✉️ Not subscribed yet? Subscribe to the Newsletter
Future of Coding Weekly 2024/11 Week 4
2024-11-24 23:34
🧑🏽💻 Notebook Demos 🔌 Node & Wires Demos 📺 Democratizing Software ☃️ Dynamic Language Winter is Coming?
Two Minute Week
💬 Taylor Troesh
working on a local-first podcast client for video podcasts and youtube rss :)

🎥 Dragging and dropping values on edges in code flow canvas via Maikel van de Lisdonk

Thanks to Ivan Reese for coming up with the idea and putting it in my head: I've added a new feature to code flow canvas.. you can now drag and drop arbitrary values which are on the canvas on edges (or use the clipboard). I've made a small video about and you can see it here . Off course you can try it yourself on demo.codeflowcanvas.io
Our Work
📡 public.me/anton via Anton Podviaznikov
made micro blogging tool(twitter replacements) that works using imessage.
allows publishing things through imessage without consuming tons of tweets first. the bonus is that all my data is on my devices anyway.
here is my micro blog public.me/anton
📝 Research manifesto via Konrad Hinsen
Yesterday I revised my home page and added a section "Research manifesto". It's mostly about my ideas for FoSC (Future of Scientific Computing), so I feel it fits here.
🎥 LLM chat assistant in code flow canvas via Maikel van de Lisdonk

I've made a new small video where I've implemented a chat assistant using the OpenAI Chat Completion API in Code flow canvas (this is