✉️ Not subscribed yet? Subscribe to the Newsletter
Future of Coding Weekly 2024/07 Week 5
2024-07-28 22:37
🎥 Structured editor in a shell 📢 Snap 10 Released 🎥 Toward a Live, Rich, Composable, and Collaborative Planetary Compute Engine
Two Minute Week
💬 Marek Rogalski
It's now possible to delete objects. Ten months into Automat development may be late but it's better than never. Now I'm working on auto-connections when objects are nearby.
🎥 Demo
I am trying to get my lazer cut box joint generator thing less like a notebook and more like an app. So I have pushed all my observable UI cells into a single cell with a custom layout overlaying a three.js visualisation.
I wrote a new UI tool that allows the UI to be decomposed at runtime, so I can move the (live) ui visualisations to their appropriate place when needed.
Our Work
📝 Why Do We Need Operating Systems? via Paul Tarvydas
Operating systems are generally thought, by software developers, to be necessary. What do operating systems accomplish? Engine for running code written in the function-based paradigm. Library of pre-fabricated subroutines that could be used in any app.
🎥 Structured editor in a shell via Peter Saxton
I have put my structural editor in a "cloud native" shell. I think quickly writing scripts has more value than quickly writing applications, because applications are normally meant to be around longer.
🕹️ DendryScope: a static analysis tool for interactive fiction, quests, and dialogue in videogames via Jasmine Otto
I wrote DendryScope, a static analysis tool for interactive fiction, quests, and dialogue in videogames. Given a story written in Dendry, the skein will generate all of the playtraces which match queries such as 'reached the good ending, did not find the thief's treasure, and offended the barkeep'. jazztap.github.io/DendryScope
