✉️ Not subscribed yet? Subscribe to the Newsletter
Future of Coding Weekly 2023/12 Week 1
2023-12-03 22:56
👓 VR visual/spatial programming 👁️🗨️ Explore, collect & play with live visual programs 🗓️ Adventual activities
Two Minute Week
🎥 Enter a Subnet via Dany

Last week I worked on entering a subnet, this is used for condition, match, filter, map etc.. See description under video. (no audio)
Our Work
📝 Recursive grammar literals via Jason Priestley
Hi all, I've been inactive here for a long time. Progress on my big project, a collaborative mobile-friendly development environment, has been very slow. However, along the way I've built some libraries which may be of interest to some people here.
On the languages and parsing side, I've built recursive grammar literals which lets you write CFGs as normal javascript functions. And church-cat which lets you compute over a tree structure, e.g. annotate a parse tree.
On the UI side I've built imperative which is a frontend javascript library much like React, but based on generators and structured concurrency. And most recently I've been working on Palimpsest which covers the backend of web development with a more functional or "event-sourced" style where data sources are computed as folds over input streams. My interest there is to allow stateful applications to be more easily shared, forked, and extended by their users etc.
🎥 Statecharts papers we love video via Paul Tarvydas
Statecharts - my reading of Harel’s original paper in video format (26 minutes) . (In case it’s not obvious, IMO it’s worth knowing about Statecharts, even if you believe that VPLs are a dead end).
📑 wigwam.directory: curated list of small-but-mighty projects via Taylor Troesh
Howdy friends! I recently published the beginnings of a new project: wigwam.directory
I'm looking for projects that reduce public reliance on bloated/crumbling infrastructure. Any suggestions?
🌱 The sustainability doughnut of scientific software via Konrad Hinsen
I have written a short essay on software sustainability, and I'd love feedback from this community:
The sustainability doughnut of scientific software
It's written in the specific context of computational science, but it readily translates to other application domains.
🎥 Plato Demo Video by Michael Gummelt
We just published a new demo of Plato's PBD subsystem. Much more powerful than our previous implementation.
PBD is historically difficult to generalize and make practical, but it seems that once you take it out of the desktop metaphor and apply it to relational data where queries are more explicit, it does quite well.
I suspect this could become the most prevalent way of automating app logic without coding.
👓🎥 Pebble Graphics Trailer via Irvin Hwang

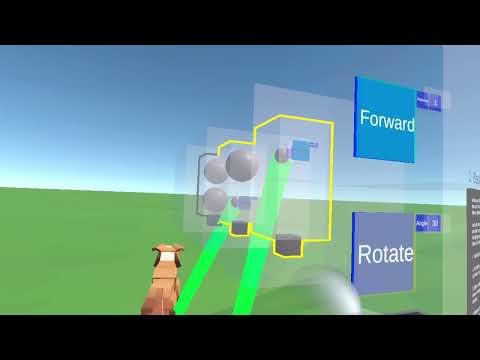
Hi All
I’m almost “done” with my VR visual/spatial programming app, Pebble Graphics 🎉 (“done” because I still see a lot of things that could be improved, but there are other projects I’m excited to start so I’m shipping what I have). It’s a VR version of turtle graphics with some interactive program stepping and 3D visualizations of things like state change and execution history.
I made a trailer you can watch (and listen to 🎶) here Pebble Graphics Trailer. If you have a Quest headset and want to try it out, I set up a Beta release while I try to get it into Meta’s App Lab app store. This link meta.com/s/2Rlda8ess should work otherwise feel free to DM me the email address associated with your Oculus/Meta account.
I also have some time-stamped/annotated videos later on in this Youtube Playlist in case you want to see more.
I’m more of a lurker in this slack, but it’s a community I enjoy checking on and it’s really cool to see it grow!
Pebble Graphics is a 3D visual and interactive programming system that lets you create and explore geometric patterns in virtual reality. Using simple commands, you can control Pebbles the dog to draw lines and shapes with programming. You can also step through your programs interactively, and see unique 3D visualizations of how things change over time. Pebble Graphics is a fun and creative way to learn basic ideas in programming.
Devlog Together
📝 Version ao: saving your programs across restarts via Kartik Agaram
I released the hopefully final feature last night for my mobile-friendly REPL: file loading and saving.
Version ao: saving your programs across restarts
From here on out I only want to work on UI polish and accessibility. Let's see how long it can stay running without incompatibilities that require upgrades.
This feature was very difficult. Lua Carousel launched without the ability to save to and load from files because I struggled to juggle two constraints: Reliability. I spent a long time trying to make...
