✉️ Not subscribed yet? Subscribe to the Newsletter
Future of Coding Weekly 2023/11 Week 2
2023-11-12 23:33
📢 Algorithmic Pattern Salon 2023 🎼 Notation Must Die 🌲 The Expanding Dark Forest & Generative AI
Two Minute Week
Our Work
📢 Algorithmic Pattern Salon 2023 via Alex McLean
An online event I'm co-running - Algorithmic Pattern Salon 2023
Talk sessions over five days, exploring contemporary and heritage algorithms in weaving, braiding, music, typography, live coding, juggling, etc etc
💻 Levlo via Jarno Montonen
It's still early, but what do you all think about levlo.com? Any feedback is welcome, but I'd especially love to hear how do you understand the product based on the messaging on the site. What would you build with it?
Levlo is a textual no-code platform that allows you to create, share, and monetize expert applications without coding. Start building your app today!
📝 Personification of computer processes via Tomaz Zlender
I've published an essay Personification of computer processes where I introduce a metaphor that will allow us to program computers in a game-like (and also in "Dynamic Land"-like) environments. The website Latent Centers is a digital garden I started recently where I will continue to publish related work. The aim is to invent computing that makes us feel more alive.
I'm looking forward to hearing your thoughts!
📝 Turning the Blob inside out via Duncan Cragg
Hi everyone, my latest article on The Object Network and OnexOS is out:
Idiosyncratic apps come between you and your data...
It discusses "The Blob" - apps - and how we can free our data by "simply" not having those nasty apps coming between us and our precious digital stuff...
▶️ Introducing Macros: Automate Apps with Record and Replay via Michael Gummelt
We're experimenting with a novel form of "Programming by Example", similar to Excel macros: plato.io/blog/introducing-macros
I think it can scale quite well to a complete programming system with branching, looping, etc.. Thoughts?
📱 Shady Phoney via Gregor
I have started experimenting with a mobile shader editor and wrote about it over on my blurgh: dflate.io/shady-phoney
You can play with it here: shd.is
And if you wanna signal boost me: mastodon, bsky & twtr
But most of all I'd be curious to read your thoughts, associations, etc. 🙂
