Future of Coding Weekly 2024/06 Week 2
2024-06-09 23:09
߷ Where Unison is headed 💡 Ruminating about mutable value semantics 💚 FoC Demos
Two Minute Week
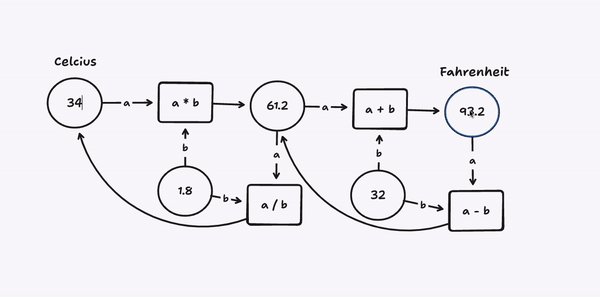
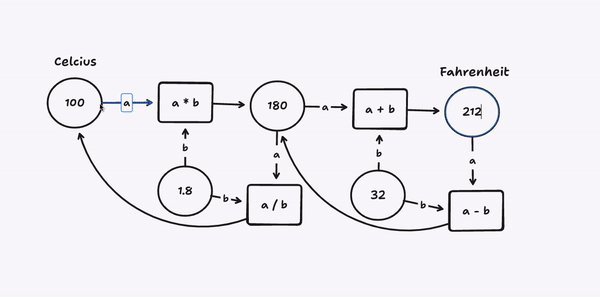
💚🎥 Lustre on Gleam tours via Peter Saxton
I made a project to have lots of concepts explained in Gleam tours. Gleam runs in the browser and server so I think that this might be a good platform to explain a lot of things. I've been showing Gleam to non programmers and they mostly "get it" as long as there is no installation, editor setup, deployment to worry about. My current though for the future of code is that no-code might be less important that no-ops.