More detail is available in our conference paper, which describes the technical system and documents further use cases. If you're wondering why the tool currently works on one Dendry game and not all of them, please let me know so I have an excuse to finish the transpiler. ojs.aaai.org/index.php/AIIDE/article/view/27527

🐘 a little neovim terminal fiddle via Ezhik
do little things count? because i made a little thing. i'm not a big fan of using repls for messing around because i want to go back and redo things all the damn time. recently i caught myself opening a text editor and doing ~_*watch -n1 some-script*_~ in a separate window.
so i went ahead and made a little (vim)script that does just that - it automatically reruns your code as you type.
it's been pretty convenient for doing little bits of napkin math.
💡 The Entire History of… Computing? via Ivan Reese
On this month's FoC bonus episode for Patreon backers, Jimmy Miller, Lu Wilson, and I recount the entire history of computing.
…from memory. 🤦
Devlog Together
🌝 move.lua via Kartik Agaram
For the past month I've been doing something very unnatural for myself: "throwing the first one away." Going back and rewriting an aspect of a working program just to improve one property of the code rather than the behavior: eliminating all derived data structures and re-deriving everything all the time in a performant way.
The result is a simpler API that seems applicable to pixel-based editors that use proportional fonts. Basically the problem is: as you do line-wrapping on a screen, how do you deal with interactive operations like clicking at a pixel coordinate or pressing the down arrow (which might result in a scroll). These primitives seem to make the implementation fairly self-evident: git.sr.ht/~akkartik/lines2.love/tree/main/item/move.lua#L11-28
