✉️ Not subscribed yet? Subscribe to the Newsletter
Future of Coding Weekly 2023/12 Week 2
2023-12-10 21:54
🤖 Visual exploration of inference in a LLM 📑 Functional Reactive Programming Resources 🗨️ Conversational UI for Interactive Components
Two Minute Week
🎥 Add and Use Union Kit via Dany

This week I'd like to show how a new union type is added to miqula. See description under video. (no audio)
Our Work
🎥 Motion Extraction via Chigozie Nri

I really liked Posy's latest video so I just put a version of the motion extractor on replicate: replicate.com/chigozienri/posy-motion-extraction
📝 chigozienri/posy-motion-extraction – Replicate
Extracts motion from video
🎥 birds
🗨️ Gloodata: An Extensible Conversational UI for Interactive Components via Mariano Guerra
First public release of Gloodata: An Extensible Conversational UI for Interactive Components
Builds for Linux (x64) and Mac (Apple Silicon) here: gloodata.com/download
Overview: youtube.com/watch?v=f-txlMDLfng
Let me know what you think!

🐦 Chigozie Nri (@chigozienri) on X via Chigozie Nri
🐦 Chigozie Nri (@chigozienri) on X: These boids are very rude
🎥 Parabola
📝 The Wizardry Frontier — Sympolymathesy, by Chris Krycho via Chris Krycho
Writing a bit about moving the state of the art—this piece itself isn’t doing it, but I kind of hope this framing is useful for people who are trying to do it.
For 75 years, programming languages have steadily raised the baseline of what “normal” programmers can express in their languages. They can still.
Devlog Together
💻 bugfix: only check for settings menu when open via Kartik Agaram
This bug I foisted on myself today was a real "things are not as they appear" puzzle.
🗓️ qemu-advent-calendar.org/2023 via Kartik Agaram
So Mu was on the advent of Qemu calendar yesterday, and I totally missed it.



🎥 Kinopio To Markdown via Paul Tarvydas

Status video about Kinopio2md (Kinopio to Markdown). What is not said is that the blue boxes are source code for the app (the compiler compiles the drawings to executable code). I deal with a bunch of different programming languages, picking the best one for each step along the way (approximately 10, if you include English). I want to document more deeply the use of the Transpiler in, say, the “Escape Whitespace” Component (and others), but, I haven’t gotten around to it yet
🫶 Playing with LÖVE's physics engine for the first time via Kartik Agaram
I've been making a little program every evening with my new toy. Today:
akkartik.itch.io/carousel/devlog/647726/playing-with-lves-physics-for-the-first-time
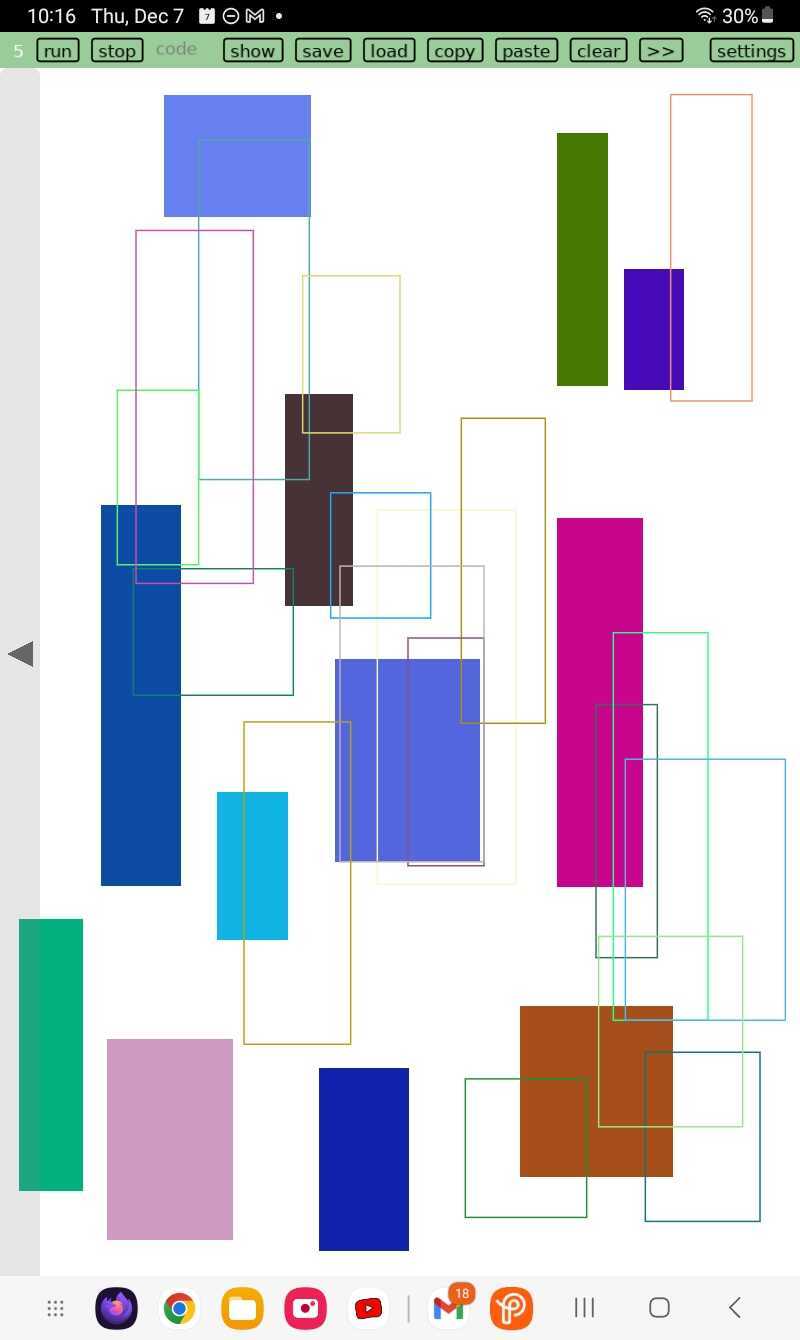
🎥 Advent of code day 7 implemented in my visual programming system via Maikel van de Lisdonk

