✉️ Not subscribed yet? Subscribe to the Newsletter
Future of Coding Weekly 2024/04 Week 2
2024-04-07 23:14
🔮 Towards a modern Web stack 🎥 ThinkyCon 2024 👷 FoC Project Updates
Two Minute Week
A simple demo, trying to show how a pin-hole camera works. Not really how it works, but kind of. 😉
The 'film' in the back of the camera is a 'flatland' view of the scene, upside down, of course....
Our Work
💻 resheet.dev: A notes-spreadsheet-hybrid for programmers via Daniel Krüger
I'm currently building resheet.dev, a notion-spreadsheet-hybrid. Started because I often ran into limitations with Notion and with spreadsheets. In Notion I wanted to be able to just do some calculations (or even have some embedded spreadsheet). Spreadsheets are nice, but I always ran into limitations. I always thought these could easily be overcome by having a more feature-complete programming language. Because I previously failed very hard by being too ambitious, I tried to keep this project simple. ReSheet runs JavaScript with React because of the vast ecosystem and wide adoption.
It was important to me that it's core is simple and extensible: Everything revolves around the concept of a "Block", which can be thought of like a cell in a spreadsheet. Blocks can be nested and you're able to write and then use your custom Block completely in ReSheet itself. As ReSheet itself is just one big Block you can embed ReSheet in itself.
Maybe sometime in the future I'll get to work on a Block for visual and interactive programming, but currently I'm trying to get it reliably working and useful in the current state.
I'd love to hear your feedback and to answer any questions! (Documentation is still lacking. Currently working on adding some example documents (in ReSheet) to better show what's possible)
📝 Lattice now compiles to .NET IL — John Austin via John Austin
I wrote up a blog post recently on Lattice, a high performance visual programming system aimed at Unity.
Thought you all might find it interesting!
📝 Lattice now compiles to .NET IL — John Austin
Lattice is a high-performance visual scripting system targeting Unity ECS. Read more here . I’ve tried several times to write blog posts about Lattice, and each time I’ve gotten lost in the weeds. It’s hard to pick a point to start. So instead, I’ve resolved to just start writing — quantity o
🚲 Projects related to Bicycle Computing via nichoth
Another day, another module
- @bicycle-codes/scroll-progress
- @bicycle-codes/raf-scroll
- @bicycle-codes/tonic
- @bicycle-codes/copy-button
Devlog Together
📜 Future of Coding Weekly 2020/01 Week 3 via Mariano Guerra
I got a simple idea to migrate the old newsletter posts to the "blog", here's the first one I have: newsletter.futureofcoding.org/posts/future-of-coding-weekly-202001-week-3
I noticed that all links go through tinyletter but they still seem to work, example: mail01.tinyletterapp.com/marianoguerra/future-of-coding-weekly-2020-01-week-3/161[…]youtube.com/watch?c=f8edef3a-2c5e-4af4-a34d-904e97c707cf
there's not enough information to recover them from url itself but since they are still working I should resolve them to the originals as fast as possible in case that service is turned off too 😕
Update: I wrote a script to replace all redirect urls to the original ones, the post above is updated
Today, I'm trying to get function signatures for all the std lib stuff in JS… at runtime. Current attempt is converting various d.ts files from the typescript package (like, say, es5.d.ts) into a JSON file with just the bits I need. If that fails, I might try parsing the official WebIDL files (that are used to generate these d.ts files — at least, the dom ones).
If there's a much more obvious way to get this info, let me know. I basically just want something that, for a given function (eg: Array.prototype.splice), gives me some basic signature info (eg: 1-2 args with rest, first arg is called "index", optional second is called "delete", rest is "items"). If all else fails I'll just do .length on these functions, but I'd prefer to get names too.
