✉️ Not subscribed yet? Subscribe to the Newsletter
Future of Coding Weekly 2024/02 Week 2
2024-02-12 00:17
💡 Notation & representation 🪢 Combine nodes into compositions 🦠 Will Wright's Dynamics for Designers
Our Work
💡 Zest: notation and representation via Jamie Brandon
Struggling with nominal types sneaking in everywhere
👄 Teaching computers to speak: the prosody problem via Kilian Butler
I wrote this article which covers speech synthesis ML, with a focus on the most challenging + interesting problem in speech: prosody generation.
Understanding this is key to building multi-modal input/output for LLMs
~_*Teaching computers to talk: the prosody problem*_~
papercup.com/blog/realistic-synthetic-voices
If anyone’s interested in the topic hit me up 🤩
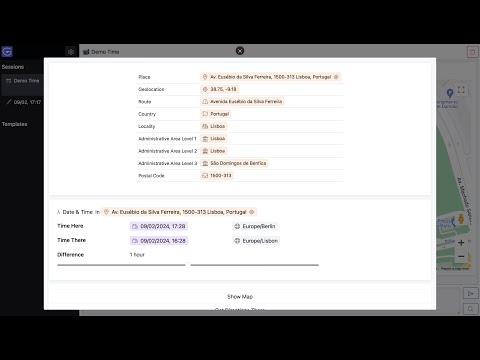
🎥 Gloodata: Smart Labels & Mistral Model using Anyscale Endpoints via Mariano Guerra

Smart labels are a visual indication that a value has detailed information and contextual actions accessible with a click
Plugins can register their own smart label types and detailed views and contextual actions for those types or types registered by other plugins
First demo using an open model instead of ChatGPT
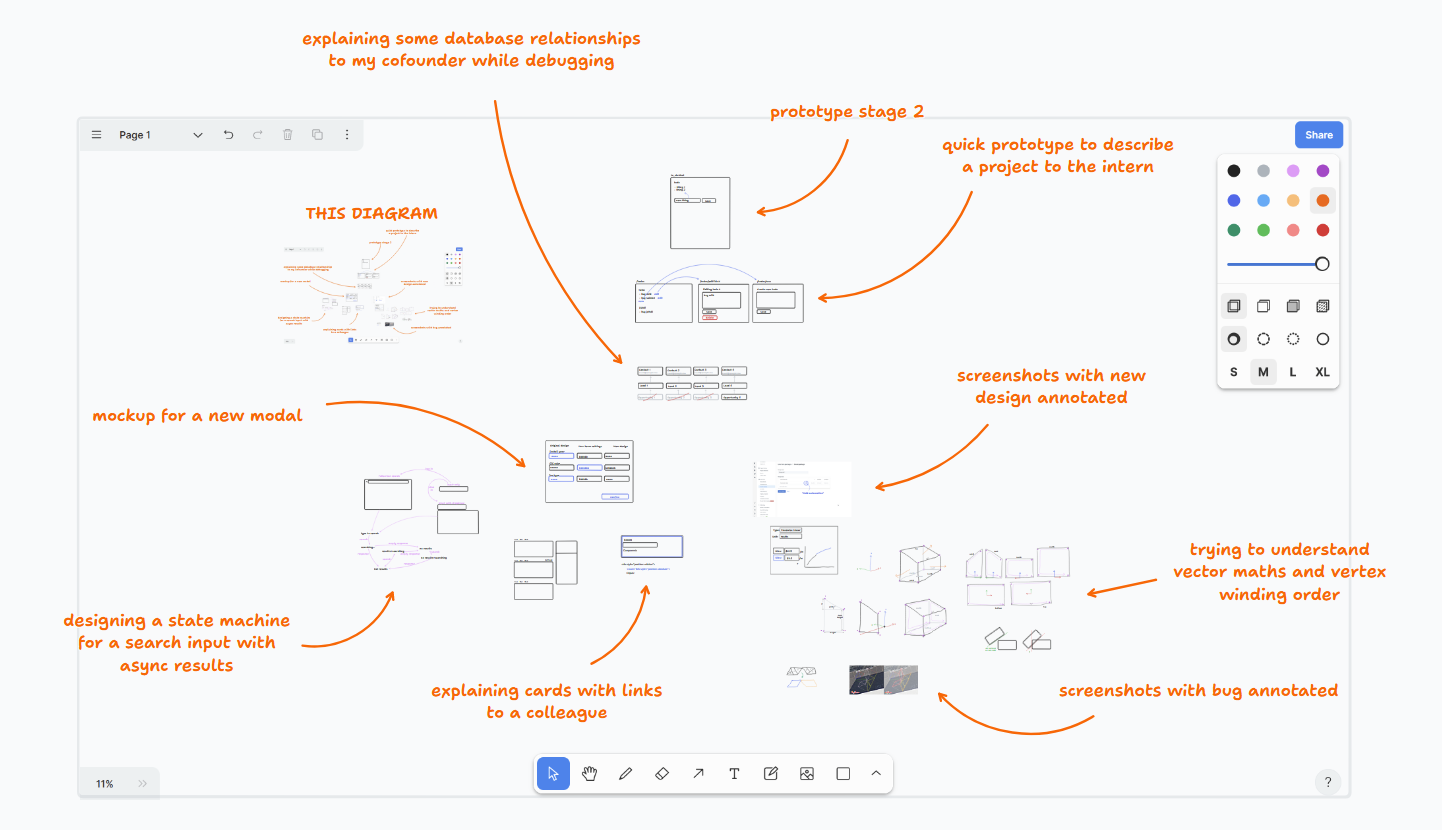
💭 tldraw.com via Daniel Buckmaster
Not exactly a project, but I was thinking about the way I use tldraw.com as an infinite single notepad - not starting new files, just gradually moving to a new part of the canvas as I need to. And as I was thinking I thought it'd be amusing to show off my canvas. This is about a year's worth of intermittent diagramming. I still use pen and paper a lot, and I don't yet know what the trigger is for me to get on tldraw instead of reaching for my notebook.

