✉️ Not subscribed yet? Subscribe to the Newsletter
Future of Coding Weekly 2023/07 Week 4
2023-07-30 16:36
📐 Geometric Algebra 📢 Riverbed: build mini-apps ✏️ Convivial Text Editors 📑 Computational Culture
Two Minute Week
Hi, I am experimenting with functionality to be able to inspect "path executions" in a visual flow (the flow in the video is adding random values to an array of which the total sum is calculated): in the short video you can see me inspecting the last executed path with the slider on the bottom.. with this you can inspect the different stages of an executed path. After a flow has been run, the last path can be inspected.
With the slider on the right you can switch between paths which have been executed before.
In the beginning of the video I've pressed the 'run' button multiple times, all these executions can be inspected with this slider.. and the current execution path that is being inspected can be inspected further with the slider on the bottom.
🎥 JSON decoder via Peter Saxton
My language is now "JSON complete"
Our Work
📐🎥 Geometric Algebra as a tool in technical communication via Hamish Todd

Hey folks, I've been working on "Tools for thought" based on GA for a while, and I'm going to start streaming development of my current one on Tuesday at 4pm. Here's the current back catalogue youtube.com/watch?v=hR-MQm3c13Q&list=PL9a8DfUJQcuCAJ2a1vqpk3rcPW4q_Isnz&ab_channel=HamishTodd although my next one will be more about coding something new and (hopefully) answering GA audience questions 🙂 here's the link I'll be streaming to twitch.tv/hamish_todd