💚🧑🏫 Welcome to lustre - The Lustre tutorial via Peter Saxton
I finished implementing my first tutorial quicker than I expected. You can try it here. gleamtours.com/lustre-tutorial/introduction/welcome-to-lustre It's a walk through creating a web app with Gleam and Lustre. The app is rendered in a separate window because future tours will allow you to implement a client and server and so the sandbox can't just be an element in the tours UI.
An interactive introduction and reference to the Gleam programming language. Learn Gleam in your browser!
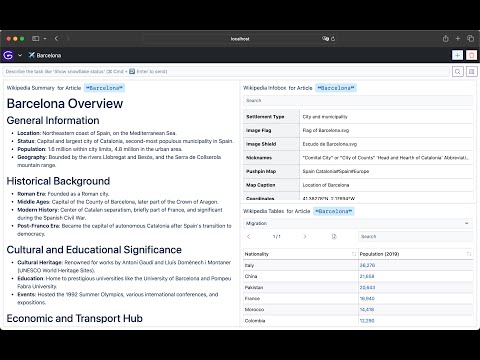
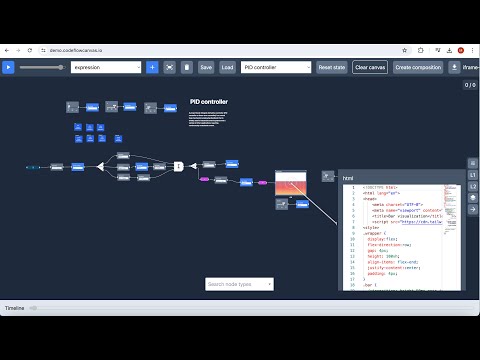
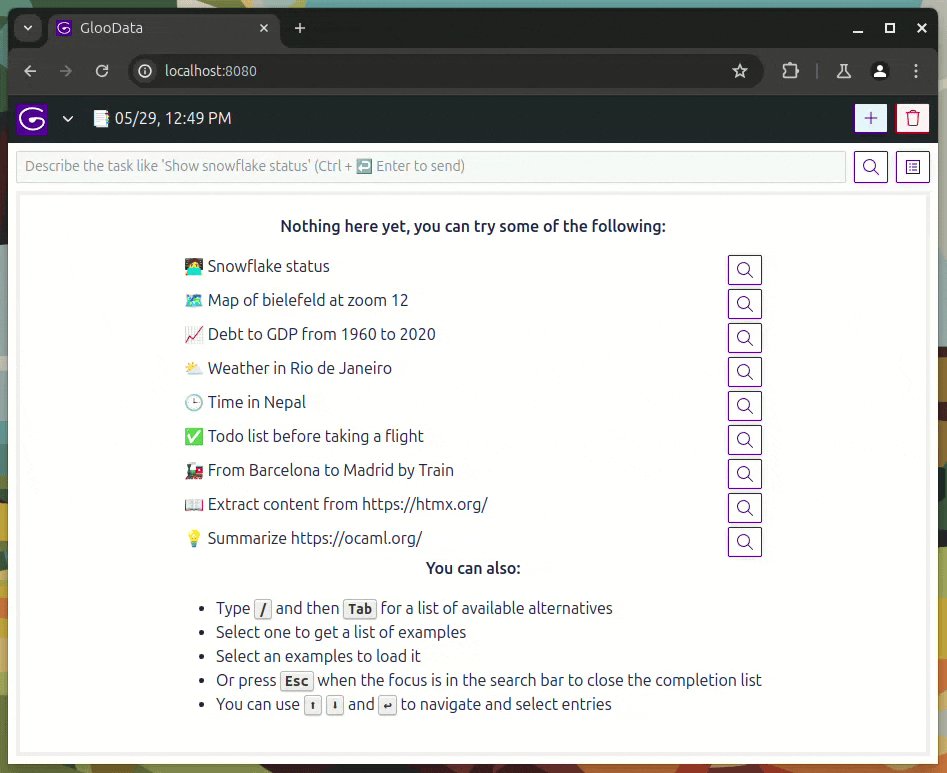
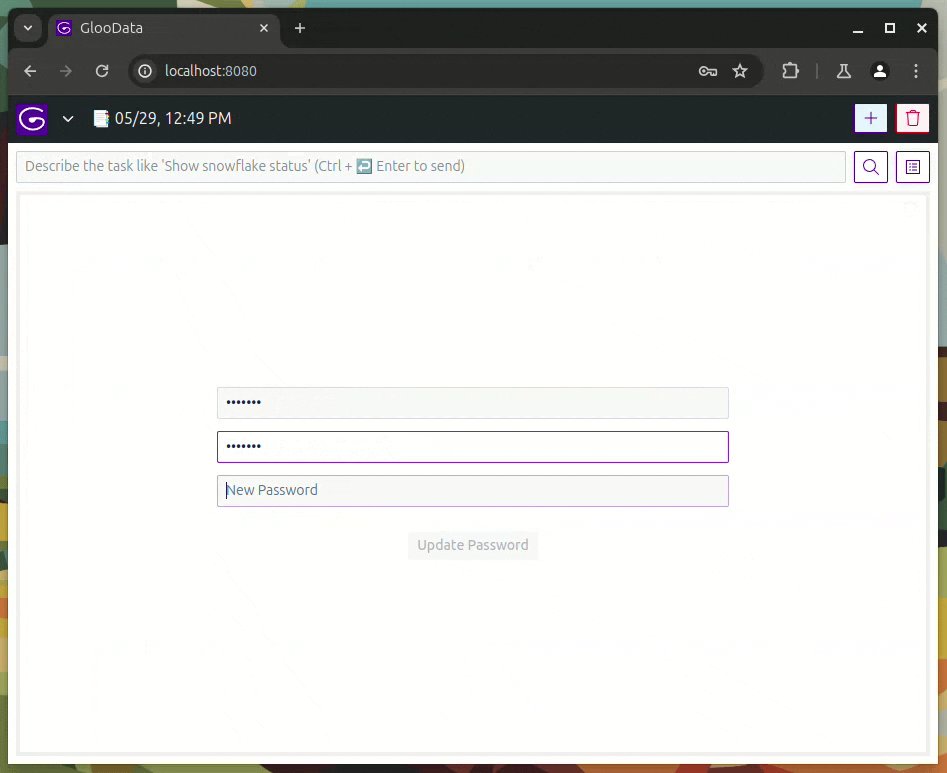
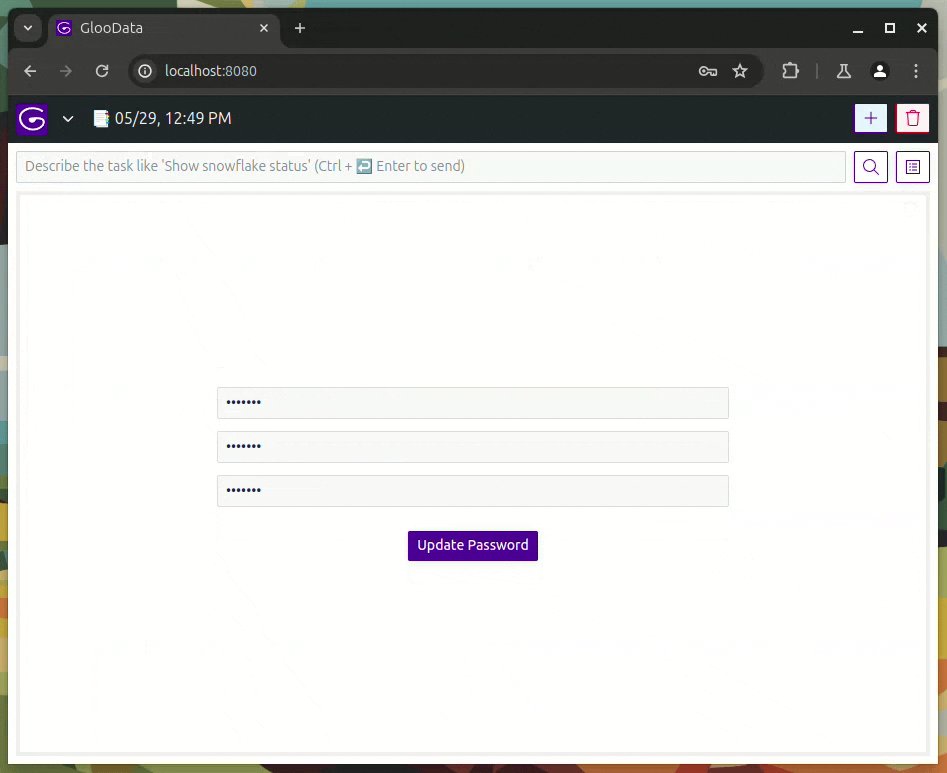
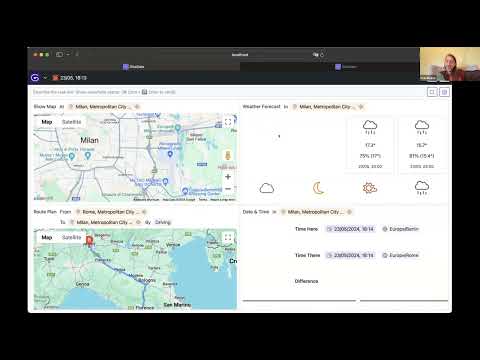
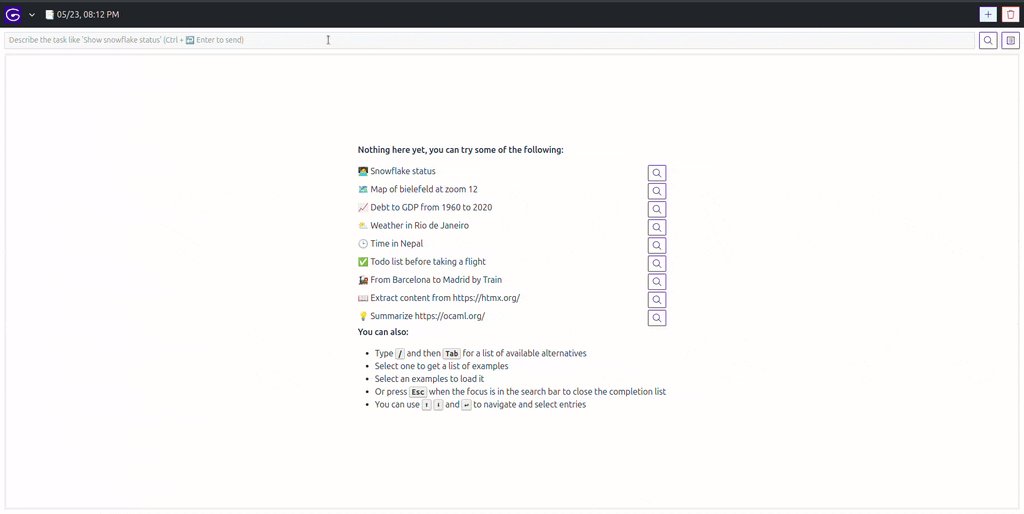
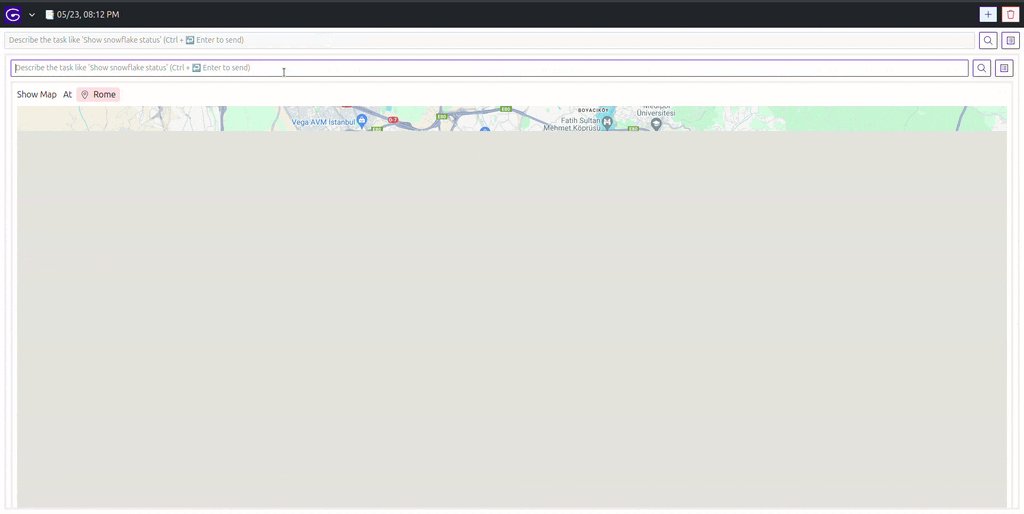
💚🎥 Gloodata Wikipedia Components: Summarize, Infobox and Tables via Mariano Guerra

New Wikipedia plugins for gloodata
Short demo showing the three new Wikipedia plugins (Summarize, Infobox and Tables) and how they integrate with existing ones to get information about a thing or a place.
