✉️ Not subscribed yet? Subscribe to the Newsletter
Future of Coding Weekly 2024/01 Week 3
2024-01-14 23:16
🐦🎵🐸 Arrows in Arrows in Arrows 💡 Moldable Development Patterns 🤖 LLMs & Languages
Two Minute Week
Big milestone. Three minute video, shows my system using LLM code generation to generate visual logic code representing sections of a law, based only on the text of the law. (play at 2x, there's a lot of waiting)
Our Work
🧮 Binary Tetris: What if tetris had a baby with a hex editor? via Mariano Guerra
Binary Tetris: Interactive Binary Operation Playground
What if tetris had a baby with a hex editor?
🐸🎥 🎵 Arrows in Arrows in Arrows via Lu Wilson

hello i made a little explainer video for my node-based visual programming language please enjoy
Devlog Together
🤖💬 Jason Morris
Proof of concept for having an LLM generate logical code in a visual coding environment for legislation.
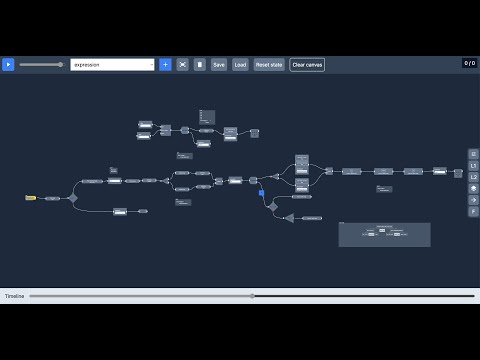
🎥 Timeline slider for a visual programming system via Maikel van de Lisdonk

In this video I show a timeline slider with which you can scroll through the executed path of a visual flow program. Some node-types like variables and the node-tree-visualizer have there state being recorded for each execution.. so when moving through the timeline, these nodes are updated and especially with the node-tree-visualizer this gives a good overview of how a program/algorithm works (in this case quicksort). Instead of having to visualize this in your head , you see the effect of the program for each execution step and you can also inspect the variables like the left and right arrays and the pivot variable.
On the end of this month I hope to release a demo version of the project I am working on, so the last weeks I've also been fixing bugs and making other improvements. One of the bigger improvements is the way the moving message bubble is handled, it's now much smoother especially on lower execution speeds because of the use of requestAnimationFrame, it was on my wishlist from the beginning I implemented this but hadn't come around to it yet.
Thinking Together
🤖📝 The Future is Conversational ― Crafting Next-Gen User Experiences With AI via Salmen Hichri
I wrote an article discussing The Future of User Interfaces .. and the role of Conversational AI :
I'm curious to know what the community thinks! 🧠💡
- Do you foresee a world where chatbots and voice are the dominant user interfaces?
- Or will the mouse/screen always maintain a leading role in human/machine interactions?
Conversational AI is transforming software design. Learn how AI co-pilots, chatbots, voice assistants, and spatial interfaces are changing UX and development from NLUX founder Salmen Hichri. Get hands-on advice for auditing and integrating intuitive conversational interfaces today.
Content
🤖🎥 The Near Future of AI [Entire Talk] - Andrew Ng via Paul Tarvydas

Ng talks about upcoming opportunities for entrepreneurs exploring AI technology and addresses questions of responsibility and risk.
Ng understands the technology, yet, in this talk concentrates on opportunities.
📝 What Can Software Learn From Hypermedia? via Shalabh Chaturvedi
I really like the premise of this paper and the first few sections of this paper, framing hypermedia as an underlying medium in software.
Hypermedia was introduced not as a subgenre of software, but as a different conceptualization of what software is.
I'm not too excited by their implemented solution though (Webstrates). Still, the premise can be taken in many other directions I imagine.
📝 Missing the Point of WebAssembly via Ivan Reese
I enjoyed this article on Missing the Point of WebAssembly. Count me as one of the people previously "missing the point" by this definition. I now feel less inclined to explore wasm in my web dev work, and more inclined to explore it in my VPL work.
💡🎥 Keynote: Moldable Development patterns by Oscar Nierstrasz via Konrad Hinsen

This talk on Moldable Development gives a nice introduction
📑 Folk (Browser) Interfaces via Nilesh Trivedi
Really liked the take on digital library :
I think of these as folk interfaces, akin to the jigs one makes in wood-working. Divorced from grandiose ambitions of building comprehensive systems, it leads the programmer to directly engage with data.
🤖
🤖🎥 LLM/Copilot UX Experiment: Fuzzy Matching via Josh Bleecher Snyder

Not sure whether this is quite on topic for FoC, but I made a toy and I'm pleased with it.
I was inspired by Dasher, which uses the low entropy of natural language to make it possible to enter text using only a 1-dimensional input device. The core idea is to make the most likely next input take up a lot of space and thus make it easy to reach.
Most interactions we have with a computer involve low entropy input.
With (1) good models, and (2) a lossy encoding/decoding model that is easy for humans to use, you should be able to get away with entering a lot less.
For code, LLMs are pretty powerful models. And fuzzy matching is a pretty easy-to-use lossy encoding model.
So I made this
👨🏽💻 By 🐘 @[email protected] 🐦 @warianoguerra
💬 Not a member yet? Check the Future of Coding Community
✉️ Not subscribed yet? Subscribe to the Newsletter / Archive / RSS
🎙️ Prefer podcasts? check the Future of Coding Podcast