✉️ Not subscribed yet? Subscribe to the Newsletter
Future of Coding Weekly 2023/03 Week 2
2023-03-13 00:24
💡 Data Particles 🔙 Future of Undo 🎹 Computer-Assisted Composition 🌌 Universal Programs
Two Minute Week
🌌🎥 Universal Programs via Peter Saxton
Re-implemented Universal or isomorphic programs.
Thinking Together
Do y'all know of any editors with undo/redo behavior that's more interesting/granular than just scrubbing through all of the edits you've done to a file in order?
I often find my self wanting "undo the last change to this function" 🤔
Content
🎹 OpenMusic: Visual Programming | Computer-Assisted Composition via Konrad Hinsen
Just came across OpenMusic, a visual programming language based on Lisp, developed for musical composition but not limited to it
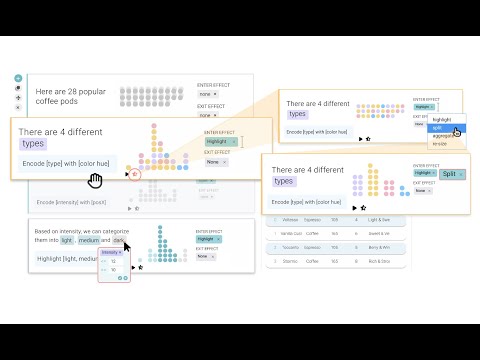
💡🎥 DataParticles: Block-based and Language-oriented Authoring of Animated Unit Visualizations via Garth Goldwater

a channel i follow on youtube (Creativity Labs) just released three absolutely banger prototype videos in the last hour
- first data visualization with a really neat linked code<->text description interface
- second interactive programming visualizer/debugger that’s kind of like the next, more-interactive step for a lot of Bret Victor’s little diagrams
- third (ridiculously souped up logging that (in their example) hooks logs from the same place over time, associates them to elements on the page, enables filtering by call site, scope, and spatially on the page
Are they members of this slack (no idea how i found the channel otherwise)?? If so, I’d love to get in touch!
🎥 CrossCode: Multi-level Visualization of Program Execution
🎥 Log-it: Supporting Programming with Interactive, Contextual, Structured, and Visual Logs
Devlog Together
today's progress, emoji support! it mostly consisted of text => new Intl.Segmenter('en').segment(text).map(s => s.segment) in a bunch of places, so that offset calculations made sense. I also had to add a hidden <input/> onto the page instead of just harvesting keypress , because emoji-pickers don't actually send valid keypresses, but they do trigger oninput in a focused <input/> 🎉
🎥 Demo
Managed to release v1.5.0-alpha of Blawx this week, with better defeasibility features including defeated defeaters, and applicability checking. Only one major feature left to add to the language (that I am aware of): temporal reasoning.