✉️ Not subscribed yet? Subscribe to the Newsletter
Future of Coding Weekly 2024/02 Week 1
2024-02-04 23:10
Our Work
🎥 Inventing on Principle for Gleam via Peter Saxton
I've implemented an interpreter for Gleam, (in Gleam) so that I could make a bunch of tooling quickly. This is my first effort at brett victors version of Live Coding.
📝 Software Instruments via Jasmine Otto
My PhD thesis about my ongoing attempts to marry AI and HCI is now up. (A lot of it is about academia, where those two fields do not like to talk.) Plenty of stuff about paper tools, rapid visualization prototyping, and the connection between domain-specific languages and direct-manipulation interfaces.
Author(s): Otto, Jasmine Tan | Advisor(s): Smith, Adam M | Abstract: Software instruments are intelligent interfaces used by domain experts to manipulate complex artifacts. By contributing the concept of software instruments, this thesis connects the field of data visualization to its relations in both artificial intelligence and computer-supported collaborative work. Software instruments arise from projects carried out by teams with complex datasets in aerospace and narrative design, whom I have worked closely with, and which are developed and documented in this thesis. They are a lens for other computational media practitioners to introspect about their own design processes and artifacts. I argue that the evaluation of software instruments occurs in discussion with expert stakeholders, adopting the lens of critical technical practice to avoid disciplinary silos and narrow strategies of evaluation.
💻 github.com/sublayerapp/blueprints via Scott
We just open sourced this concept we've been working on for programming with LLMs we're calling Blueprints. It is kind of an alternative to coding copilots. It allows you to capture patterns/sections/chunks/classes/etc of your code to store as a "blueprint" then use those blueprints as a base template for generating something new - in your particular style. Think about it similarly to how when you work on a new feature, a lot of the time there's similar code in your codebase that you look at and modify for this new use case you're working on.
The way it works is that when you capture a blueprint, the server generates a description with GPT4 along with vector embeddings of that description so that the next time you want to do something you just need to describe it, it finds the closest description, and uses the description+code to prompt for the new code generation.
Would love feedback or to chat if this sounds interesting to anyone!
Repo here: github.com/sublayerapp/blueprints
💬 Elliot
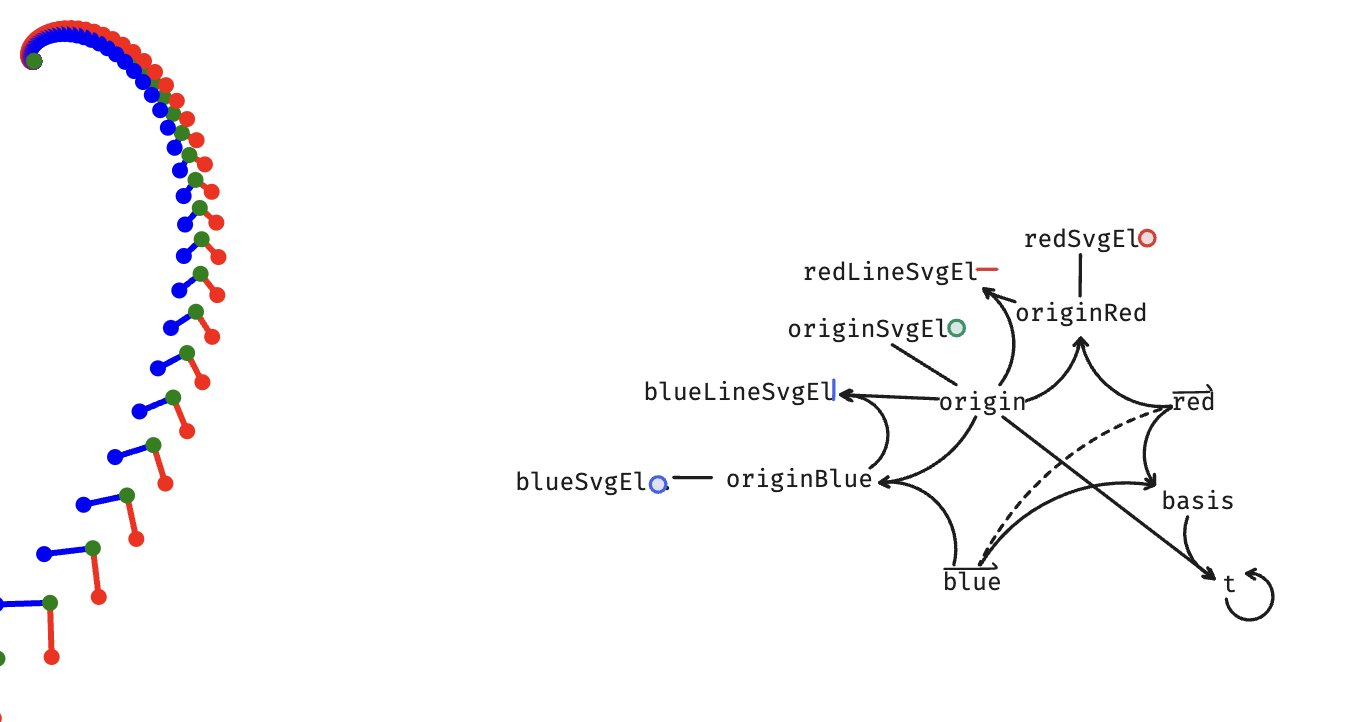
Hey y'all. I'm working towards a library for rendering and adding direct-manipulation to infinite recursive things. I want to share this picture showing where I'm at.
