✉️ Not subscribed yet? Subscribe to the Newsletter
Future of Coding Weekly 2024/04 Week 5
2024-04-29 16:17
🍩 Exploring Spaces 🐦 Bootstrapping Research & Dynamicland 📢 LIVE Workshop on Live Programming
Two Minute Week
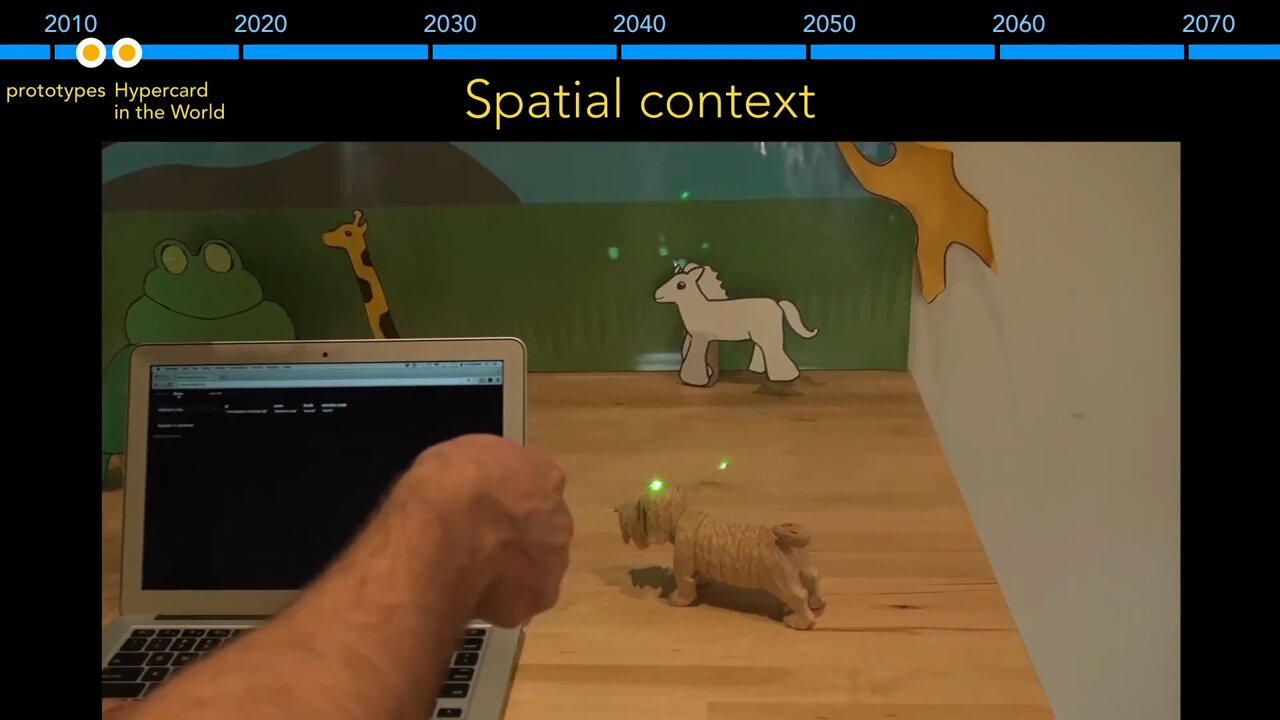
🎥 Live Probe via Dany

I have some progress in miqula, it can now show the current data of a node.
The video is with voiceover, hopefully makes it easier to follow. (albeit this is not a tutorial of sorts)
🎥 LLM code generation for Levlo via Jarno Montonen
Been playing around with LLM code generation for Levlo
Our Work
🔑 github.com/bicycle-codes/link via nichoth
Just factored out the "linking" code. Its intended to be the simplest possible way to securely get the same AES key onto multiple machines.
