✉️ Not subscribed yet? Subscribe to the Newsletter
Future of Coding Weekly 2024/12 Week 3
2024-12-16 00:24
📺 Variable design 📢 FoC Virtual Meetup 2025.1 📝 Problems people are motivated by
Our Work
🧮 Pictures of Pensions – Calc with Dec via Declan
I made a 'narrative visualization' blog post that's about pension savings. Like other places I use calculang it combines reactive programming/visualization (OJS and Vega) and calculang models (a pension calculator, which is using a separate income tax model for a tax relief calc- an example of model composition)
FP nature of calculang and no state and FRP nature of the rest makes it kinda easy to put together - Some viz signals and some calculang parameters condition on progress which increments as the user scrolls (the reactive systems do the rest).
I'd like to bring a few tools together to streamline DX for this kind of output for calculang models - it could be even more declarative. (+see Fidyll)
Happy to hear any feedback or suggestions.
🎥 Live Coding an Interactive Tool with Val Town & AI via Mariano Guerra

Live Coding Interactive Tools with Val Town & LLMs
Quickly prototype interactive data components without the need for local installation or setup
First FoC tool collab? 🙂
🖩 Mortgage Calculator via edward
I wrote a Mortgage calculator web app, suitable for use with Mobile devices, using my Super Duper Pythonic language. It makes it easy to build rubbery user interfaces that adapt to the device size by specifying things using proportions when possible. Keeps things legible without fussing over measurements. App is at voicecarrier.com/lab/calc/calc.html, source code is at screenshot of calculator
I couldn't stand how complex the web is to build for, especially when you want to make things legible.
The key strategy for simplification is to make the layout and rendering part of the language, and having all subdivision of the screen be executable statements that can be put into loops and conditional clauses, making the entire page layout programmatic as opposed to static, which is the great flaw of HTML.
Devlog Together
📝 RT - Now What? Towards Higher Level Syntax for Programming Languages via Paul Tarvydas
I've implemented a rough-in of a VHLL (Very High Level Language) and used it to write a non-trivial program (a mutual multi-tasking kernel that does message passing, about 1,400 LOC). It generates Python, Common Lisp and Javascript (node.js) code, essentially using existing languages as assemblers. This uses a variety of techniques, including a DPL (diagrammatic programming language), t2t (text-to-text transpilation) and a jury-rigged REPL programming language workbench. Several mundane gotchas were wrestled down. Now, I'm wondering what direction to take this next. My thought is that this needs to run in a browser (Javascript, WASM?), but that exceeds my limited knowledge and will require going down new learning curves. Maybe I'm thinking too much inside-the-box? Comments (and help) appreciated. FWIW more detail: RT - Now What? which further references RT Transpiler
💬 Tom Larkworthy
Miniscule progress on an alternative notebook renderer that hacks the observable runtime to capture all the values. Behold, "foo" is rendered in two places! One of those places is a giant cells containing every other cell in the notebook.... that is what visualizer will be. A cell that renders the whole. So then the outer HTML frame will not actually provide any DOM nodes for the runtime to render into externally, the engine will start and visualizer will dynamically create DOM nodes to render the rest from the inside. An inversion, much more hackable that way.
📝 Building A DSL - Example DSL That Generates Python Code via Paul Tarvydas
Incremental progress documenting writing of a DSL and generating code from it. A quick overview video...
Thinking Together
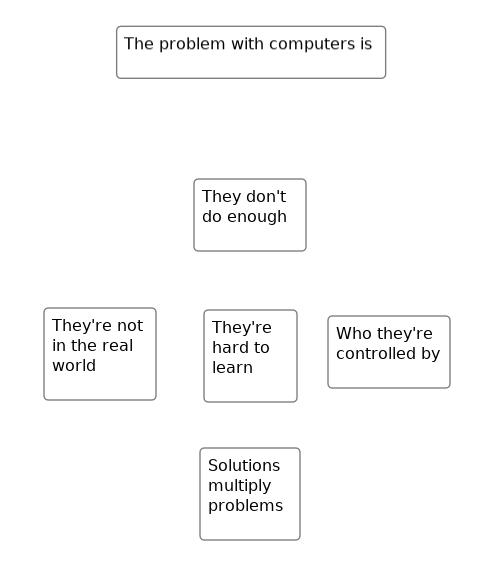
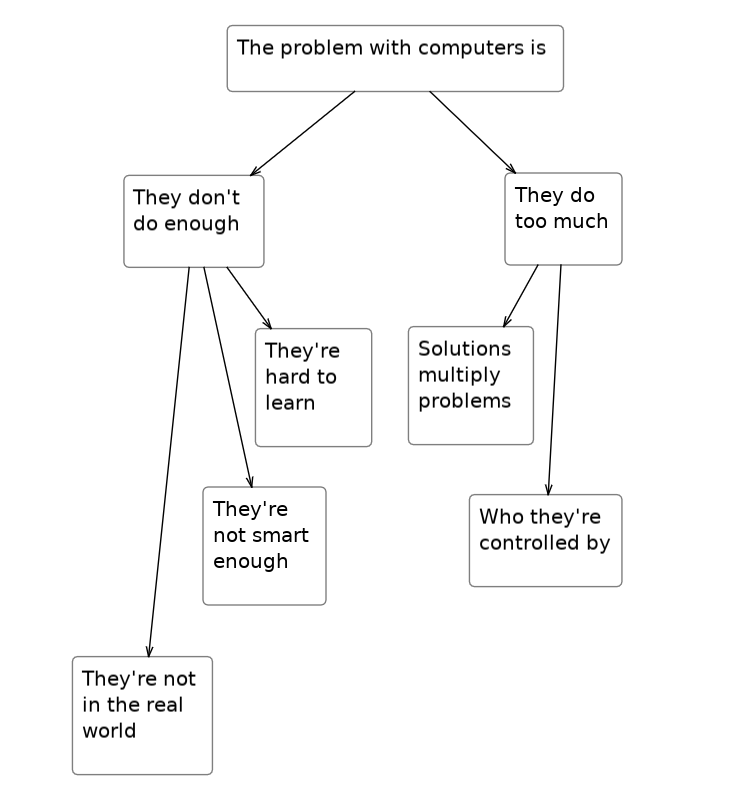
📝 Problems people are motivated by via Kartik Agaram
I still think about this every once in a while.


🎥 Marcin Ignac, Variable.io - Variable design /KIKK24 via Jack Rusher

If you liked the above project, you might also enjoy Marcin Ignac’s talk from KIKK 2024, which features more of his studio’s work and some additional insights into their in-house visual programming environment.
🤖
💬 Tom Larkworthy
we just got Devin, pretty slick slack based workflow. Still teaching it we use python 3.10 but it seems like its quite useful for dependabot alerts. I am seeing if it can do a decent refactor or not.
Present Company
📢 Virtual Meetup 2025.1 via Maikel van de Lisdonk
Hi, on wednesday 22th jan 2025 (16:00 UTC) we will have our first online meetup of 2025 and we will continue in the same format with short live demo's and presentations from our community .. the meetup is also on Virtual Meetup 2025.1 .. if anyone wants to give a demo about their project or give a short talk then please let us know here in the thread of this message 😀
👨🏽💻 By 🐘 @[email protected] 🐦 @warianoguerra
💬 Not a member yet? Check the Future of Coding Community
✉️ Not subscribed yet? Subscribe to the Newsletter / Archive / RSS
🎙️ Prefer podcasts? check the Future of Coding Podcast