🐸🎥 DreamBerd Vision Pro [FULL COMPREHENSIVE REVIEW] via Lu Wilson

Introducing the DreamBerd Vision Pro
(satire)
The future of coding may involve rendering histograms of random variables in Three.js, so here we are.

It's all smoke and mirrors, but seeing the charts fill up was part of the UX that I wanted to test first, and… oh yeah, that's what I was hoping for. 👌

🪢 Combine nodes into compositions in a visual programming system via Maikel van de Lisdonk

Hi, in this video I show the progress on a new feature that I really wanted for quite some time: combining nodes into reusable compositions. This helps in making flows smaller. The compositions can be accessed from within the node-type selector so they can be added to the flow. One thing that I really like is how the inputs and outputs to compositions are created based on the connections which cross the bounds of the selected area. I've also finally added a way to copy & paste nodes which is a nice productivity improvement.
In the video I demonstrate my other flow engine instance with which you can create fragment shaders in webgl and here I've recreated a shader form shadertoy made by kishimisu (see shadertoy.com/view/mtyGWy ). I had to extend the node-types to make this possible. Currently I cant yet create nested compositions but once that is possible I hope it will help decrease the "node-spaghetti" further. Because I do think that the textual shadertoy code is still easier to read then my visual version. Which obviously I want to improve.
I am almost ready to send out a link to my visual editor but decided to work on it a little bit more for ar least this month. I want to extend and improve some features and create more example flows.