On the left is the rendered infinite recursive thing. On the right is the diagrammatic specification for the thing on the left. The library interprets the diagrammatic spec and produces a program that takes the initial transformation (position, rotation, scale, and skew) of a shape (data for a t in the diagram), and then runs forever, adding more shapes to the left and the right as it runs.
The arrows in the spec mean "depends on", and the lines mean "depends on" both ways. I could have drawn the lines as two-sided arrows but I found that it was harder to read. Explaining this now I realize its kind of confusing tho lol.
The self-loop on the t in the spec is what makes the resulting diagram recursive, otherwise it would be a single red, green, and blue thing.
Currently the diagrammatic spec is actually specified in text 😐

💬 Gabriel Grinberg
Hey everyone 👋 made some big progress with Flyde in the recent months, and would love to share it here!
Flyde is an open-source, visual programming language. It runs in the IDE, integrates with existing TypeScript code, both browser and Node.js.
Flyde is
- Revamped website - flyde.dev (see old one here)
- Online playground - play.flyde.dev
- Dark mode (!!) in the VSCode extension
- Documentation flyde.dev/docs
Would love to hear your thoughts and feedback 🕺
🎥 Demo
Devlog Together
🎠 Pong Wars via Kartik Agaram
Have y'all heard the good word yet about Pong Wars, a.k.a Yin-Yang for Pong, a.k.a Pin-Pong?
🎲 Intro to WebPPL, a Probabilistic Programming Language (PPL) via Tom Lieber
Thanks to the power of View Source, I've embedded WebPPL on a web page of my own site! Just a simple (but perhaps more evocative than usual) intro to the language for now: alltom.com/pages/webppl-intro
so this has been developed a while ago, I just wanted to see how 🎥 code on canvas looks like
Reading Together
📝 The half-life of developer skills is shrinking rapidly - Stack Overflow via Salmen Hichri
A very interesting podcast talking about the future of software engineering 💡
- How classic programming differs from ML/AI programming ..
- How to software engineers can adapt to emerging AI technologies ..
- And few other topics related to AI/ML and software engineering ...
Content
📘 The Architecture of Open Source Applications via Florian Schulz
Just learned about this: “The Architecture of Open Source Applications”
📝 The Engineering behind Figma's Vector Networks via Shalabh Chaturvedi
Interesting read covering vector graphics "paths" and "vector networks"
A deep dive into the world of vector networks, and the engineering challenges involved in their implementation.
🧑🏽💻 getspectral.io via Mariano Guerra
Figma meets Visual Studio Code: Collaboratively navigate, debug and edit your codebase on an infinite canvas
👨🏽💻 By 🐘 @[email protected] 🐦 @warianoguerra
💬 Not a member yet? Check the Future of Coding Community
✉️ Not subscribed yet? Subscribe to the Newsletter / Archive / RSS
🎙️ Prefer podcasts? check the Future of Coding Podcast