✉️ Not subscribed yet? Subscribe to the Newsletter
Future of Coding Weekly 2025/02 Week 4
2025-02-23 22:26
📢 Submit to Onward! papers & essays 🤔 Visual programming is stuck on the form 💻 Peter Norvig's Code
🕸️ smallweb via Achille Lacoin
I posted in the wrong channel, so I'm reposting here (sry for the noise):
I'm working a new dokku inspired deploy method to smallweb. For example, I have to create a new website on my own domain ( smallweb.run ), hosted on my vps, I just need to run two commands:
$ git remote add smallweb.run smallweb.run:git-push-example $ git push smallweb.run ... git push output... App available at [git-push-example.pomdtr.smallweb.live](https://git-push-example.pomdtr.smallweb.live)
In the video below, I use this method to install excalidraw to my instance, then update the app in a second commit to install smallblog instead. All of this is happening instantly, without a build step.
I'm quite proud of this workflow, and I would love feedbacks.
Also, if you're interested to try out smallweb, you can either install it by following the docs, or register in the smallweb.live waitlist (an hosted version of smallweb I'm working on)
🧑🤝🧑 hands.sonnet.io via Rafał Pastuszak
I made a site/plaything where you can... hold hands with strangers:
-
go to hands.sonnet.io
-
wait for a buddy
-
hold hands
(recommended with sound on)
On a somewhat more serious note, I build little toys/experiments dealing with non-verbal communication online, like this. This is an experiment in a similar vein.
🐛 Ariana - Debugging JS/TS with AI via Isaline Goudeau
Hey guys, I built a VS code extension that allows you to debug in JS/TS faster than with traditional debuggers. Would love to have your opinion 😊
Devlog Together
👨💻 Peter Norvig's famous Sudoku solver via Kartik Agaram
Today I ported Peter Norvig's famous Sudoku solver. 100 lines in Python turns into 200 lines in Lua. But something is starting to click in my head about constraint propagation.
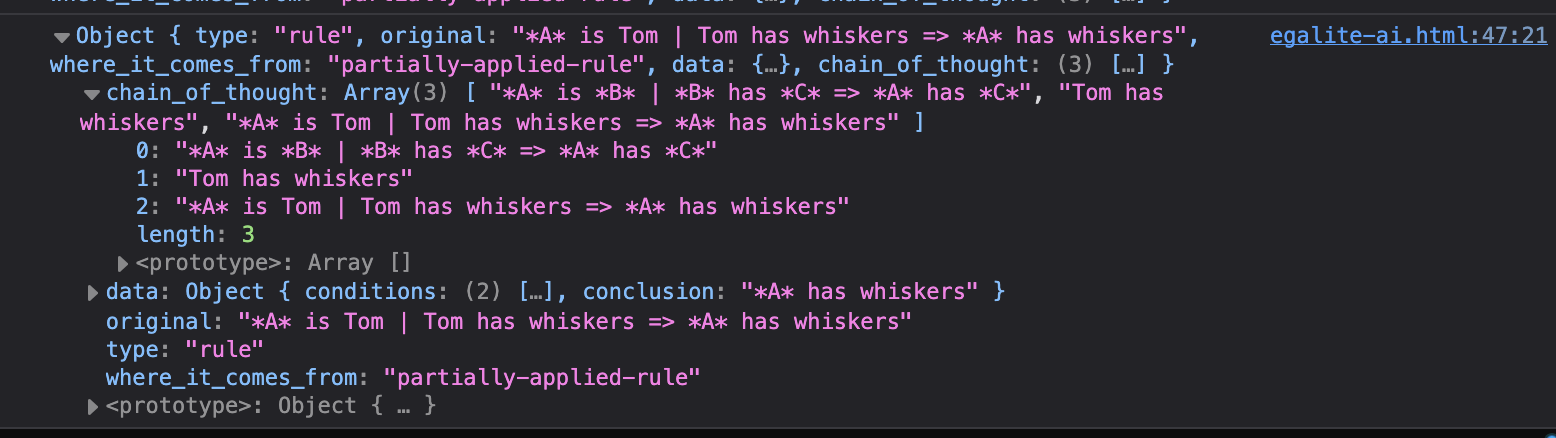
👨💻 github.com/uprun/egalite-ai via Oleksandr Kryvonos
egalite-ai -- prolog-lite thingy that does pattern matching in JS

💬 Scott
Have been trying to build out and share more demos of practical uses of agents these last few weeks using the ai framework I've been building, and all my past demos have involved calls to LLMs, but this latest one is just API calls between different services but using the agent patterns.