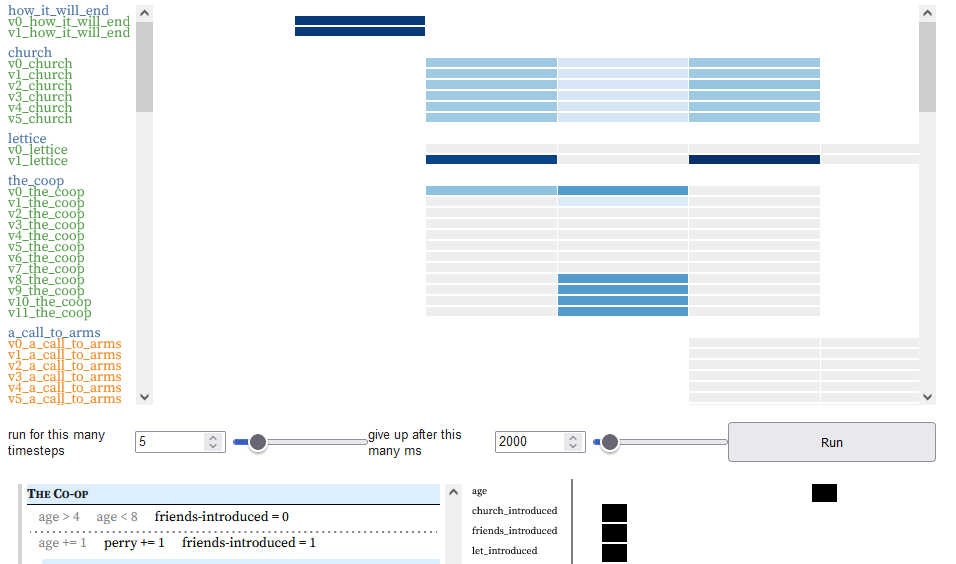
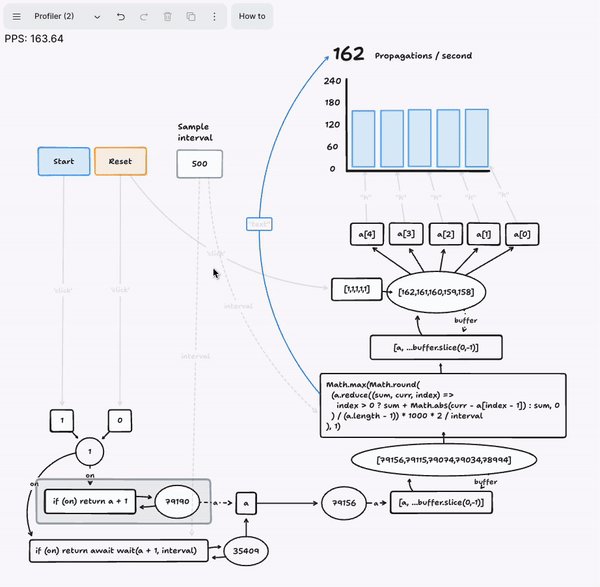
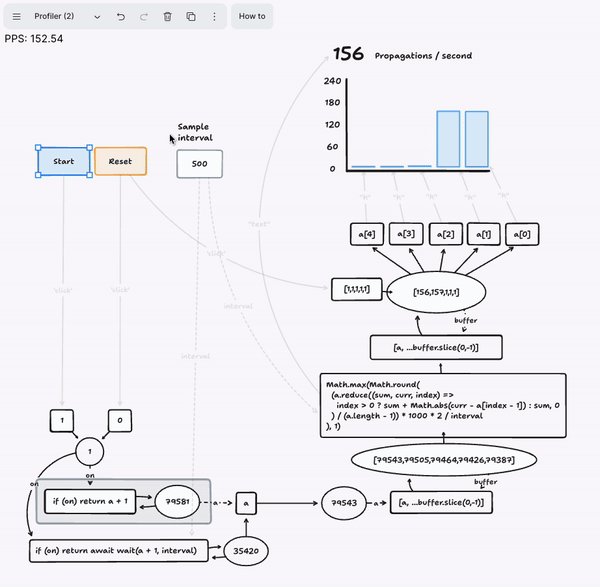
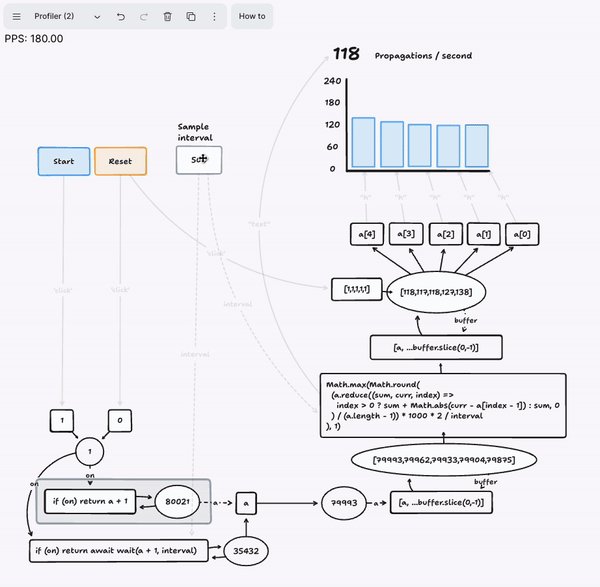
💻 www.holograph.so via Dennis Hansen
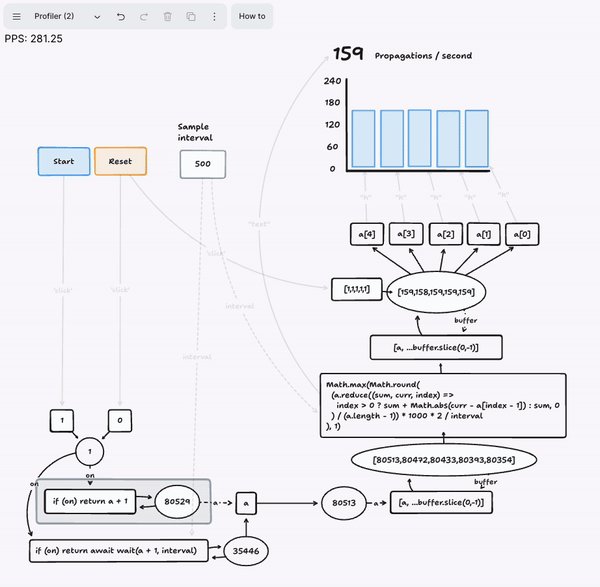
Hello- little update on www.holograph.so - formerly known as the 💬 #share-your-work@2024-05-22- I am working on performance had had the nerdiest proud moment ever and figured of all people, ya'll would appreciate it.
I built a propagation speed profiler in holograph to test how fast propagation was occurring for a little recursively incrementing loop (in the grey box). Im using a buffer to collect and average the values over time and another buffer to collect and display averages as a chart. You can see the propagation speed and compare it with the total Propagations Per Second (PPS in the top left). Before this work i was at a hard cap of 60 pps and now total pps often gets over 300. Still a long road ahead but it feels like a big win right now 🎉
In any case, this example demonstrates major stuff added since my first post here:
- Get and set shape properties
- Trigger click events
- Dashed arrows that don't fire propagators
- Async functions/fetch/await syntax
- Lots of cool examples to explore- including some made my folk here :)
Hope ya'll enjoyed the update! If ya'll find anything wonky or have ideas let me know !

Thinking Together
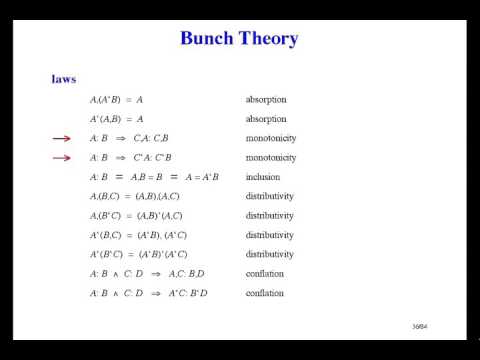
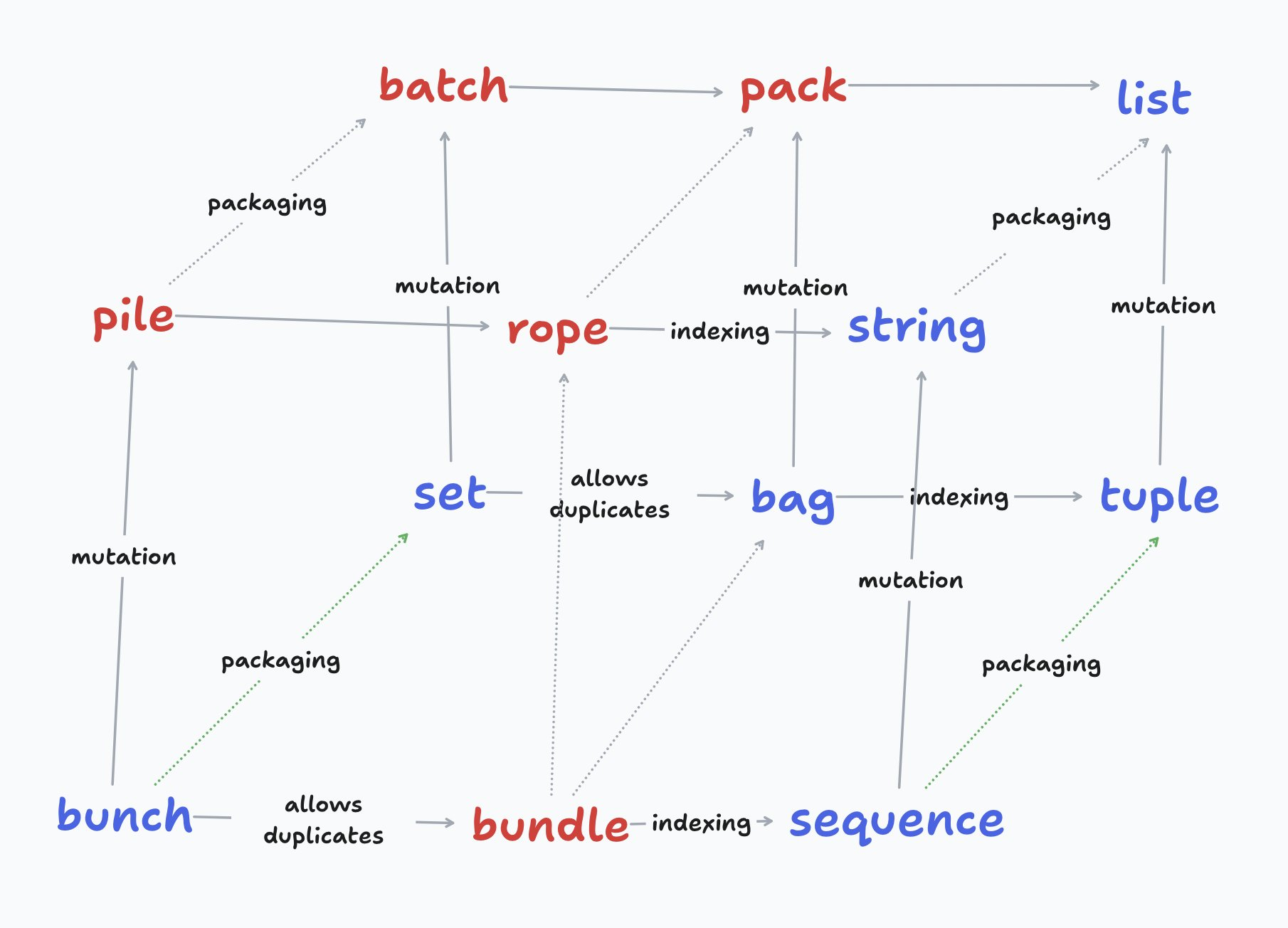
📝 theory of bunches via Nilesh Trivedi