📢 Announcing Riverbed Beta via Josh Justice
Hey folks, I’ve just launched the beta of the side project app I shared a video about a few months ago. I’ve settled on the name Riverbed. It allows you to create mini-apps to track your personal information on cards, including columns that automatically filter your cards and buttons that allow you to configure simple actions on them. It’s maybe an “almost-no-code” system? You can choose actions from a list instead of typing in scripts.
Some of the things I’m exploring include:
- How many types of app this card-and-column UX is helpful for,
- How much we can accomplish in this domain in an “almost-no-code” approach, where instead of a scripting language we have a set of actions to choose from a dropdown, to make it more accessible to non-programmers, and
- To what degree a focus on matching the UX of non-user-configurable apps is achievable or the best use of effort
It’s free to use and OSS. More info and video here, including ideas for how I might develop it in the future; I would love any input folks in this community would like to provide! about.riverbed.app
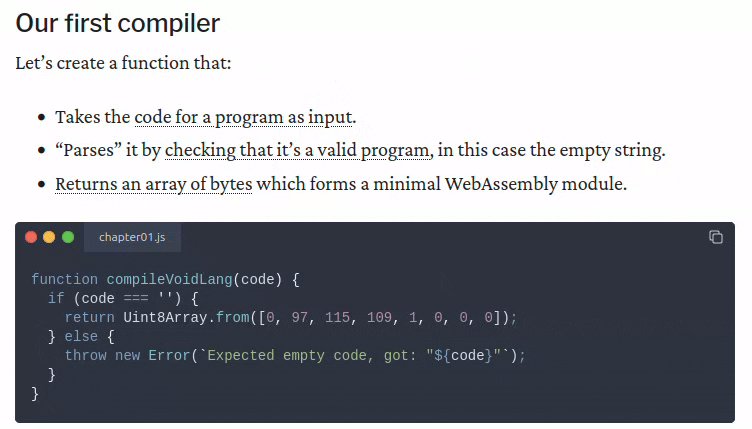
📙 WebAssembly from the Ground Up via Mariano Guerra
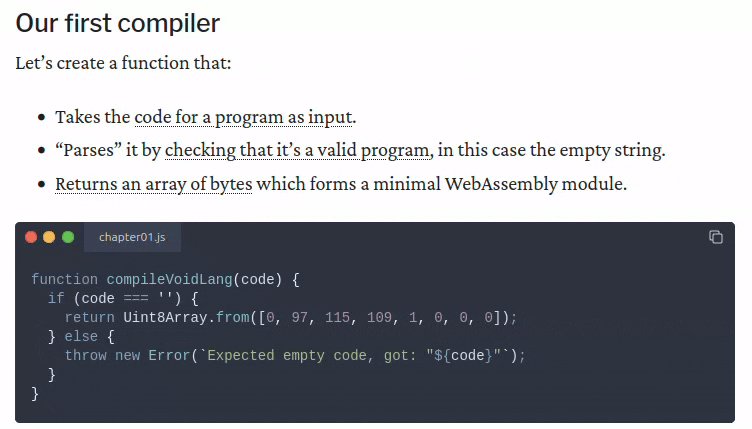
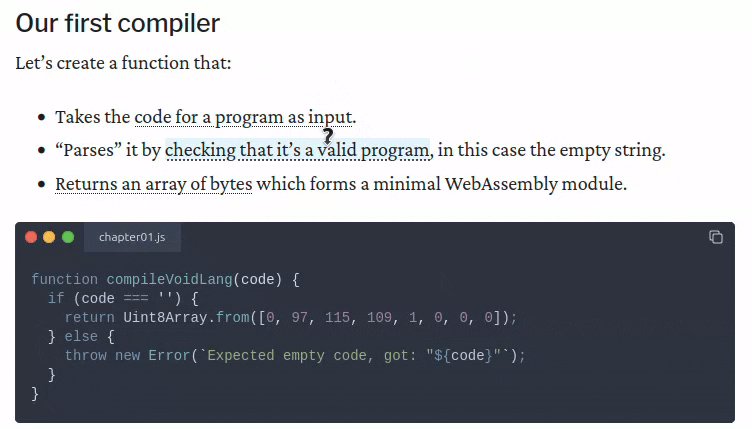
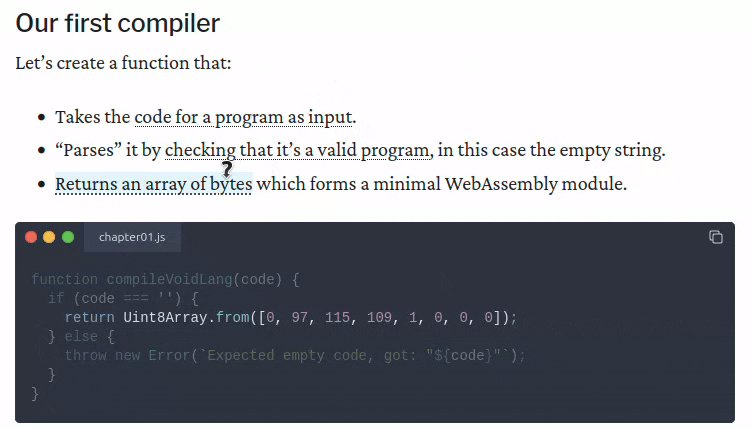
Today with Patrick Dubroy we are officially launching the Early Access of our book WebAssembly from the Ground Up: wasmgroundup.com