Was just struck by how different and much simpler the design for this came out using an agent framework than if i had built it a few years ago before diving in to building AI apps.
I'm starting to wonder if a pattern we'll start to see with all these agents people are building is to use an LLM in certain places at first (or just an old-school pre-llm implementation), but then over time replace that call over to something more deterministic or at least specialized once something stable comes out. Almost having to have well-factored designs up front because you're guaranteed to need to swap components out as better, cheaper, or faster ones come along.
💬 Tom Larkworthy
I have redone my UI concepts. A dockable panel now is "just" a notebook. This works out much better. Before I was adding lots boilerplate to slice a top level notebook into pieces that were manually placed. It was hard to program and very fragile. Furthermore, it was hard to navigate the module structure of notebooks.
This new way is much better. A whole lot of concepts are removed, but also, I think notebooks tend to explain what they do within the notebook, so you end up learning about the orthogonal components in a more approachable way, plus the whole concept of a module structure manifest to the UI in a way that encourages learning.
The entire concept of a top level notebook kind of disappears altogether as well, which is closer to what the serialized and runtime format is. You can have circular imports in Observable, there is no "top" at the runtime level, its a graph of reactively cooperating modules. The UI now reflect that properly.
I've mapped the nested docker layout structure to the hash URL so the view layout can be saved and hyperlinked, and in HTTP terms is a pointer to a specific part of the cooperating module graph. I will add the ability to set a default layout if no hash is found, and that kinda servers the purpose of pointing to what the intended purpose of the assembly is (a role previously fulfilled by having a single top level notebook).
Thinking Together
🎥 Coroutine Secrets via Paul Tarvydas

Thinking about coroutines and whether we can reduce bloat by rolling-our-own...
💬 Federico Pereiro
For fans of the spreadsheet (Duncan Cragg et al):
In essence, a spreadsheet is immensely powerful because it has three properties:
-
All of its data is contained in cells, each of them with an address.
-
A cell can reference another cell.
-
When a cell changes, all of the cells depending on it change as well.
I wrote the above just now. Do you think I'm on the money here, or would you summarize the spreadsheet's power with different points?
🤔 Subroutines are not Functions via Paul Tarvydas
More remembering what's at the bottom of all this and wondering if we can make it simple again
Content
📝 Don't fork the ecosystem via Konrad Hinsen
Don't fork the ecosystem, by Gordon Brander. Drawing on analogies between software and living systems.
💬 Paul Tarvydas
Did some kinds of progress break the ecosystem, though? Galilean cosmology vs. Ptolemaic, iPhone replaced land-lines, electric grid, Gutenberg press, internet vs. paper books, cable TV vs antennas, streaming vs. cable TV...
📢 Please submit to Onward! papers and essays via Jonathan Edwards
Please submit to Onward! papers and essays. One of the best places to publish ambitious non-mainstream ideas on programming.
🤔 Visual programming is stuck on the form via Christopher Shank
“Visual programming is stuck on the form” by @Wil Chung
🛸 Lisp code for the textbook "Paradigms of Artificial Intelligence Programming" via Oleksandr Kryvonos
Whole book of Paradigms of Artificial Intelligence by Peter Norvig is availble on His github github.com/norvig/paip-lisp
Present Company
📢 Virtual meetup 26th March via Maikel van de Lisdonk
Hi,
Our next meetup is 26th March 18:00 UTC. We have 3 presentations/demos planned:
-
Konrad Hinsen : demo of a prototype framework for explainable computations
-
Mariano Guerra: Gloodata update
-
Maikel van de Lisdonk/ OCWG : Open Canvas Interchange Format
All presentations are done following the "chess-clock-talk" format.
🔗 Virtual meetup 26th March · Luma
👨🏽💻 By 🐘 @[email protected] 🐦 @warianoguerra
💬 Not a member yet? Check the Future of Coding Community
✉️ Not subscribed yet? Subscribe to the Newsletter / Archive / RSS
🎙️ Prefer podcasts? check the Future of Coding Podcast