the visual programming system that I am building in my spare time). Goals for building this visual flow are to learn more about the OpenAI API's and LLM's in general, but also to see if something like this could be build without building in special knowledge about OpenAI in code flow canvas itself. I had to extend code flow canvas off course, but only with generic node-types which could be used in this flow. You can try it our yourself on demo.codeflowcanvas.io, but only if you have an OpenAI API key with some credits
🎥 Reverse Engineering a 218-Byte Wasm Compiler in JavaScript via Mariano Guerra

Reverse Engineering a 218-Byte Wasm Compiler in JavaScript
Starting with a 218-byte one-liner that implements a Reverse Polish Notation arithmetic compiler, we'll work backward to transform it into readable JS by removing one code golf trick at a time
Devlog Together
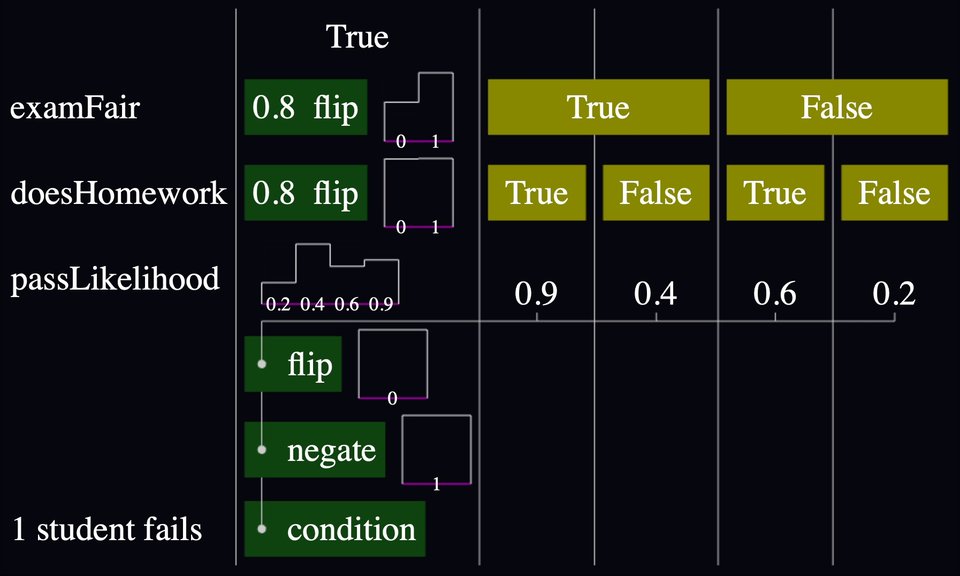
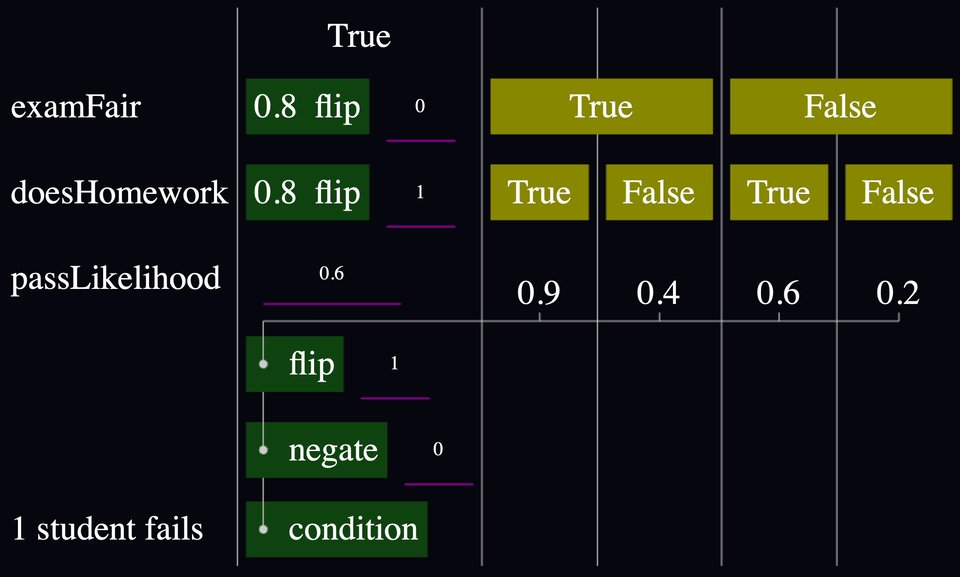
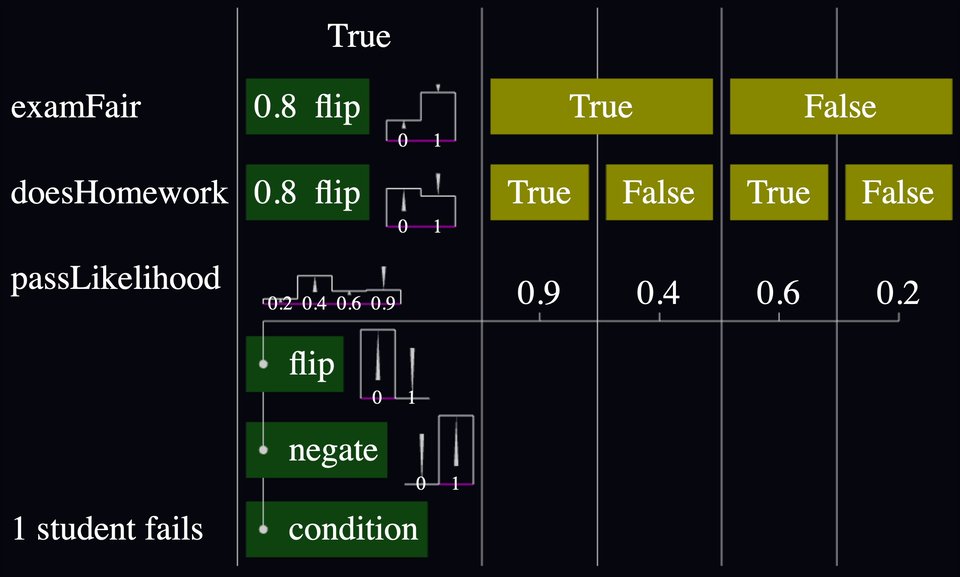
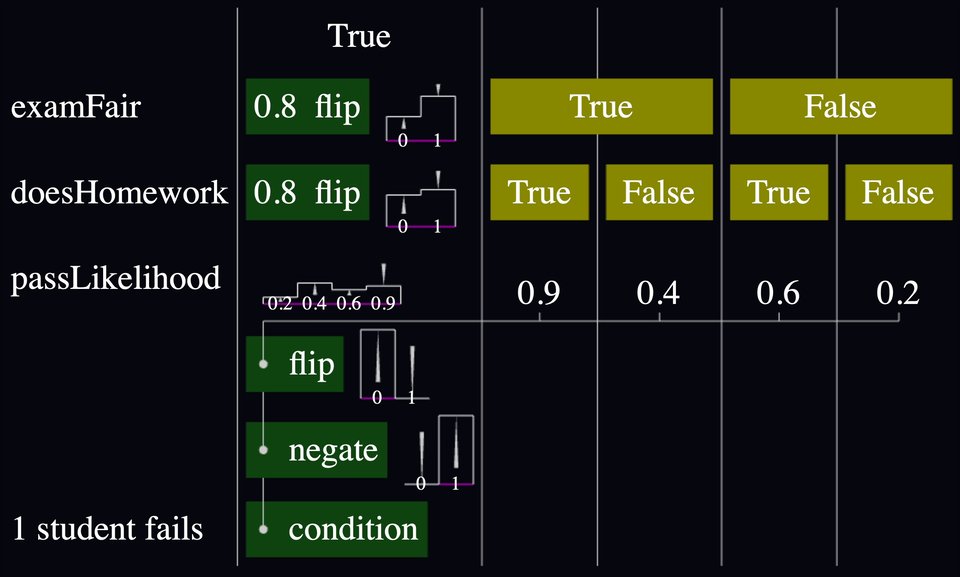
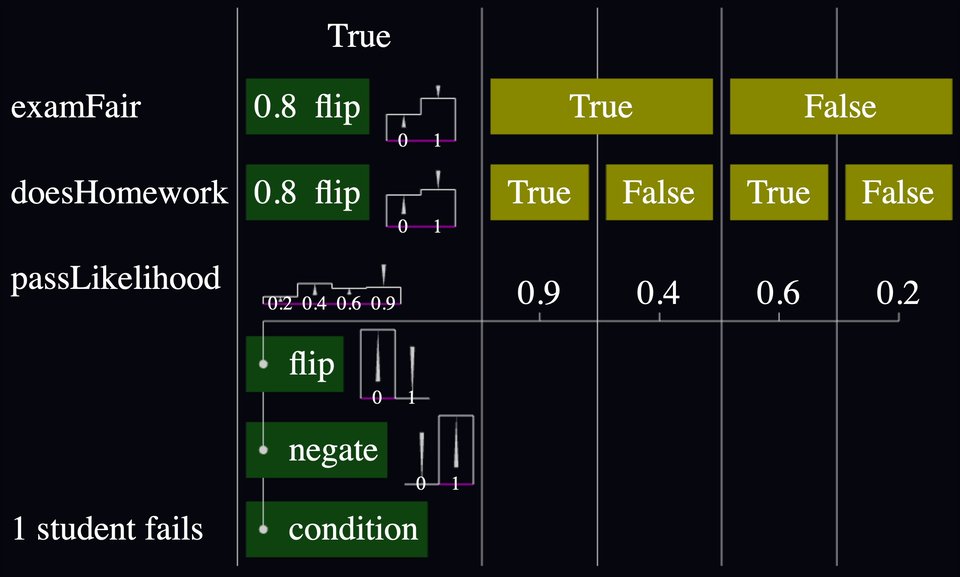
📝 the lab notebook entry via Tom Lieber
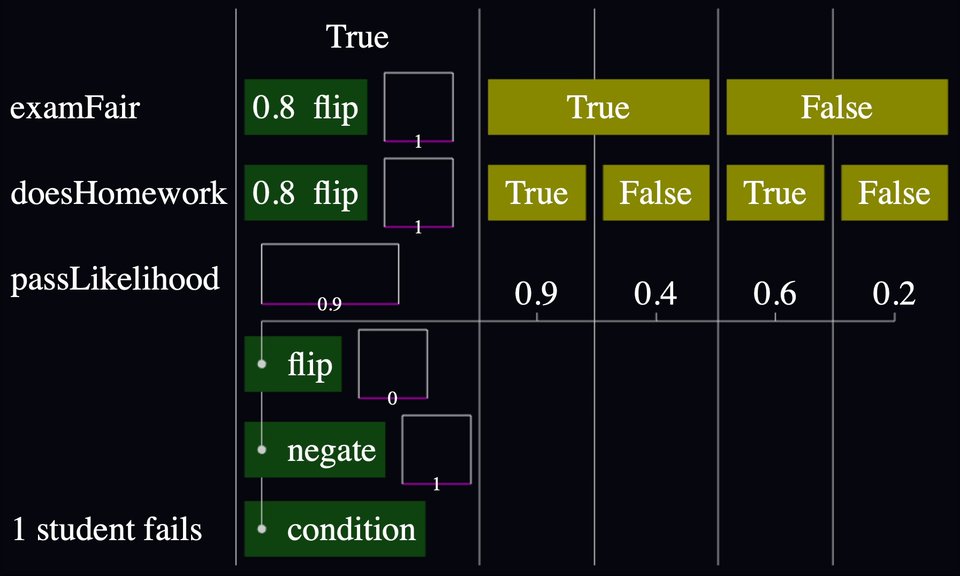
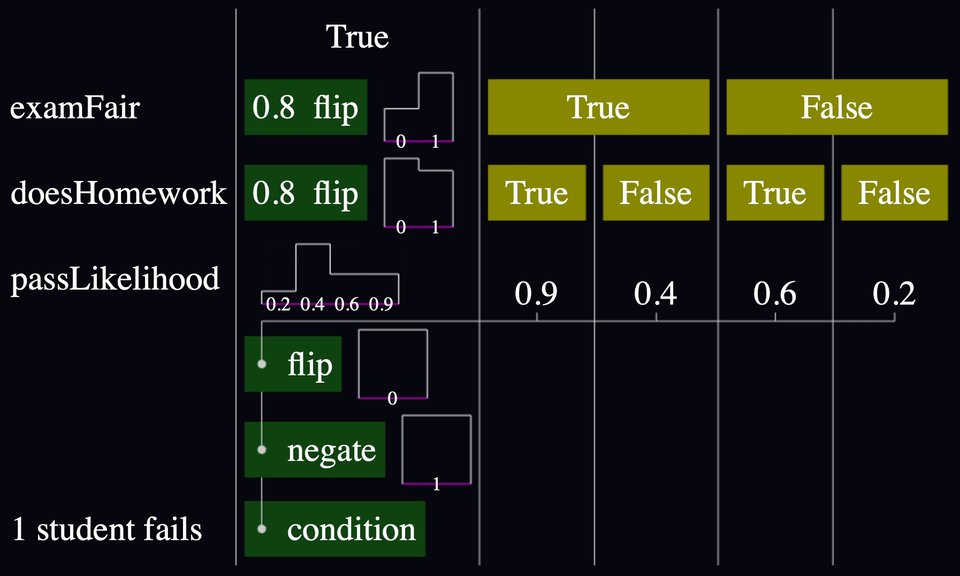
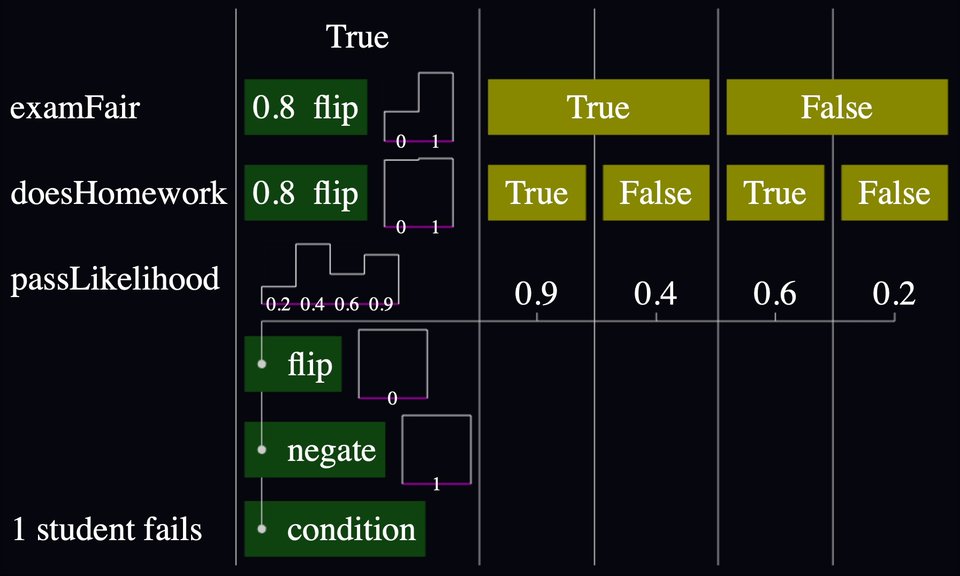
I finished the lab notebook entry that my earlier posts were about. 🙂 I was burnt out on the ugly charts I was making before, and the outcome of this experiment with schematic tables is: I am pumped to keep going!!

