✉️ Not subscribed yet? Subscribe to the Newsletter
Future of Coding Weekly 2024/02 Week 4
2024-02-25 22:35
💡 Embracing Software Variability 🆕 Experiment visualizing structure diffs 🧮 Calculang
Our Work
🕴️ vanishing.page via nichoth
New fun side project vanishing.page
E2E encrypted messages that disappear
🎥 Let's talk about effect types via Peter Saxton
"Let's talk about Effect types" I built a language workbench to show all the internals of EYG's type inference. It's useful for showing effect typing and I've recently added highlighting for all the places than can raise effects.
🛸 github.com/KinaKnowledge/juno-lang via Rafi Khan
A demo of livecoding the dom using junolang and reactjs
📝 emweb via Gregor
I started thinking, prototyping and now writing about a more interwoven web: emweb
A while ago I migrated some group chats from Twitter to Signal, for a myriad of reasons. One of the things lost in that particular fire was the ability to view tweets embedded directly in the chat…
Devlog Together

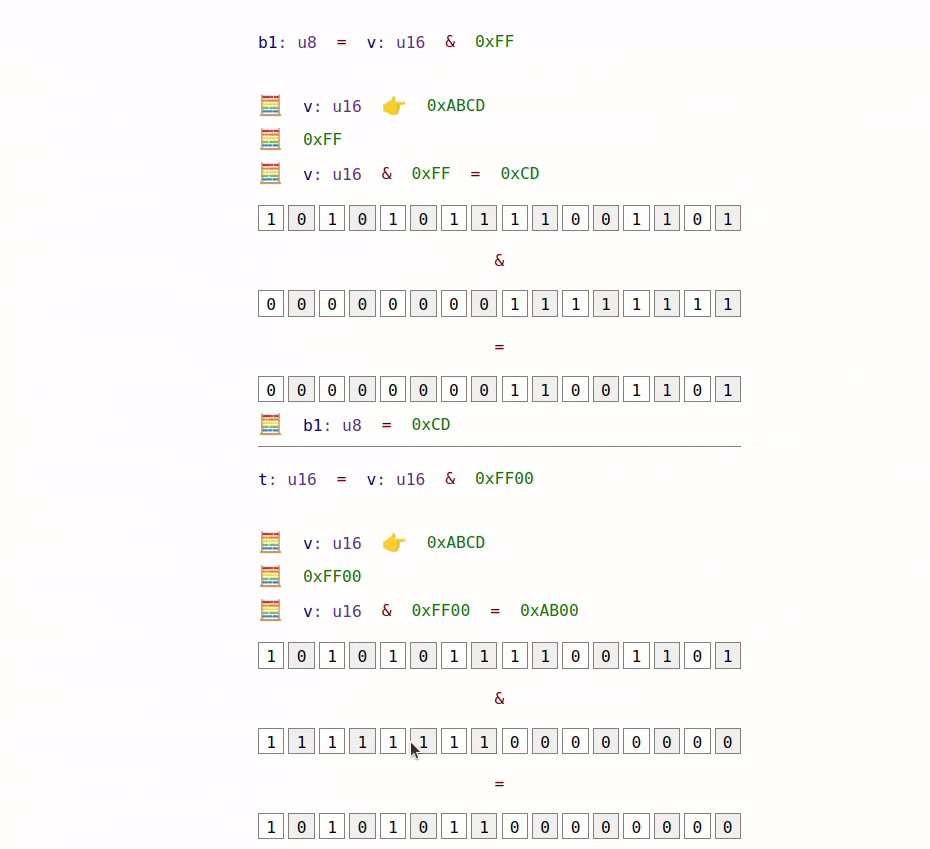
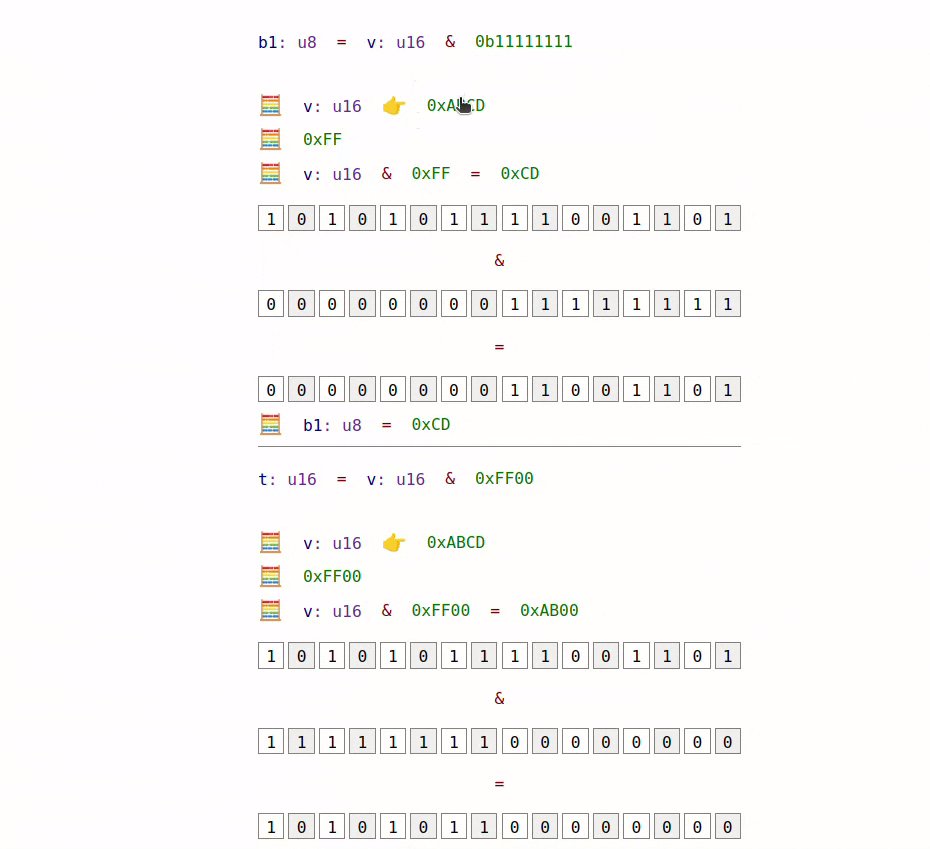
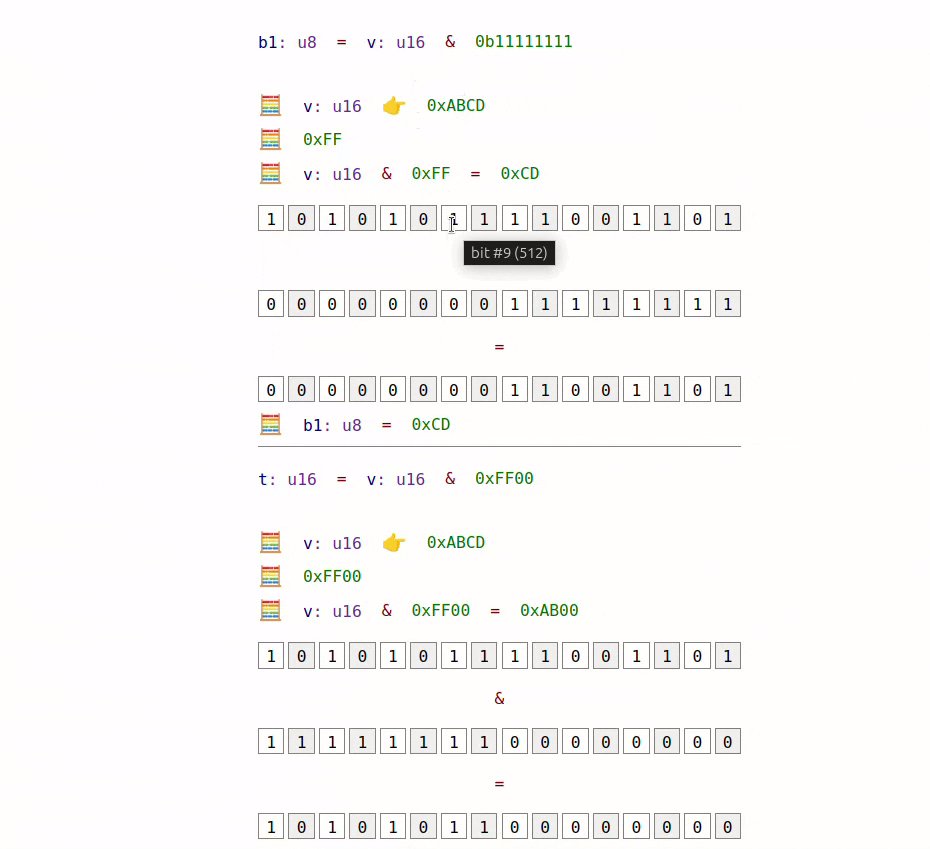
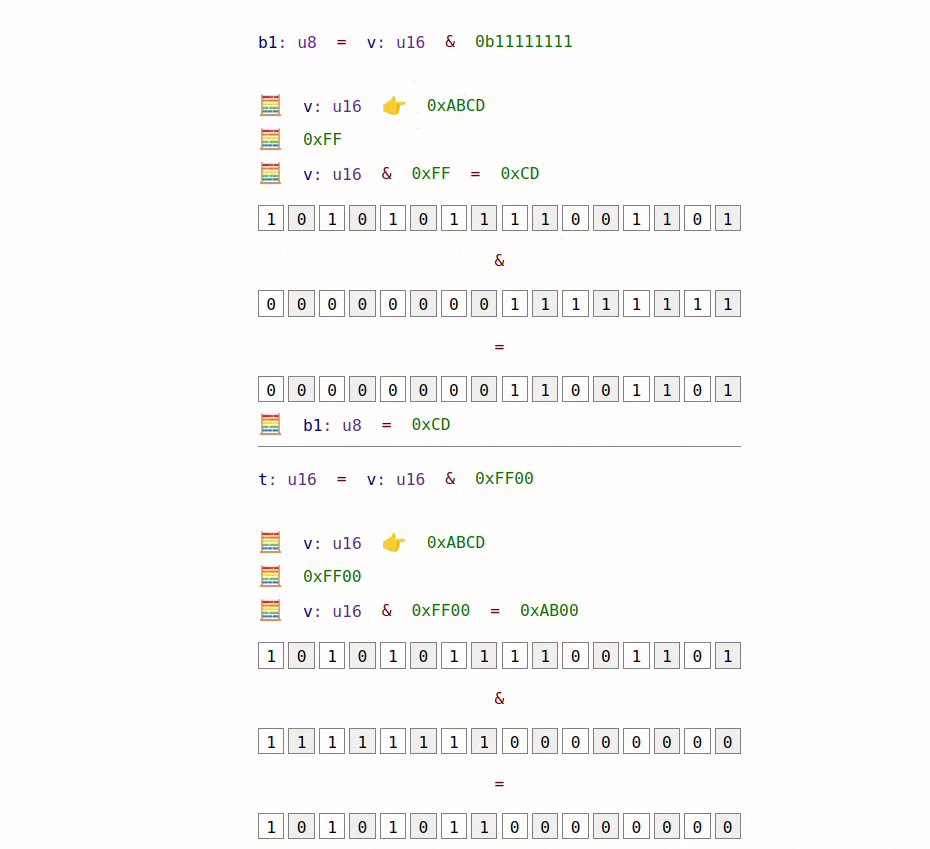
WIP binary interactive explorable explanation