Oh boy.. it was a lot of work being able to solve advent of code puzzle 7 (part 1) in my visual programming system.. as you can see in the video youtu.be/kkgJQdJXFtk. I had to implement a lot new node-types for handling dictionaries and a new scoped-variable type. This scoped-variable can have different types.. currently just a regular value or a dictionary. This dictionary is used in a function-flow to determine the hand type which is needed in this puzzle. Also custom sorting was needed (I implemented a Schwartzian transform in the sort node-type). Running the flow for the full puzzle input takes a long time so I don't show that in the video (although I've added a "full-speed" mode that helps a bit). I've also added some colors to better show when some nodes are active, especially handy for nodes that run longer like a foreach, function-call, map or sort.
Thinking Together
📝 Code layout for programming via Paul Tarvydas
I believe that VPLs are better than TPLs. I include some observations that led me to that conclusion. meta: I choose to believe that this channel “thinking together” means that half-baked ideas are to be tossed out for brainstorming, pushback, discussion and revision. guitarvydas.github.io/2023/12/04/Code-Layout-for-Programming.html (discussion of 1D, 2D, 3D, 4D program syntax)
Content
🤖 bbycroft.net/llm via Mattia Fregola
Pretty awesome visual exploration of inference in a LLM
💻 VSCode LLVM Compiler Explorer via Shubhadeep Roychowdhury
This is a tool for compiler developers of LLVM. This vscode extension can support exploring LLVM IR and machine IR after each pass
📑 Functional Reactive Programming Resources via Alex McLean
List of Functional Reactive Programming resources:
A chronological collection of academic resources on the practice of functional reactive programming. Great care has been taken to respect copyrights - no files are directly hosted and...
This is absolutely fascinating. Tally marks are a little visual language that has coevolved with the textual context.
I don't have a link, but links appreciated.

🤖
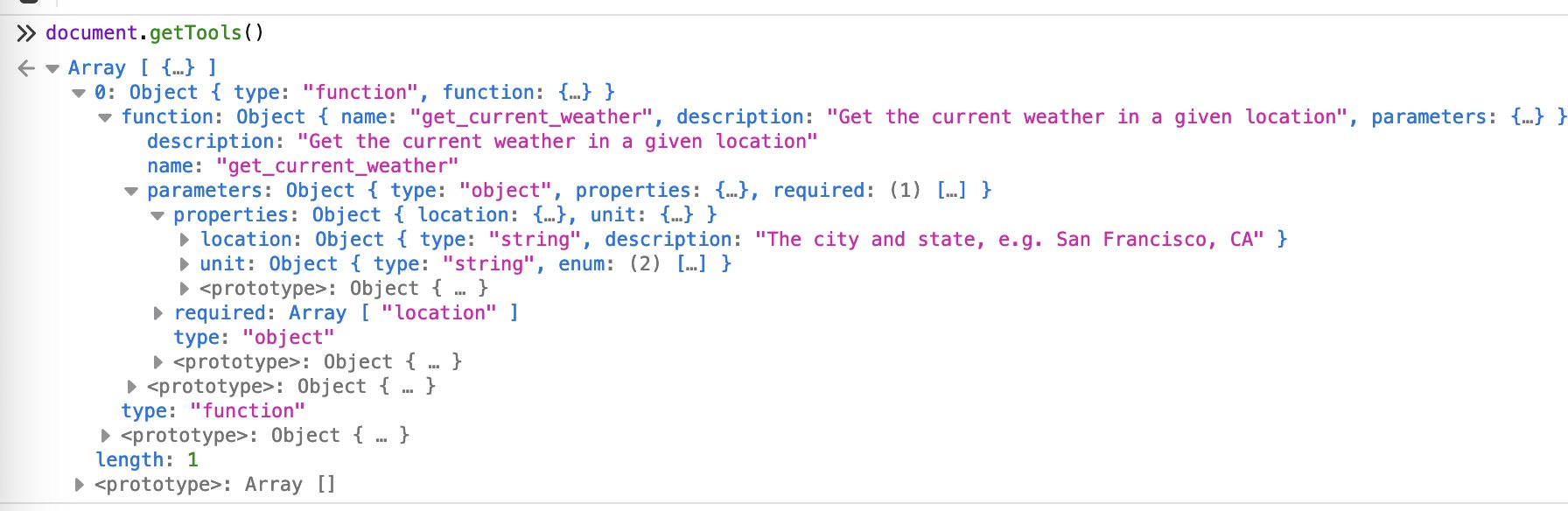
💬 Nilesh Trivedi
What if web frameworks offered a standard way to discover capabilities that are then given to AI as tools? A document.getTools() perhaps?
This could be achieved simply with plugins for NextJS, VueJS, SvelteKit etc. Small convention that eliminates a lot of brittleness when web agents try to discover capabilities and invoke them.