👁️🗨️🐦 Samuel Timbó (@io_sammt) on X via Samuel Timbó
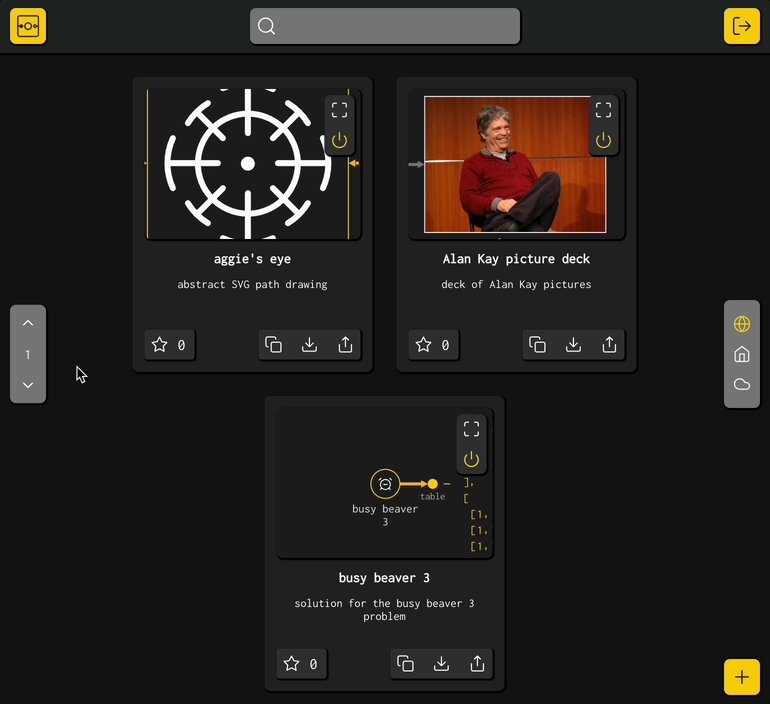
Hi FoC, just posting here some of my latest work in Unit. unit.tools is my current take on how to search for units (live programs) online and collect your own. It is still a prototype, bear with me. unit.tools
🐦 Samuel Timbó (@io_sammt) on X: Officially announcing the second project I am building in public: https://t.co/BsxYrY7UiX
It is a marketplace to explore, collect and play with live visual programs built in Unit.
📝 Version ap: a lot less jittery via Kartik Agaram
I'm starting to acquire some respect for small UX niceties like a visual 'clicked' state. It's unnerving to click 'save' and not know for sure that stuff got saved. Particularly on a small mobile screen where it's easy to fat finger things.
No new features, only fixes for bugs. From most to least embarrassing: * If you selected some text and then hit the 'clear' button the app would crash. * Dragging the mouse/finger around on top of the...
📝 Version as: major improvements to the scrollbar via Kartik Agaram
More lessons from the school of hard knocks about the value of usability in software: Version as: major improvements to the scrollbar
Taps near the top of the editor sometimes failed to move the cursor. It turns out this was only happening soon after a drag of the scrollbar. Lua Carousel's scrollbar has always felt a little jumpy. I...
🎥 Advent of Code 2023 day 1 using visual programming via Maikel van de Lisdonk

Last year I used the advent of code to test the visual programming environment that I was building at that time.. and it helped me to come to the conclusion to start over.. which I did at the beginning of this year. So... the time has come to test my new environment and let advent of code help me improve and extend it. Hopefully this year I won't need to decide to start over😅. To finish the first challenge I needed to extend my vps with new node types or tweak some other stuff like be able to execute regex expressions and load external files as input to a flow. For the second part of day 1 a special node needed to be created to handle the sneaky replace string functionality that was needed. A very nice update that I made is the possibility to run parts of flow in parallel instead of sequential and use the results in the upstream nodes.
And talking about upstream nodes... since last week it's also possible to drag all upstream or downstream nodes at once when reorganizing a flow using UI elements(it can be seen in the video).
In the flow-engine I also use standalone nodes that represent global variables which can be used in other nodes.
I'll definitely not make it to the AoC leaderboard (it's not a goal anyway).. however.. I think I am getting a lot of value out of this already..even on day 1.
Been making slow, but steady progress on my editor. I can properly zoom in and out on the canvas. I can have some panes that represent sub-file things. The power usage when idle is basically non-existent (down from 100% cpu usage always). I finally feel like things are starting to come together and that I can finish up some parts and then really start focusing on actually making the flow and features fit how I code.
Hopefully soon I can start using it for a project that isn't coding itself so I am forced to add all the features I've been ignoring.
🎥 Devlog
Thinking Together
Where's the emacs people in this text centric brave new world?
Context: the most interesting stuff done on text always happened on emacs, and it makes sense to use a text centric malleable software platform to experiment by adding LLMs to everything, I haven't seen much done there.
💻 scrapscript.org via Guyren Howe
But have y’all seen this? scrapscript.org
This is my kind of thinking.