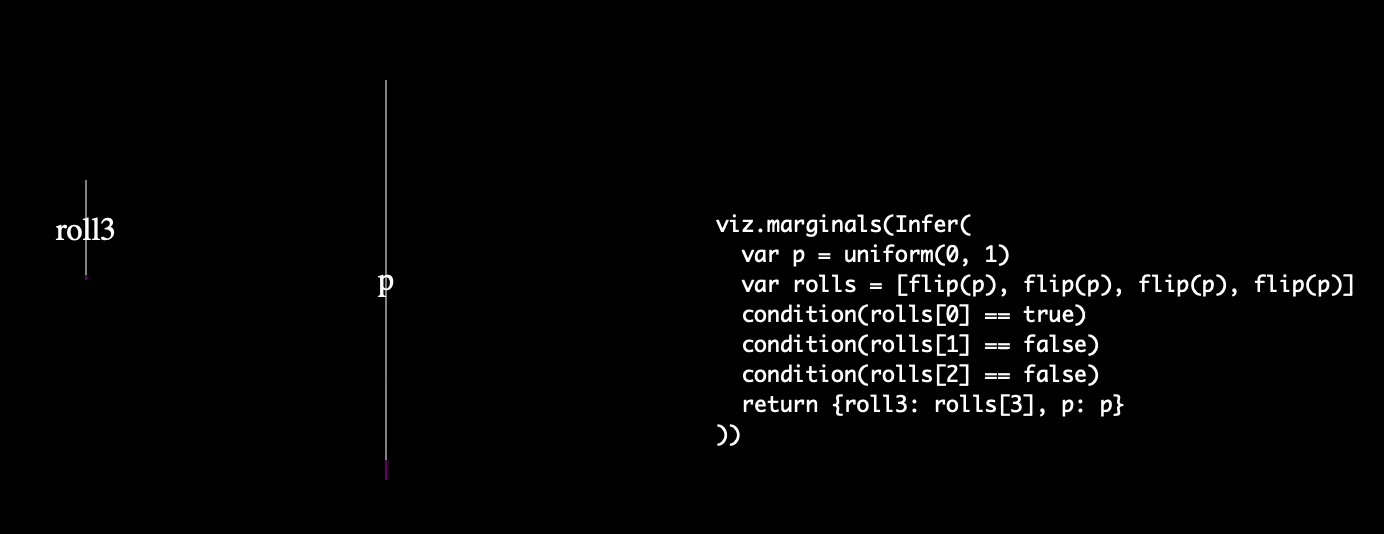
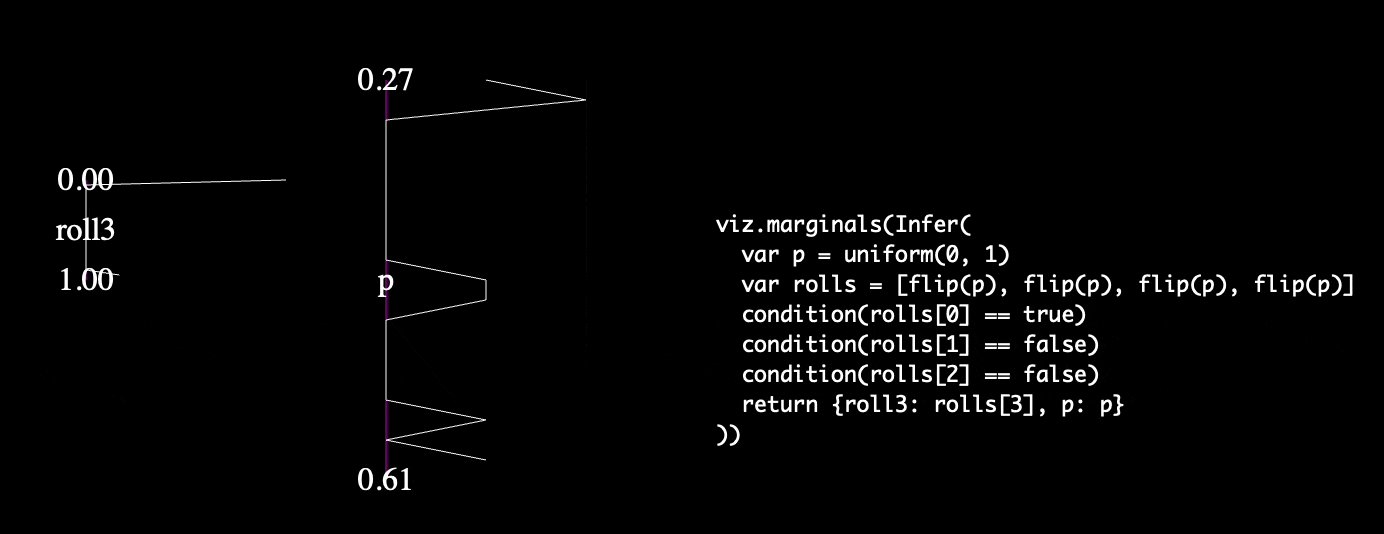
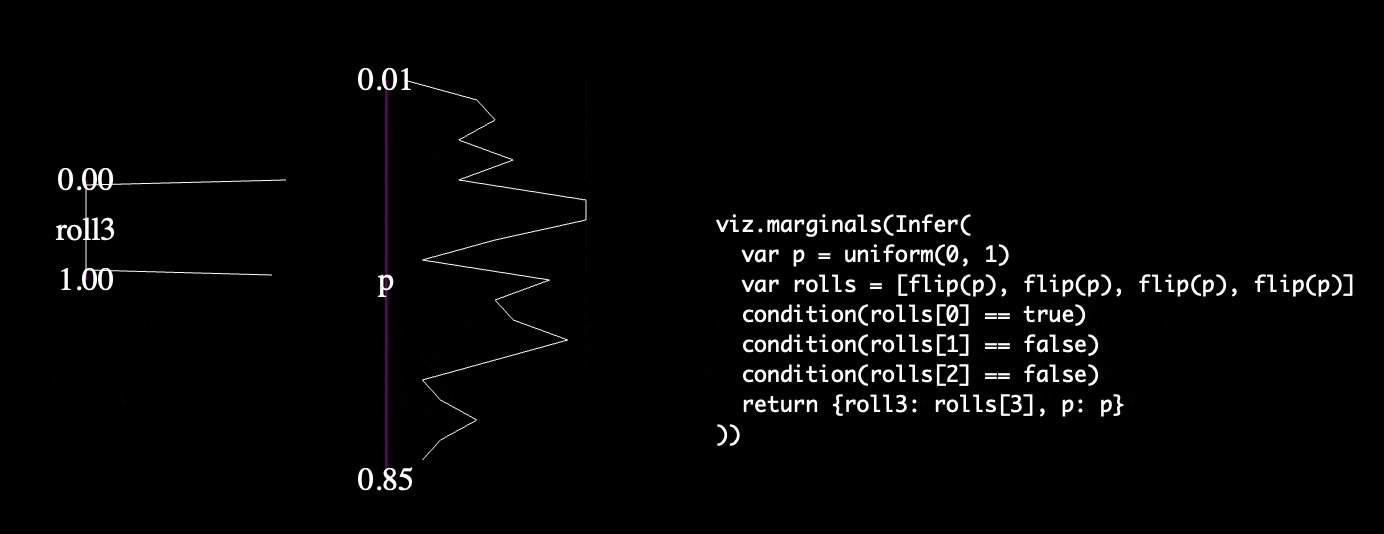
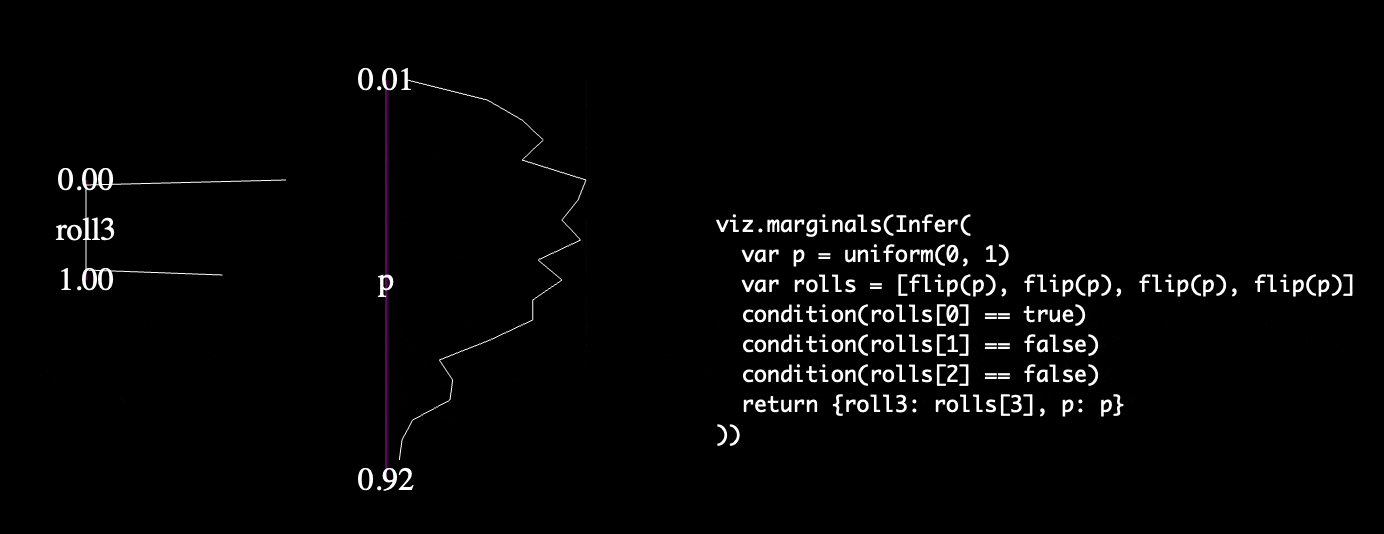
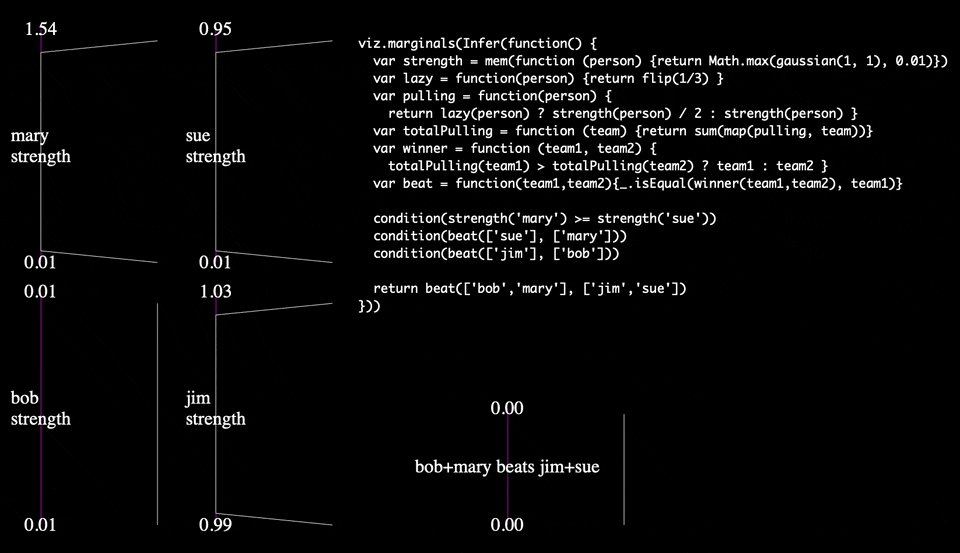
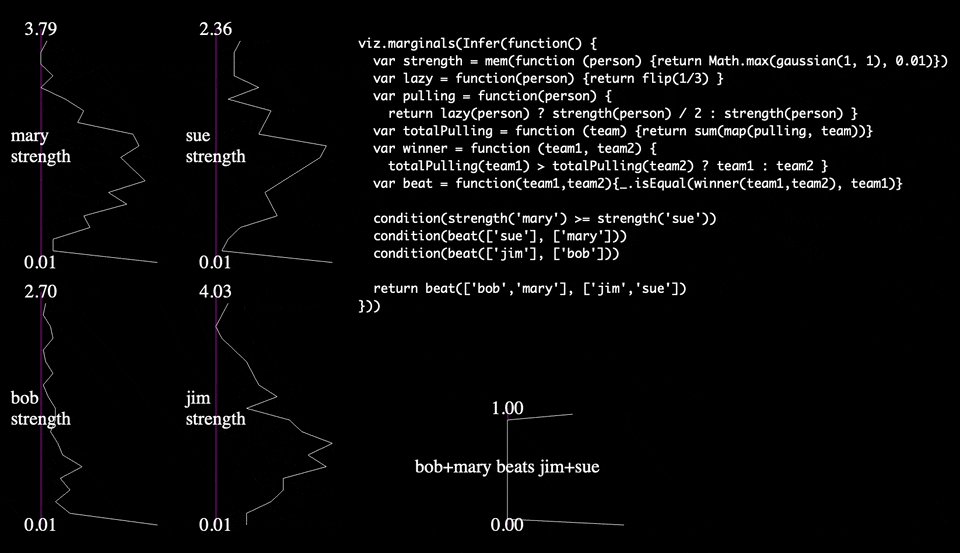
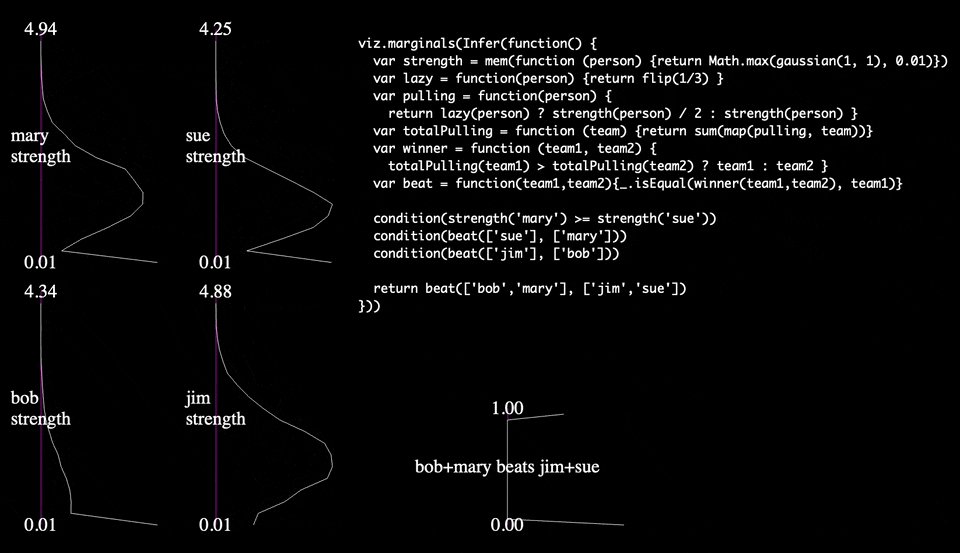
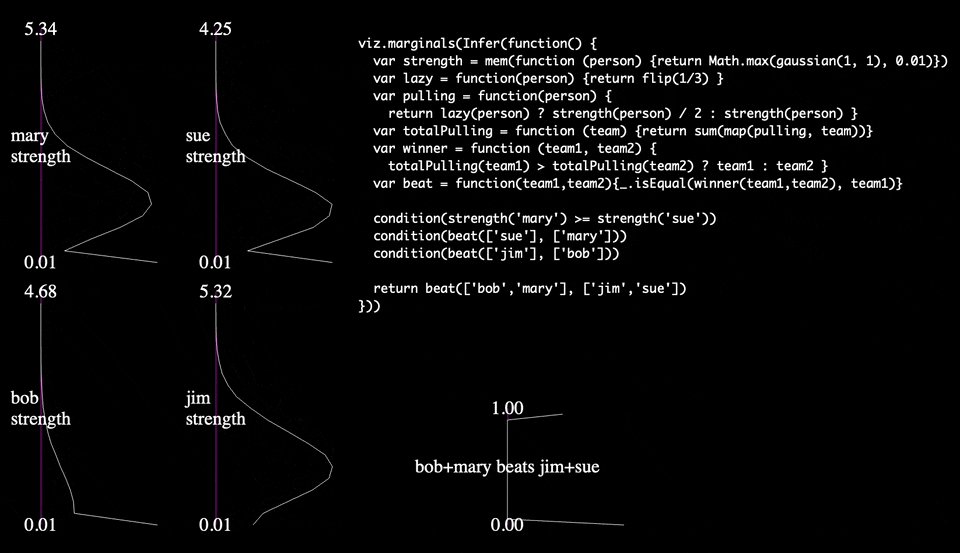
📝 Cognition and conditioning via Tom Lieber
I wanted to make a pit stop at this tug-of-war example from ProbMods before I moved on to working on the code editor because it's one of the most eye-opening in terms of what's possible in PPLs, and because this is the visual I wanted that I couldn't get in WebPPL, in two ways: 1) all the plots, arranged how I wanted them, and 2) always-on plots that let me see the samples as they come in, with the charts getting smoother and smoother the longer I'm willing to wait.

Reading Together
📝 If What We Made Were Real: Against Imperialism and Cartesianism in Computer Science, and for a discipline that creates real artifacts for real communities, following the faculties of real cognition via Stephen De Gabrielle
If What We Made Were Real: Against Imperialism and Cartesianism in Computer Science, and for a discipline that creates real artifacts for real communities, following the faculties of real cognition~
Antranig Basman
Abstract: I argue that we have not yet succeeded in constructing any real software, but merely simulations or cardboard prototypes of software…
PPIG 2017 - 28th Annual Workshop
ppig.org/papers/2017-ppig-28th-basman
Not new, but new to me. Indeed PPIG seems to be a goldmine
🖊️ video: Mobile Pen-based Computing (1992) via Pietu
An inspiring video: Mobile Pen-based Computing (1992). 1hr 3 min.