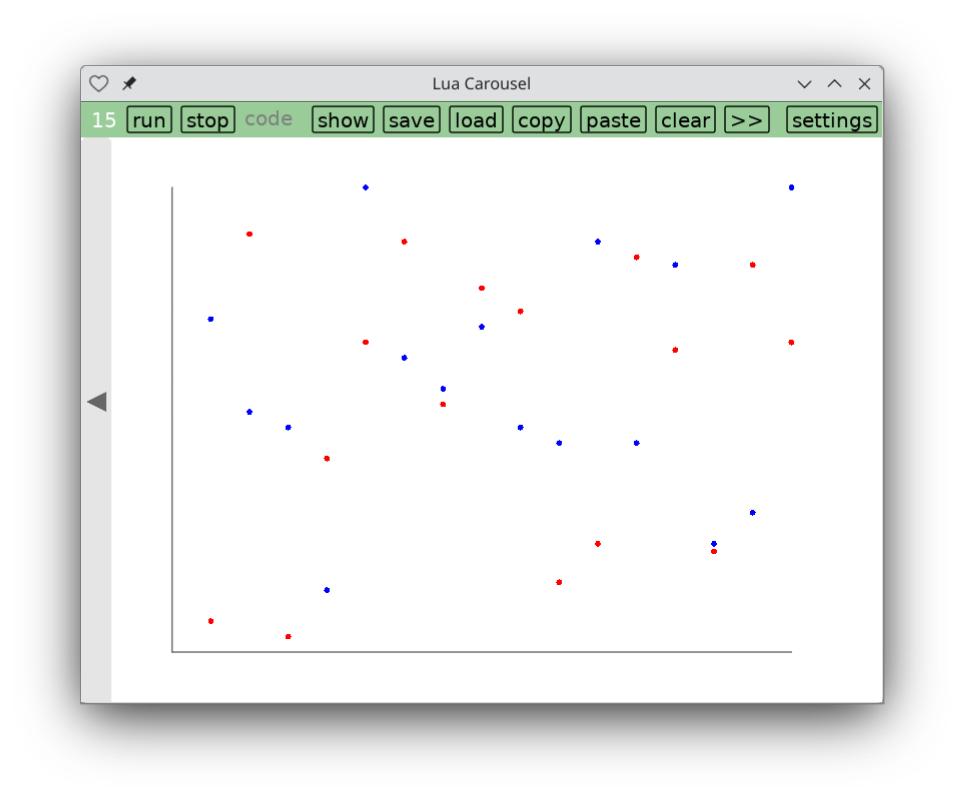
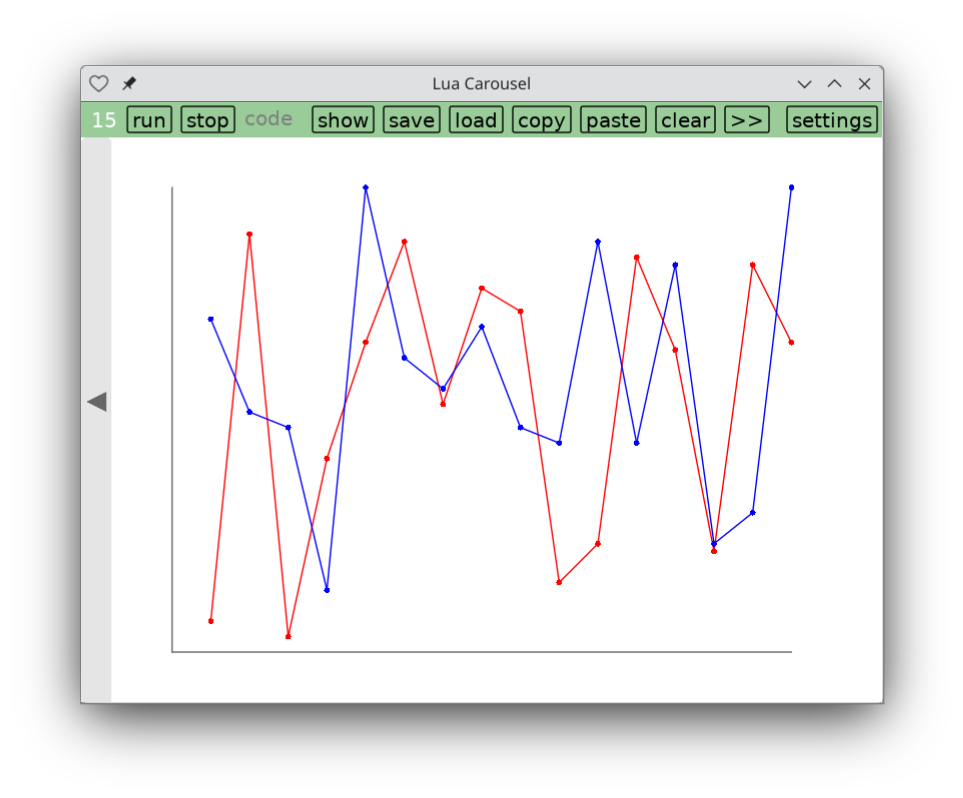
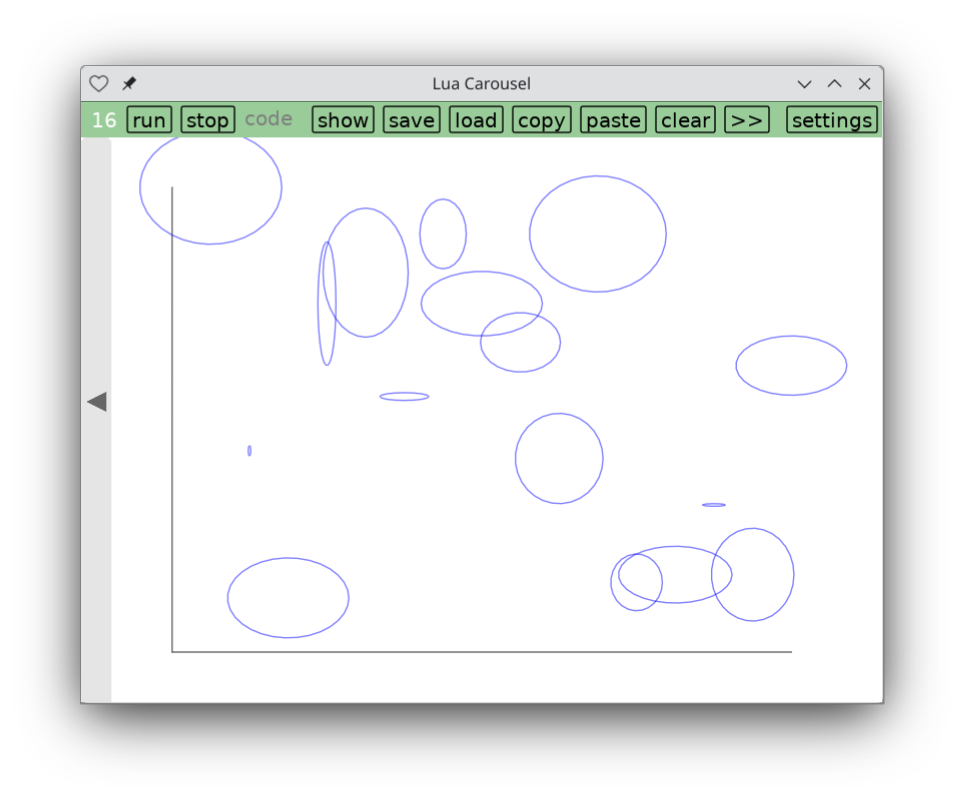
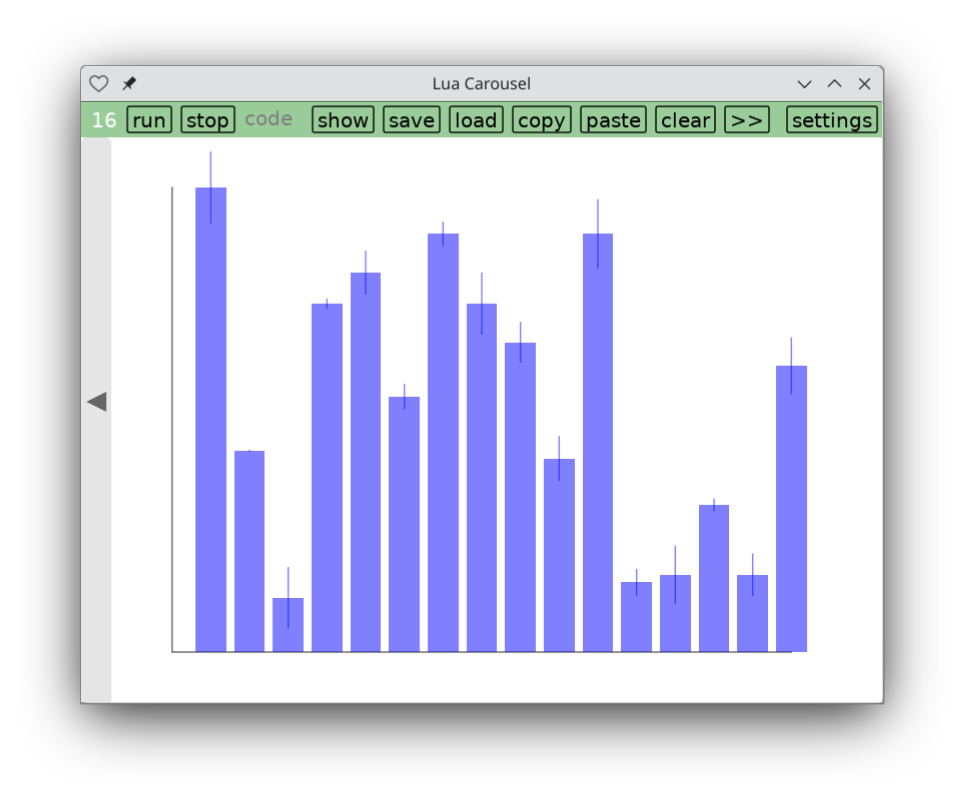
🎠 Lots of charts via Kartik Agaram
A few years after I started programming I used to spend lots of free time tweaking my editor and shell configuration. After many years, I find I'm back to doing that 😕, only I then spend a few hours every few days trying to write up my configuration for imaginary others. This most recent post I'd never have gotten around to if I'd known how much proof-reading it would take.