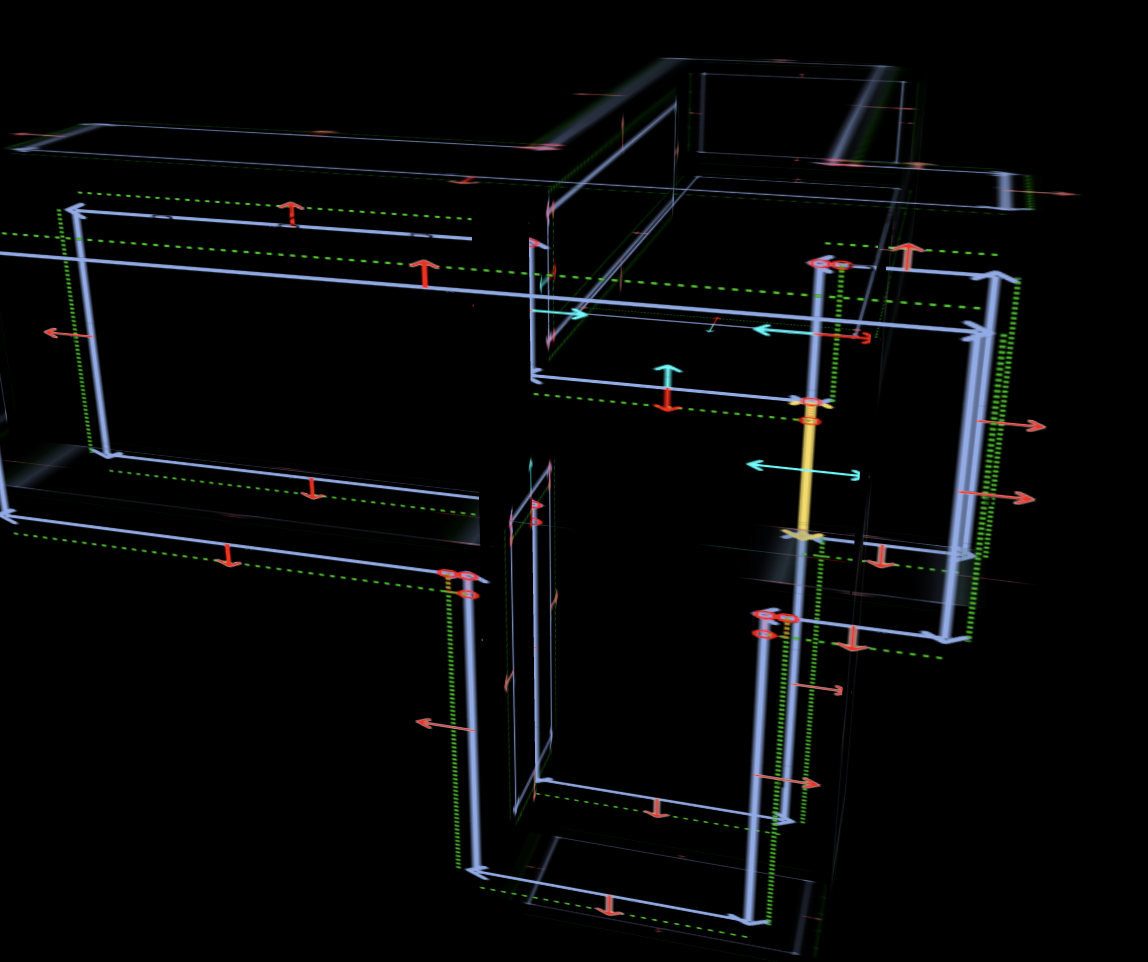
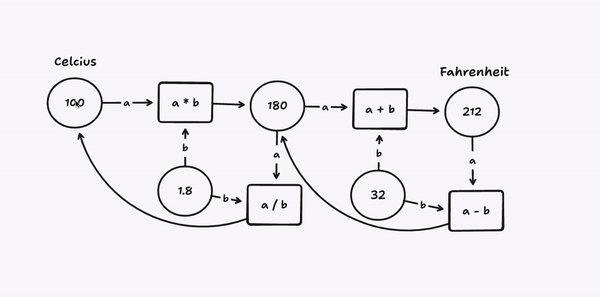
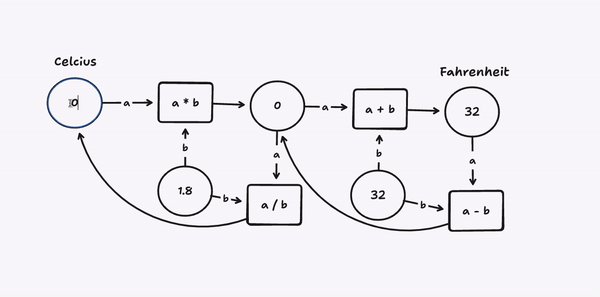
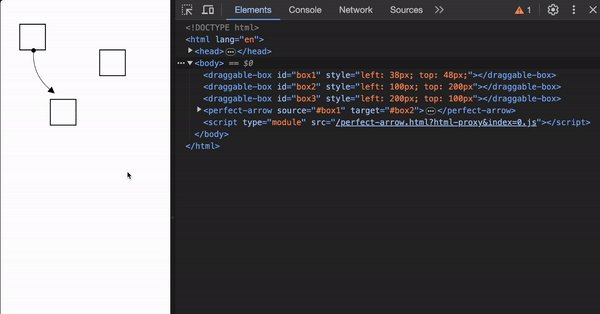
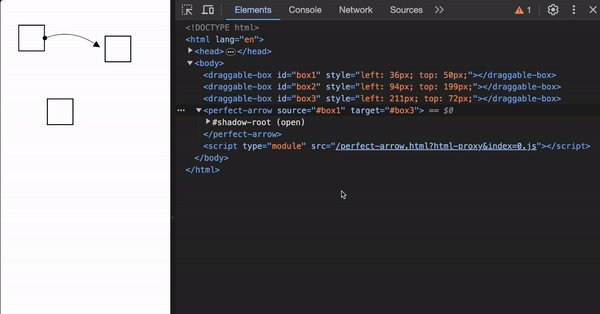
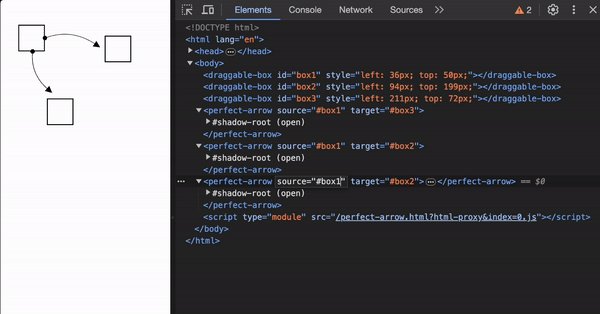
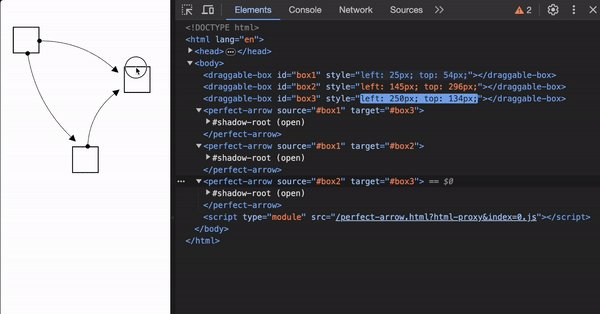
💚🐦 Marek Rogalski (@mafikpl) on X via Marek Rogalski
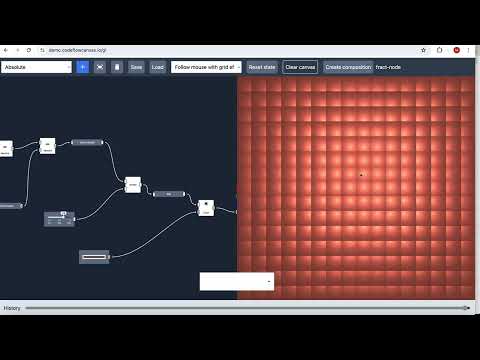
Eh, I've just spent 5 hours doing high-school-level math just to draw a couple slightly curved lines =_= [
🐦 Marek Rogalski (@mafikpl) on X: Today cables in Automat improved their routing a bit! I'm pretty disappointed with the pace but at least it's going forward...