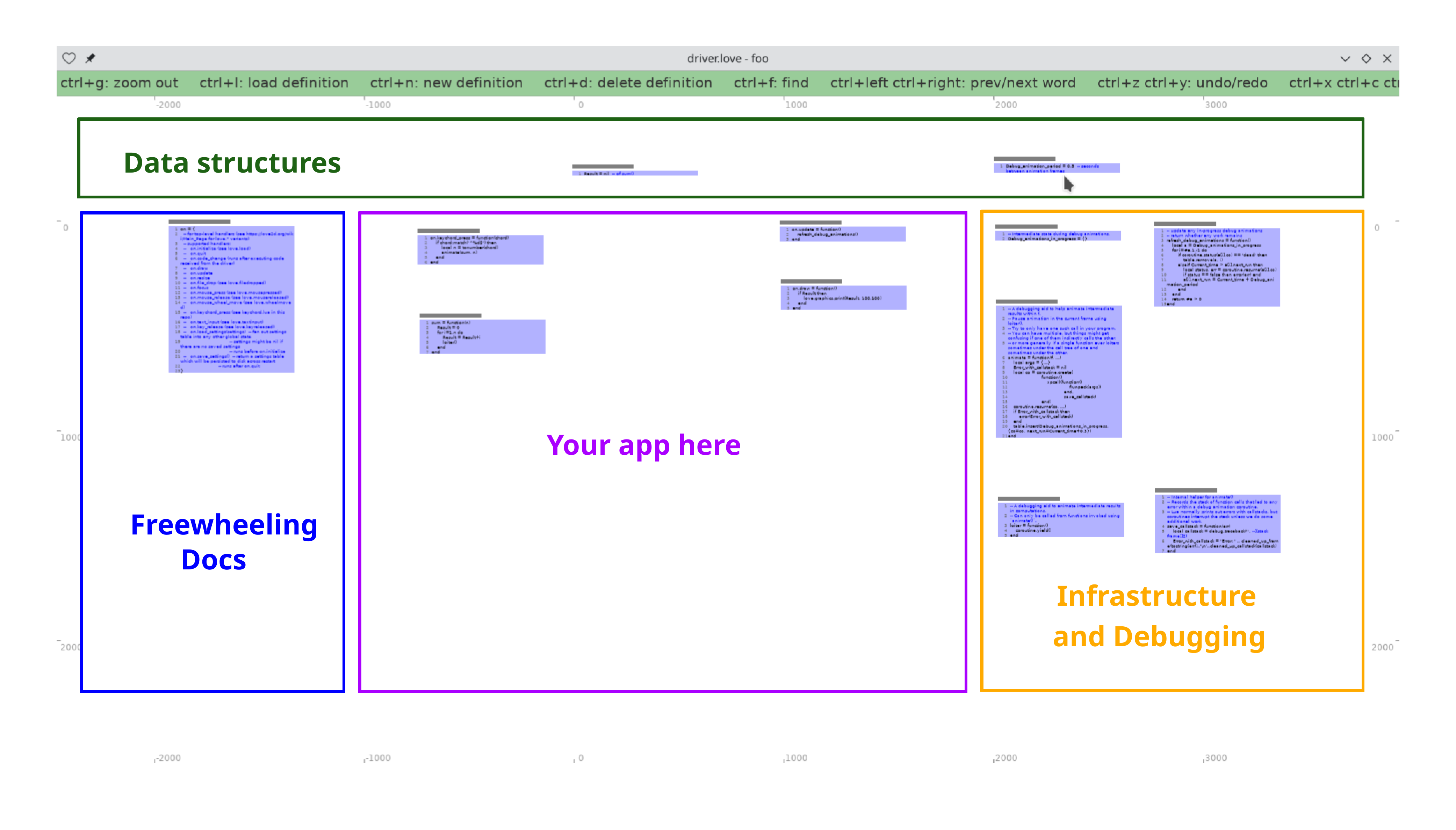
💭 by Kartik Agaram
Now that I've started inserting coroutines into my apps (💬 #two-minute-week) to make them more debuggable, I'm starting to find and plug gaps in error recovery:
- I have to be careful to check the results of coroutine operations, because the underlying coroutine might have thrown an error.
- Errors in Lua include a call stack, but errors within coroutines don't return the stack by default.
- If I create a higher-order helper to abstract away the coroutine munging just to smear a computation across frames, does that impact the quality of debug information in the call stack? (Answer: no it doesn't in Lua, but it wasn't obvious.)
- Call stacks returned by LÖVE aren't quite as clean as plain Lua.
💭 by Kartik Agaram
I've cleaned up the code for my debug infrastructure of 💬 #two-minute-week and improved the error flow; now you get decent call stacks even if there's a coroutine in the middle somewhere.
The debug infrastructure lives on the surface. I frequently tinker with it while debugging.

Thinking Together
💬 Arcade Wise
Does anyone know of any systems that let you take the output value on a repl, edit it, and then edit the code so that your edit is true?
💬 Dane Filipczak
What are some examples of successful UIs over constraint solving systems?
I'm about to do a bit of research on this topic but thought I'd start here.
Off the dome I can think of excel (numerical constraints) and rhino grasshopper (architectural / physical constraints).
I realize this is vague, but what I have in mind is a UI that allows for constraints to be defined which are then composed together and solved behind the scenes.
In particular, I'm wondering how to represent the case where there are multiple valid solutions and offer cycling through them to the user.
💬 Xavier Lambein
I'm thinking about ways to represent/interact with a (computational) graph. I could come up with three different interfaces off the top of my head: 1) names/identifiers and application, 2) combinators/stack operations, and 3) boxes and wires. I'm curious to know if y'all can think of any other?
Content
📟 django-tui via Mattia Fregola
Really interesting looking tool – though admittedly for a very niche use-case.