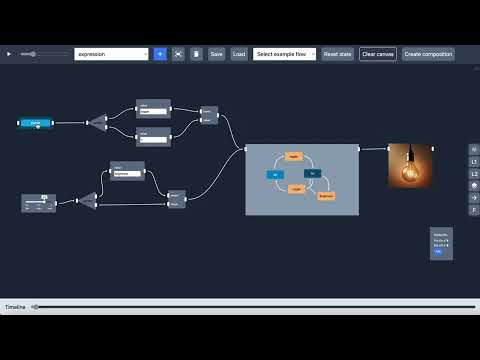
🎥 Simple state machine with value slider for brightness control and image in code-flow-canvas via Maikel van de Lisdonk

I've been fixing some bugs in the state-machine node-type in my visual programming system "code-flow-canvas" and also added a small media-library node-type which can be used by the show-image node-type.
The show-image node-type can be controlled by the state-machine together with some UI node-types (button and slider).
The show-image node-type also has an ability to change it's css and use flow parameters/variables (currently only the incoming value of a event/value special input-type.. I want to make this more generic in the near future so that you can send custom property-bags "over the wire" to other nodes).
The timeline slider doesn't work together nicely with the slider node-type yet, so I have to work on that further.
This example can be found on demo.codeflowcanvas.io in the "examples" drop down: "Simple state machine with image and brightness".
Thinking Together
📝 The origins of silicon valley via Paul Tarvydas
Silicon Valley vs. non-compete clauses. guitarvydas.github.io/2024/04/05/The-Origins-of-Silicon-Valley.html
📝 The origins of silicon valley
I attended this talk https://events.vtools.ieee.org/m/409693 by Paul Wesling in-person, yesterday.
Content
📝 Month of Future of Coding Past via Mariano Guerra
Following the 💬 conversation here I decided to experiment with a "Month of Future of Coding Past".
Every week I will dump from tinyletter and re upload one month of the Future of Coding Newsletter and publish it as a message here, that way we can all go over past conversations and links and I have a reason and rhythm to make them available again.
A month re uploaded per week will allow me to catch up faster than "realtime" but still at a pace I can probably keep.
Here's the first edition, the first two newsletters I have in my email (January 2020):
🕹️ free software and game development via Joe Nash
This article talks about “Living games” and game engines that enable living games by i.e. having no separation between the editor and the runtime, and gets into some FoC territory I think y’all will enjoy
🔮 Towards a modern Web stack via Ivan Reese
Cool new take on the Extensible Web Manifesto, this one from Hixie (Acid2, Acid3, WHATWG, Pingback, Flutter, etc).