💬 Nilesh Trivedi
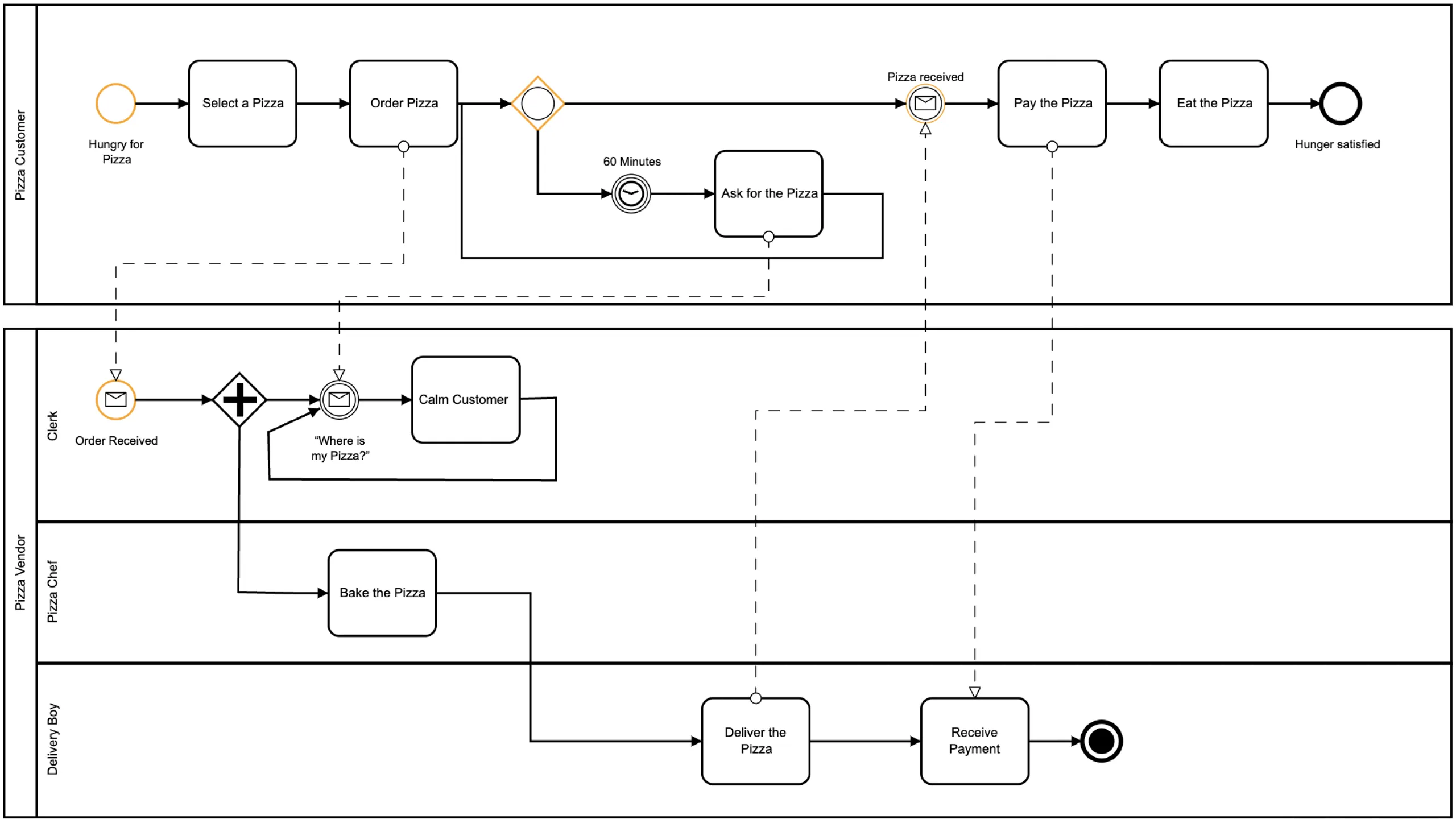
Thinking about a modern agent orchestration / business process modeling / workflow language. Here is how the standard BPMN example might look like:
# Tasks are enqueued jobs to specific queues. They emit events like started, success, failure, cancelled as well as custom intermediate events. # Tasks cannot consume events. Task invoker can cancel those tasks. # Tasks are triggerred by specific events indicated by their corresponding "when" clause. # Process is a stateful workflow which orchestrates tasks based on events. process pizza() do x = @customer.select_pizza when $start y = @customer.order_pizza(kind: x.kind) when x z = @chef.make_pizza(order: y.order) when y p = y.order.line_items.map do |item| # array processing subprocess procure(item: item) #invoke a subprocess end when z q = @clerk.pack when p.all? w = @delivery_boy.deliver_pizza(to: y.address) when z u = @customer.pay_for_pizza when w v = @customer.eat_pizza when u success $hunger_satisfied when v r = @customer.ask_for_pizza when (y or r[-1] + 60.minutes) and w.pending? s = @clerk.calm_the_customer when r end

Present Company
hi! tinyletter (the service I use for the FoC newsletter) is closing down, to finish the last stage of going completely self hosted I plan to export the subscriber list, put it in a csv, do a for loop and use some mail api to send it. Also a form somewhere that appends to that csv. But before adopting this webscale architecture ™ I wanted to ask you
if there's any interesting idea to improve the newsletter now that I'm doing the migration .