♟️ maiachess.com via Jimmy Miller
I've taken a short break from my language, debugger, and editor to program my digital chess board (Chessnut air). I've been trying to learn/get better at chess for a while now and thought a digital chess board would be a great way to practice away from the computer. It is, except 1) bots don't play like people 2) the apps for the board suck. If fixed the first by using maiachess.com a chess bot trained on Lichess data to play like real people (it's impressive). I also had to whip up a custom openings book. And 2 by writing my own software for the board. The bluetooth protocol was surprisingly simple (and luckily someone already reverse engineered it for me).
I think the most fun part about all of this has been building an interface in the chess board itself, rather than in an app. My program has no ui other than the chess board. Want to play a game as black, setup up the pieces, and pick up the black king. The game will start when you place it down. Setup a similar setup for choosing a unique starting position. The UI has changed everything for me. I use it now way more since I don't have to mess with an annoying app on my phone.
Thinking Together
🤔 red-lang.org via Mariano Guerra
Anyone here uses/used red-lang.org ? Could you share your thoughts on it?
🎥 I just realized why I´m doing the Marble Machine Project via Mariano Guerra

Why are you doing your FoC project?
🔌 Akka GraphDSL via Safta Catalin Mihai
Does anyone know of a: 1. open source, 2. visual programming, 3. streaming ( as in recative streams), 4. statically typed project for visually building a data streaming graph and running it ?
I think this should be quite natural to do since looking at the code for Akka GraphDSL - it’s already pretty close to a visual language.
