✉️ Not subscribed yet? Subscribe to the Newsletter
Future of Coding Weekly 2024/05 Week 2
2024-05-12 22:58
🧑🏫 Live Programming for the Classroom 🤖 LLM-focused canvas 💡 Software in Natural Language
Our Work
🎥 DB48X v0.7.5 quick update via Christophe de Dinechin

The most powerful scientific calculator in the world just got one tiny step closer towards 1.0.
🖌️ Fig via Rafał Pastuszak
Hej! I made a drawing app where every pixel has a lifespan and eventually dies, check it out here: fig.sonnet.io
(also it has hackable, programmable brushes and a trippy geocities-eque gradients)
Motivated by a dead fig tree in my garden, not associated with the exquisite dead fish above, and partially inspired by this poem by my brother’s 3yo daughter:
Little ducklings walked
then they fell
and they died.
(something tells me she’ll turn out to be a goth like her uncle)
Nothing lasts forever, so let's draw just for the fun of it!
I’m making an AI pipeline REPL directly into “Forethink,” and I just put in live previewing, so you can observe individual executions 🙂
I think this will slowly evolve depending on the features we need to build. It’s nice to build purposefully and not need to worry about being too generalizable or pretty.
🎥 2024-05-10-Forethink-placeholder-resolution-for-single-execution
Devlog Together
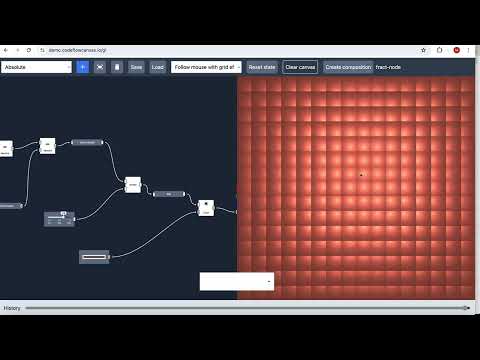
🎥 Quality of life improvements to code-flow-canvas via Maikel van de Lisdonk

I've made some very nice UX improvements to the visual programming system that I am working on: it's now possible to replace a node with compatible node-types without hassle. When a node is selected, compatible node-types are shown in a dropdown. This helps especially when doing more creative work when creating a shader/gl flow for example and getting more feeling on what the impact is of certain mathematical operations (in the video youtu.be/K-956F6Vwps I change a multiply node to an arctan calculation).
Another improvement is being able to insert a node into an existing connection.. also taking compatibility into account. This speeds up the creation process of flows in general.
Under the hood I've also made a nice improvement: I can now use jsx components using vanilla DOM without the use of react or other libraries. This is a nice DX improvement when developing my project.
Reading Together
📝 some wandering notes via Pete Millspaugh
^I finished the book a while back and just got around to jotting down some wandering notes.
Would anyone be interested in doing a zoom book club discussion? Slack threads per chapter are nice for participation across time zones, but I prefer the format of reading then chatting about the whole book in one sitting
Thinking Together
📝 Banning the use of if Then Else via Paul Tarvydas
Thinking about banning the use of IF-THEN-ELSE...
🎥 Bootstrapping Research & Dynamicland, Dec 2019 via JP Posma

The best Bret Victor talk you've never seen
Hello Future of Coding!
I'm looking for something which I would describe in the following way. There was a few years ago a article on hackernews where someone showed a kind of dynamic state transition visualization. One could setup multiple nodes and avalue flow from one node to the next but there would be also a flow back to the original node. So my question would be does anyone know what I refer to? What was the name of the diagram. I tried to search for dynamic state transition diagram but it is very scary how bad search engines are these days. So the Name of the diagram , the hackernews article or related reousces would be most welcome. Thank you 🙂
Content
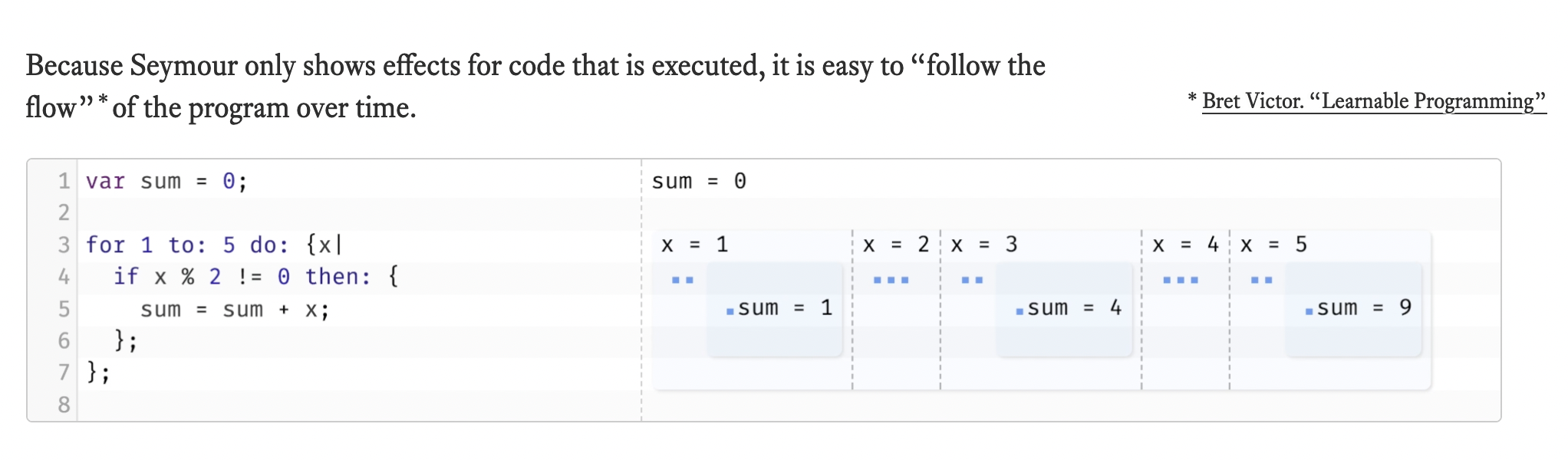
🧑🏫 Seymour: Live Programming for the Classroom via Nilesh Trivedi

💻 github.com/dmotz/trystero via Nilesh Trivedi
This seems clever! WebRTC matchmaking over BitTorrent, Nostr, MQTT, IPFS, and Firebase - removing the need for centralized signaling servers for multiplayer real-time webapps.
🤖
🎥 Hunch.tools winning demo at Latent Space's AI UX event in SF via Greg Bylenok

Couple of links from some recent digital wanderings:
Hunch Tools LLM-focused canvas, from a recent AI/UX meetup
💡 GitHub Next | SpecLang via Greg Bylenok
Second link: SpecLang from Github Next, which "is an attempt at lifting the developer experience to a higher level of abstraction, closer to how we conceptually think about our programs"
(Github Next is worth exploring and they appear to be doing quite a bit of FoC-related work)
👨🏽💻 By 🐘 @[email protected] 🐦 @warianoguerra
💬 Not a member yet? Check the Future of Coding Community
✉️ Not subscribed yet? Subscribe to the Newsletter / Archive / RSS
🎙️ Prefer podcasts? check the Future of Coding Podcast