✉️ Not subscribed yet? Subscribe to the Newsletter
Future of Coding Weekly 2024/10 Week 1
2024-10-07 09:59
🎥 Boxer demo ✍ Exploration of Drawing as Programming Language 🧦 We have Dynamicland at home
Two Minute Week
🎥 k means clustering algorithm implemented in code flow canvas via Maikel van de Lisdonk

Here's a new video where I show the k-means clustering algorithm build in code flow canvas using some escape hatches. You can try it yourself on demo.codeflowcanvas.io (it's available in the examples)
💬 client-side RAG and ticky UI holder for Observable by Tom Larkworthy
I got excited about a client-side RAG thing working this week, but the most videoable thing I also got working was a sticky UI holder for Observable, which will be useful for hanging notebook extension upon.
Our Work
🎥 The Coronavirus dashboard on Kendraio App via Daniel Harris

Hi everyone! I just made 💬 #introduce-yourself@2024-09-30 and promised a glimpse of our work. We (the Kendraio team) are currently experimenting with no-code, local-first and malleable-software isms.
We want to create a local environment where it is really easy for end-users and non-developers to build workflows and manage their own data, whilst also being able to plug into the services (apps and websites) that they currently use and build their own user-interfaces for those services. It's a big dream and we've started small.
A few years ago during the pandemic we built a dashboard for COVID-19 data. Our Flow plugged into various APIs and then visualised the received data on one page – so a good demonstration of one aspect of our dream. The dashboard still exists but shows historical data. We wrote an article about the dashboard which also has an accompanying video explaining how it works and how you can edit the Flow while it's running.
Enjoy! Look forward to any comments or questions. Cheers!
📝 How we built mietencheck.de via Gregor
Come for the rent price rant, stay for the i-cant-believe-its-no-code editor
📑 SPLASH via Thomas van Binsbergen
My students and I have worked on three papers (two prototypes) that will be presented at SPLASH at end of October
-
Christopher Esterhuyse -- Cooperative Specification via Composition Control (SLE2024)
-
This paper investigates control mechanisms in declarative languages that can be used by a programmer to have guarantees about the written program even when it is extended by other programmers. The work is motivated by distributed systems governed by policies in which the actors that provide the policies may have been competing interests. Concretely, think about (data sharing) contracts that are embedded in a federated cloud infrastructure.
-
Damian Frölich -- On the Soundness of Auto-completion Services for Dynamically Typed Languages (GPCE2024)
-
This paper investigates the use of "abstract interpretation" to give sound auto-complete suggestions for dynamic languages and demonstrates the technique on a subset of Python. Here "sound" means: if you select a given candidate, the inserted code will not contain variables that turns out to be undefined when the code runs.
-
Max Boksem -- Bridging Incremental Programming and Complex Software Development Environments (PAINT2024)
-
This paper demos a prototype that we built to investigate a modular graph structure for representing and running source code. The tool allows you to create different projections out of the code such as code structure, documentation view, and execution history. The tool supports incremental and exploratory programming and "nested graphs" (importing a graph as a node) for hierarchical views, although this is a more recent add-on.
Devlog Together
📝 My notebook via Kartik Agaram
My notebook now synchronizes the results of computation into named blanks in prose.
💬 Kartik Agaram
This debug UI has been surprisingly handy over the last few days. I'm able to visualize a parse tree even after it's been flattened, just using color transparency. All I'm doing is painting all the rects that contain the mouse cursor. Since the color is transparent, it doesn't matter what order they're in. (The larger rects actually come later; they're fall-backs if a more fine-grained rect isn't found.)
📝 A plain-text notebook with tabsl via Kartik Agaram
Reading Together
📝 Eudability: A New Construct at the Intersection of End-User Development and Computational Literacy via Jasmine Otto
through the visualization literacy working group, an extensive discussion of end-user development models & overlap with computational thinking. the two design axes alone are worth the price of admission::
- component-based / rule-based / programming-by-demonstration
- direct manipulation / conversational interface
Thinking Together
🪵 pinokio via Andreas S
Hey 👋 I was recently searching again how "usable" "AI" became. So I stumbled on this tool: pinokio . Its all just JSON. Before just evalutating the tool I might describe the criteria I would be interested in. Broadly speaking I would like to have tool similar to what we see in this clip: youtube.com/watch?v=HGYFEI6uLy0
Consider The following more specific scenario:
I have a PKM Zettelkasten and I have some friends. Now my workflow is to write and then to publish. I want to provide for them a Voice assistant that can summarize contents based on various parameters: By time e.g. topics of last 3 months, last week. But I also want to provide overviews on specific topics as well as interesting interconnections.
Do you know of any tools that could help with creating such use cases?
💬 Tomas Petricek
This is a very random thought - but something that I've been occasionally wondering for some time now. If we have lambda calculus as a model of functional languages and Turing machines as a model of imperative languages, what would be a good model for programming systems that have "document" as the basic underlying structure (Subtext is an example of this) - i.e., you have some tree structure and the program evaluates by modifying this document - appending new things or rewriting evaluated bits. (Lambda calculus itself is basically a tree, but what if this also allows imperative document edits?)
Could this be something like a "Turing machine" that works on trees rather than tapes? There would be "current location" which can move in various ways around the tree and modify it. If your document has references (perhaps you can have ../../foo to refer to foo of a parent of a parent), the machine would have to somehow walk up the tree, remembering that it wants to copy a value back to the original location - and then walk over the tree back to put the value in place of the reference).
Is this something completely silly or something that lots of people have already done but under different names?
💬 Rafi Khan
Would anyone be interested in a browser based smalltalk environment that tries to simplify the task of building software?
Content
🎥 Boxer demo by Michael Ballantyne via Kartik Agaram