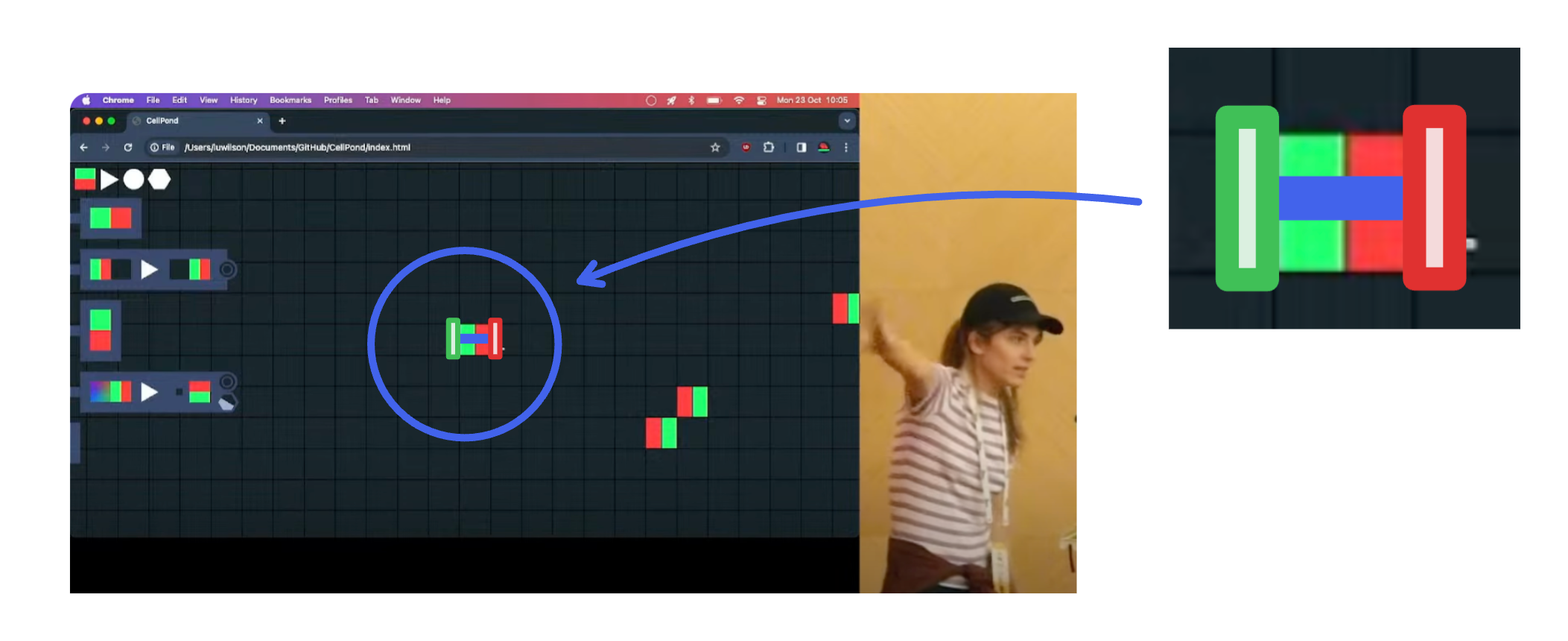
🐸 Prior art for See It via Lu Wilson
I mapped out a huge list of prior art for visualised LINES of memory in coding environments.
I've annotated the LINEs in each example. Please check it out and let me know if it prompts any ideas/thoughts!
And if you know anything I could add, please send em over!

💡🎥 Embracing Software Variability to build Explainable Systems via Francisco Garau

Nice presentation of the Glamorous Toolkit in the latest Vamos 2024 Conference in Bern.
Content
🛸 github.com/KinaKnowledge/juno-lang via Rafi Khan
An image based lisp in the browser that plays well with JavaScript.
You can do live programming on the Dom!