Our Work
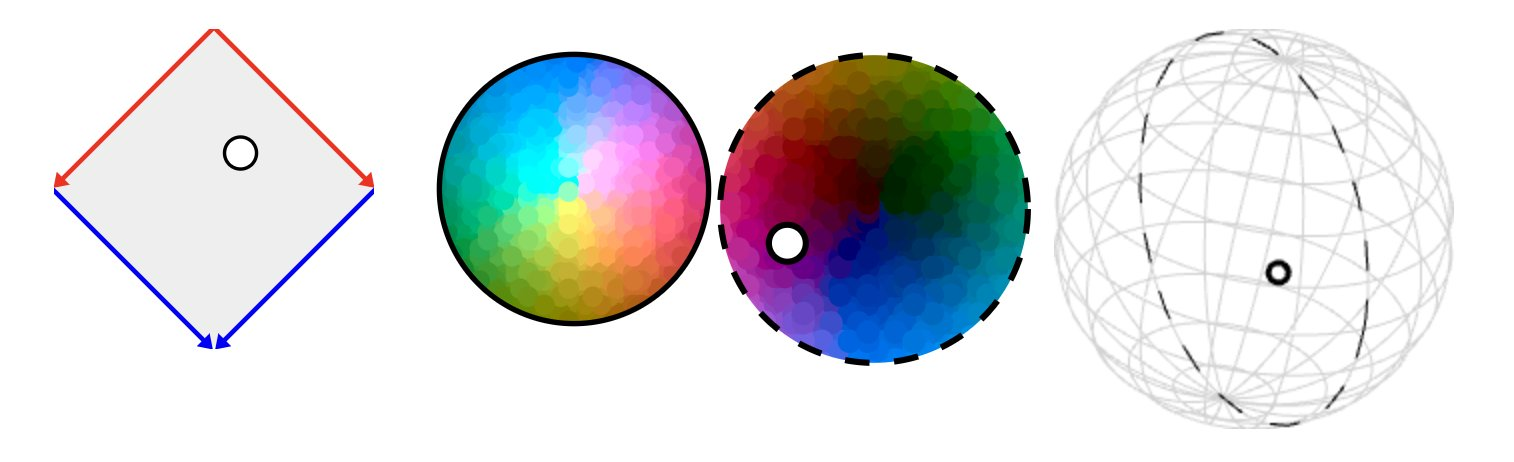
💡 Ruminating about mutable value semantics via Jamie Brandon
Still just ruminating in public, but I swear there is an actual compiler taking shape
📝 What is agile? via Jase Pellerin
I wrote a post about leveraging the raw core of agile to help focus attention and make cool shit. I plan to dig deeper and discuss more tools in future writing, but I would love any feedback!
📝 Relational programming simple use Case via Paul Tarvydas
Just in case someone else finds this useful, here is a small case-study of a relational program written in Prolog, from another conversation.
