✉️ Not subscribed yet? Subscribe to the Newsletter
Future of Coding Weekly 2024/07 Week 3
2024-07-15 06:46
🚰 Visual Stream Processing System 🖌️ Figma meets VS Code 🛸 esoteric.codes
Two Minute Week
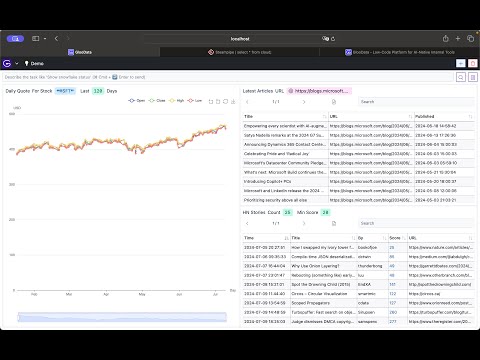
🎥 Stock Multi Time Series, Atom/RSS and HN Stories using Steampipe via Mariano Guerra

📈 Stock Multi Time Series
🛜 Atom/RSS
🍊 HN Stories
Data integrations using steampipe.io
💬 Marek Rogalski
I've implemented the flip-flop object which concludes the "object library" that is necessary for basic macro playback. Automat can now play Super Mario Bros with only occasional desync issues 🙂
🎥 video
Our Work
📝 Baby's second wasm compiler via Jamie Brandon
Very present-of-coding, but the future is coming.
🎲 github.com/ivanreese/2222 via Ivan Reese
🎲 I created a new programming game. It's called 2222. (Pronounced "two twenty-two two")
Well, I actually created a meta -game — because you have to program the game yourself , in any programming system you want. Then you get to play it.
The code is incredibly simple. You can do it in 3 blocks of Scratch. It's what TodoMVC would be if it had a soul.
It takes about 22 minutes to play. You will very likely burst out laughing while playing. When you finish the game, you will feel utterly bizarre. You can play the game by yourself, or in a group. Good luck, have fun.
I would love to see your implementation, and/or (but especially and ) a video of you playing.
How do you ~play~ program the game?
Instructions here: github.com/ivanreese/2222
🚰 Visual Stream Processing System via Safta Catalin Mihai
Hello! I've been working on something in my spare time, very early stage... but I think it shows promise.
Given that Lu Wilson encourages us to share scrappy fiddles, here it is.
It's a visual stream processing system - based on tldraw for the UI and Pekko Streams (in Scala) for the backend.
Link to the blog post above, and leaving just a gif here as a tl;dr:

🖌️ Spectral: Figma meets Visual Studio Code via nith
Hi everyone! Currently working on Spectral, a new way to approach code navigation by using an infinite canvas for traversal. We are aiming to simplify the onboarding, navigation and debugging processes.
📝 A short parable about technology via Stefan Lesser
In the last few days, there have been 💬 #thinking-together@2024-06-15 few 💬 #thinking-together@2024-07-04 here that have inspired me to write this short parable about programming and technology. Let me know how you feel about it. 🙂
🎥 Schema Studio Cursor Dev Update via Dominik Jančík