A rare and precious video walking us through Boxer.
🧦 A little wheel invention jam making a realtalk like environment. via Jimmy Miller
A little wheel invention jam making a realtalk like environment. Super neat project. Love some of the implementation questions at the end as well.
🧦 Bret Victor's Worst Nightmare via Kartik Agaram
Oh wow, so there were two Dynamicland homages in the jam! I was following @Ben Visness's project.
✍ λ-2D: An Exploration of Drawing as Programming Language, Featuring Ideas from Lambda Calculus – MIT Media Lab via Alex McLean
An Exploration of Drawing as Programming Language, Featuring Ideas from Lambda Calculus
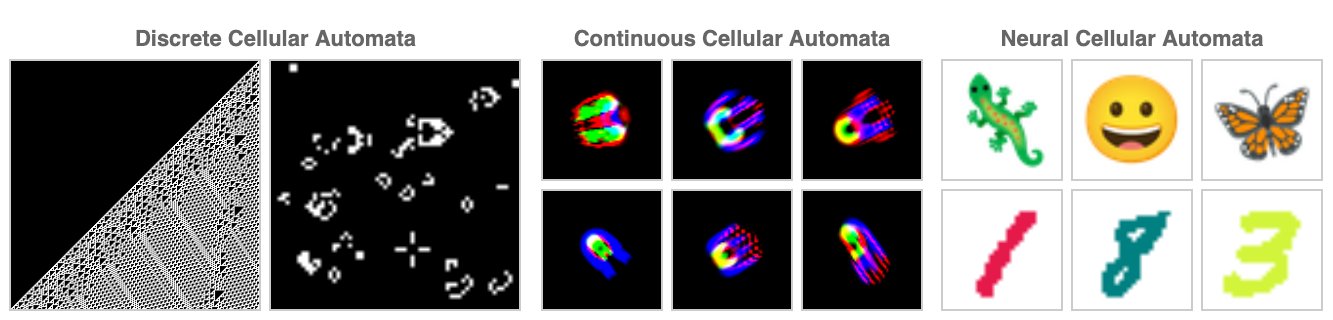
🐦 Maxence Faldor (@maxencefaldor) on X via Mattia Fregola
🐦 Maxence Faldor (@maxencefaldor) on X: Interested in emergence, self-organization or morphogenesis?
Introducing CAX: Cellular Automata Accelerated in JAX, a high-performance and flexible library designed to accelerate cellular automata research. 🦎
📄: CAX: Cellular Automata Accelerated in JAX 🌟: https://github.com/maxencefaldor/cax 🧵1/12
Music