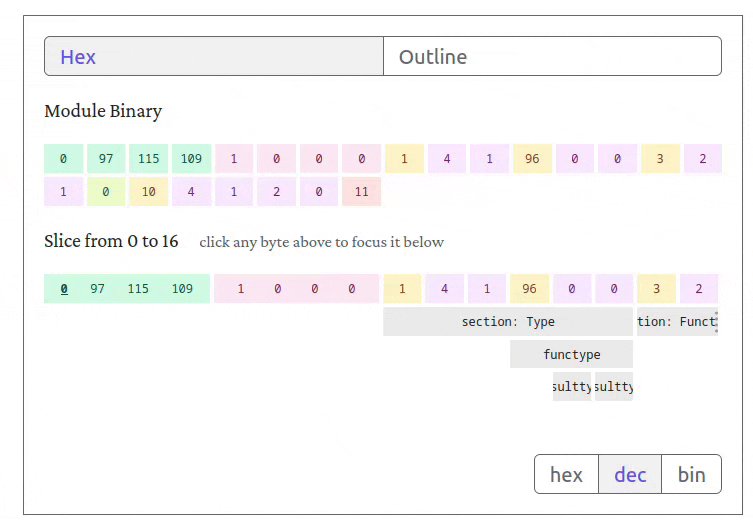
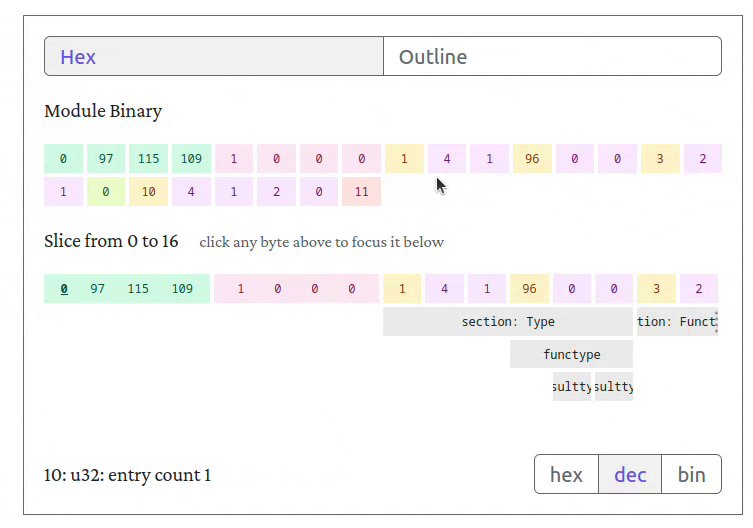
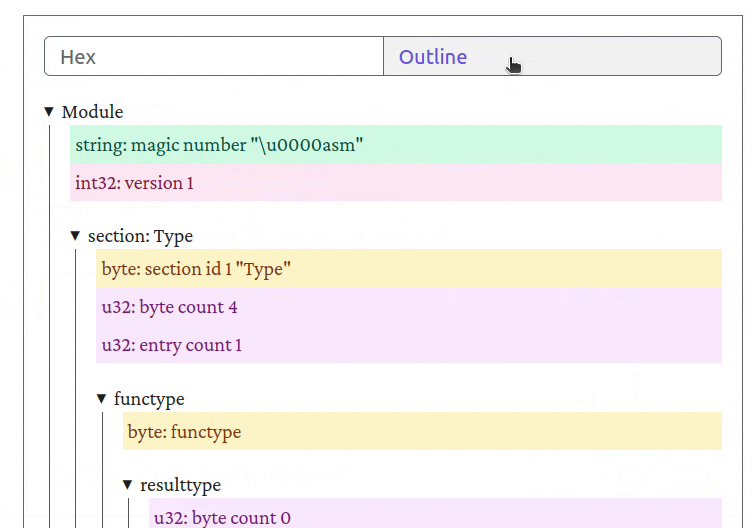
We decided to go "digital first" to support features like interactive inspectors, code highlight on hover, REPLs for examples and other ideas from the Explorable Explanation world.
The book explores the fundamentals of WebAssembly by building a compiler for a simple programming language step by step using JavaScript and OhmJS
We would love to get your feedback!
🧲 magnet.run via Nicolae Rusan
(I shared a very early version of Magnet when it was just a Mac Desktop app - but now it fully runs on the web)
We just shipped a web version of 🧲 Magnet magnet.run - an AI coding assistant.
The sign ups are growing pretty quickly and there’s a lot of love from the early users. We think you’ll like it too. It’s free to use if you put in your own OpenAI API key, and over time we’ll charge for more advanced features like integrations and access to the latest unreleased models.
If you’re using ChatGPT to help with coding tasks, and finding yourself copying and pasting, Magnet is similar, but built specifically for working with code. You can open local code repos, connect GitHub issues, and pick files and issues as context of for the task at hand.
Try it at : magnet.run
There are lots of interesting future of programming explorations we’re thinking about in the context of Magnet, and hoping to write more about it soon. Would love feedback from folks / suggestions on what you would like us to build next!