📝 Building Software Using Black Boxes via Paul Tarvydas
I've been experimenting and thinking about just how little we need to worry about "efficiency" these days, and how to expand the gamut of notations for programming. A snapshot of my thoughts... Building Software Using Black Boxes
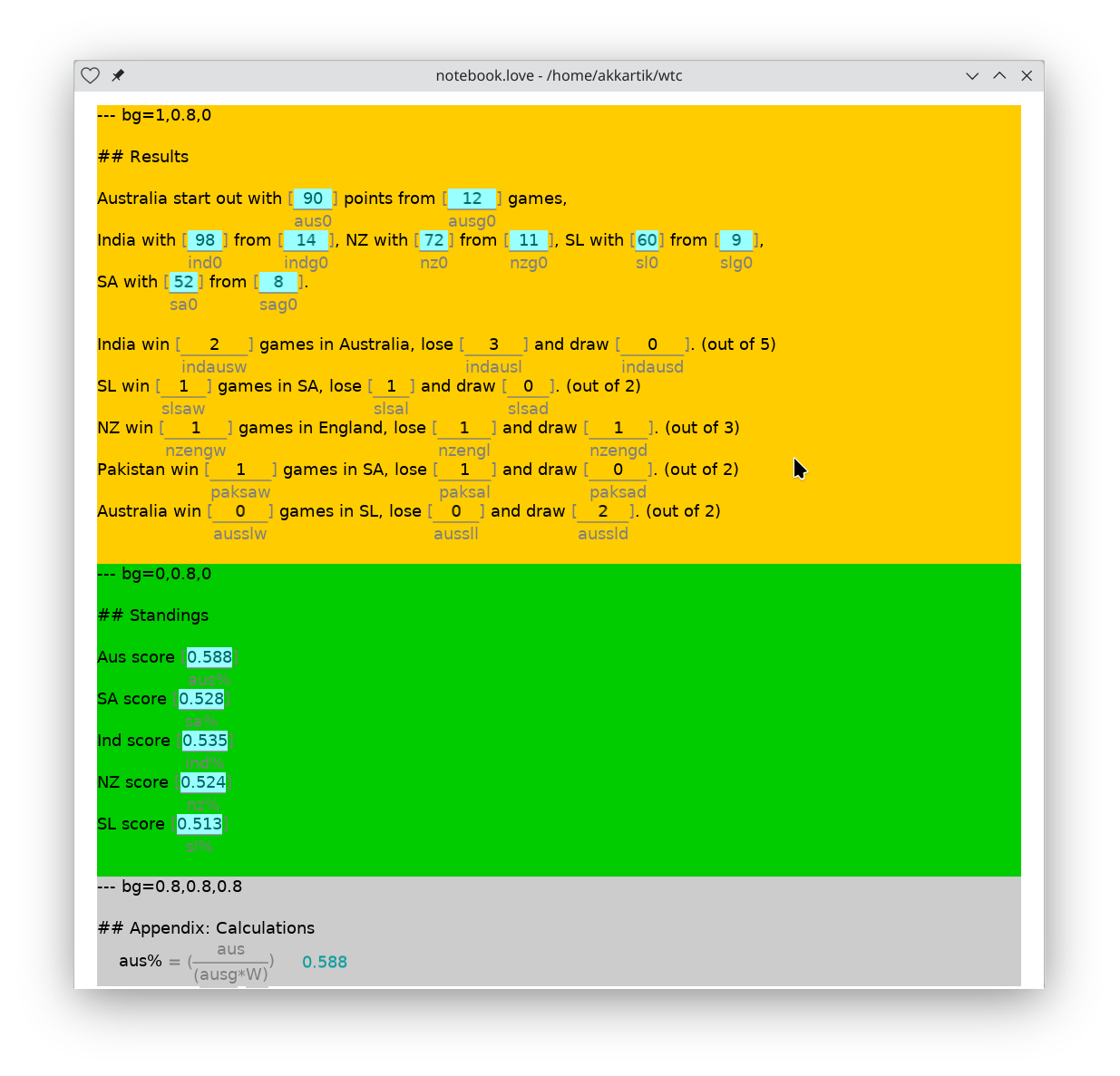
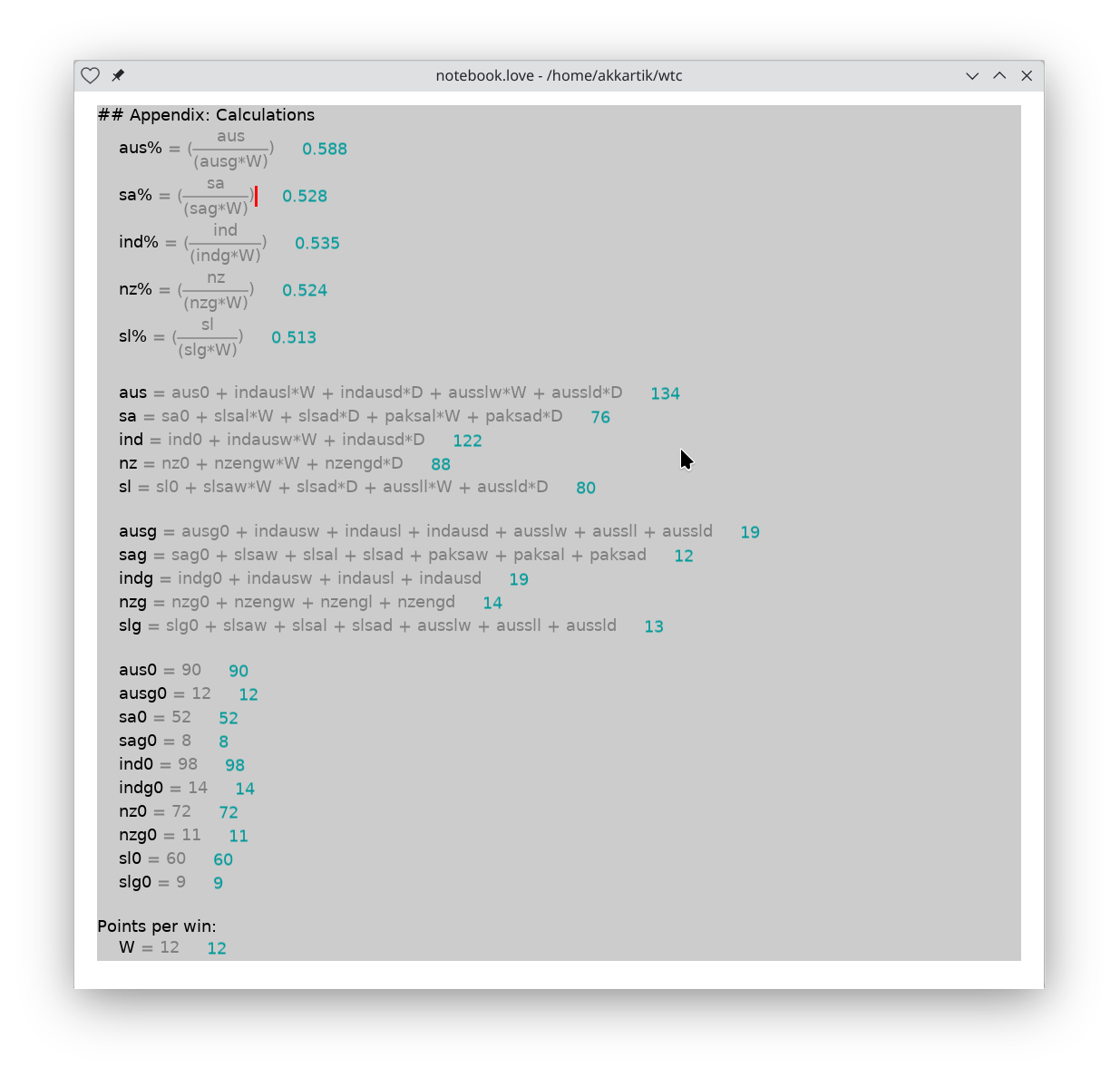
📝 my notebook app via Kartik Agaram
I haven't really felt like building in a while, but there's a cricket match on and today I felt moved to use my notebook app to create a little scenario calculator for the world championship.
This requires LÖVE (basically some way to draw pixels on a canvas) and 2.8kLoC of Lua. Compare Excel, or Google sheets + a web browser, or Jupyter. Much fewer features, of course, but well-sized for things like this. Though I did find myself wishing I could sort lines, the notebook doesn't support that yet..


🗒️ wtc
📊 A small update via Tom Lieber
A small update today: I draped flags onto the bar charts so that you can answer "how do the observations affect the priors?" with a glance.

📝 thinking ahead via Pietu
Hi again 👋.
Continuing my journey on building an experimental markup language based on blocks.
Someone was already 💬 #devlog-together@2024-11-16 last week and suggested that blocks should be executable.
I've got now the bare minimum demo of executing inline code embedded in markup documents.
📝 draw.io via Paul Tarvydas
brainstorming: In what I'm writing these days, I want to include lots of diagrams / figures. Currently, I'm using Apple Pages and just drag'n'dropping screenshots into documents then publishing them to Substack (a painful process). I happen to use draw.io and excalidraw for diagramming. For a while, I was using markdown editors, but they didn't give me a WYSIWYG editing experience. I used Obsidian for a while - it did give me WYSIWYG for excalidraw diagrams, but wanted $$$s to allow me use their publishing mechanism and made it difficult to use Github Pages for $-less publishing. I keep thinking that I should just cobble together an RTF parser and use only a markdown-ish subset of features in Apple's RTF editors, but, I don't want to get side-tracked [I would use 't2t' to parse and transmogrify RTF, I think, and, use it to transpile subsetted-RTF to markdown - what's needed is an RTF-to-markdown or RTF-to-murkdown tool, I think]
Thinking Together
💬 Mariano Guerra
What do you think of "It is better to have 100 functions operate on one data structure than 10 functions on 10 data structures."?
If you agree, what is that data structure for you?
