✉️ Not subscribed yet? Subscribe to the Newsletter
Future of Coding Weekly 2025/02 Week 3
2025-02-16 23:01
🎙️ FoC 75 • A Case for Feminism in Programming Language Design 💡 The Power of Creative Coding 🤔 The Future of Programming with Jonathan Edwards
Two Minute Week
💬 Tom Larkworthy
My actual target goal at-the-moment is being able to export some of the existing notebooks I have on Observable to my offline-first file format, which led me to develop a programmable import so I can script grabbing other notebooks in a batch export. But after I got the programmable import working, I could not actually see the imported notebook. So that led me to add opening dependancies as extra panels in the golden layout. I was surprised when I first saw dependancies that they were actually executing, although its kinda obvious in retrospect coz of how Observable runtime works*. When I saw them running I then wanted to edit them, which I just added. Then, as a consequence of the editor being implemented in userspace, you can now live edit the development tooling itself! Kinda cool.
I still have not achieved my goal, but I am happy that these synergies are starting to emerge from combining userspace and development tooling inside a shared runtime.
* I have not chewed through the fully consequences of this, but it means you no longer need to plumb development aids all the way to the top like in Observable. For example, an LLM coding assistant can offer its advice without its UI spilling into the primary notebook.
Our Work
🎥 Origins of Multitasking and Coroutines via Paul Tarvydas