In the conference recording, Terry Winograd demos the PenPoint OS, a mobile operating system focused on the "notebook interface". This is around the time PDA's and Apple Newton were on the radar.
🗨️ Software Craftsmanship: The New Imperative via Dave Liepmann
Pete McBreen's Software Craftsmanship: The New Imperative (2002).
Most of the book is about the consequences of distinguishing between "software engineering" (defined as armies of programmers going down a waterfall) and "software craftsmanship" (defined as small teams working incrementally). He runs deep with the craftsman metaphor, taking seriously how to make real the "apprentice" and "journeyman" stages in a software developer's career.
One interesting thread is that he points out how "best practices" are firmly a creation of the software engineering side of his binary, and do not satisfy craftspeople's very different trade-offs. Some by nature will wind around on their own path, custom-fitting each architectural decision to their preferences and the needs of the specific project.
There is overlap with our 💬 #thinking-together@2023-12-30, exploring Jack Rusher's ontology of [programming, computer science, software engineering]. It seems useful to me to further distinguish the "strong S.E." that Jack and McBreen use as definitional from the "soft S.E." which we all seem to use colloquially to mean all manner of techniques for making an application error-resistant. The work of the latter may not be intellectually engaging or novel but it lacks the qualities which make strong SE distasteful: centralization of power, treating developers interchangeably, the urge towards monoculture, a cultural belief in "training" instead of learning.

Thinking Together
New visual programming languages don't fail as visual programming languages.
They fail as programming languages, which is what most new programming languages do.
💬 Guyren Howe
Is there an attempt at making a more beginner-friendly, perhaps graphical, form of prolog. Perhaps something like Squeak, but where the computation model is more logic programming than imperative, structured programming?
Or perhaps some other friendly presentation of logic programming?
Content
📜 Vesuvius Challenge 2023 Grand Prize awarded: we can read the scrolls! via Walker Griggs
This might be old news to some, but: Vesuvius Challenge 2023 Grand Prize awarded: we can read the first scroll!. I'm blanking on who exactly (if it's you, I apologize), but I met someone at a FoC SF meetup last year who was working on this project. Immensely cool work!
The 2000-year-old scroll discusses music, food, and how to enjoy life’s pleasures.
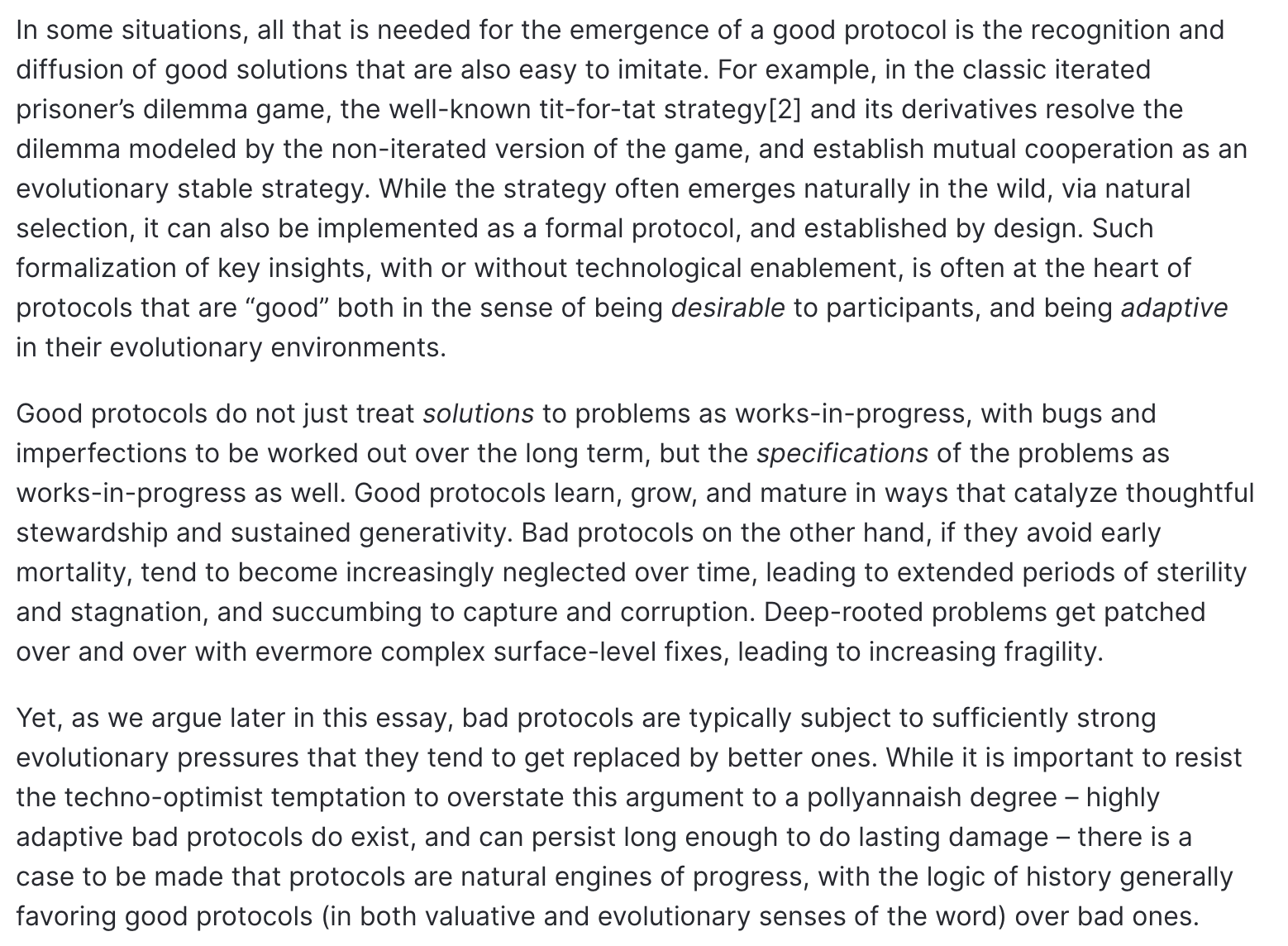
📝 The Unreasonable Sufficiency of Protocols via Christopher Galtenberg