Some reasons to make WebAssembly from the Ground Up a digital first book:
-
Code highlight on hover
-
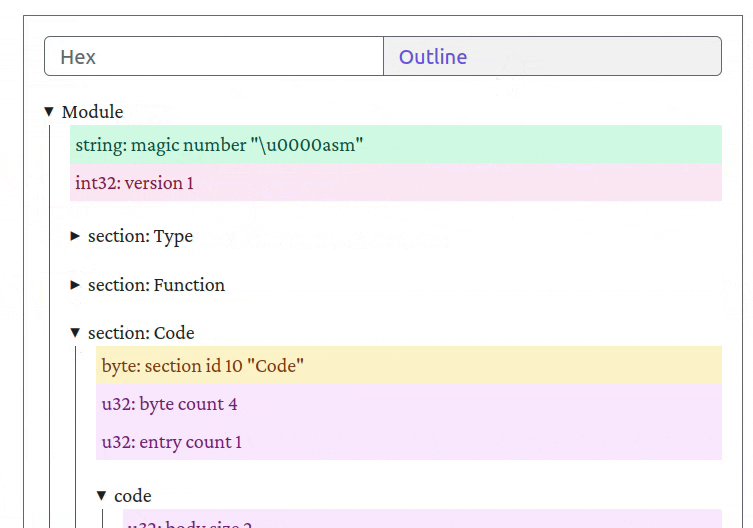
Interactive WebAssembly binary module inspector with "hexdump" and outline views
-
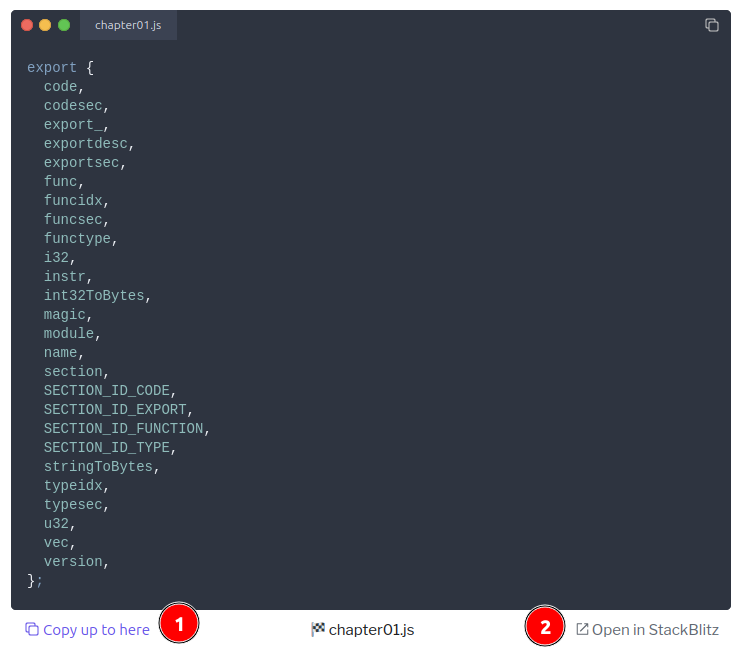
Copy code snippets as you go or "Copy up to here" on checkpoints
-
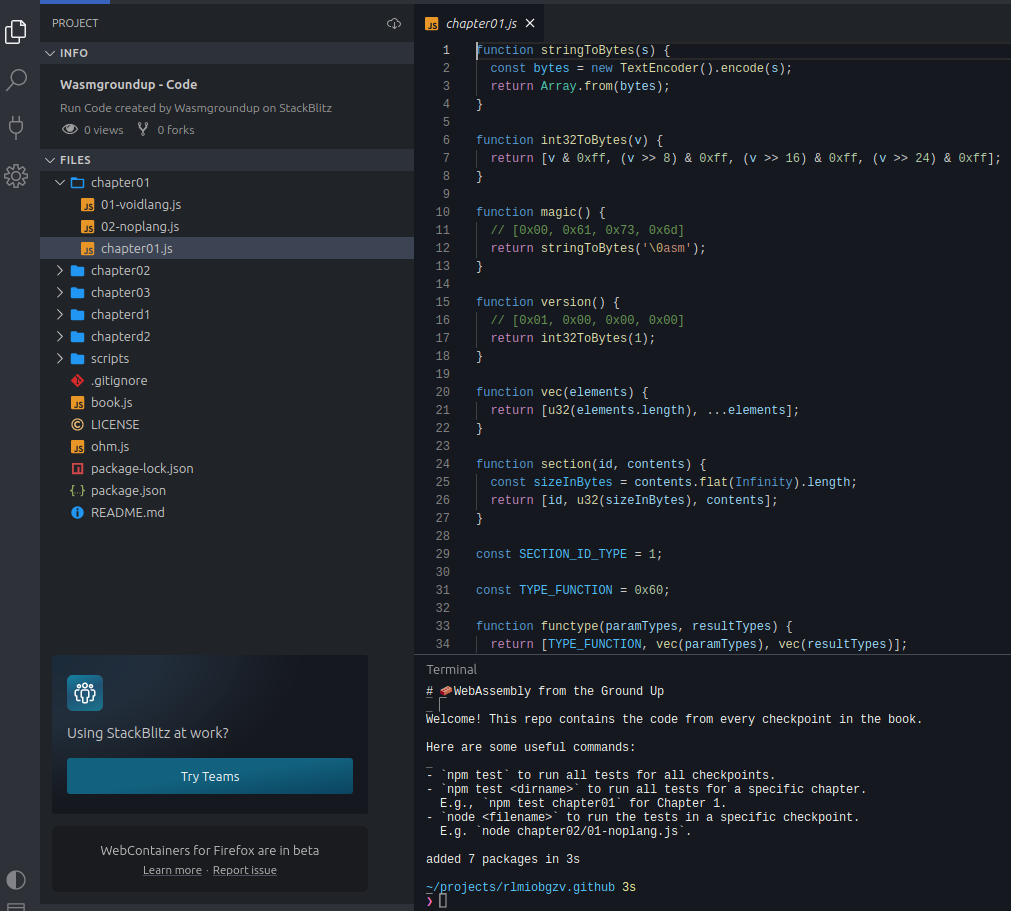
Open checkpoints in Stackblitz, run tests and play with the code
-
An interactive Wasm interpreter with builtin spec instruction reference (GIF in replies, can't attach after creation)




💬 greg kavanagh
QuickPoint. Adding a video while editing on mobile while thinking about Alan Kay, images, symbols, chickens and eggs.
Thinking Together
📝 What are the Steps in Creating a Compiler? via Paul Tarvydas
- What are the Steps in Creating a Compiler?
- What do we need to know to compile a piece of code?
- Why Should I Care?
- How To Cheat?
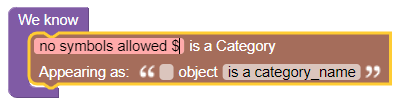
The default behaviour for a validated text field in Blockly is to turn the background red while the value is invalid, and if the user hits enter (or nvaigates away from the field) while the field is red, abandon the change and return the field to the previous value. This feels broken to me. In the visual interface, if you try to put something somewhere and it doesn't "fit", the piece doesn't go back where it started. It stays close to where you tried to put it, but far enough away to visually indicate that it isn't connected. So you get immediate feedback that it didn't work, and what was done instead. But in the text field, if I have "value" and I change it to "value$", and the dollar sign is invalid, the field will only turn red between when I hit dollarsign and when I hit enter, and then it will go back to the previous value, and just hope I notice that it didn't do what I wanted it to do. For people who look at the keys while typing, that's not going to work. Blockly steadfastly tries to avoid invalid state, presumably because syntax errors aren't any fun. But in the visual interface it accomplishes that by making invalid syntax impossible to generate, and when it modifies the syntax for you to keep it valid, that's easy to see. Here, it lets you type an invalid value, let's you hit enter, and the fact it didn't work is potentially invisible. It feels like it should be possible to do better. Has anyone seen an interface for entering values into a text field that solves this problem? Where the field maintains a valid value, starting with a default, but it also allows you to maintain a view on failed attempts to modify it, so that you can correct them? Should the screen just go modal, not responding to "enter" or clicks outside the editor while the value is invalid? Should the failed attempt to change it be noted somewhere? Or is maintaining valid state in text fields a silly goal, and instead you should just throw errors at a later step, or something?

do you use drag & drop on gmail?
why? why not?
Devlog Together
Yesterday, I got an email from someone who saw my demo asking if he could come work for me. (I don't have staff.) At the same time I was writing an email trying to persuade my boss to extend my contract for at most one more year. Just goes to show there's a big difference between success and survival.