📝 Bret Victor's PROCESS via Kartik Agaram
Bret Victor's PROCESS
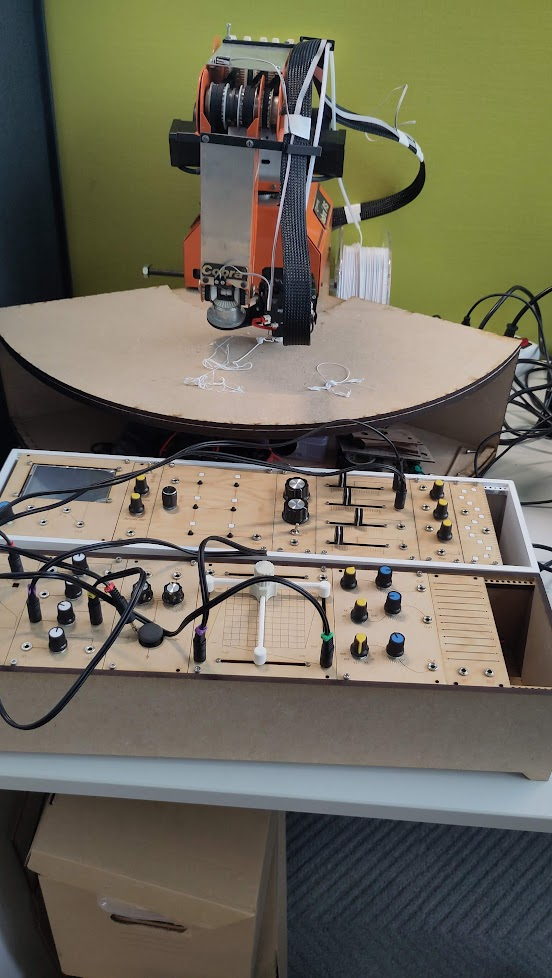
💬 Alex McLean
Love this (partly) analogue modular live coding system for 3d printing by Maas Goudswaard

Content
🦕 Reactive HTML notebooks via Tom Larkworthy
Content editable Observable runtime based notebooks 🤔 Pretty cool!
🎥 MIT Theory of Computation, Fall 2020 via Mariano Guerra

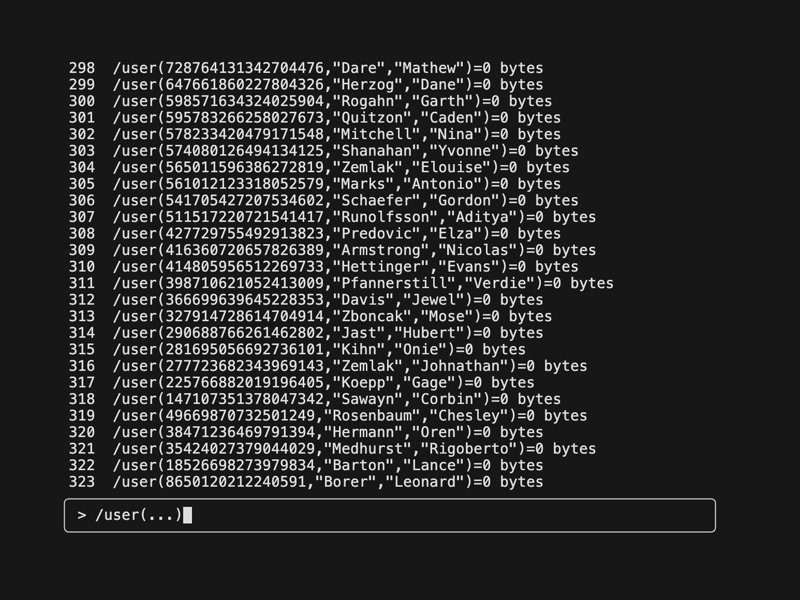
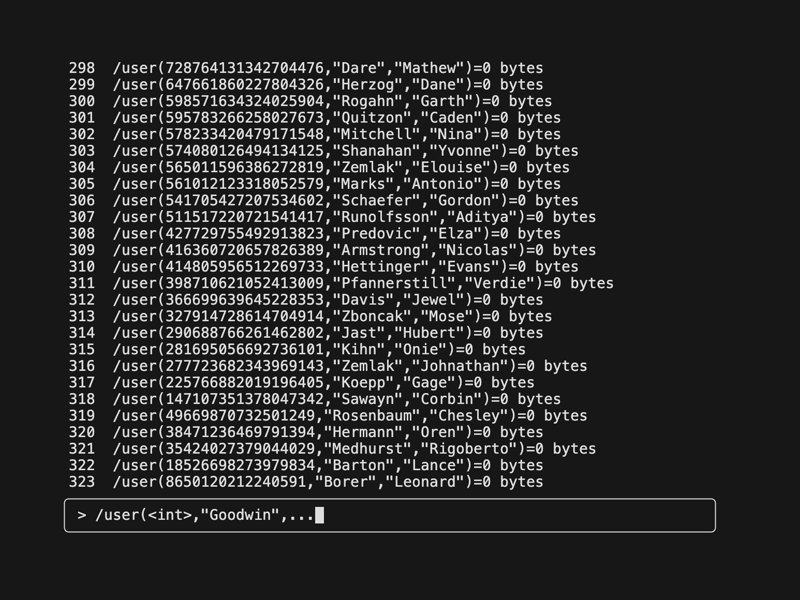
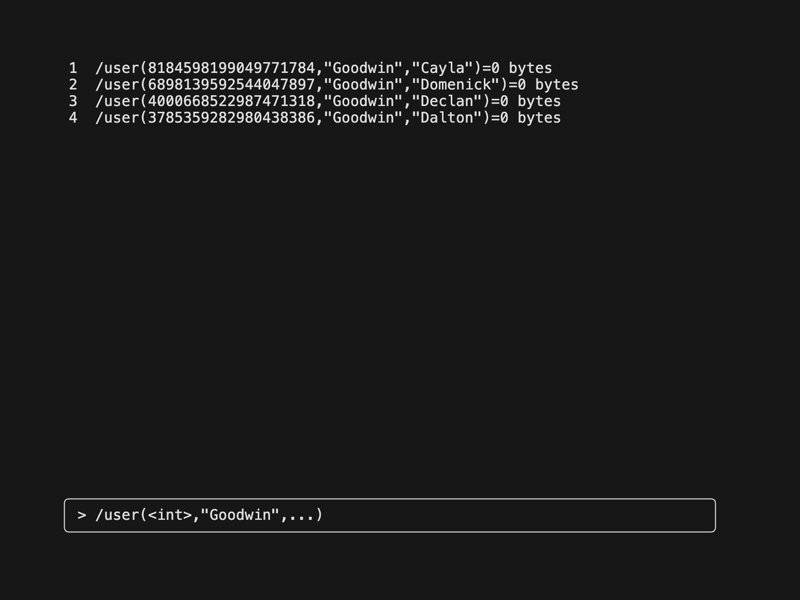
🔑 Foundation DB Query Language via Taylor Troesh
My friend made a query language for KV stores! Already being used on very large production datasets. Check it out:

📺 Democratizing Software - Handmade Seattle 2024 via Konrad Hinsen
"Democratizing Software" Talk at Handmade Seattle, starting at 1:24. Starts out with a statement of goals and values, as the title suggests, and then explains why rewriting techniques are a good way to reach those goals. Ends with a presentation of Nova, a rewriting system for nearly-plain-language.
This is so incredibly similar to my own work over the last years that I am probably going to rewatch this at least once. The only difference is the target audience: Wryl (the speaker) uses everyday language as a building material, addressing games and other use cases that everyone can relate to, whereas I use mathematics as a building block, addressing scientists. I could probably set up a rewriting system for translating their talk to my own scenario.
💬 Paul Tarvydas
Konrad Hinsen I haven't watched this yet, but the words you use are tickling my neurons.
-
"rewriting"
-