Bumping this from history, as a submission for FoC podcast papers to consider, at least a background text to have in the toolbelt – as so many of the podcast's conversations are around bridges yet-to-be-built – the meta-domain of protocols supplies much of the missing scaffolding
Protocols, we believe, deserve to be first-class concepts in any discussion of coordination phenomena, at every level: from handshakes to civilizational futures. We believe that protocols, especially ones mediated by computers, will play an increasingly important role across all aspects of modern human life.
venkatesh-rao.gitbook.io/summer-of-protocols

🦠 Will Wright's Dynamics for Designers via Mariano Guerra

Present Company
Can I be happy writing TypeScript for the browser? I made a Node project that imports Three.js, and Browserify takes almost four seconds to bundle it every time I make a change. Is this how it’s done?
📢 Levlo: looking for the first team member via Jarno Montonen
I'm looking for the first team member for a natural language programming startup I've been working on since the beginning of 2021: levlo.com.
The responsibilities can be defined based on experience and interests to fit somewhere between passionate frontend developer + designer and full-stack developer + product owner/chief product officer.
I live in Espoo, Finland, but we'd work mostly full-remote. However, due to bureaucracy, residence in Finland is required. Atm I have funding for 12 months of 4200€/month salary (with working time and benefits as defined by Finnish law) and will be offering equity on top. The goal is certainly to find funding for paying the salary going forward as well.
Since releasing the demo shown on the site, I've been working on rewritting large parts of the underlaying technology to be able to add features required by potential use-cases that have come up. Now, after ~5 months, I've finally been able to start adding those language features and start work towards enabling real world use-cases. Sales effort hase been fairly minimal so far, but I have one confirmed pilot customer (B2B) and will be putting more effort into sales going forward.
The techstack is C#, Azure and Blazor (similar to Vue). The most important skills would be web frontend development (& design), cloud (Azure), and C#. In that order. The C# you'll need to write will be fairly trivial and it should be easy for anyone familiar with eg. Java or TypeScript to pick it up. But first and foremost I'm looking for someone passionate about the future of programming willing to embark on this hopefully decades long journey with me!
Textual no-code platform for creating logic-focused web apps usable by people and other software
👨🏽💻 By 🐘 @[email protected] 🐦 @warianoguerra
💬 Not a member yet? Check the Future of Coding Community
✉️ Not subscribed yet? Subscribe to the Newsletter / Archive / RSS
🎙️ Prefer podcasts? check the Future of Coding Podcast