✅ Level DB + E2E encryption + todo lists via nichoth
This is a demo app for an upcoming blog post
- [x] local-first
- [x] E2E encrypted
- [x] multiple devices per user
🎈 Glamorous Toolkit via Tudor Girba
For those that are intrigued by Glamorous Toolkit, perhaps the following talk can be interesting:
Wednesday, April 24, 8pm CET
UK Smalltalk User Group
What exactly is Glamorous Toolkit? To some people Glamorous Toolkit is a Pharo environment. To others it's a knowledge management system. Others might see a code analysis platform, a data visualization or an API browsing tool. Yet others see the graphical stack with its interactive editors. Glamorous Toolkit is all of these. But it's really also none of these. These are merely examples of the many forms the environment can be molded to. And there can be many more. Glamorous Toolkit is primarily an environment that makes it possible to create many experiences seamlessly and contextually. This then leads to a new way of programming that we call Moldable Development.
Join remotely here: meetup.com/ukstug/events/300575234
🍩 Exploring Spaces 1: Torus via Elliot
Yesterday I taped together a paper torus, built some inputs that wrap around like a torus, and drew some lines on a torus. I wrote a little post about my exploration! Exploring Spaces 1: Torus Would love to hear your feedback, criticism, adjacent thoughts, etc!
♾️ Exploring Spaces 2: Twisted Taping via Elliot
I wrote another little post, "Exploring Spaces 2: Twisted Taping". I made a twisted paper strip this time, and made some more interactive spaces you can try moving around in Exploring Spaces 2: Twisted Taping.