makes me think that this may be incredibly similar to my t2t ("text to text" rewriting)
-
"a rewriting system for nearly-plain-language"
-
makes me think of Steve Phillips' work with ChatGPT / Claude. He used LLMs to generate OhmJS. The generated OhmJS implemented his new programming language by using Golang as an assembler. It mapped his new language into legal Go code that he would run. I.e. new-lang -> new-age assembler -> executable, where new-age assembler == Go. (Private communication, details available, the only blocker is writing this up in a readable manner)
- I'm currently using Python as an assembler in defining an HHLL and am compiling a 1,400 LOC HHLL program (into Python [done] and am working on generating Common Lisp, with an eye on generating JS).
- Kinopio to markdown. I use the Kinopio app as a mind mapping / bubble-charting / brainstorming device. I invoke a Prolog program to rearrange the mind map in hierarchical order and to spit out the points as markdown (.md). I told ChatGPT to turn the point-form .md file into full-blown prose and generated at least one blog post in English that way.
(Details and repos available, if interested).
☃️ Are we Heading Towards a Dynamic Language Winter? via Mariano Guerra

🧑🔬 Open positions at the College of the Atlantic via Eli Mellen
A potentially future of coding shaped CS prof. role is available at COA up on MDI in Maine
I can talk to what the school is like and make intros if anyone is interested.
👨🏽💻 By 🐘 @[email protected] 🐦 @warianoguerra
💬 Not a member yet? Check the Future of Coding Community
✉️ Not subscribed yet? Subscribe to the Newsletter / Archive / RSS
🎙️ Prefer podcasts? check the Future of Coding Podcast