I love the breakdown — Wasm, WebGPU, ARIA, and HID. I would build on that stack!
🐦 Amelia Wattenberger 🪷 (@Wattenberger) on X via Christopher Shank
New music genre just dropped
🐦 Amelia Wattenberger 🪷 (@Wattenberger) on X: I did some cutting-edge AI research into the best way to read code. 100% now part of my workflow:
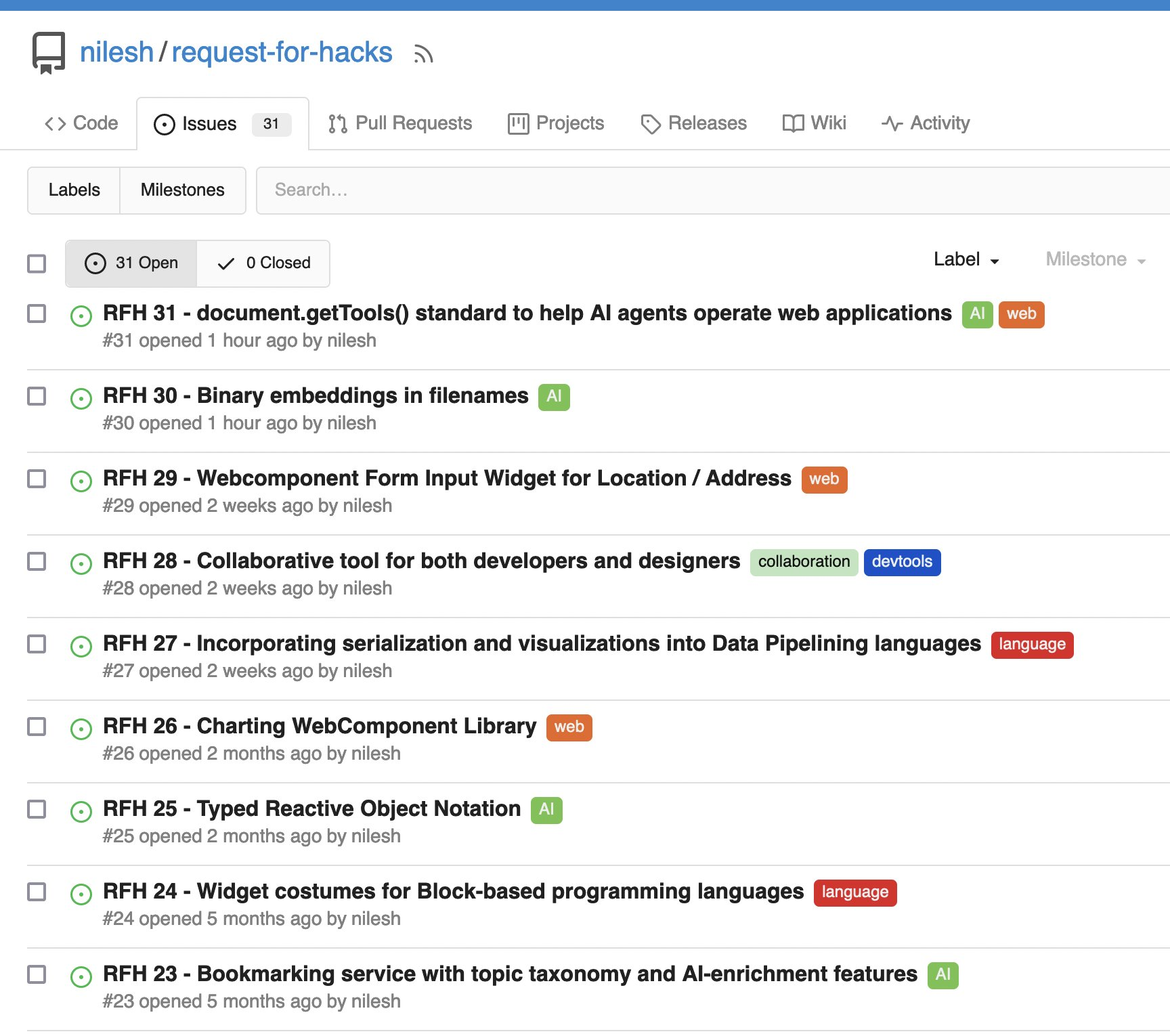
📑 a list of random software engg ideas via Nilesh Trivedi
A couple of years ago, I noticed how Juan Benet (founder of IPFS) was keeping a list of random software engg ideas in a github repo as issues. Since then I too started keeping my own list of "RFH"s ("Request for Hacks") - similar to Request for Comments and Request for Startups - here: codeberg.org/nilesh/request-for-hacks/issues and recently made it public.
Posting ideas in a place where public discussion can take place seems like an excellent way to get open feedback or review. I encourage other programmers to do the same. Perhaps, /<username>/request-for-hacks can become a standard way to discover these. 🙂

🎥 Alan Kay at MIT-EECS 1998 Fall Semester Colloquium Series (VPRI 834) via Oleksandr Kryvonos

I watched older video by Alan Kay and now I want to give a Squeak another try
🎥 ThinkyCon 2024 - Day 1 via Ivan Reese

There's a puzzle game conference called ThinkyCon that's currently running. Some of the talks are about editor tooling (like this one, about the dev tooling used for the game A Monster's Expedition), which feels roughly relevant to this community. But there's one talk in particular that I must draw your attention to because this is the internet and I need to earn points. The talk is called "Rewinding: moving time backwards in planning-based games". The first example they use of a game that ought to have rewind but doesn't is Opus Magnum, a game by Zachtronics that is the spiritual successor to SpaceChem. I'd argue that both of these games are visual programming environments, and that this talk is basically an argument that visual programming deserves the ability to rewind time.
👨🏽💻 By 🐘 @[email protected] 🐦 @warianoguerra
💬 Not a member yet? Check the Future of Coding Community
✉️ Not subscribed yet? Subscribe to the Newsletter / Archive / RSS
🎙️ Prefer podcasts? check the Future of Coding Podcast