🎥 Simon & Tudor chatting about Moldable Development via Tudor Girba

Simon Wardley and I had a chat about Moldable Development. It talks about programming through custom tools (by which we mean thousands of tools per system).
Perhaps it’s interesting for this community as well.
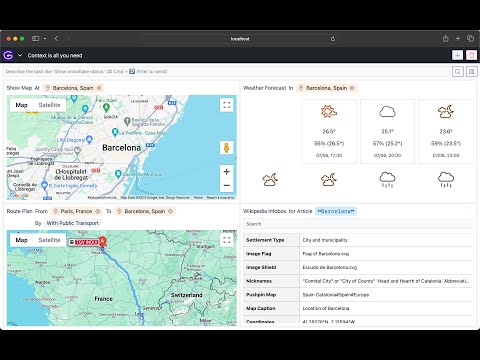
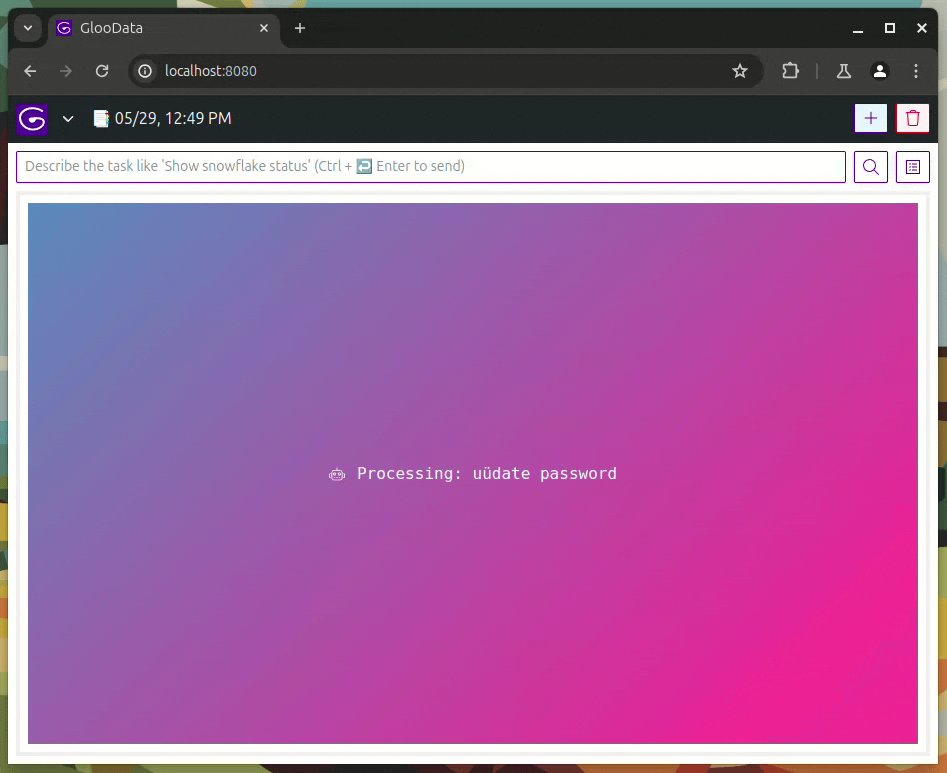
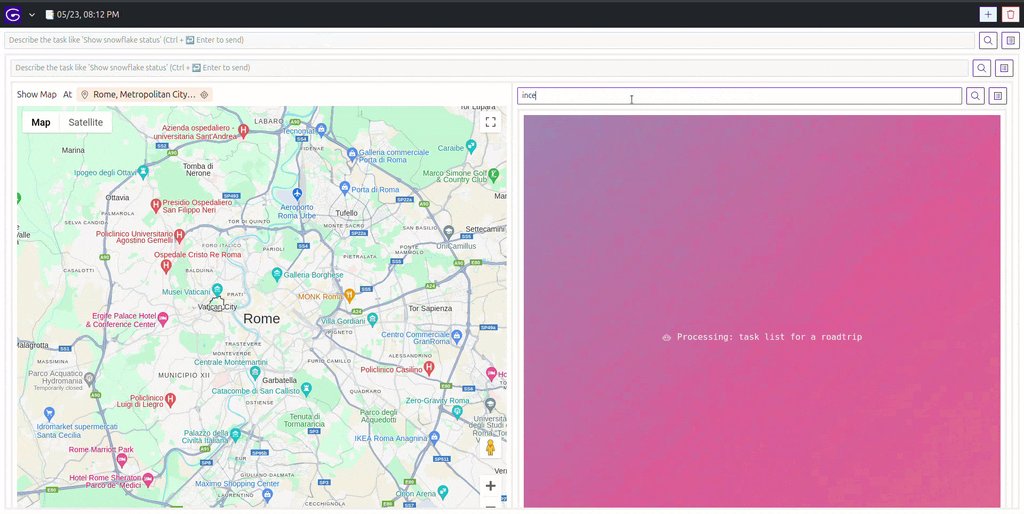
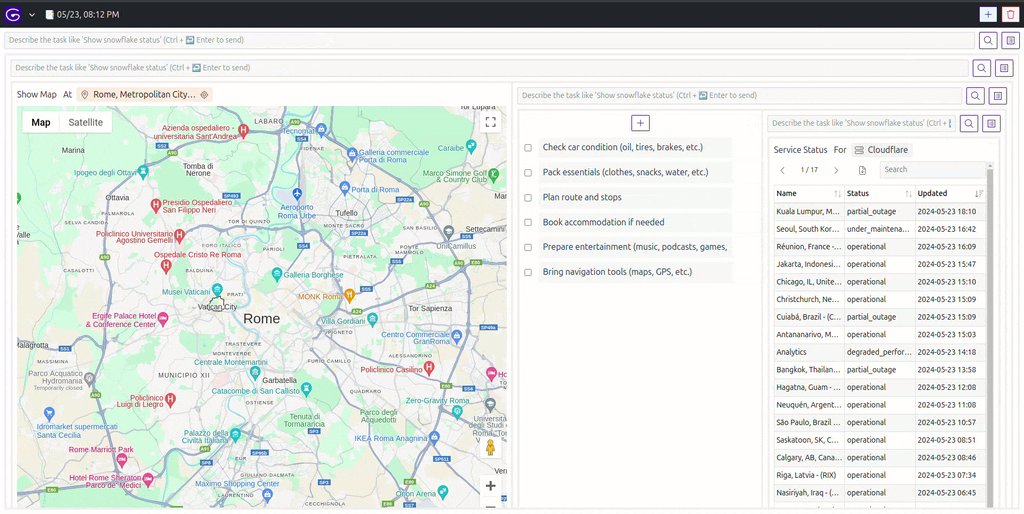
💚🎥 Context is all you need: Add previous actions as context to new prompts via Mariano Guerra

Context is all you need: Adding previous actions as context to evaluate the current prompt and avoid repetition.