I really enjoyed the feedback and adjacent thoughts on the last one from Joshua Horowitz and Konrad Hinsen! Once again, I'd love to hear feedback, criticism, and adjacent thoughts 🙂
🛸 A moldable inspector for Common Lisp via Konrad Hinsen
A video introduction to my moldable inspector for Common Lisp
Code:
A moldable Common Lisp object inspector based on CLOG
🧮 You Draw Inflation 📈 via Declan
I made a 'you draw it' type input widget where you draw inflation. I'm trying to permit being a little bit deliberate about scenarios too. It's something I'll develop for defining scenarios for other calculation models. It's in a short blog post
The future of code involves waiting for Copilots (Even though they get faster all the time, we'll just ask more and more of them).
We took a stab at visualizing the design decisions that our Copilot makes while it's coding the design you've prompted it for.
Instead of just spinners or the raw stream of text like chat UIs, we overlay this visualization where the design will appear on the canvas. Each visualization reflects a design variant that Copilot works on, and is computed in real-time based on the token streams from the LLM.
🎥 copilot streaming - music player
🎥 copilot streaming - vacation
🔄 Exploring Spaces 3: Taping Infinity via Elliot
Here is my 3rd exploring spaces post about taping -∞ and +∞ together 🙂♾Exploring Spaces 3: Taping Infinity
Devlog Together
💬 Nilesh Trivedi
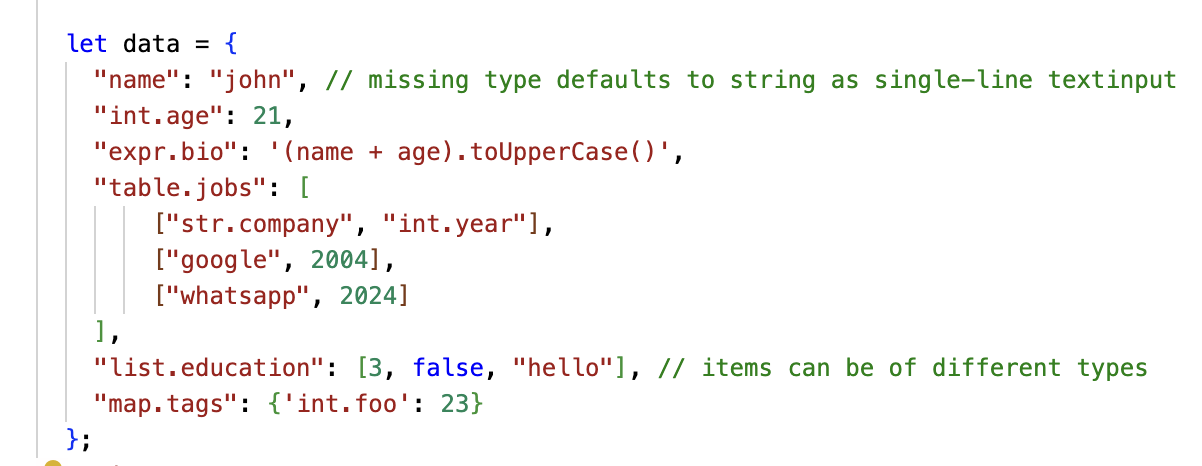
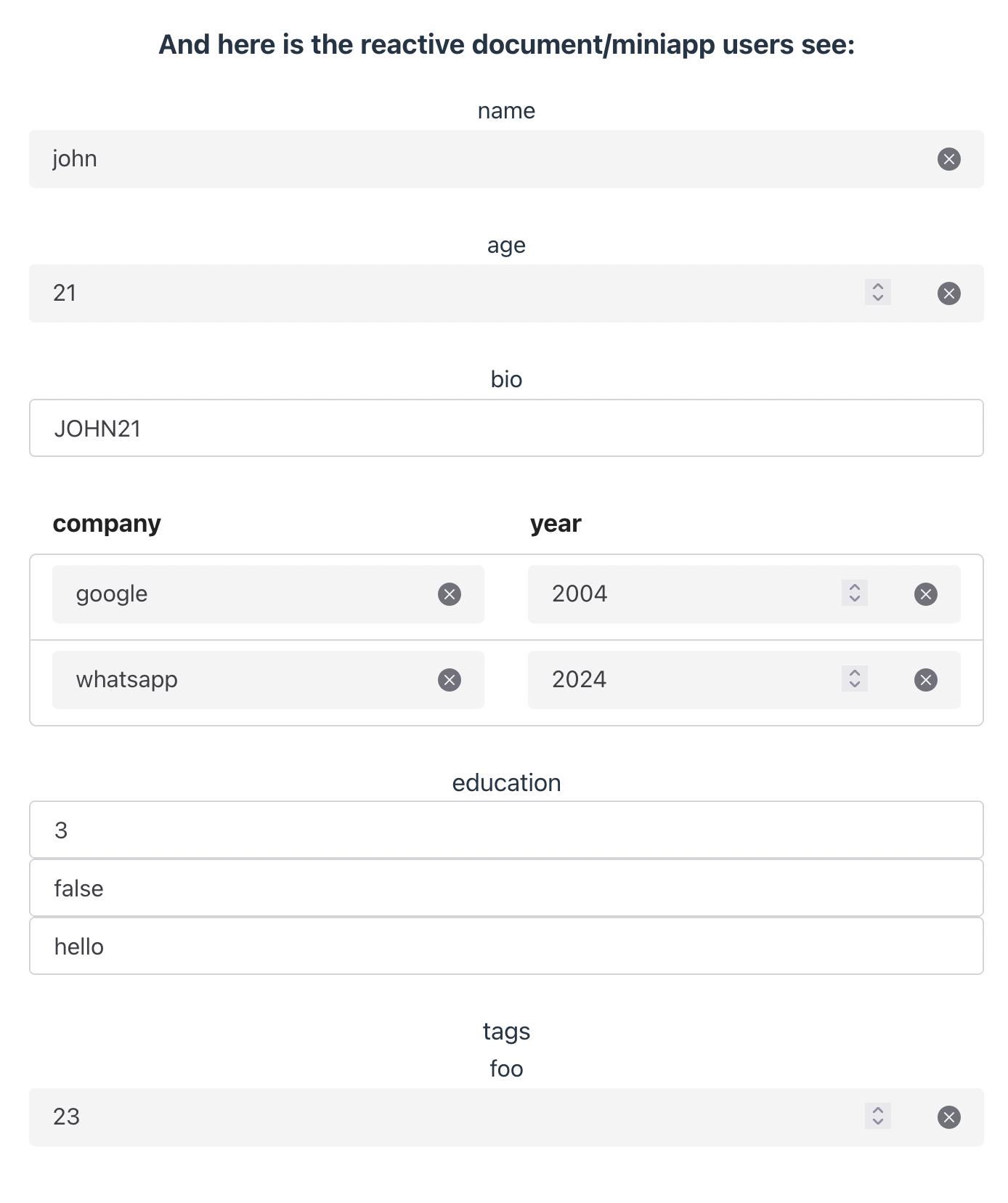
Currently experimenting with this idea of adding Types and Reactivity to JSON as a domain-specific language for LLMs to generate miniapps or reactive documents on the fly.