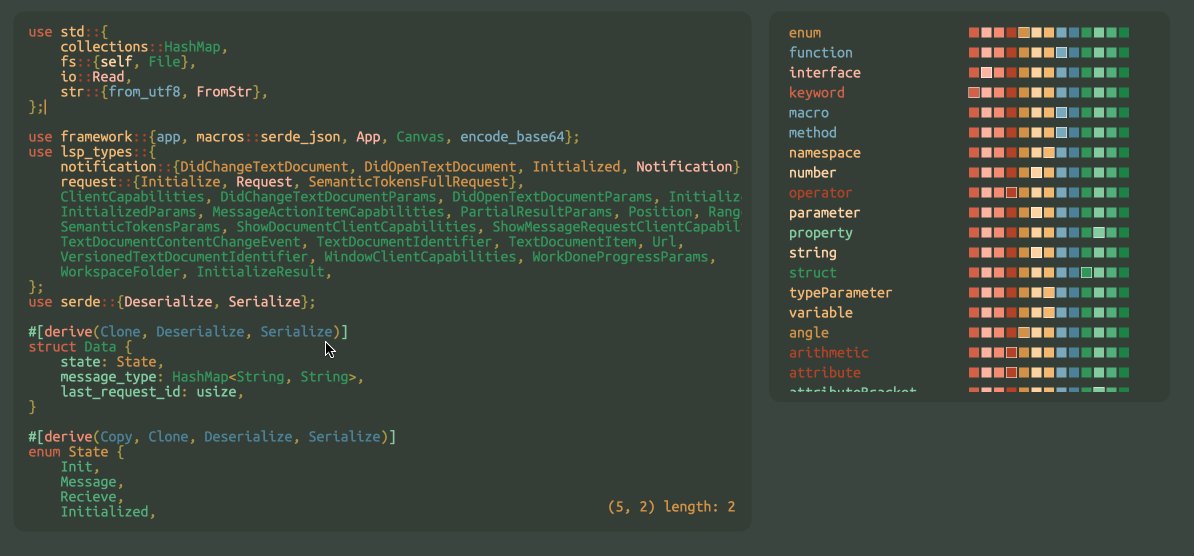
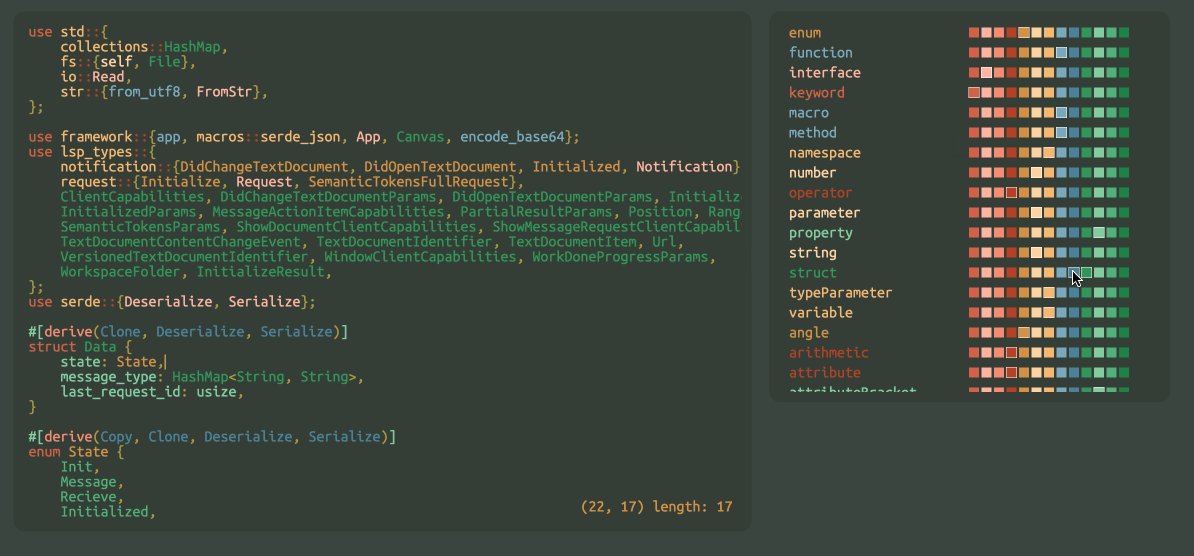
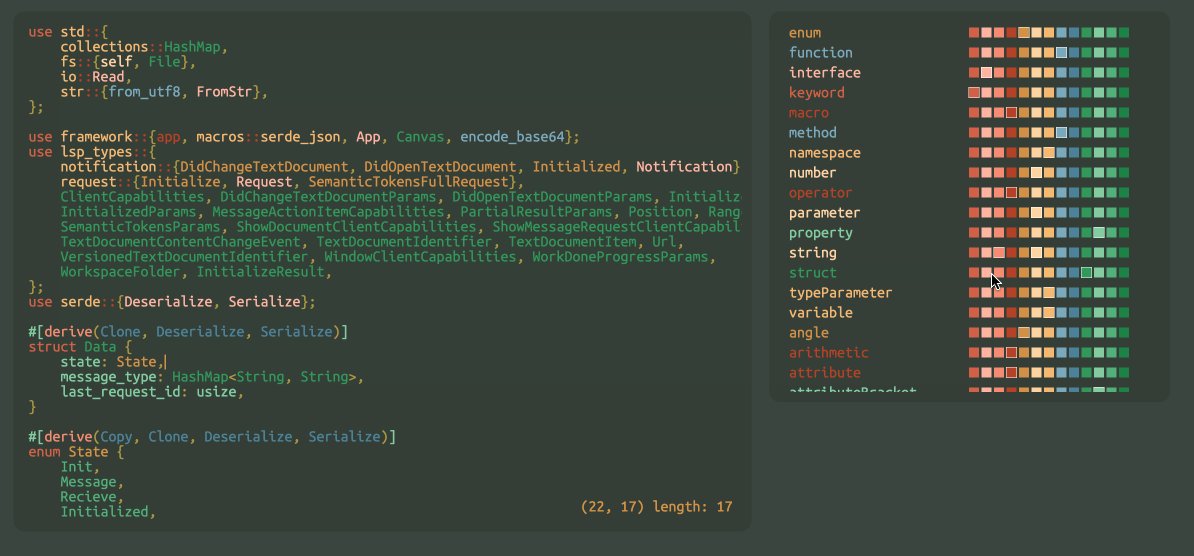
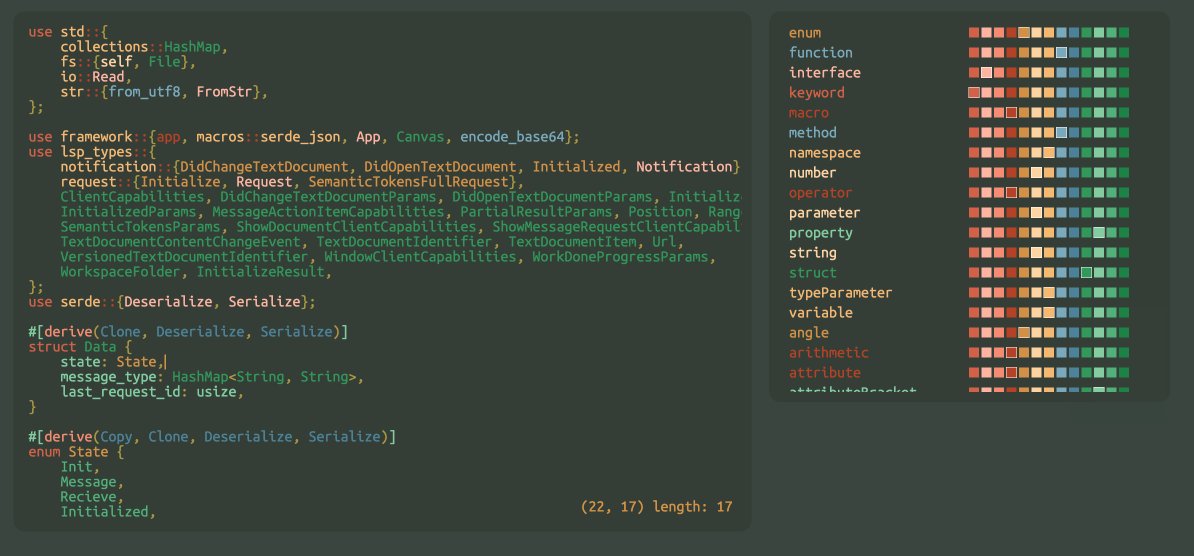
✏️💬 Jimmy Miller
I've been working on the plugin system more for my editor. Each of these panes are a completely separate web assembly modules. The tokens and token kinds are provided by another separate module that communicates with rust analyzer. Still very early days, but exciting that I was able to whip up a simple little UI for helping me map colors to tokens rather than needing to do it manually.