I have been working on adding Keyboard / Gamepad only navigation for Schema Studio, the open-source integrated creative environment for light control, generative visuals and more based on vvvv gamma.
The environment focuses on instant feedback, quick editing, using a fun (subjective :)) game like interface. It uses a Block based programming approach that tries to combine the best of text and visual editing interfaces.
I am calling the feature "Cursor", and here is a short demo.
If you're interested in learning more about the tool, head over to schema.scenic.tools
Any feedback and questions welcome :)
Devlog Together
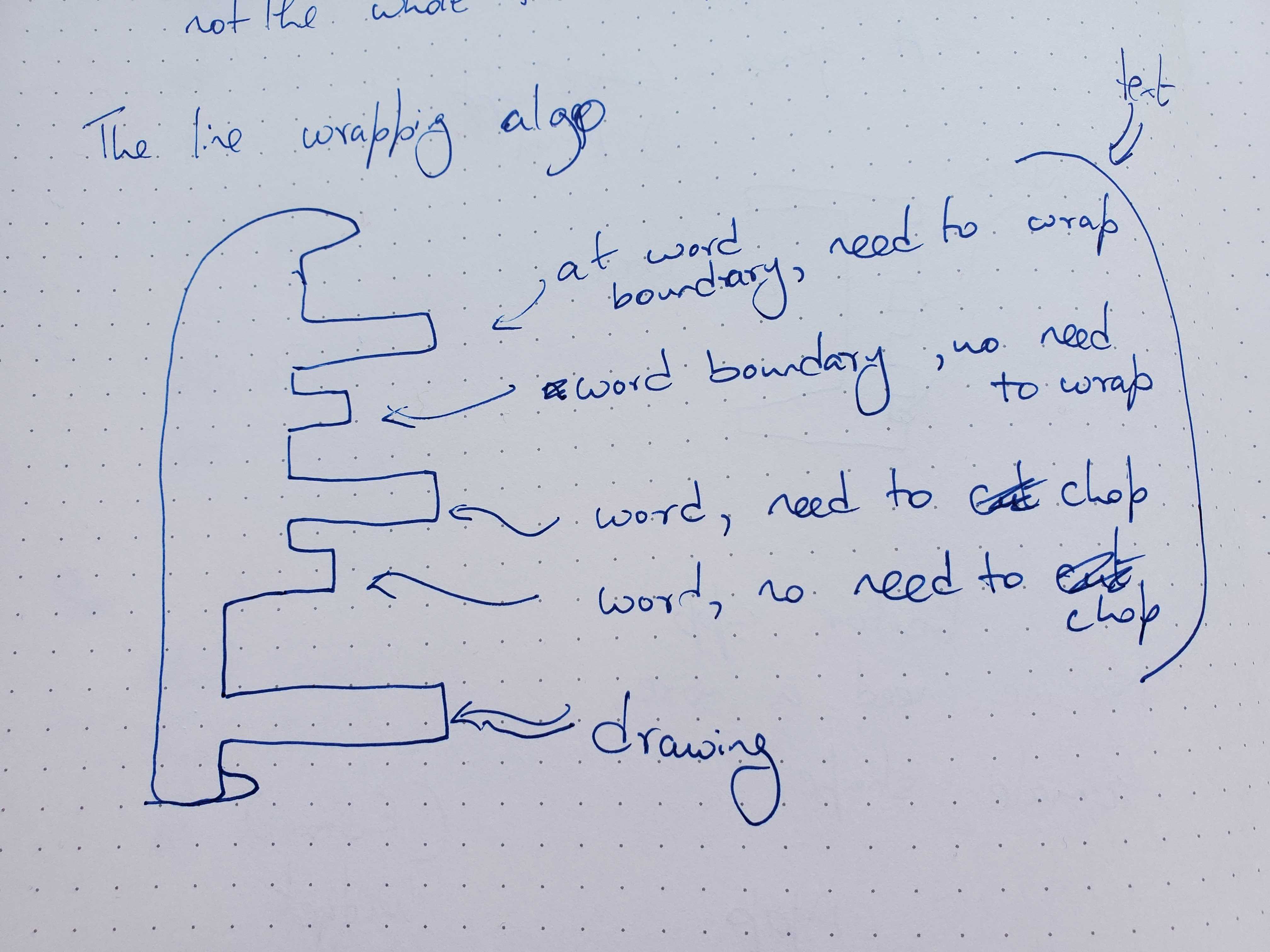
I've been slowly reading "The Nature of Order" by Christopher Alexander and slowly thinking about how to make my editor for text and line drawings more timeless. (And mostly sleeping a lot, if I'm honest.) Today the combination of the two led me to draw this shape for the line-wrapping algorithm.
Until now I've been developing the editor the "usual" way, which for me consists of needing some computation, figuring out the most convenient place to perform the computation, then squirreling away the result somewhere it's available when needed. In an effort to get myself out of the rut of the inevitable problems of indirection and cache invalidation that result, I've been trying to replace all my ad hoc data structures with on-demand computation based on the base state of the program. And what I've been ending up with is umpteen variations of this pictured algorithm, just with different code stuck on to the protrusions.
There may be an abstraction that comes out of all this, but I don't see it yet. And as CA says, a flower isn't made up of identical petals. Each one evolves uniquely as a part of the whole.