🧮 calculang via Mariano Guerra
calculang is a language for calculations, It aims to be:
- shareable, communicable 💬 💌
- transparent, verifiable 🕵️♀️
- understandable, concise 📖
- flexible, reusable ♻
only for calculations ⇔ numbers ⇔ workings
calculang doesn’t ‘do things’ (“side-effects”) like regular programming languages 💥
This serves to simplify, permitting the aims above for calculations, numbers, and their workings ✅️
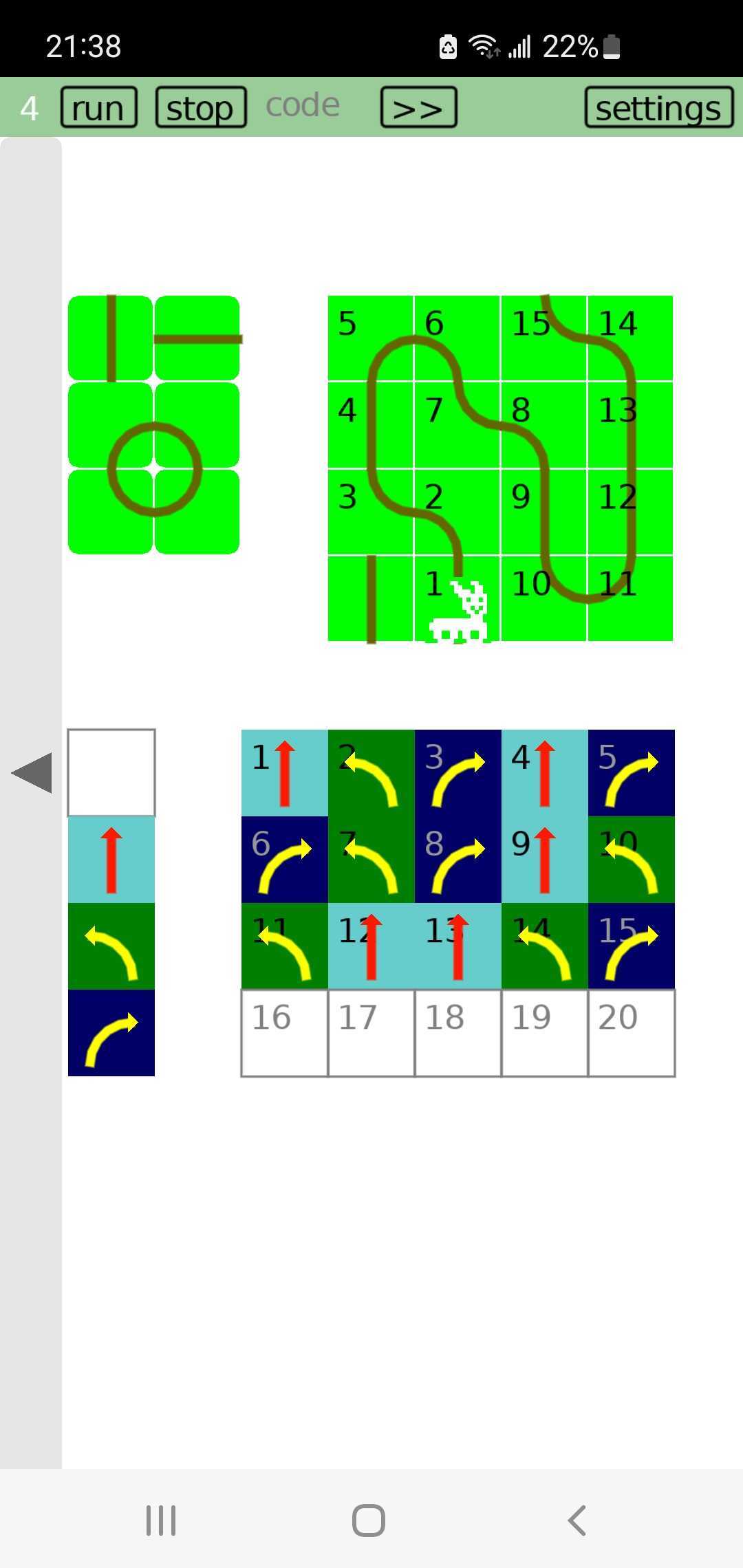
📝 The Xylophone Maze: Screen-free coding for children | Gabor Torok via Kartik Agaram
Help papa find her daughter
My child is 3 years old. I was looking for a game that we could play together and would be her first programming-like activity. I wasn’t keen to teach her anything specifically but rather offer her the option to explore what coding or algorithmic thinking tasted like (similarly when you would give your child a sheet of paper, brush, and paint to play with). I evaluated some computer game options but I wished to find screen-free, unplugged alternatives, especially since she has not been used to interact with a computer or screen at all.
🆕 Experiment visualizing structure diffs via Kartik Agaram
An experiment in diffing structured data by Jonathan Edwards
📝 Why Bloat Is Still Software’s Biggest Vulnerability via Shalabh Chaturvedi
👨🏽💻 By 🐘 @[email protected] 🐦 @warianoguerra
💬 Not a member yet? Check the Future of Coding Community
✉️ Not subscribed yet? Subscribe to the Newsletter / Archive / RSS
🎙️ Prefer podcasts? check the Future of Coding Podcast