✉️ Not subscribed yet? Subscribe to the Newsletter
Future of Coding Weekly 2023/02 Week 3
2023-02-19 23:07
🎥 Datalog Notebook 💡 Self and Self: Whys and Wherefores ✍️ Towards Text-Editor-ish UX 🥼 Digital Scientific Notation
Our Work
🎥 13/02/2023, Datalog notebook via Peter Saxton
Made a code notebook for datalog queries.
As there is no plain text (or parser) does this count as another structural editor
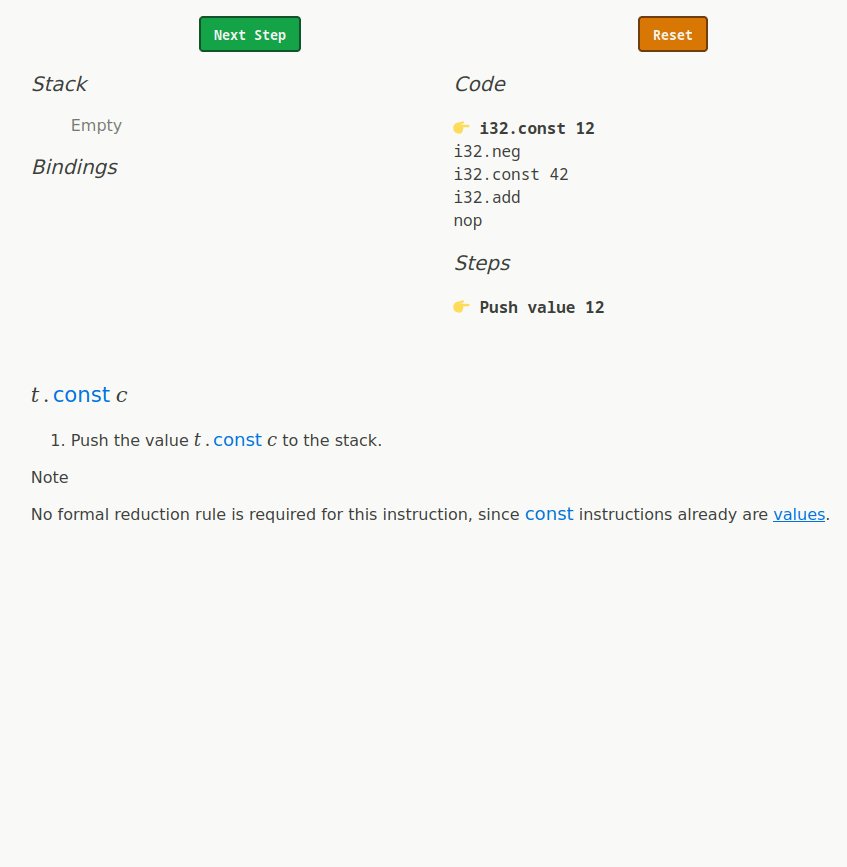
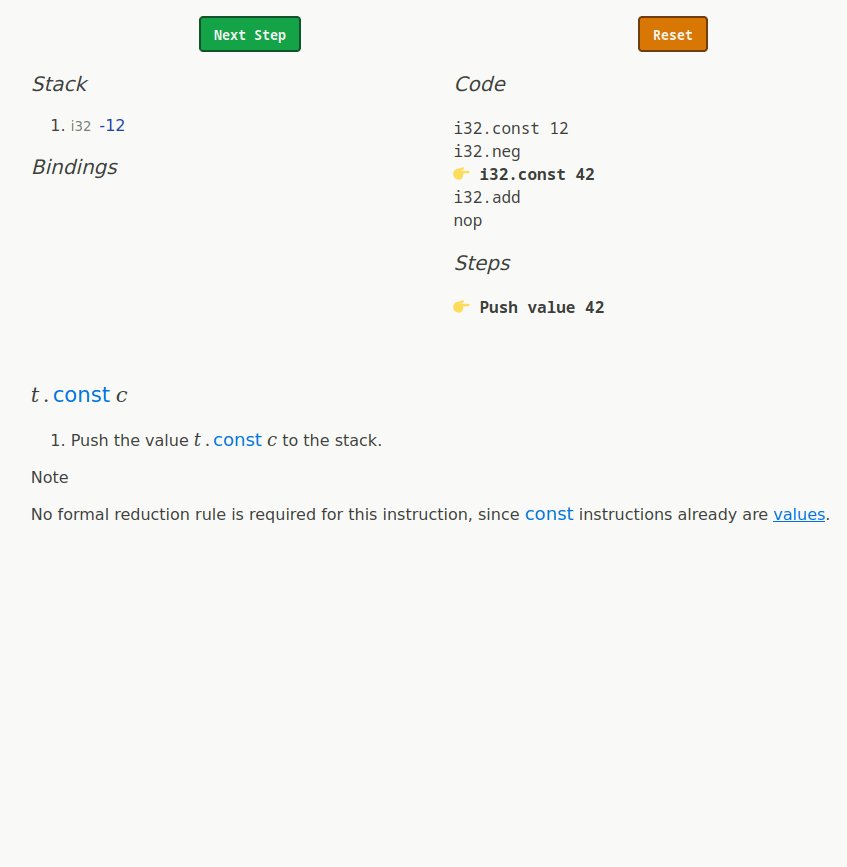
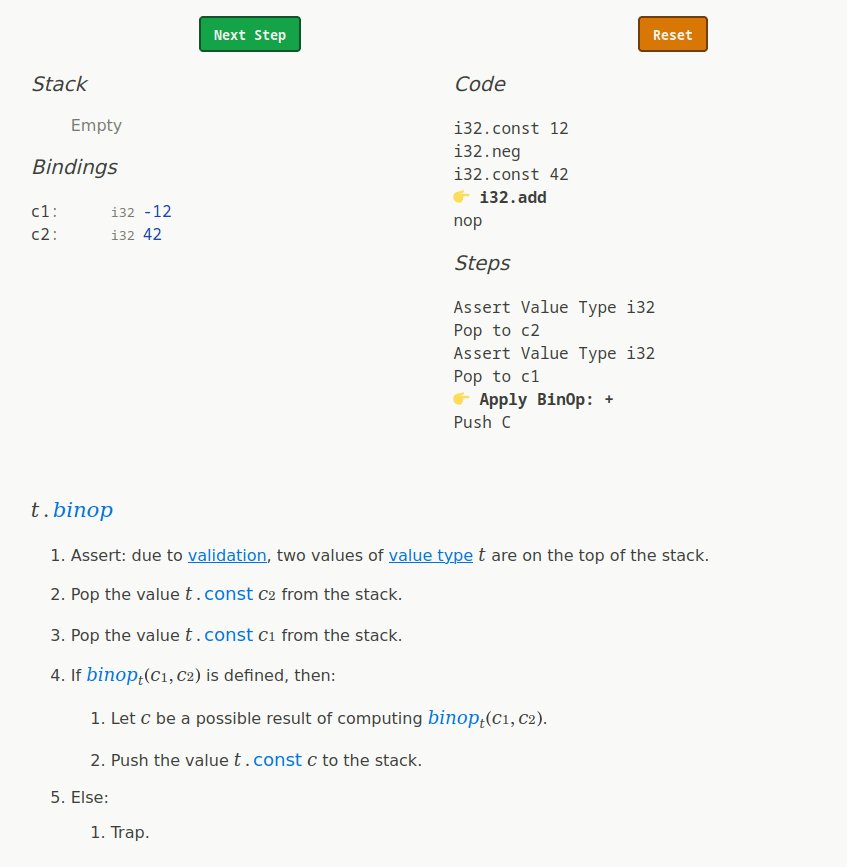
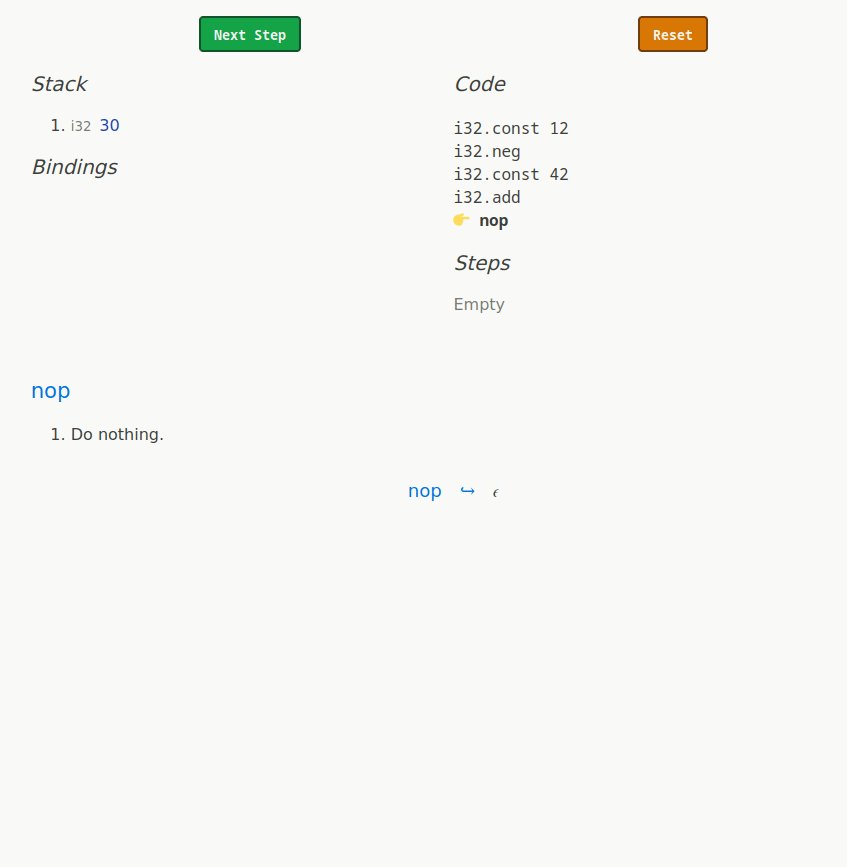
📗 wasmfromthegroundup.com via Mariano Guerra
Prototyping an interactive WebAssembly spec interpreter for wasmfromthegroundup.com

🥼🎥 Leibniz in four minutes via Konrad Hinsen
A four-minute demo of Leibniz, my Digital Scientific Notation
📝 Oatmeal - Moon maker via Eli Mellen
Inspired by re-reading Naur’s “Programming as Theory Building” I decided to make myself a text editor to solve all my problems… tl;dr I wrote a blog post and some bash instead 😂