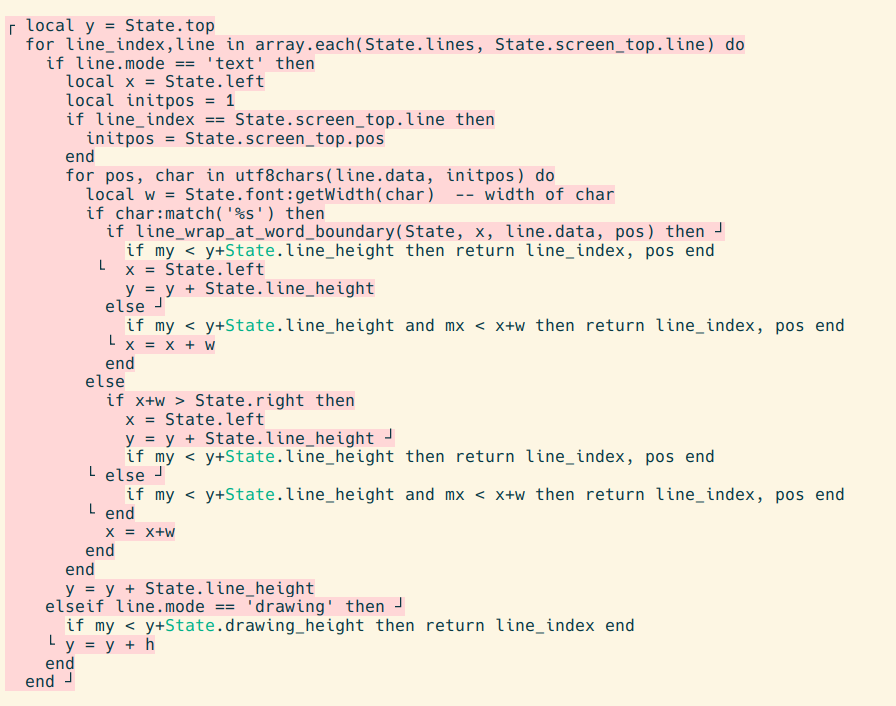
Quick and dirty prototype of the above algo/shape/code using Vim syntax highlighting.
The code in the screenshot is a function to convert a mouse click (mx, my) into the location (line_index, pos) of the character at that point on the screen.
The problem is much of this function is boilerplate shared with several other places, such as the code to draw text on screen, compute the height of a wrapped line, etc. The boilerplate makes it difficult to see the business logic unique to this particular function, and so creates pressure to prematurely create an abstraction to "DRY things out". Highlighting the shape of the boilerplate in pink helps the eye to focus to the unique business logic in the protrusions, and so counters the pressure to hide the boilerplate before I've figured out the best way to do so.

🎥 exporting from codeflowcanvas to open-canvas draft spec via Maikel van de Lisdonk

Some updates on my visual programming project codeflowcanvas this week: In this video I show some work I did for the open-canvas working group (ocwg for short): if you go to demo.codeflowcanvas.io/ocwg you can see a window floating in the bottom right, this shows the current flow in the current ocwg draft spec.
I've build the export mechanism using a strategy pattern so that I can also easily support other formats if needed (a basic export to tldraw is already one of them). I hope this helps in developing the new open canvas spec that the ocwg is working on via bi-weekly meetings and a github repo (see various links on canvasprotocol.org).
Lately I am focussing more on embedding and/or integrating codeflowcanvas with other tools and technologies so that it is not running in a silo of its own, and this feature helps with that I think.
This week I also send in a submission to liveprog.org.
Content
🐦 Will Crichton via Mariano Guerra
Will Crichton: I'm starting a new group at Brown w/@ShriramKMurthi and @KathiFisler called the Cognitive Engineering Lab. We build tools to make you smarter, grounded in cognitive science and programming language theory. And we're hiring PhD students!
If you know browser-based UI programming inside and out (eg, you could reimplement React or Svelte), let's build the PL of your dreams to make reactive UIs fast & correct. Or let's build the next LaTeX / Markdown!
🛸 esoteric.codes via Ivan Reese
Just discovered the mostly-defunct blog esoteric.codes. Some beautiful projects on display here.
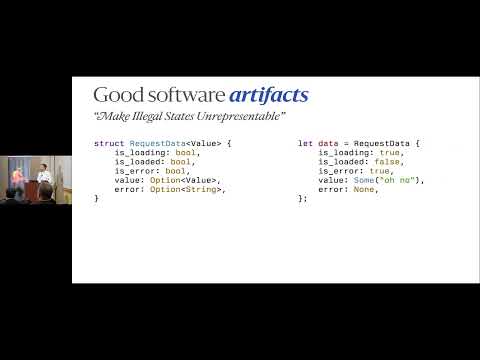
🎥 Seeing Like a Programmer - Resiliency, Limits, And Moral Hazards In SE by Chris Krycho via Chris Krycho

Mostly lurking and reading everyone else’s links, but I at last have somethign to share myself! Here’s my LambdaConf 2024 talk, which I think folks in here will appreciate! In this talk: Peter Naur’s “Programming as Theory-Building”, Donella Meadows’ Thinking in Systems , and James C. Scott’s Seeing Like a State .
Graphics
💡 screamer: the playground for screamer, a live-coding language for ray marching via Charlie Roberts
a small frp-ish dsl I made for live coding ray marchers: charlieroberts.github.io/screamer/playground
🤖
📝 Neural Operator: Learning Maps Between Function Spaces via Nilesh Trivedi
Neural operators generalize neural networks from learning mappings between finite dimensional Euclidean spaces or finite sets to mappings between functional spaces: Neural Operator: Learning Maps Between Function Spaces
Here's a TED talk about how it's being applied in science and engineering: AI that connects the digital and physical worlds
👨🏽💻 By 🐘 @[email protected] 🐦 @warianoguerra
💬 Not a member yet? Check the Future of Coding Community
✉️ Not subscribed yet? Subscribe to the Newsletter / Archive / RSS
🎙️ Prefer podcasts? check the Future of Coding Podcast