Thinking Together
I am sorry to interrupt , and this may sound like a question with an obvious answer,
but what are the goals we are trying to achieve? What are the problems we are trying to solve ?
Content
߷ Where Unison is headed · Unison programming language via Mariano Guerra
Where Unison is headed by @Paul Chiusano
This is a long post with a lot of details of what we're thinking for the future, so here's a summary:
- Keep keep improving the core language, runtime, and tooling. Examples: adding an FFI to Unison, improving JIT compiler performance, more semantic merge capabilities, and a more graphical UCM experience.
- Make Unison Share an even nicer place to host your projects. Examples: "find usages", site-wide code search, multi-collaborator projects, and more.
- Major new Unison Cloud features: scheduled jobs, distributed event processing, resilient workflows, and high-performance native execution via our JIT compiler.
🐘 Lu wilson 🏳🌈 (@[email protected]) via Lu Wilson
an interesting back and forth thread between me and Kartik Agaram on mastodon about how to build "better computing"
🎙️ :arne-brasseur (tea, travel, taoism and HoC) by Lost in Lambduhhs via Tim Schafer
So this is going to be more of drive by random act of gratitude non-sequiturs smorgasbord, but I’m pretty sure y’all like overtone, and I will link, so that’s the bit right? So in all my scrubbing of recent podcast listenings and reading of show notes I forked (don’t you mean formed? No, no, there was the potential future timeline of consciousness, and this is the fork) a much deeper appreciation for the plethora of references so lovingly strewn throughout the show.
This was all to no avail in locating one wild goose of a phrase saying there was renewed effort on making overtone more useable so people can do cool shit. For a while I could swear it was Ivan’s voice I heard saying it. Well, it was actually the end of a different podcast. Perhaps the wires that got crossed were FoC and HoC. The important thing is that the supercollider of my mind has been thoroughly re-patched. And for that I thank you all! Also Clojure is cool. That’s my Ideology :)
Now back to my ~reading~
Links: Arne - https://github.com/plexus Heart of Clojure - https://2024.heartofclojure.eu/ Overtone - https://github.com/overtone/overtone
Keywords: Arne, Belgium, Lambda Island, , Clojure Camp, gaiwan, travels, tea, Europe, United States, cooking, gardening, circus arts, juggling, flow state, European Juggling Convention, Taoism, self-awareness, mindfulness, narcissistic spirituality, teaching, leadership, empathy, vulnerability, Heart of Clojure, community conference, holistic experience, software industry, software engineers, activities, workshops, interactive sessions, keynote talks, open source contributors, contributor onboarding, Leuven, Belgium.
Music
🎼 Studel v1.1.0 is up! via Alex McLean
Web-based environment for live coding algorithmic patterns, incorporating a faithful port of TidalCycles to JavaScript
Present Company
📻 Donate to Digitizing "The Famous Computer Cafe" radio show, organized by Kay Savetz via Mariano Guerra
Digitizing "The Famous Computer Cafe" radio show
Help digitize 54 episodes of The Famous Computer Cafe, a 1980s radio show about computers that featured many notable interviews.
💬 David Alan Hjelle
Two related questions:
- Is there any good research about using call graphs to create some metrics about the quality of a software architecture? (Since I've never looked into it — what's the state-of-the-art in measuring software quality, anyhow? I'm more interested in a quality architecture than bugs-per-line-of-code or something, I guess.)
- Any favorite tool for visualizing call graphs for JavaScript or PHP?
My intuition would tend to say that messy call graphs indicate a worse architecture, but I haven't visualized many and I'm not sure how well that idea holds up in the "real world". Maybe call graphs end up being too messy in real programs.
🛸 Come gush about the Connection Machine with me. via Ivan Reese
Come gush about the Connection Machine with me. Share your anecdotes. Tell me what *Lisp was actually like. Marvel at a time when computers still looked futuristic.
👨🏽💻 By 🐘 @[email protected] 🐦 @warianoguerra
💬 Not a member yet? Check the Future of Coding Community
✉️ Not subscribed yet? Subscribe to the Newsletter / Archive / RSS
🎙️ Prefer podcasts? check the Future of Coding Podcast
































 Shalabh Chaturvedi shared
Shalabh Chaturvedi shared  Karki shared
Karki shared  Will Crichton shared
Will Crichton shared