🔌 Hello World | Playground | Visual Programming for the Modern Web via Gabriel Grinberg
Hello everyone! 👋 I am thrilled to share the progress made with Flyde with this community of like-minded individuals.
Flyde is an open-source, flow-based, and visual programming toolkit that prioritizes exceptional UX/DX and seamless integration with existing code. The toolkit features a VSCode extension, visual debugging, full TypeScript support, a rich standard library, and is designed to work in tandem with existing codebases. In essence, Flyde is similar to NodeRED, but geared towards web development.
This is the first time I am sharing Flyde with a broader community, and I believe feedback from such a talented, inquisitive, and passionate group of people would be invaluable to the project.
Check out the interactive playground here - flyde.dev/playground!
I look forward to hearing your thoughts and feedback! Additionally, a star on GitHub would be greatly appreciated! 😊
Thinking Together
💬 Kalvin
Does anybody have any examples of version controlled projects that use visual programming?
Content
🎥 Donald Hoffman: “Evolution is like a videogame” via Kartik Agaram
(Quote is from The Case Against Reality | Prof. Donald Hoffman on Conscious Agent Theory, which I'm not sure if I'll finish.)
💡🎥 Self and Self: Whys and Wherefores via Jack Rusher

There's loads of good stuff in this one.
✍️ Towards "Text-Editor-ish" UX via Lu Wilson
I like this kind of 'hybrid' editor direction!
📕 The Reasoned Schemer reading / learning via Paul Tarvydas
The Reasoned Schemer reading / learning
Devlog Together
🌳 Visualize a Mastodon thread tree via Kartik Agaram
Today I put together a little visualizer for Mastodon threads. The graph layout is nothing special, but:
- it has structured keyboard shortcuts (up for parent, down for child, left/right for siblings) which might be more useful for understanding a complex thread
- as always you can live-edit it so it's hopefully easy to improve
One other little integration: opening links in browsers opens up all sorts of cross-platform cans of worms, so I ended up just copying a URL to the clipboard any time you click on a toot.