Content
📑 Computational Culture via Eli Mellen
The 9th issue of Computational Culture just dropped.
As always, Computational Culture serves as a transdisciplinary forum for the development of Software Studies—a field that is growing and transforming. In this issue, there is much evidence of this process, with diverse contributions from multiple locations, using varied conceptual tools, and interacting with a wide array of broader concerns and debates.
🐦 Tweet from @cdmblogs via Florian Schulz
Interactive music programming that fits in one view. There’s something intriguing about being able to see the full system and not needing to switch between windows. Organized clutter? Stable complexity?
🐦 2020 is the insane, single-window beat machine from the future

🐦 Andi on Twitter via Justin Blank
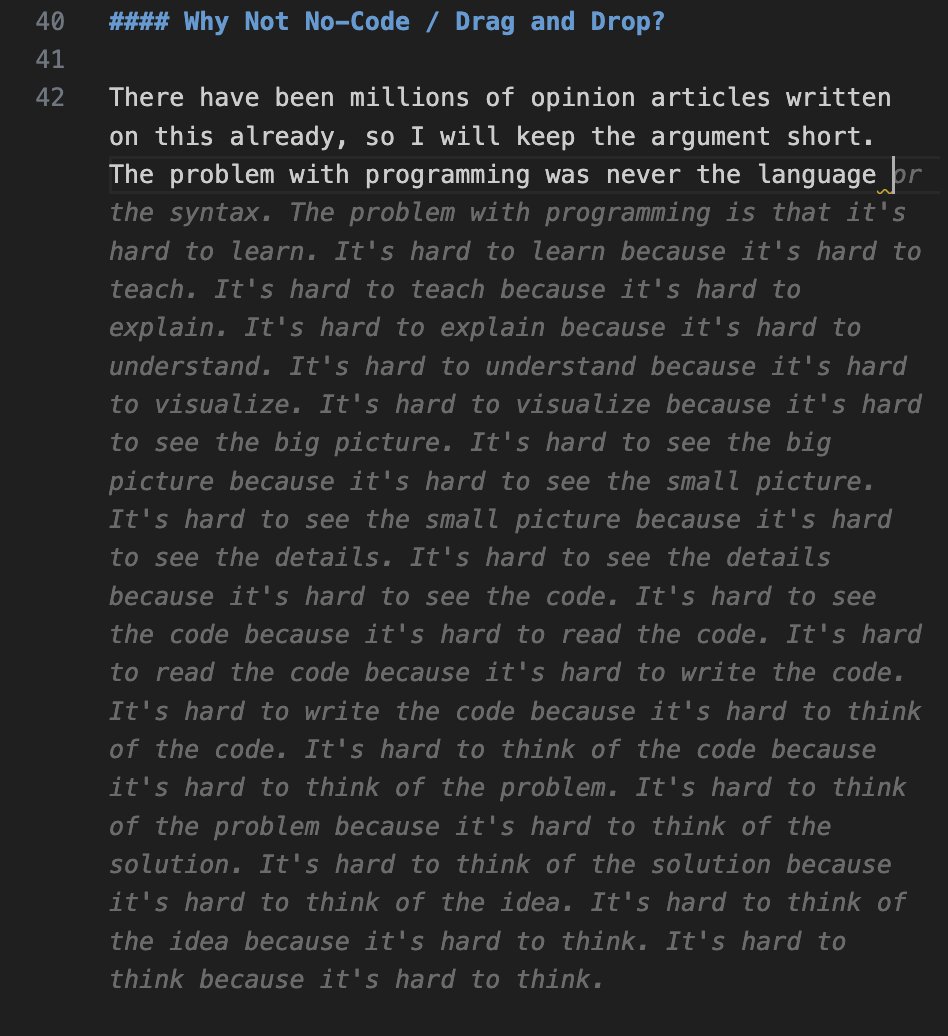
Hopefully not too silly, but Copilot has an opinion on NoCode twitter.com/Nexuist/status/1682783966074486786
🐦 Andi 🇦🇱🇺🇦 on Twitter: copilot was spitting here