Prof Eric Hehner's theory of bunches (think of the comma in x,y,z as a binary operator on bunches) seems very foundational and delightfully elegant. Once you see it, you can't see but think that the way we have handled collections of various kinds (sets, strings, tuples) is ad-hoc and not systematic.
What if we had notation that supported all these structures? 🤔

Thought the format may better fit here
[July 20th, 2024 10:22 PM] hi565: Thank you so much for your feedback <@U0296ACR13M>. It's really interesting to think about the strengths and weaknesses of these different paradigms.
I would say that with any sufficiently complex application, it comes down to what tooling is available and whether the codebase has consistent standards. I spend much of my day job in more standard code, in complex distributed codebases.
It's invaluable to be able to use an IDE, navigate through definitions, search across the full codebase, seamless debugging and lately even having the ability to analyze and explain larger parts of the codebase with AI in tools such as Cursor. This all can help understand new code. Using common or at least consistent patterns, good naming and all that stuff will make it easier. It can still involve learning new paradigms, libraries and so on.
I would say that a lot of the same applies to working in node based environments. With the added complexity of usually having to lay out things yourself, which can absolutely make or break readability - whereas formatters are absolutely standard for text code nowadays. Also, given the lack of standardization in node based tools (yes, it's often nodes, but with so many flavors), each language requires its own IDE, putting a lot of strain on developers to match the mature tooling for text code.