🎥 Notation Must Die: The Battle For How We Read Music via Mariano Guerra

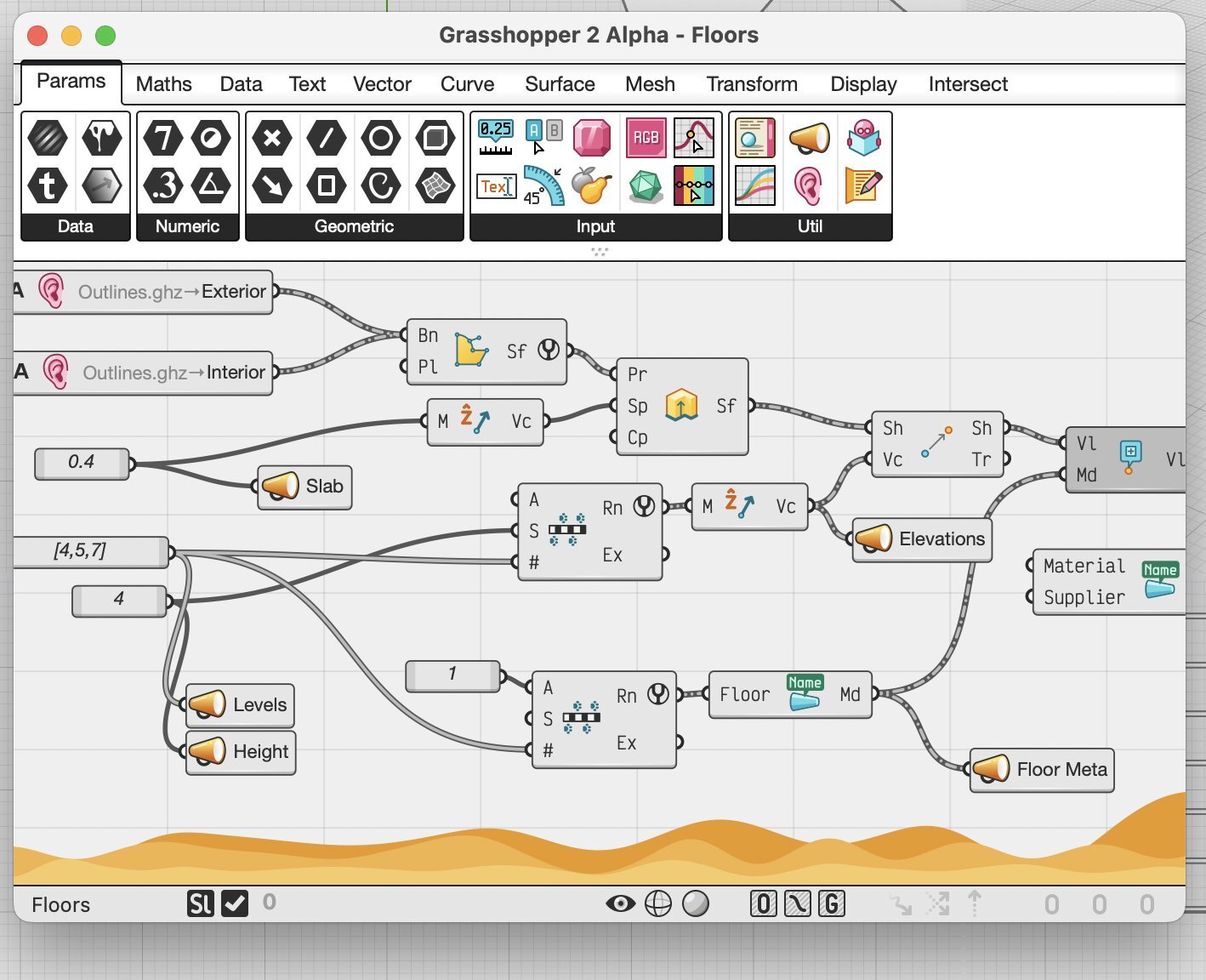
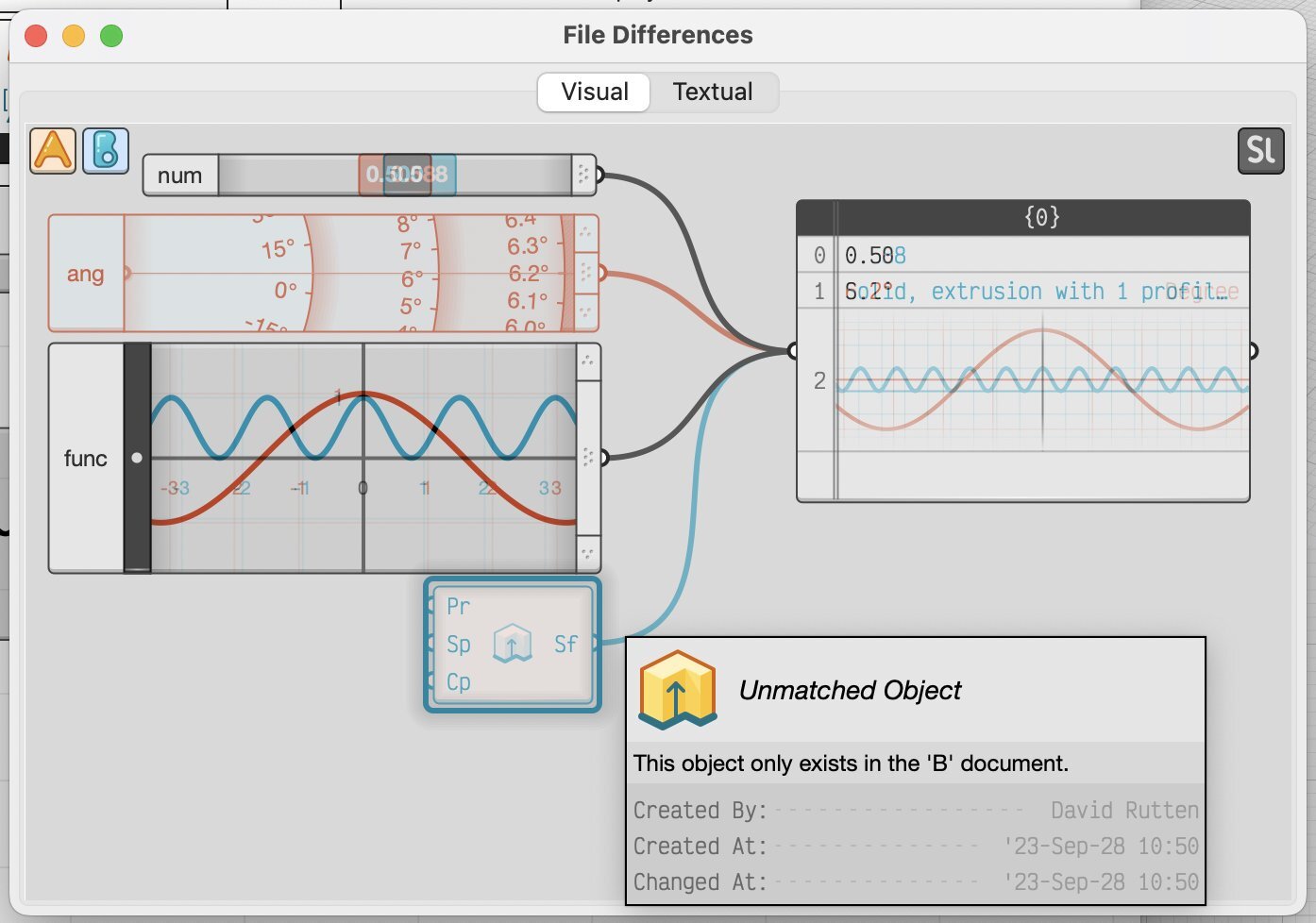
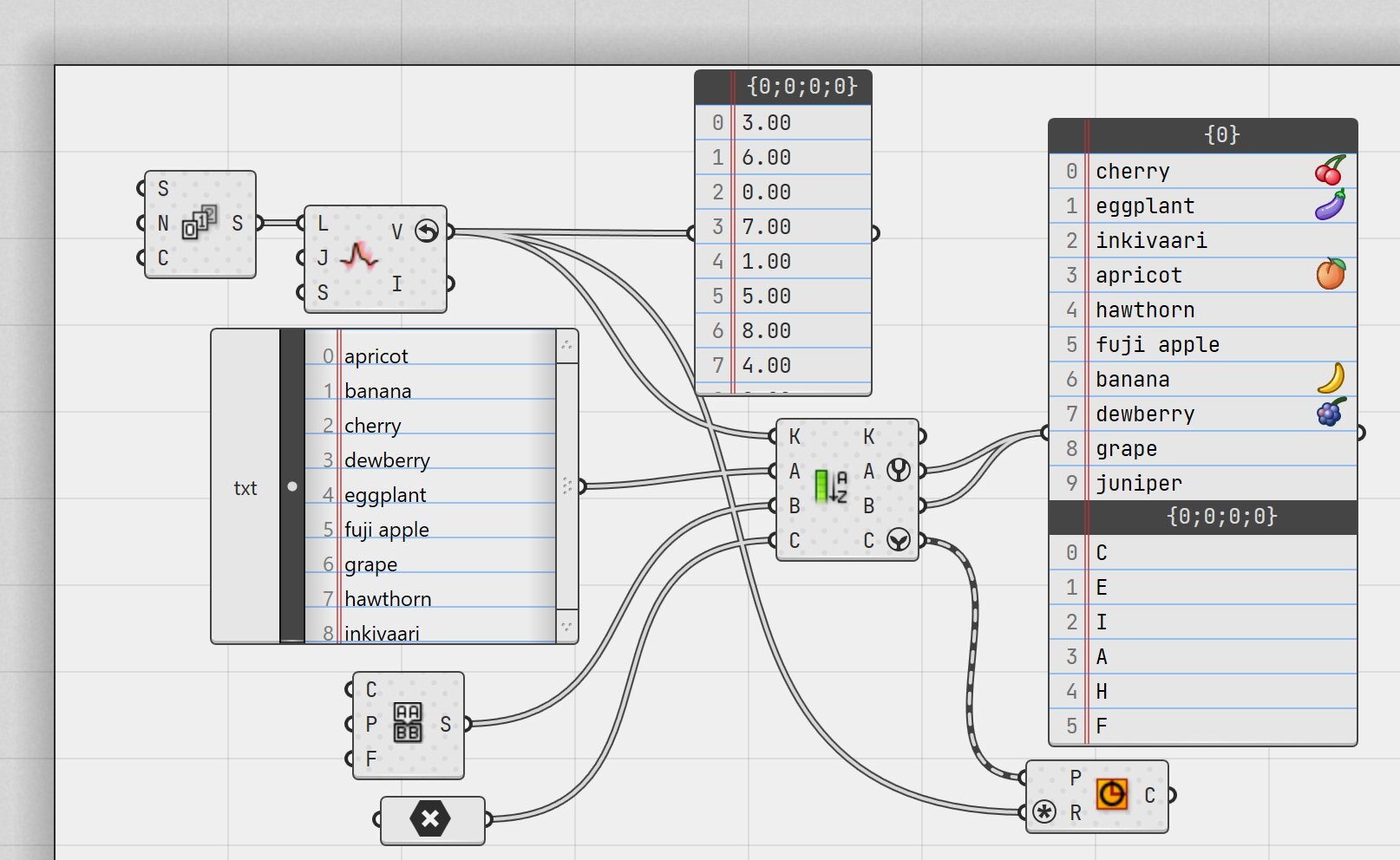
🐦 Grasshopper 2.0 (@CapsuleWire) / X via Mariano Guerra
Go check twitter.com/CapsuleWire (Version 2 of the Grasshopper Algorithmic Modelling plugin for Rhinoceros 3D). for some real world node-and-wire-core inspiration.
🐦 Grasshopper 2.0 (@CapsuleWire) / X: Version 2 of the Grasshopper Algorithmic Modelling plugin for Rhinoceros 3D.



🎥 THROAT NOTES via Ivan Reese

I've been looking for an excuse to share this somewhere, so it might as well go here.
It's a beautifully animated film by Felix Colgrave titled Throat Notes. While all of his recent animations are breathtaking and delightful and worth your attention (since, like Jacob Collier, Felix is just frustratingly talented), this video in particular will be of interest to the FoC community for its contributions to classic GUI design.
🤖 GitHub Next | Copilot Workspace via Nilesh Trivedi
Repo-wide code writing by AI
GitHub Next Project: How can developers overcome the high effort of getting started on complex tasks and truly collaborate with AI to make progress quickly?
🎥 The Essence & Origins of Functional Reactive Programming • Conal Elliott • YOW! 2015 via Alex McLean

I enjoyed this talk by Conal Elliott on Functional Reactive Programming (FRP)
and also enjoying some previous discussion about Conal's version of FRP here
🤖
🌲 Talk: The Expanding Dark Forest and Generative AI via Lu Wilson
I keep directing people to this talk: maggieappleton.com/forest-talk
@Maggie Appleton explores it better than anyone else
An exploration of the problems and possible futures of flooding the web with generative AI content