Thinking Together
🔌 Composability: Designing a Visual Programming Language via John Austin
Ok, I've been thinking a lot about composable systems recently, and why I don't find visual programming languages like blueprints very flexible. Wrote up a blog post about it. Basically, I think the value graph is a more fundamental primitive for computation than execution graphs. Composability: Designing a Visual Programming Language
💬 Greg Bylenok
Does anyone else think of "configuring" as distinct from "programming"? Some activities I consider "configuring" and not "programming": much devops work such as Terraform, YML files for build pipelines, even commonly labeled "programming" of a VCR/DVR.
📝 openapic: openapi compiler like protoc | Ivan Chebykin via Ivan Chebykin
Hi everyone, I'm currently trying to think of ways to improve OpenAPI developer experience, can someone check out the design doc for a simplified OpenAPI generator: chebykin.org/posts/openapic
💬 Dennis Hansen
Random thought/question. I've noticed canvas based design tools have converged on a panel configuration of "Layers | Canvas | Properties | (and sometimes Timeline)"-- as opposed solving the underlying needs another way. Is this pattern the end-all-be-all? Or a local maxima? I tend to think the later.
Content
📝 Nanopublications: Rethinking global knowledge sharing (Tobias Kuhn) via Andreas S
Nanopublications are looking really interesting to me, I hope for you too 🙂 : Nanopublications: Rethinking global knowledge sharing (Tobias Kuhn)
🐦 Bootstrapping Research & Dynamicland, Dec 2019 via Dennis Hansen
Someone on twitter scraped Dynamicland to find a few amazing unlisted Bret Victor talks on YouTube. Don’t think he’d mind this community seeing them :).
🐦 JP Posma (@JanPaul123) on X: The best Bret Victor talk you’ve never seen. Bootstrapping Research & Dynamicland, Dec 2019
🏝️ causalislands.com via Duncan Cragg
This is new to me. Anyone ever heard of it?
📢 LIVE 2024: The Tenth Workshop on Live Programming via Joshua Horowitz
This year I’m helping organize LIVE, the Workshop on Live Programming. A lot of folk here in FoC are working on projects related to liveness… I encourage you to consider submitting your work!
(Here, “live programming” means “getting immediate feedback on the behavior of your program even while you’re programming it”. That includes “Learnable Programming”-style interfaces, spreadsheets, notebooks, REPL-y stuff, interfaces for live performances with code, many interfaces for making art with code...)
LIVE is an academic conference, but it’s attracted great work from people both in and outside the academy. Submitting a project to LIVE might be an opportunity to communicate about your work in a new way and get thoughtful feedback on it from a new community. (We have some tips for non-academics in our FAQ.)
The submission deadline is July 7 . The workshop will be some day TBD October 20-25, 2024 in Los Angeles .
Feel free to DM me if you have questions or concerns; I’d be excited to help out. 🙏

🤖
📝 platform via Assaf
Anybody interested in bio/drug discovery applications? I’m working on a platform which aims to answer complex biological questions by talking to scientists. It’s not an autocomplete or a copilot. It’s a real AI developer that does all the coding while scientists give it feedback. Would love to chat about this domain or specific application and get your feedback.
👨🏽💻 By 🐘 @[email protected] 🐦 @warianoguerra
💬 Not a member yet? Check the Future of Coding Community
✉️ Not subscribed yet? Subscribe to the Newsletter / Archive / RSS
🎙️ Prefer podcasts? check the Future of Coding Podcast