I found myself explaining how bare CPU hardware works and waving my hands in front of the camera, at this week's online Torlisp meeting. Later, I drew the pictures in draw.io and created a Keynote (Apple's version of Powerpoint) slide deck. FWIW, here it is (with some AI for generating the narrator's voice): 🎥 Origins of Multitasking and Coroutines
🎙️ Future of Coding • Episode 75 • A Case for Feminism in Programming Language Design via Ivan Reese
In the academic field of programming language research, there are a few prestigious conferences that you must present at to advance in your career. These conferences are rather selective about which presentations they’ll accept. If your research work involves proving formal properties about a programming language, you’ll have their ear. But if your work looks at, say, the human factors of language design, you might as well not bother applying — and thus, not bother pursuing that work in the first place. Why is the formalistic, systems-focused work elevated, and the human-focused work diminished? And what are the downstream consequences, the self-reinforcing feedback loops that come from this narrow focus?
In this episode we discuss a paper by Felienne Hermans and Ari Schlesinger titled, A case for Feminism in Programming Language Design. It applies the lens of intersectional feminism to reveal a startling lack of “Yes, and…” in academic computer science, where valuable avenues of inquiry are closed off, careers are stifled, and people are unintentionally driven away from contributing to the field, simply because their passions and expertise don’t conform to a set of invisible expectations. Through heartbreaking personal anecdotes and extensive supporting references, the paper makes the case that there’s a lot of high-value greenfield work to be done, and people who would love to do it — but we will need to collectively identify, understand, and then fix a few broken incentives before it’ll happen.
🔌 Functioncharts: A Graphical Programming Language via Bill Budge
Functioncharts are a new kind of diagram for programs, with the audacious goal of being as expressive as any textual programming languages. It supports creating abstractions, and first-class iteration and recursion. The first version of this diagram is for a Javascript-like language, but it could be adapted for others (WebAssembly?) It was inspired by and borrows ideas from the Statechart formalism.
This editor project started as a specialized drawing tool to allow me to explain the ideas. But I found that trying to build actual programs was the only way to find out what worked and what didn't. The GitHub pages are the documentation for now. The editor is usable but unstable. There is no code generation or iterpreter yet.
Read the doc first. You can try the editor at this link (warning, it is a buggy prototype)
As a warm-up for this project, I also developed a Statechart editor.
billbudge.github.io/WebEditorFramework/examples/statecharts
Devlog Together
💻 Living deps via Tom Larkworthy
now in the single file programming substrate you can look at your dependancies and they are things that are running. I was kinda surprised when I first saw their demos were executing. prototype here
🎠 Extremely simple static site generator via Kartik Agaram
I seem to be alternating between working with html and Lua/LÖVE. In the last few days I've been trying to extract some more timeless tools out of the ad hoc static site I replaced my old Rails website with a couple of years ago. Here's the project. Requires just Lua (any version after 5.1) and nothing else. In particular, it doesn't mess with any Markdown variant, just leaves you to edit raw HTML.
There's 3 tools that you can use independently that read a common data source of files with some --- metadata up top and a small number of VARIABLES that get substituted in. Each tool is self-contained in a single .lua file and so easy to mix and match. For example, my site has two distinct blogs (main site and devlog). I run the first tool once and the others twice each.
I can't quite cut my site over to this, though. Open questions I ran into with my site:
- How to style the pagination links. Those bits of html are hard-coded in the generator.
- Some of my older blog posts have no titles. Then I want to show the date in the
<title>tag, but show no title in the<body>(because I already show the date and it would be redundant). It's unclear how to do that without a whole templating language.
I'm sure there are others. SSGs seem to be one of those things that everyone a unique-snowflake version of. But check it out if you're willing to leave Markdown behind. Using HTML is more accessible than Markdown. For example, it lets you distinguish a couple of key categories of <code> : keyboard shortcuts with <kbd> , references to names in other snippets with <var> and computer output with <samp> . Markdown's backticks can't do that. It doesn't matter if you never share your posts, and it's natural to not want to look at HTML given how monstrous it can get. But HTML also has a lovely core that a lot of civilizational effort went into, and it's sad that layers above don't use all of it. A little more manual labor can provide a nicer reading experience for others.
Thinking Together
💭 Paul Tarvydas
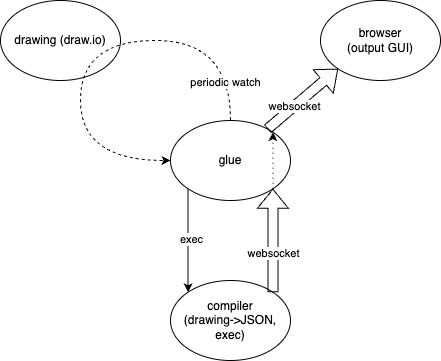
Trolling for ideas on which way I should go. I have too many choices in front of me and way too many learning curve(s) to go down. I've got a drawware REPL that uses 3 windows: (1) draw.io, (2) browser that displays output of run, (3) python glue running in a terminal window that watches the timestamp on the draw.io file, and spawns a compile/run cycle when the drawing changes. The python glue creates 2 websockets (1) a 1-way conduit to the browser to send it JSON key/value objects (strings) and (2) a 1-way conduit from the spawned compiler which sends key/value messages which get forwarded to the browser. The effect is like printfs but in a browser instead of a console (and more useful than printf because it doesn't need to be sequentially inserted into the circuit). It knows how to shell-out to command-line commands. This is a VSH - a Visual SHell to replace /bin/bash. The whole mess works "fast enough" to act as a code development REPL. What's the best way to package the whole thing into a singly-deployable app? (single from users' perspective, maybe retain all processes and windows). Should I dump the browser and go with some local GUI package (what?). Should I be looking at redbean? Should I be looking at Glamorous Toolkit? CLOG? Keeping the browsers and sockets makes it scalable across distributed machines and might result in new ideas. I want to keep draw.io, since it saves me a lot of work (it's a PITA to use, but better than anything I could build myself). Keeping Python and JS lets me forego actual coding (I just ask AI to build the thingies - AI has been trained on zillions of lines of code in JS and Python). I'm good with Common Lisp, Python and JS (but, hand-written JS usually creates mysterious failures that are hard to debug. Lispworks debugger is the "best", next is Python). I'm good with cranking out little nano-DSLs using OhmJS (t2t), so I can generate code instead of writing tricky code.
This is VSH, using websockets instead of UNIX pipes. Using 2D node-and-arrow drawings instead of 1D text on the command line shell syntax.

💬 Oleksandr Kryvonos
What if we use GPU / NPU / TPU to run Prolog several magnitudes faster?
Using technique of encoding words into numbers as LLM does?
Content
🎥 Surface-Stable Fractal Dithering Explained via Mattia Fregola

Worth watching even just because of this :D

💡 The Power of Creative Coding via Xavier Lambein
Great talk at FOSDEM about LOGO, Smalltalk and Scratch
🤔 The Future of Programming with Jonathan Edwards | Philomatics Podcast #1 via Steve Dekorte

🎥 Deep Dive into LLMs like ChatGPT via Oleksandr Kryvonos

Demystyfication of LLMs (at least for me)
📝 Toward Convivial Computing via Konrad Hinsen
Toward Convivial Computing by Terry Winograd (1979). I was intrigued by the term "convivial", but it turns out not to be a reference to Illich's work at all. It's about what we call "explainable AI" today, except that it's about first-generation AI, meaning expert systems etc.
👨🏽💻 By 🐘 @[email protected] 🐦 @warianoguerra
💬 Not a member yet? Check the Future of Coding Community
✉️ Not subscribed yet? Subscribe to the Newsletter / Archive / RSS
🎙️ Prefer podcasts? check the Future of Coding Podcast