using crude graphical grids of columns and rows, whereas C is not position-based, using simple eye-candy indentation for human (vs. machine) readability].
[March 24th, 2025 1:57 PM] fp: http://blog.interfacevision.com/design/design-visual-progarmming-languages-snapshots/
this one - is that it? [update: no, but it's a fun page!]
Content
📘 Reflections on writing a book via Patrick Dubroy
Hello! Thought some people here might be interested in my most recent blog post — Reflections on writing a book. It's about some of the things Mariano Guerra and I learned in over the 2.5 year it took us to write our book (💬 #share-your-work@2025-03-10)
✍️ Rivulet: a programming language of flowing strands via Kartik Agaram
I don't even.. just check this out.
🎞️ Pas a Pas via Tak Tran
Pas a Pas: A tangible interface for making stop motion animation
Present Company
💬 Ivan Reese
I did some vibe coding with Cursor and it got stuck in a loop of writing a buggy shell script, running it, looking at the output (unchanged because bugs), going "hmm let's fix that", then writing the exact same shell script.
💬 Andrew Beyer
I feel like I saw a really good literature review "state of the world" wrt visual/graphical programming a while back (probably here, though could have been elsewhere) but apparently didn't save the link and can't find it again...
So, anyone have any favorites or good pointers for something like that?
💅 Category:Design Aesthetics | Aesthetics Wiki | Fandom via Marek Rogalski
Here is a game:
- Go to aesthetics.fandom.com/wiki/Category:Design_Aesthetics
- Check out some of the design styles
- Come back here and post your favourite one that you wish were used more in FoC UIs
🎥 Virtual Meetup 9 • March 26, 2025 via Ivan Reese

Here's the recording of the Future of Coding Virtual Meetup 9. See you next month!
📋 13 things I would have told myself before building an autorouter via Tom Larkworthy
A dataviz driven development win.
"If you do not have a visualization for a problem, you will never solve it"
Also in spatial domain. Code + dataviz is my future of coding.
👨🏽💻 By 🐘 @[email protected] 🐦 @warianoguerra
💬 Not a member yet? Check the Future of Coding Community
✉️ Not subscribed yet? Subscribe to the Newsletter / Archive / RSS
🎙️ Prefer podcasts? check the Future of Coding Podcast