🎹 trane is a music playground via Greg Ash
A few people were asking for a link at the London meetup earlier, so posting here:
Code/docs here
🤖
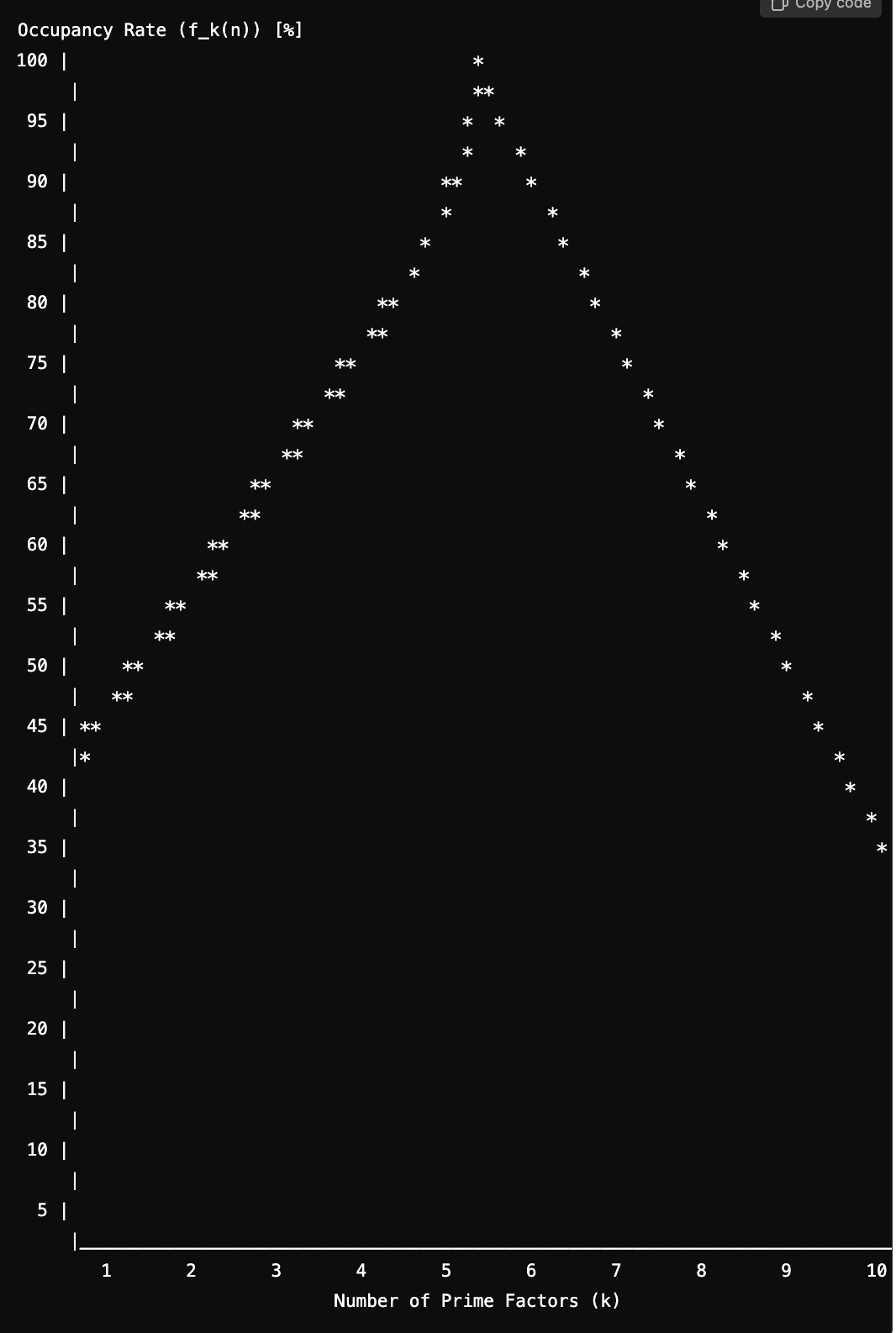
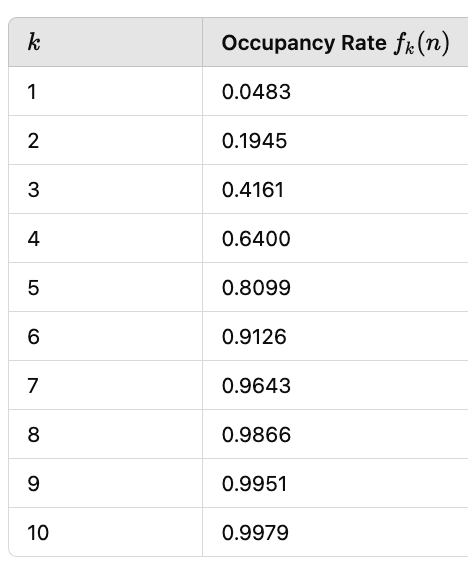
💬 William Taysom
Fiddling with OpenAI o1-preview, I didn't know it cannot run Python to draw charts. Still it tried its darndest using ASCII art... Not bad except when you compare with the data it's trying to chart.


Present Company
🎥 Back to Basics with Technology - Future of Coding Meetup - London, 2nd Oct 2024 via Tak Tran

This is the talk I gave at the last Future of Coding London Meetup - Back to Basics with Technology. It goes through some of my recent explorations in electronics, crochet and light + a bunch of ideas I’ve been mulling over: Back to Basics with Technology
Also in blog form: forestinthetree.com/blog/back-to-basics
👨🏽💻 By 🐘 @[email protected] 🐦 @warianoguerra
💬 Not a member yet? Check the Future of Coding Community
✉️ Not subscribed yet? Subscribe to the Newsletter / Archive / RSS
🎙️ Prefer podcasts? check the Future of Coding Podcast