Still, I find that some types of flows, especially data piping, and some types of use-cases, such as realtime multimedia applications, generally work better for me in visual environments. vvvv gamma (https://visualprogramming.net/), which all of Schema is created with, seems to be the closest to a full featured IDE I've come across in visual programming. I've also found that Reactive programming is incredibly intuitive in this environment, compared to C# for instance. Though it still has some way to go, such as improved tooling for git or multiwindow.
During development I've certainly had moments where the realtime code update and amazing protocol abstractions made it a joy, while there were others where the tooling and constant tidying needed made me wish for more standard lands.
Going back to the original point with complexity, In Schema, while theoretically possible, I do not encourage there to be a huge amount of complexity at the same time. First of all, there is a big focus on fairly high level nodes aimed mainly at animation and a good amount of things happening implicitly, such as referencing extents of objects in space. Of course, all this interconnected machinery is its own complexity, even when there may be less "code" to see at a time.
Secondly, there are a number of ways of switching up parts of the stacks using assigning via Director, layers, groupings, referencing other objects and modifying slightly. With the general idea that you can get a lot of variety by combining and switching around small-ish stacks of blocks.
Additionally, when you look at a Block based code, which may seem visual, it's actually no more than nested functions, not far from Lisp or any code AST in general.
Blockly, for instance, is often used to build out regular text code. Though I agree drag and dropping everything is a pretty obnoxious way if you know your way around code.
As a matter of fact, all of Schema Block stacks can actually be represented as a very succinct YAML (https://docs.scenic.tools/future-concepts/scenicscript), which allows for a human readable transfer format, text editing (helpful on terminal devices also), LLM completions and more.
What the UI in Schema helps with is interfacing with the parameters and providing immediate in-place feedback of the individual data processing steps (similar to TouchDesigner which does this very well). It also providing domain specific overlays such as MIDI mapping or DMX channel output visualization.
Overall I am trying to strike a balance between the two worlds while finding new ways to interact with code.
This new Cursor work aims to make the block programming feel as efficient, if not more than, writing textual code, while also making it more accessible and fun with the goal of enabling full game controller support.
I really appreciate that you find some of these approaches novel :heart:
Content
📢 Snap 10.0.0 Released via Mariano Guerra
Snap 10.0.0 Released, some highlights:
- Blocks all the way
- Metaprogramming
- New "Code to Blocks to Code" library, translates text code to blocks and vice-versa
- New live coding "performer mode" setting
- Matrix-kernel convolutions
- New LISP-like text syntax for blocks and scripts
Play with it here: snap.berkeley.edu/snap/snap.html
🧑💻 Ilograph Interactive Architecture Diagrams via Ionuț G. Stan
Zoomable architecture diagrams: ilograph.com
Create interactive system architecture diagrams to document, share, and explain your systems with amazing clarity and detail
🎥 [PROPL'24] Toward a Live, Rich, Composable, and Collaborative Planetary Compute Engine via Mariano Guerra

Toward a Live, Rich, Composable, and Collaborative Planetary Compute Engine
Addressing the climate crisis poses many computing challenges for a variety of stakeholders, many of whom are not CS experts but rather scientists, policymakers, journalists, and members of the public. In order to solve these challenges there needs to be a large-scale collaborative compute engine that is live, rich, composable, and collaborative. Specifically, we present Planet Hazel, a vision of the Hazel programming environment geared toward planetary computing.
Present Company
🎥 Virtual Meetup 3 • July 24, 2024 via Ivan Reese

Recording of today's Future of Coding virtual meetup #3
This one featured a demo of LabView + AI from @Jim Kring, a smalltalk-esq browser for Lisp from Konrad Hinsen, plus a nice discussion about collaboration within the community led by Kartik Agaram.
👨🏽💻 By 🐘 @[email protected] 🐦 @warianoguerra
💬 Not a member yet? Check the Future of Coding Community
✉️ Not subscribed yet? Subscribe to the Newsletter / Archive / RSS
🎙️ Prefer podcasts? check the Future of Coding Podcast